问题处理参考
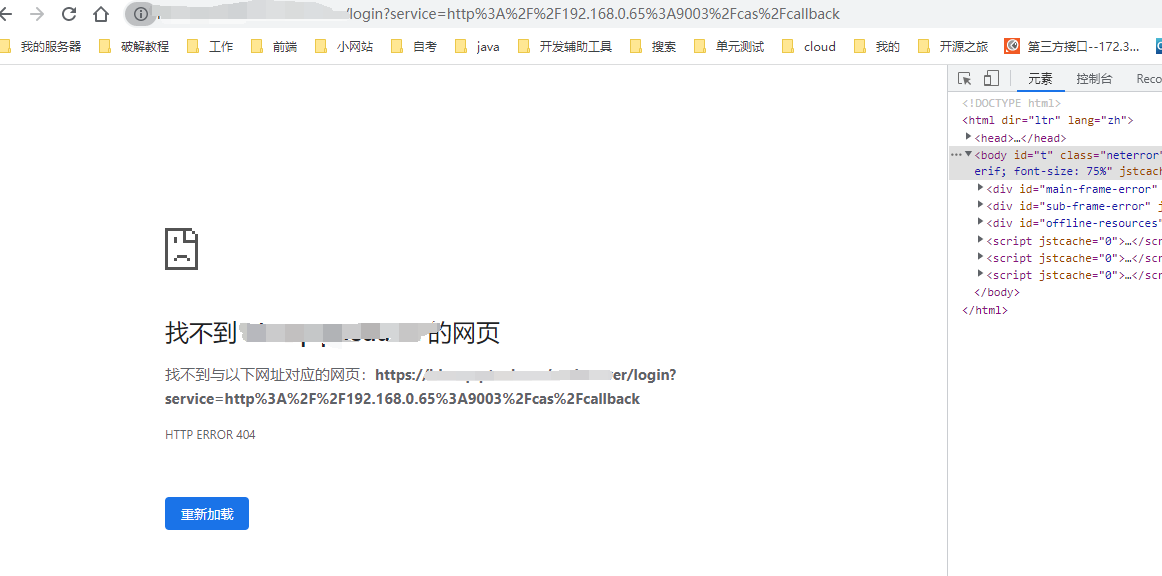
问题复现
- 代码 ```html <!DOCTYPE html>
2. 3. <a name="FU4CX"></a>## 参考上述博客修复> head中添加 : `<meta name="referrer" content="no-referrer" />````html<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1"><title></title><meta name="referrer" content="no-referrer" /></head><body><div><a href="http://192.168.0.65:9003/cas/callback" class="center more" >了解更多</a></div></body></html>
原因来源于网络
这个是因为外链的服务器为了防止别人盗取资源做了限制 一般打开页面会有一个referrer,如果是从其他页面跳转过去,这个referrer会带着原来的页面地址,服务器检测到之后就会限制访问,将其设置为no-referrer就不会带原页面的地址,服务器会认为是直接在浏览器中输入地址打开,就不会限制了

