前言
经常在设计类文章中看到对7±2法则有这样的表诉:
web端顶部栏选项卡设计数量不超过9个
App中标签栏icon最多不超过5个
如果在此之前你也是这样认为的,从现在开始先把这个概念扔掉,下面的文章可能让你重新认识7±2法则!
7±2法则
什么是7±2法则?
7±2法则又称米勒定律,由美国心理学家George A. Miller1956年发布的论文提出,他发现,人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
早在19世纪中叶就有位爱尔兰哲学家发现了这一规律,他发现,如果将一把弹珠撒在地板上,人们通常很难一下子看到超过7个弹珠。
后来很多心理学家用不同材料进行类似实验,结果大约都是7,这一规律一次次被验证,如今7±2法则的有效性,已是一个不争的事实。
笔者想说的是,定律能被一直沿用至今必定有他的客观性、科学性,但是在设计领域被死搬硬套的做法,笔者不能忍,这样会误导很多新手设计师!
App中标签栏icon最多不超过5个
开篇我们提到的,很多人会认为,之所以App中标签栏icon最多不超过5个,是根据7±2法则定义的,这种说法很难站住脚,有点死搬硬套法则。
标签栏不超过5个的说法,笔者看来是广大UI设计师们根据手机端的设计规范,验证总结出来的,如iOS标签栏的字号通常是20px或22px,手机端放5个标签间距上视觉体验最佳,超过5个会降低视觉和操作上的体验。
web端顶部栏选项卡设计数量不超过9个
定律本身没有问题,但要善于与产品本身的特征结合运用,如7±2法则运用到产品设计中,就需要与产品的功能特征、交互特征、设计规范结合思考。
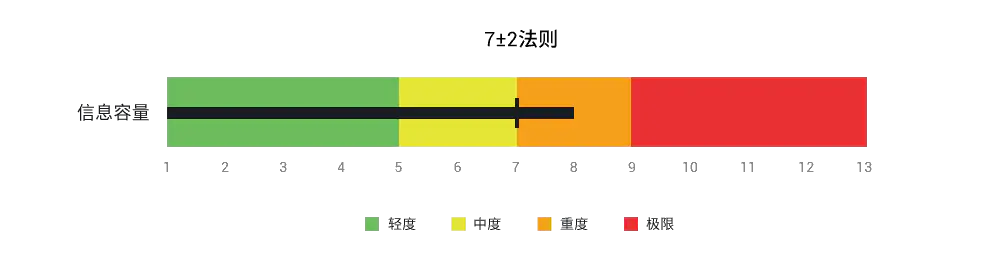
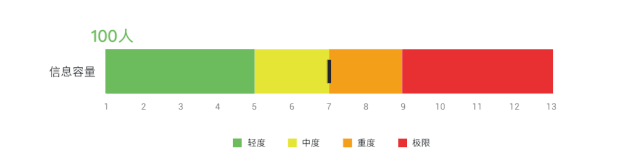
先阐述一个产品设计概念,一款产品80%的用户是年轻白领,20%是其他职业人群,那产品体验上通常是针对白领人群的特征去研究设计,看下图用子弹图呈现的7±2法则:
上图表示,大部分人在短时间的信息容量都可以到达7条信息,然而从第5条信息开始,已经有一小部分人感受到信息负担,能达到7条信息以上的人也是非常少的一部分。
根据产品为多数人而设计的理念,所以7±2法则结合产品的设计特征,在web端顶部栏选项卡数量不超过7个,视觉和体验上才最佳。
但是,不是说在产品设计中就不能超过7个选项或信息条目,只是说超过7个可能会损失用户体验,而大数人在7条以内找某个选项或信息条目会更有效率,过多选项或信息条目可能就需要更多的时间去操作。
其实我们需要的是理解法则,然后结合产品设计合理的去运用它,例如下图,站酷的顶部栏选项卡,选择用一个聚合按钮来查看更多选项。(站酷这里的视觉设计把聚合按钮用图标展示,跟右边的图标做了很好的视觉融合。)
“7”是个很神奇的数字,很多产品都根据“7”这一定律来配置界面的信息条目,有的设计师可能不知道“7”这个定律,但是根据他们的经验审美,无形中也把信息条目把控在了7个左右或以内。笔者也发现很多产品的设计都没有违背这个定律,例如电商类商品列表、外卖类的商品列表、微信对话页、知乎首页、手机短信等等。
总结
让用户产生信息负担可能不只是信息过载,拿上面的案例来说,选项卡间距过密可能会导致视觉负担;不合理的用词也会增加用户的认知成本,不容易记忆,所以好的设计都是经过全方位的推敲、思考、总结设计出来的。
任何法则、定律都需要跟产品设计的特征结合,不要被法则定律绑架,理性的认识法则才能把法则运用的更好。
链接:https://www.jianshu.com/p/a0e16aeccdf3
信息容量
氨度
极限
轻度
中度

1393
ZCOOL站酷
首页
发现
活动
同城
职位
正版素材
模单
站酷海洛
设计师
大岁
helLcrt.com
站酷知产
贴酷APP
站酷字库
创意视频/热
若有收获,就点个赞吧

