不知道有多少人在阅读一套设计规范的时候会去看设计原则的部分,并且花时间深入思考它背后的含义?
至少以前的我,接触一个新的规范时候都是直接从视觉交互的部分开始,觉得这种假大空的文字是纯粹的装饰品,就像装帧上必不可少的高大上扉页而已。作为设计规范的真实消费者,没什么必要去研究设计原则。
后来,工作职能的转变使我看待设计规范的角度发生了变化:我一直忽略的设计原则,其实是设计规范硬核的内在,它是设计过程中指导的思路与方法。而页面、控件等组件的交互行为是设计的基本的元素。
我关注的最多的设计规范是SAP的Fiori,Salesforce的Lightning,蚂蚁金服的Ant Design。Fiori发布于2013年,后两者发布于2015年。我用了很长的时间观察和学习这些设计规范的变迁,这三者有各自的风格和特性并且都在不断的进化,组件日益成熟。
大家肯定会问:这种情况下,不同的设计规范到底有哪些差异?回答问题之前,我们先来做个小实验吧。
实/验/内/容
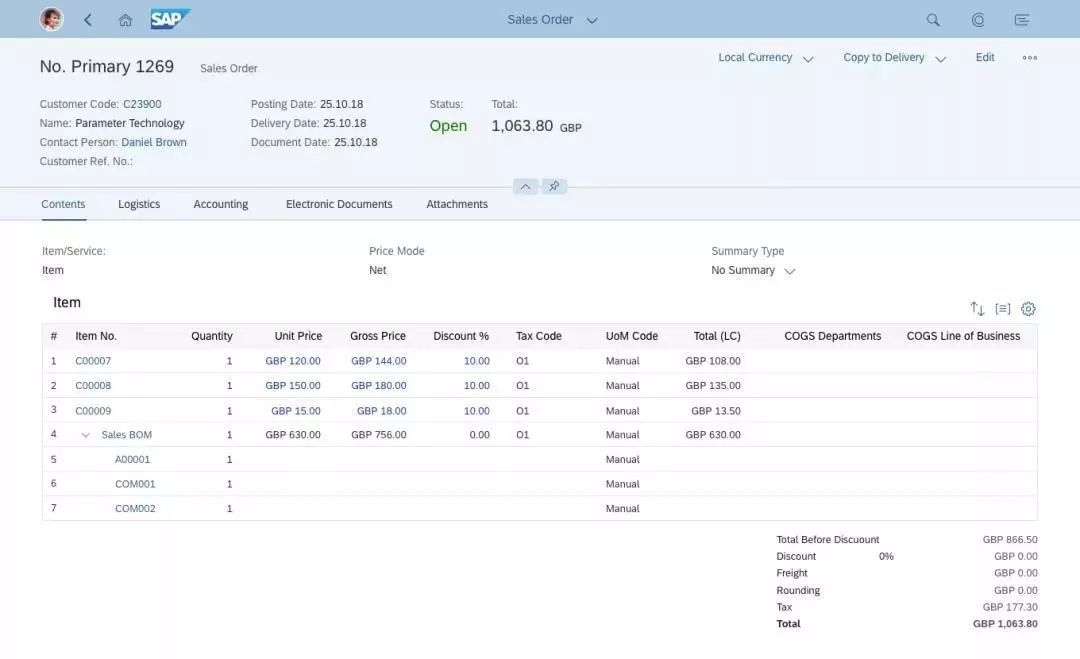
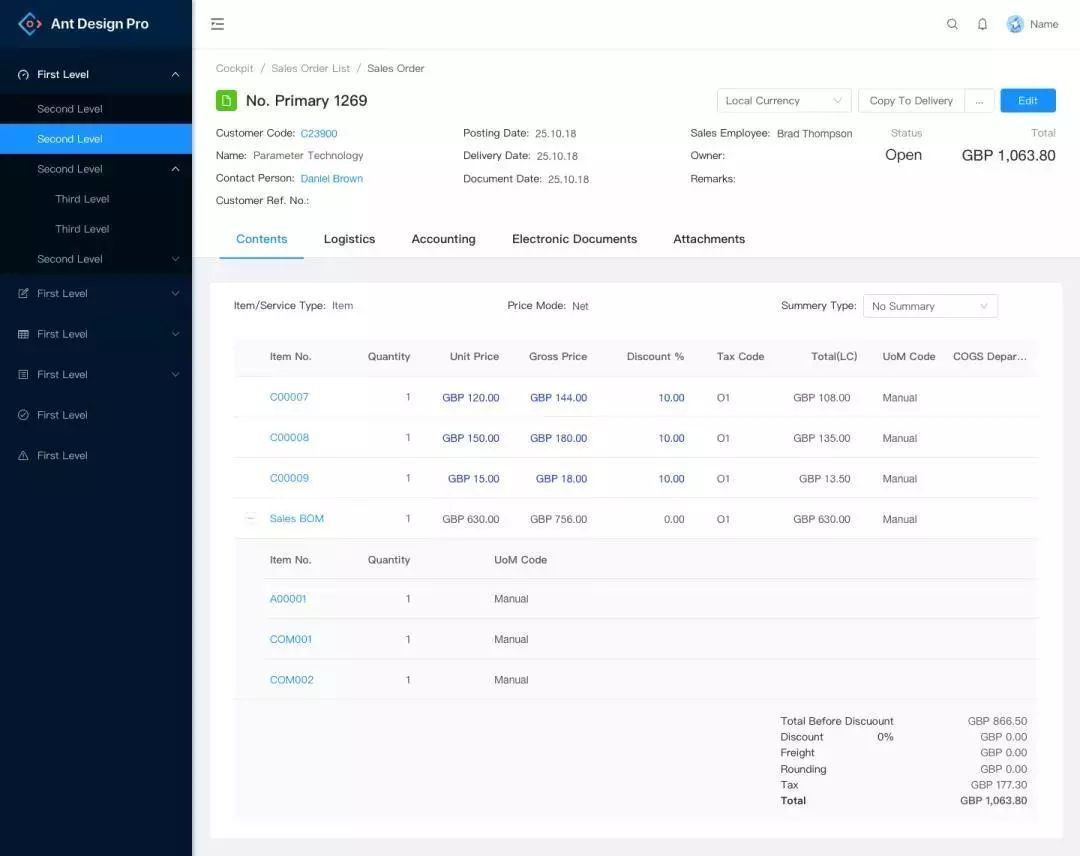
控制变量法:用不同的设计规范来转换相同的页面,并比较他们之间的差异。基于同一张SAP Business One(以下简称B1)的Sales Order,进行“翻译”后所得结论如下图:
SAP Business One - Sales Order
B1转化为Fiori
B1转化为Salesforce Lightning
B1转化为Ant Design
根据不同产品的设计规范转换的界面,他们的体验差异是什么呢?(个人精力有限,不能去还原整个系统。这里以小见大,希望能够基于这个实验来展开思考)
发/现/问/题
单纯运用设计规范的组件转化页面,当前页面最主要的作用是提供用户信息,那么从用户信息获取效率来说(暂不考虑老用户的惯性偏好),3个页面的效果高下立判:Ant Design转化出来的界面可读性是最好的,控件的作用也更清晰。那为什么Fiori和Lightning转化出来的界面体验平淡?
设计的过程如果只考虑交互控件的使用,页面信息的呈现,必然会造成设计中心的偏移,忽略了真实的用户和需求。企业级产品的体验是一个整体,单纯靠组件的堆砌是无法构建出一个好的用户体验。所以我们需要一个有指导意义的设计原则,给我们提供产品设计上的方法、思路、理念。
所以我们逐个看一下不同设计规范的设计原则,理解这些设计原则的指导意义。
1
Fiori的设计原则
1. ROLE-BASED
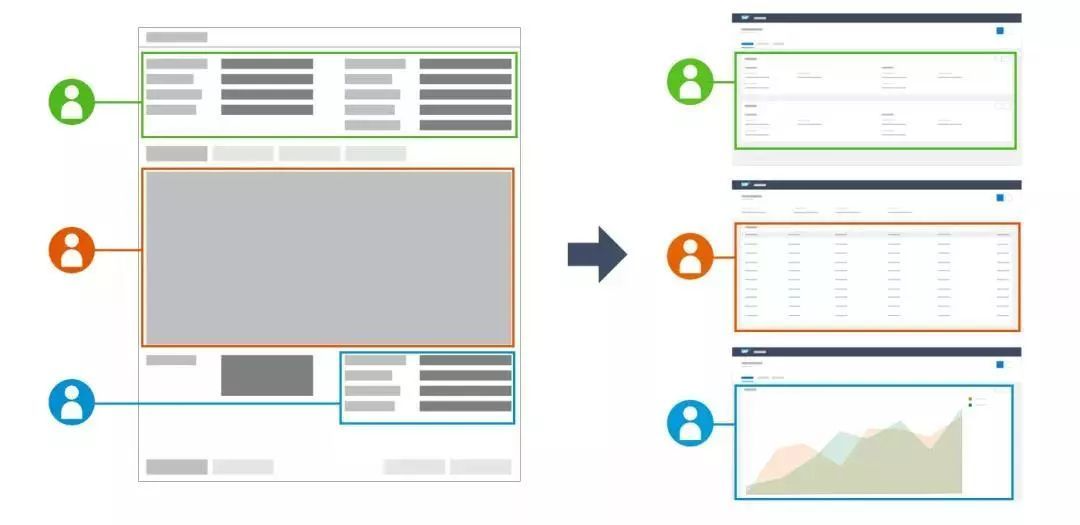
第一条,也是最重要的一条,就是要基于角色。单单没有考虑这一条原则,就势必让实验中使用Fiori的转化B1的结果产生巨大的偏差。
在传统的企业级应用中,信息冗余的现象很严重,一张单据总是会混杂着多个路径或use case,并且对用户缺乏业务流程上的引导,这会造成用户上手及其困难。Role-Based就是为了解决这个问题的思路。
要基于角色,首先你必须了解用户,提炼出他真正需要的的内容,去掉冗余的部分。通过基于角色和场景,围绕核心的use case去构建你的设计。
回到B1的Sales Order上来,当你使用Fiori去重新设计的时候,你需要思考的不是哪个控件合适,而是我的目标用户是谁?这个用户的角色是什么?他的日常任务有哪些,他在什么场景下面需要查看订单?他需要看到哪些信息?通常他基于这张订单需要做哪些动作去推进业务?理解这些问题,才是设计的出发点。
