1.概述:pipeline
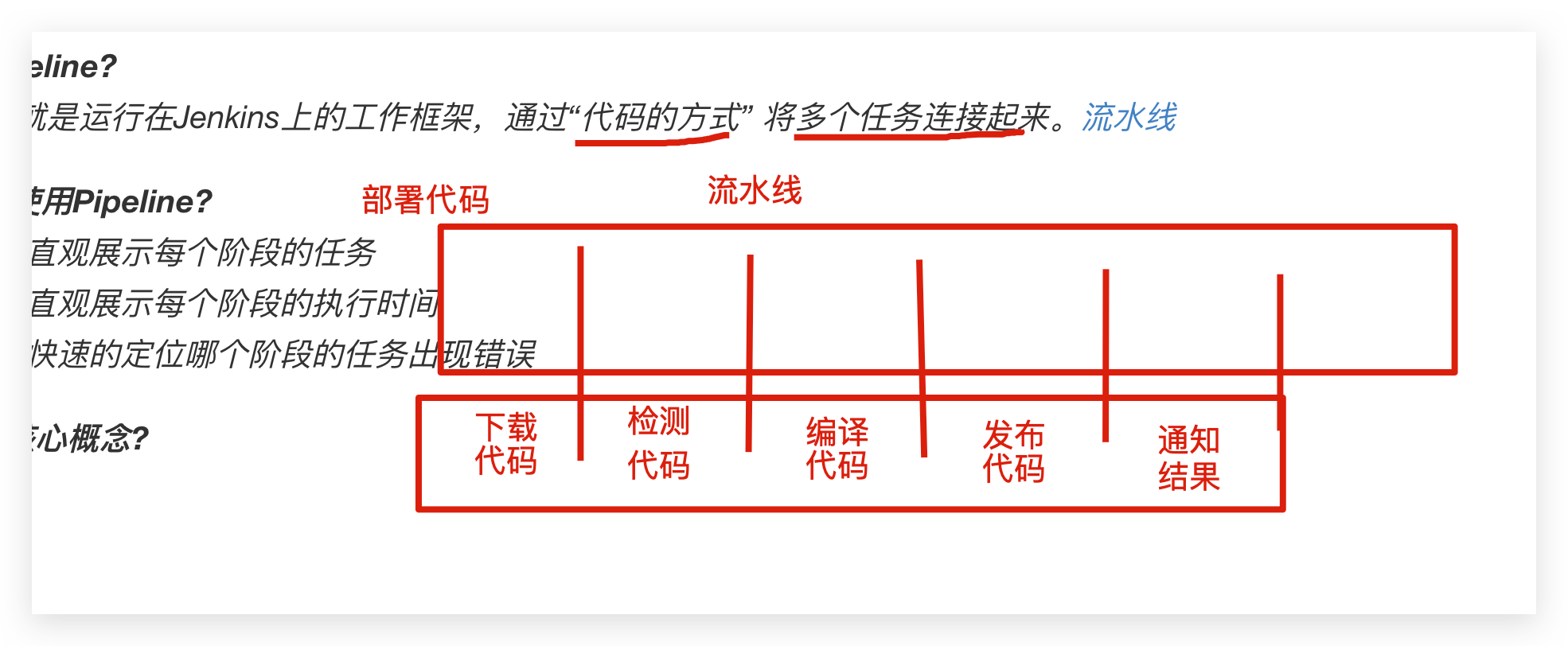
pipeline流水线::将多个任务链接起来
2.为什么使用pipline:
- 能直观展示每个阶段的任务
- 能直观的展示每个阶段执行的时间
- 能快速的定位的那个阶段任务出现错误
3.pipeline核心概念:
agent:节点
stage:阶段
steos:动作

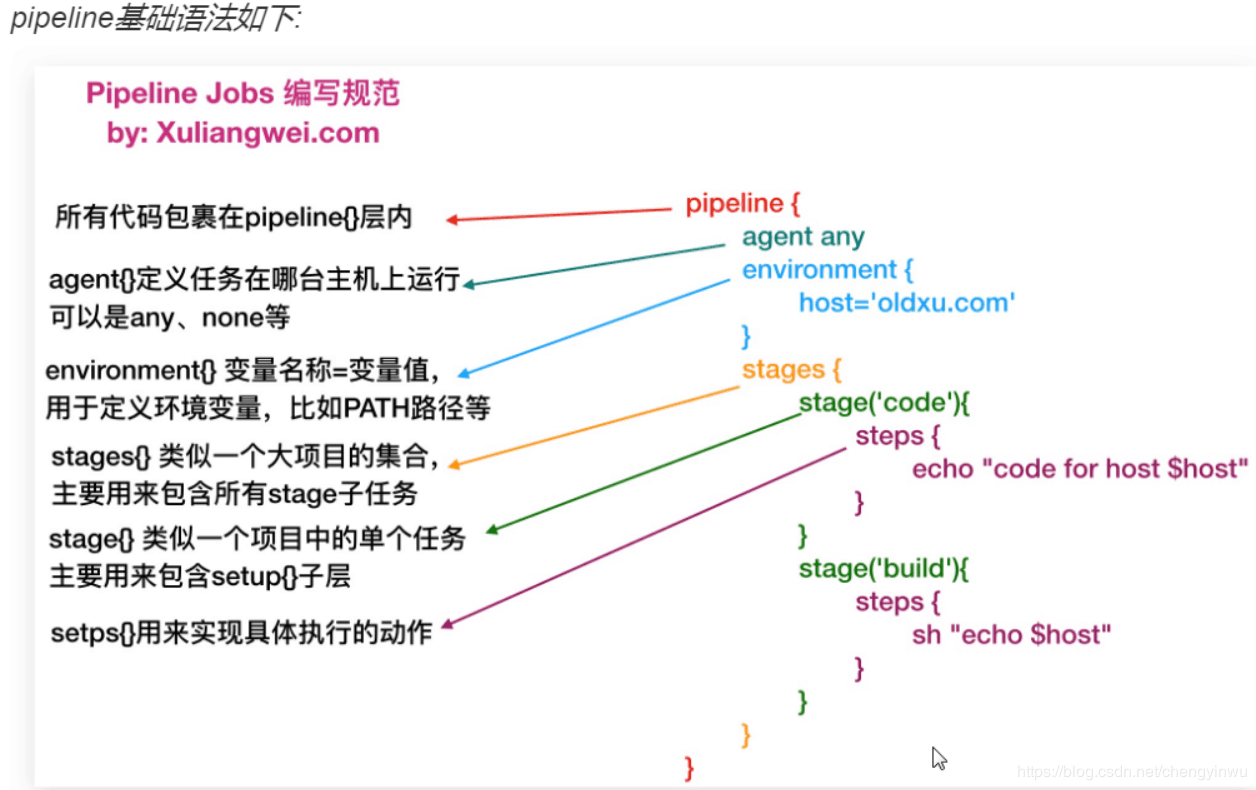
2.jenkins pipeline语法示例
创建jenkins的 job任务:
- 准备钉钉通知:
jenkins需要下载安装dingding-sonar项目: wget https://gitee.com/chejiangyi/dingding-sonar/repository/archive/master.zip unzip master.zip
[root@jenkins ~]#
screen -S sonar_dingding[root@jenkins ~]#cd dingding-sonar/releases/[root@jenkins releases]#lsdingding-sonar-1.0-SNAPSHOT.jar 启动: java -jar dingding-sonar-1.0-SNAPSHOT.jar \ —server.port=8082 \ —sonar.url=http://sonar.oldhou.com:9000 \ —sonar.login=admin \ —sonar.password=123123qwe
> 1. > 拉取代码> 2.sonarqube> 检测> 3.> 钉钉通知结果配置 > ⾃动通知:> http://jenkins.oldxu.com:8080/project/web-monitor-sonar-dingding 94cea1833faba17f1efea7a095dd16a2
dingding_token="d24675be850d795778c2a623554b3ca7d5a61572859edd33ed1c18c3ddd1746e"sonar_project_id=${JOB_NAME}sonarreport=$(curl -s http://localhost:8082/?projectname=html)curl -s "https://oapi.dingtalk.com/robot/send?access_token=${dingding_token}" \-H "Content-Type: application/json" \-d "{\"msgtype\": \"markdown\",\"markdown\": {\"title\":\"sonar代码质量\",\"text\": \"## sonar代码质量报告: \n[oldhou sonar](http://sonar.oldhou.com:9000/dashboard?id=${sonar_project_id}) \n${sonarreport} \n\"}}"
2.1 html-pipelinel流水线脚本:下载-检测-编译-发布-通知
pipeline {
agent any
stages {
stage ( '下载代码' ) {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']],
doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [],
userRemoteConfigs: [[credentialsId: '54a433dc-232a-496f-928a-f23dfaae966b',
url:'git@gitlab.hsping.com:root/web-moniter1.git']]])
}
}
stage ( '检测代码' ) {
steps {
sh '/usr/local/sonar-scanner/bin/sonar-scanner \
-Dsonar.projectName=${JOB_NAME} \
-Dsonar.projectKey=${JOB_NAME} \
-Dsonar.sources=. \
-Dsonar.host.url=http://sonar.oldhou.com:9000 \
-Dsonar.login=47cc30b61854c797fc1f50ccd7b1223400a87239'
}
}
stage ( '编译代码' ) {
steps {
echo 'Make Code OK'
}
}
stage ( '是否部署' ) {
steps {
input message: '确定要部署吗?', ok: 'ok'
}
}
stage ( '部署代码' ) {
steps {
sh 'sh -x /scripts/html_deploy.sh'
}
}
}
//整体流水线执行完毕后,才会执行post阶段
post {
success {
