- 全局安装vue-cli
- npm install -g @vue/cli
- 创建uni-app
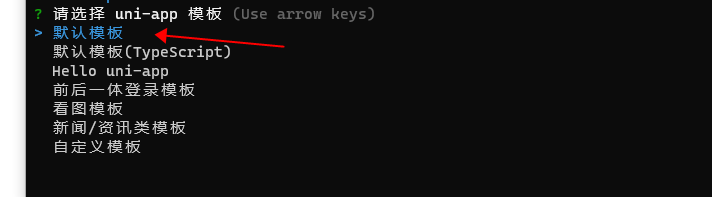
- vue create -p dcloudio/uni-preset-vue my-project
- 此时,会提示选择项目模板,默认就行
- cd my-project
- 新建src文件夹(如果存在就忽略)
- 情况src中的所有内容
- 情况src中的所有内容
- git clone 视图创建的uniapp项目 到 src下 (clone时会生成父目录,不要他,把内容全部放到src中来)
- cd 到 my-project 目录下进行打包
- npm install
- npm run build:h5
- 报错处理
- Failed to resolve loader: sass-loader (我是安装这两个版本的,其他人看自己情况而定)
- npm i -D sass-loader@7.1.0
- npm i -D node-sass@4.12.0
- Failed to resolve loader: sass-loader (我是安装这两个版本的,其他人看自己情况而定)