Fiori的最佳案例S4HANA中,系统的单元不是模块而是应用,把基于用户角色和场景构建起来的应用集成到系统中去。
而传统的ERP,系统是基于功能的,是模块化的,并没有非常清晰的角色的概念。如B1,角色只是一个权限的容器,系统中并没有场景的概念。这也是为什么一张订单页上面布满了所有的内容,毫无业务上下文,毫无引导性可言。
当你想要在整个业务层面去重新思考的时候,这需要把B1这一张订单本身关联的所有业务场景全部抽取出来,再基于角色重新梳理一遍,这样产出的设计才更容易让用户理解,体验也会更好。
基于角色的设计的转变
2. ADAPTIVE
这一条原则光看标题的话是完全get不到点,真正的原则其实是Mobile First,然而这个理念本身也是非常的迷惑人。如果不仔细看内容还会以为无论做什么功能都要适配到手机上。其实不是这个意思。这里实际上指的是从移动端的简单场景出发,去构建设计的一种思维方式。
“Mobile first” means reimagining your approach to complexity by starting with the design of a simple mobile app.
Starting with the smallest and most limited device and later enhancing the app for larger, more powerful devices has many benefits. It implies having to deal with some level of restriction that will force you to find smart ways to reduce, aggregate, group, and default information.
This approach allows you to really focus on what’s important and can lead to amazing innovation in design.
在这个移动互联网的年代,绝大部门客户都期望应用是可以运行在各种终端上,所以产品如果能够尽做到这种高度的适配是最好的。(当然这个原则和产品策略有很大关系,如果确实不考虑移动端的场景,那么这一条可以直接忽略)Mobile First的本质是从移动端最核心的业务场景出发,而不是先考虑桌面端,然后再把一模一样的功能适配到移动端。
当你重新审视一个场景的时候,你应该先考虑一下在移动端应该是如何工作的,什么是最重要的,然后再考虑你需要增加哪些功能能够让它可以运行在桌面端。适配原则不是单纯的多平台自适应,而是你要刻意的去设计。
当一个产品从0到1的时候,我们会不自觉的往上堆东西,然后再考虑移动端要砍掉哪些,接下来经常会因为移动端的诸多限制导致会去做很多妥协,最终导致了连基本的体验都保证不了。
这条原则让我们从最基本也是最重要的东西开始思考,移动端硬件特性也在一开始就被考虑进来,这样可以保证核心功能在移动端会有比较好的体验。接下来再进一步的去添加更强大的功能,去适应桌面端。这样,你经历的是一个不断增强的思考过程,而不是忍痛割爱,不断妥协的过程。
3. COHERENT