dingTalk accessToken: 'd24675be850d795778c2a623554b3ca7d5a61572859edd33ed1c18c3ddd1746e',
imageUrl: '', jenkinsUrl: 'http://jenkins.oldhou.com:8080/',
message: 'pipeline构建成功', notifyPeople: ''
}
failure {
dingTalk accessToken: 'd24675be850d795778c2a623554b3ca7d5a61572859edd33ed1c18c3ddd1746e',
imageUrl: '', jenkinsUrl: 'http://jenkins.oldhou.com:8080/',
message: 'pipeline构建失败', notifyPeople: ''
}
}
}
2.2 java-pipeline流水线方式: (支持手动输入传参)
下载-检测-编译-发布-通知
pipeline {
agent any
parameters { string(defaultValue: '', name: 'git_version', description:
'请根据发布类型进⾏选择发布: \n 输⼊-v1.1-发布-最新代码-到⽣产' ) }
stages {
stage ( '下载代码' ) {
steps {
checkout([$class: 'GitSCM', branches: [[name: '${git_version}']],
doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [],
userRemoteConfigs: [[credentialsId: '54a433dc-232a-496f-928a-f23dfaae966b',
url: 'git@gitlab.hsping.com:dev/helle-word-demo.git']]])
}
}
stage ( '检测代码' ) {
steps {
sh '/usr/local/sonar-scanner/bin/sonar-scanner \
-Dsonar.projectName=${JOB_NAME} \
-Dsonar.projectKey=${JOB_NAME} \
-Dsonar.sources=. \
-Dsonar.host.url=http://sonar.oldhou.com:9000 \