举个大家耳熟能详的例子,微软的Office 365的网页版,在Office套件的不同工具中来回切换,用户的体验是非常连贯的,无缝式的。在不同的工具之间,用户不用登录多次。不同工具的交互行为和视觉感受极其统一,信息结构和业务逻辑的处理也是非常相似,在整个生态圈中用户能够非常清楚的感受到他使用的产品是一个整体,并不会有严重的割裂感。在这个基础之上,数据层面的连贯可以把整个生态系统串联起来,连贯性被提升到一个更高的维度。比如Outlook上的Calendar和Skype,Teams数据都是贯通的。再往深层说,在任何一个工具内,你都体会到微软对于Office 365产品的一致的理念和方向。
- 你可在这里创作、沟通、协作并完成重要工作。
- 这正是你所需的工具
- 可在所有设备上使用
- 在云中完成你的工作
- 我们还将随时为你提供支持
这就是Coherent做的非常好的典范。
Office 365
关于Coherent的思考,我觉得完全可以按照用户体验5要素来进行梳理。这里我大概总结了一下需要考虑的内容,从上往下也是一个从具体到抽象的过程,难度越来越高,内容上也从狭义的设计上升到更广义的范畴。
表现层:主要都是视觉上的元素。字体,间距,图标,配色,主题,动效,视觉风格,术语的定义等。
框架层:是框架和流程上的元素。基础控件,页面布局和框架,动作的位置,对象的状态,保存逻辑,校验逻辑,导航逻辑,增删改查逻辑,加载逻辑,系统通知,数据显示格式等。
结构层:系统的信息结构。对于一个功能来说,层级结构是什么样的,如何把最小单位的对象通过业务上的关联封装成一个整体。对于整个系统来说,系统的构建是基于角色还是基于功能,通过什么样的形式去组织内容然后再呈现给用户。
范围层:这一层连贯性主要体现在需求的转化,业务逻辑的定义上。对于同一类型的业务抽象出来的模型,应该遵循一致的逻辑来进行转化,比如通过单据状态的变更驱动业务的流程是ERP软件的核心原理,系统中每个单据模块都是基于这个原理流转的。不同的业务对象的耦合度,基于流程上下文的适配度也是连贯性的一种体现,B1订单中Price List和Customer的耦合,当订单选择了Customer之后,关联在这个对象上的业务属性Price List被统一的代入到这张单据中。将这种一致的原理,应用在系统中,则是这一层一致性的核心。除此之外,数据的贯通也体现在这一层面,不同工具之间数据的共享,single-sign-on之类的,在平台级的产品中尤为重要。
战略层:产品的商业价值,理念,方向,定位和品牌的一致性体现在这一层面。这一层对设计师的要求非常高了,只有对产品和市场有着深度洞察力的设计师,才有足够的能力把这些理念体现在产品上。对于这一层的一致性,并不是只有平台级的产品才有必要,才有可能做到这样高度的连贯和一致性。除了Office 365,还有一个小而美的产品QuickBooks在这一层面做的非常的连贯一致。这个产品无论是在产品的定位,业务流程的设计,还是信息结构,甚至小到一个个控件,都是一致的目的:快。整个系统是名副其实的Quick Book(快速记账)。
4. SIMPLE
简洁,其实是对设计师最大的挑战。当你面对一个系统,去思考这么一个问题:我拿掉多少东西可以让这个界面不再可用了呢?
就像毕加索的《牛》一样,去探索极简的边界。仅保留仅保留公牛之为公牛的必要线条,缺少了任何一根线条,都不能再算做是一头公牛。
毕加索《牛》
对于系统来说,首先你需要明白系统中每个元素的本质,比如服务的业务模型是什么样的,流程是由什么驱动的,哪些元素是相互关联的,字段在业务上是什么含义,在数据库中是什么形式被存储的。
你需要把系统里面的这些基本元素全部抽象出来,在认知层面整理出一个网状的结构。在这个基础之上,你才能知道哪些元素对于一个具体的任务来说是必须的。
让用户专注的完成一个任务,意味着移除所有的干扰,只剩下完成任务的最根本的条件。当你去经历这样一个思考的过程,你才能从本质上抓住设计的要素。
围绕一个固定的用户,尝试一下把页面上的功能和元素一个个的拿掉,看看拿到什么样的程度,他就无法完成任务了,你就知道什么才是构成一个系统的“必要线条”。
5. DELIGHTFUL
愉悦,作为最后一条。什么是令人愉悦的设计,to C的设计师可能非常的清楚。前些年有个火的词,就是找到用户的爽点,用户用的爽就是一种愉悦。
对于企业级应用来说,令人愉悦或许并没有to C的产品那么的难,毕竟这个领域还在一个非常初级的阶段,光是满足业务上的需求就可以让用户赞不绝口了。
当然,边际效应也是会递减的,用户爽多了,也是会趋于平淡。在这个基础之上,再把那些情感化的微交互和让人感到幸福的视觉设计带给用户,这是最好的(其实这一点Ant Design做的特别出色,后面会做分析)。
Fiori 设计原则的总结
5个词汇看起来非常简单,但实际上背后有着非常深层的思想方法。这5个原则优先级依次由高到低:Role Based提供了一个全新的视角去构建系统,Adaptive帮助设计师从最根本最核心的功能点出发,Coherent完全可以提炼出一个设计师从入门到飞升的发展轨迹,Simple则是对于设计师理业务能力的灵魂拷问,Delightful是让设计师不忘初心。这些原则对设计师非常具有启发性:当在做设计的时候,只有从这些原则出发,最终的产出才是有着Fiori基因的产品,而不是像一开始的实验一样,拼凑出一个看起来像Fiori的界面。这样的套着Fiori皮的产品终将在使用一段时间之后产生“排异反应”。
2
Salesforce的设计原则
Clarity-Eliminate ambiguity. Enable people to see, understand, and act with confidence.
Efficiency-Streamline and optimize workflows. Intelligently anticipate needs to help people work better, smarter, and faster.
Consistency-Create familiarity and strengthen intuition by applying the same solution to the same problem.
Beauty-Demonstrate respect for people’s time and attention through thoughtful and elegant craftsmanship.
比起Fiori的晦涩难懂,Salesforce的设计原则不但非常的简洁,而且非常实用。
不论是入门还是资深的设计师,不论什么类型的企业级应用,我觉得这4条原则都是适用的。清晰,高效,一致,美观,优先级依次递减,非常有指导意义,比较容易遵从。
Salesforce非常强调的是这4个原则的优先级,目的是为了做设计决策。对于设计师来说,指出一个不一致的问题非常容易,但解决这一问题很难。设计上所有的地方都一致了,问题就解决了么?在实际项目的讨论中,分歧是最常见的现象,每个人都会基于自己的立场看问题,那么设计决策应该怎么做?
很多时候会因为无止境的讨论而得不到有效的结论。项目越大,这个现象越严重。Salesforce的设计原则的本质是要制定一个所有人都接受的共同立场,大家在碰到冲突的时候能够基于这个准则快速的得出结论并且做出决策。
那么,Salesforce为什么按照清晰,高效,一致,美观这样的顺序来安排优先级?详细的解读可以看一下Salesforce的UX Design Architect的这篇文章(来自Medium,需要翻墙)。我在这里大概的翻译一下。
- 清晰:用户需要清晰的完成任务,达成目标。如果我们能够通过不断的让用户成功的达到目标,那么我们会赢得他们的信任,忠诚和感谢。所以把这个原则放在第一位。
- 高效:这是个在用户嘴里被不断重复的高频词。本来我们想把它放在第一位,但是我们还是决定把它放在第二位。因为我们注意到一个问题:一个命令行对于一个专家级用户来说是很棒,但对新手来说就晦涩难懂了。如果我们把高效做到极致,那我们大部分用户将会不知所措,他们会不断的犯错,并且因此耗费大量时间。所以高效是第二位的。
- 一致:无论是构建用户的直觉,还是设计师遵从设计规范,一致性非常重要。如果把一致性排第一,系统会因为创新被遏制而止步不前。如果有个设计很棒但是违反了一致性怎么办?所以我们把一致性放在第三位。
- 美观:虽然说美观对设计师来说非常重要,但是这不是定义产品的指标。在这个领域里,设计的目标是解决问题,设计了一个美观但是难用的系统并没有什么意义。美观可以引人注目,但是对企业级应用来说并不是第一位的,所以放在第四。
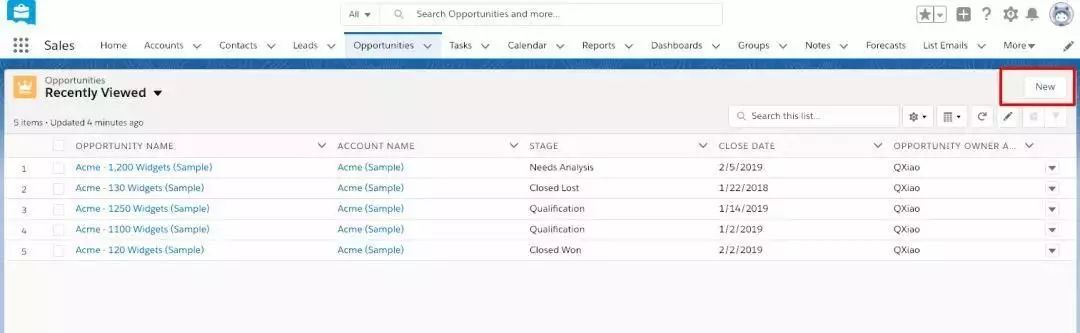
作为一个企业级应用的设计师,觉得这4个原则真是说到心坎上去了,干脆利落,振聋发聩。Talk is cheap, show me the design. 我们来看一看Salesforce的系统是怎么把这些原则融入到设计中去的吧。
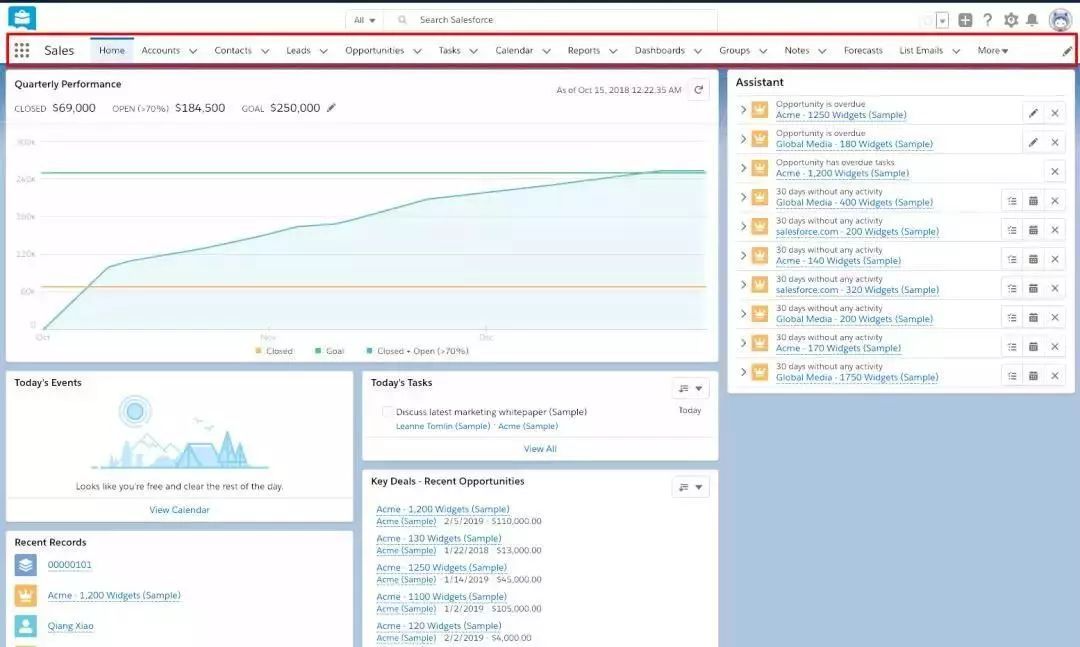
系统结构和导航
Global Navigation
Setting - Vertical Navigation
App Launcher
Salesforce系统的信息结构不同于传统的模块式的结构,采用了混合的形式,引入了角色的概念。在App Launcher中,一个App对应一个角色,一个Item对应一个功能模块,一个App其实是多个Item的集合。
当你选择一个角色,比如Sales,系统自动把整个导航栏切换成对应的Sales的内容,这些内容都是和Sales相关的Item。除此之外,业务模块和配置模块在系统上是隔离开来的,可以理解为两个平行的系统。
我们可以看到设计都是为业务服务的,通过App Launcher和Global Navigation用户能够非常清晰的了解系统的结构,只关注和自己有关的内容。一致性在这个层面优先级很低,如上图中,系统的导航形式并不一致。
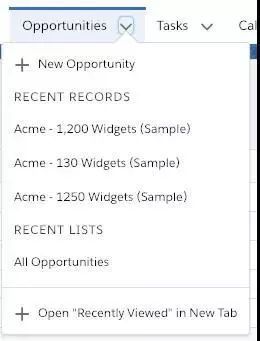
Salesforce Global Navigation - 展开
Salesforce的菜单的导航效率非常的高效。点击区域分为Label和下拉图标两块。
拿Opportunities(销售机会)来举例,直接点击Opportunities区域显示的最近查看的,而不是所有销售计划的列表,因为all其实并没有太大的意义,对于实际的业务操作人员,通常还是需要一个过滤条件来缩小目标的范围。
Recent Records会显示最近查看的3条销售机会,可以在菜单上跳过列表层直接访问具体的一个销售机会,对于追溯一个销售机会非常方便。
Open “Recently Viewed” in New Tab则是一个非常灵活实用的功能,方便在导航标签上挂起一个最近查看的列表,可以方便的来回切换进行比对。
Salesforce的导航菜单完全不同于传统的导航,传统的导航非常在意层级的表现力,但是在这里,我们可以清楚的看到,它是怎么以业务为导向,为用户设计出高效的导航菜单。
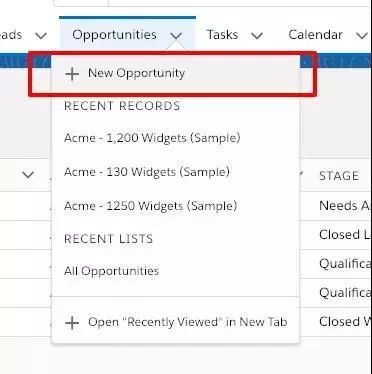
创建行为
Global Navigation上的创建
列表页上的创建
全局创建
创建一个单据的同时创建一个主数据
系统中存在4种创建行为,分别对应着不同的业务场景,非常典型的为了高效牺牲了一致性。
- 菜单上就有直接创建的按钮,不需要用户导航到对应的列表页再点击创建按钮。
- 列表页保留的创建按钮符合用户传统的认知。
- 全局创建可以在任何页面任何状态唤起创建窗口,该创建过程应对着是突发,会打断用户,优先级较高的任务(比如突然接到客户的电话)。全局创建唤起的窗口属于shell层的内容,所以是独立的进程,用户只需要填写最基础的4个字段,即可将单据快速创建出来,后期再补充完整。非常Nice的一个功能,Salesforce特有。
- 创建单据的同时创建主数据。这在业务中比较常见,当你创建一个单据的时候发现少了一个主数据,这时候不需要跳转到主数据的模块,直接在当前页面唤起创建主数据的窗口完成创建,并且不会中断单据的创建。
编辑行为
图1 Quarterly Performance - Goal的编辑
图2 卡片上触发一个单据或主数据的编辑
图3 列表上的编辑,假冒的Inline Edit
图4 详情页上的编辑,假冒的Partial Edit
图5 普通编辑
图6 Update Active - 直接编辑
Salesforce的编辑行为可以说五花八门,基本上在任何一个用户想要编辑的地方都可以触发编辑的行为。不像传统的软件,必须到对象的详情页,才能触发编辑的行为。
如果只是为了考虑一致性,很多创新的设计会被遏制,系统中根本不会存在这么多样化的编辑行为。又是典型的为了高效牺牲了一致性。
还有一个非常有意思的地方就是在列表页和详情页触发的实时编辑(图3图4),虽然可以直接编辑,但是不能实时保存,还是需要点击页面下方的save,所以我叫它们假冒的实时编辑。
有经验的设计师一下就能明白为什么是假冒的,实时编辑在开发上实现的成本很高,如果是产品半路改成这样的行为需要动到开发架构。Salesforce的设计师用了一个非常聪明的方法,权衡了体验和技术上的冲突,在设计和实现上找到了一个平衡点。
非常值得学习的小细节,很多时候设计上的精益求精对于设计师本身没错,但是对于整个产品和项目来说,是需要权衡的。
页面布局
销售机会
这个页面的布局从业务的角度看非常清晰,信息的优先级排布的很有序。橙色部分优先级最高,蓝色部分其次,绿色部分最后。把里面的内容分别提取出来是一个这样的结构(字体的颜色和上图遮罩区域颜色对应,优先级依次递减)
头部
- 关键信息(从整个业务对象中提炼出来的核心内容用于快速识别)
- 销售机会的进度条
内容部分
- 动态(为了更好的追溯当前销售机会的变化)
- Chatter(一个轻量级的Slack,为了团队内部成员之间更好的交流)
- 详情(显示一些静态的信息,创建单据的时候填写的内容)
边栏卡片
- 相关的快捷链接(可以通过鼠标悬停直接显示列表的预览)
- 活动影响
- 联系人
- 报价
- 产品
- 笔记
- 附件

Nesting Tabs
整个销售机会的内容其实很多,但是可以很好的被一个页面有序的呈现出来,Nesting Tabs这个控件很关键。通常来说,两层Tab的堆叠是一个挺难处理的设计用例,但这里是一个很巧妙的解决方案(第二层的Tab采用卡片来包裹里面的内容),用一个简洁的控件承载了复杂的结构和大量的信息,让页面看起来非常整洁清晰。
Salesforce设计原则的总结
在实际的项目中,每个设计决策都要去权衡来自于各个方面的因素,4大原则的优先级在这一点上非常的实用。Salesforce的Lightning在2015年第四季度发布,整个系统在2017年之后趋于稳定,一直到现在,视觉和交互上几乎没有太大的变化,可见这些设计还是经得起业务和市场的考验的。除了上面举例的部分,系统里面还有很多精妙的设计,在业务的上下文中体验很好,限于篇幅,无法把更多的细节逐一分析。但总的来说,清晰,高效,一致,美观,四个原则贯彻落实的很好。
从设计师的角度而言,清晰和高效两个原则是需要设计师对用户的角色和业务有着深入的理解的,不能仅限于表现和框架层面。Salesforce的控件如果脱离了业务的上下文,看起来索然无味。它很好的解释了业务驱动设计的产生,而不是先造控件,再往里面填内容。如果像第一章的实验一样,只是考虑控件和框架的特性,硬把内容塞进去,会导致用户使用起来非常违和。
3
Ant Design的设计原则
最后再看一下Ant.D,它的设计原则就像是设计教科书一样扎实了,十大原则全部都是对界面本身的设计原则,一个优秀的设计师对这些原则应该是了然于胸,任何一个设计都应该像本能反应一样从这些原则出发。
- 亲密性
- 对齐
- 对比
- 重复
- 直截了当
- 足不出户
- 简化交互
- 提供邀请
- 巧用过渡
- 即时反应
如果说交互设计像一次考试,每个控件的可用性有一个标准答案,Ant.D就是那个几乎满分的学霸。它在设计和实现的每一个细节上不断地打磨,精益求精,才能达到这样的效果。
在开头的实验当中,把一个现有的页面直接做控件层面的转换,Ant.D可以发挥它最大的优势,控件的可用性达到最优。Ant.D的组件库微小又灵活,可以有很多种组合,通过这些组合还有Ant.D Pro的一些页面模板,基本可以覆盖常见的使用场景。在这些地方,Ant.D做到了极致。
早期的Ant.D有个很有意思的页面,介绍它的三大特性(后来又叫做基本理念):微小,确定,幸福。微小和确定则是对10大设计原则的一个总结,幸福里面有一条是设计者的幸福。我个人非常喜欢这个特性,而且整个Ant.D确实可以让使用者体会到这样的幸福感。
从『无』到『有』时,提供一整套设计解决方案,帮助『设计者』将商业想法快速形成产品并推向市场,快速、低成本试错。
从『有』到『优』时,提供一系列自定义建议,帮助『设计者』塑造产品个性并提升整体体验,服务海量用户。
Ant.D最大的优点就是上手很快,实现的成本很低,并且可用性的起点就很高。不像很多从0到1的产品,一开始的用户体验惨不忍睹。对于toB领域的设计师来说,有这样一个高度成熟的组件库可以让设计师有更多是时间去理解业务和产品,在结构和范围层提供更好的体验设计。如果说只是摆摆控件,套套页面,产品经理会用Sketch就够了,完全不需要UX设计师的介入。
回过头来再看看这10大原则,角度和Fiori还有Lightning完全不一样。这10个原则都是在交互设计上的一些原则,当设计师从业务的角度出发,或者从更高的角度看项目和产品的时候,这10个原则基本上没有什么指导意义了。Ant.D本身定位是服务于企业级产品的设计体系,但是这些原则和企业级本身关系不大。不过Ant.D自己也意识到了这点,所以才有了后来的设计价值观,这一部分Ant.D自己也在不停的迭代进化。
Ant Design的设计价值观
Ant.D 3.0开始引入了设计价值观:确定和自然。在SEEConf2019 AntDesign情感化设计的主题演讲中,价值观又加入了情感的部分。查看演讲文字版
- 确定
- 自然
- 情感
关于确定和自然的解析,可以查看林外的这篇文章,不过个人感觉这两点在设计过程中很难有具体的指导意义,但情感这一点就很实用了。在主题演讲的第一个案例中,把用户的情感转化为一个可以量化的指标,结合用户的痛点再去定义设计目标,这样整个设计会更有方向的改进。第三个案例是一个现有的运维业务流程,基于用户真实的情绪波动,从整个链条梳理出一个设计目标。
Ant.D的情感卡片(图片取自蚂蚁金服的知乎专栏,作者周姮)
这样一种情感化设计和用户研究结合的方法,与传统的Design Thinking比起来有趣又实用。不仅在用户访谈阶段能够让真实用户更好的参与进来,还能产出让设计师以外的同事看的明白、能感知到的用研数据。
在定义设计目标的时候,也非常的清晰和有效,最终产出的设计也可以按照这套体系度量结果。面对一整块功能或者流程的时候,这套方法依然可以从情感的角度出发,挖掘出体验设计上的盲区,并最终推动产品的改进。
很多企业级产品是缺乏人情味的,用户在使用的过程中不得不接受和适应,几乎没有愉悦感。Fiori设计原则中的Delightful只是轻描淡写,始终没有给出一个有指导意义的方法,告诉大家如何做一个让用户Delightful的设计。而Ant.D通过自己的探索,给出了答案。
以人为本:让用户从自身出发,优先关注自己多样的情感,而不是优先关注产品,这样反而能洞察到不少用户的真实诉求,以此改进我们的产品体验。
标本兼治:避免情感化设计由于忽略情感本源导致的 「治标不治本」的问题,平衡本能、行为和反思三个层面,整体去思考情感化设计,让设计视角更加开阔、更加贴近用户和产品,带着对 「人」 的关怀,去打造温暖人心的企业级产品。
Ant Design 设计原则总结
尽管原则只覆盖了交互设计的基本原则,但设计价值观还是进行了有意义的补充,Ant.D本身我也是非常敬佩。每个构成页面的组件,就像构成产品的微小零件。如果每个零件在生产的过程中都有那么一点误差,一开始不以为意,但当这些零件装配到一起的时候,误差的积累会让缺陷放大到肉眼可见的程度。其实我最喜欢Ant.D这种不忘初心的情怀,不断的去打磨每个零件,无限的接近那个最完美的尺寸。把这种“微小”做到极致,才是我们所谓的工匠精神。
4
结语
Fiori是一个面向企业级应用的设计语言,它比较适合于庞大的ERP和平台级产品。在组件层面主要以业务为导向,可以承载及其复杂的业务逻辑,全球化多语言处理的也很周全。缺点也很明显,对于标准化的小微型中后台产品并不太适应。比较臃肿,单纯交互层面不够高效和直接,并且用户的学习成本比较高,整体视觉上还有很大的改进空间。但设计原则定义的既有深度又有全局观,对于企业级产品的设计方法和思路,甚至是设计师视角的转变,自身的成长,都很具有指导意义。
Lightning自身的适应性我不太好验证,但至少在自家的生态链产品中适配的很好。Sales,Service,Marketing,Finance对应的产品都采用一致的Lightning。基于业务上下文的组件设计的都非常精妙,体验很好。设计原则简洁实用,非常适合今快速迭代的SaaS产品,对于团队项目中多个角度权衡的很好,帮助设计师去做设计决策。
Ant Design的适应性应该是这三者里面最广的,不仅适合标准化的小微型中后台产品,而且体量向上覆盖也是可以的。虽说前阵子圣诞节彩蛋的事情影响不好,但是也从侧面说明了Ant.D的适应范围是非常广泛的,整个业界对于这样一个设计体系的需求是非常迫切的。控件灵活精致,复用性极高。设计原则不忘初心,精益求精。设计价值观除了自然和确定的部分有点用力过猛,在实际项目中不太有指导意义,但情感部分还是非常扎实,从探索需求到具体设计的各个环节都可以使用这套思想,把情感化设计真切的落实在每个细节上。
去研究不同的设计语言其实挺有意思的,不仅在某个时间点去看,而且要用很长的时间去观察它的演变。如今前端技术日益完善,各家的组件库总会趋近于差不多的体验,到那时候,不同产品的设计规范还会有什么区别么?其实区别就在这背后,设计原则是一切设计规范的根本,是产品体验的基因。