-Dsonar.login=47cc30b61854c797fc1f50ccd7b1223400a87239'
}
}
stage ( '编译代码' ) {
steps {
sh 'mvn package'
}
}
stage ( '是否部署' ) {
steps {
input message: '确定要部署吗?', ok: 'ok'
}
}
stage ( '部署代码' ) {
steps {
sh 'sh -x /scripts/html_deploy_java_tag.sh '
}
}
}
//整体流水线执行完毕后,才会执行post阶段
post {
success {
dingTalk accessToken: 'd24675be850d795778c2a623554b3ca7d5a61572859edd33ed1c18c3ddd1746e',
imageUrl: '', jenkinsUrl: 'http://jenkins.oldhou.com:8080/',
message: 'pipeline构建成功', notifyPeople: ''
}
failure {
dingTalk accessToken: 'd24675be850d795778c2a623554b3ca7d5a61572859edd33ed1c18c3ddd1746e',
imageUrl: '', jenkinsUrl: 'http://jenkins.oldhou.com:8080/',
message: 'pipeline构建失败', notifyPeople: ''
}
}
}
自定义练习:###################
- 下载代码
- 检测代码
- 通知代码检测详情
- 是否编译是 编译代码发布代码 否
- 钉钉通知
3. jenkins分布式构建:

Master/Slave模式。 Master上分配任务给(Slave、Master)、Slave完成后通知给Master
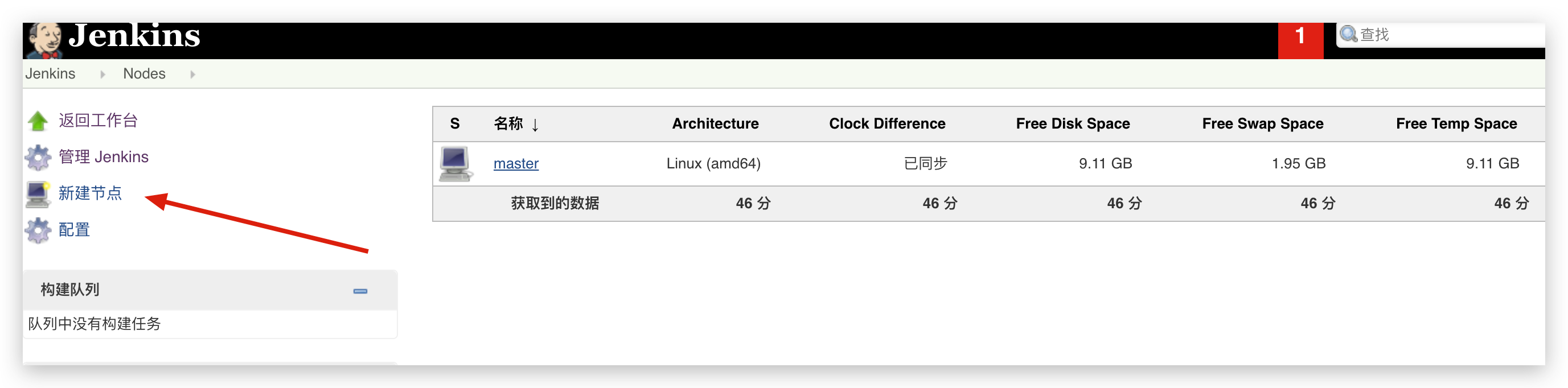
部署jenkins slave节点: 注意:
- slave节点不需要安装jenkins
- slave要各种环境要与master⼀致
- sonarqube也要⼀致3.与web集群免密
- 4.与gitlab进⾏免密
- 5.安装⾃⼰特有的环境 ( ios ) slave-node1
- 5.安装⾃⼰特有的环境 ( Python ) slave-Node2



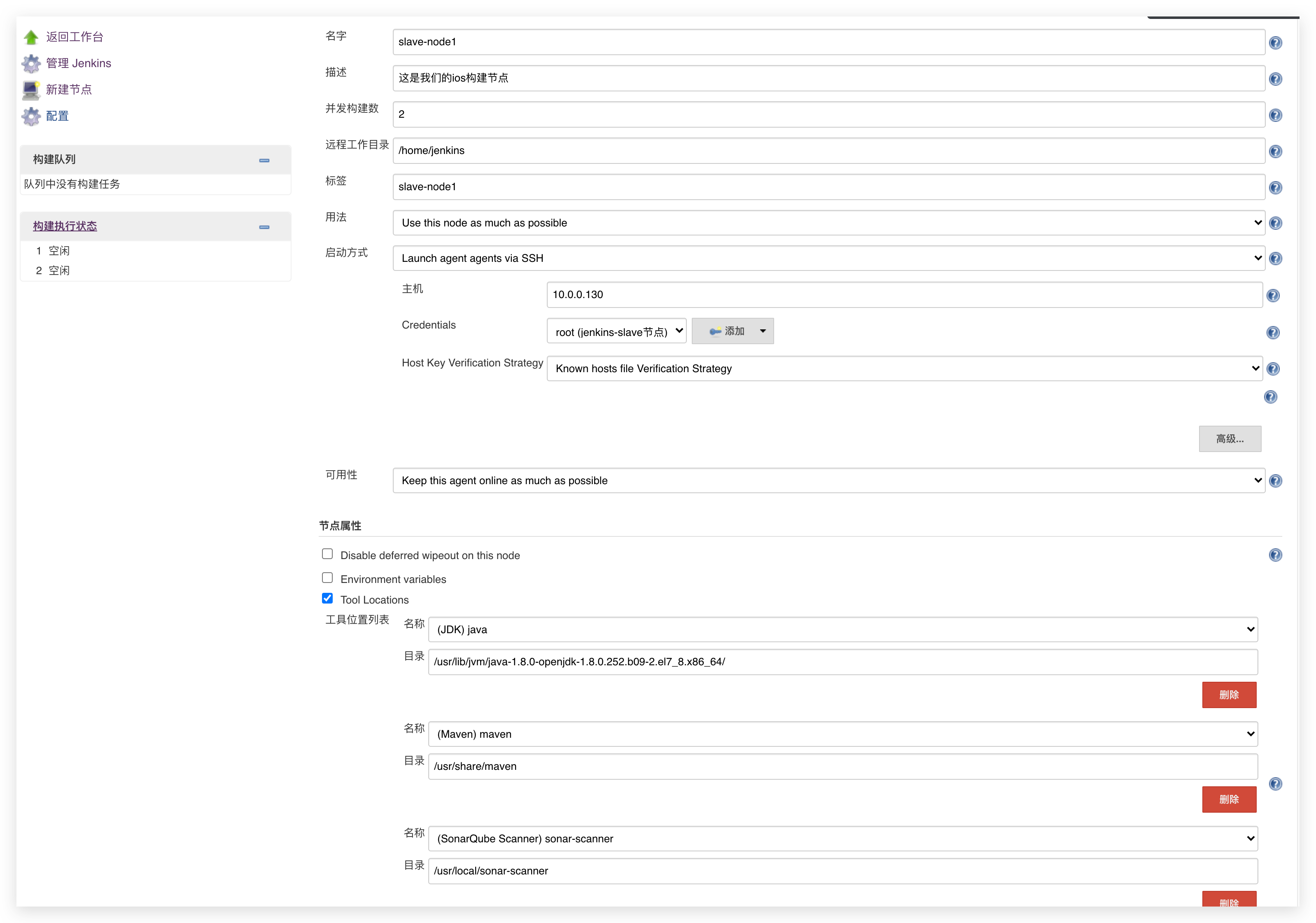
节点配置详情:
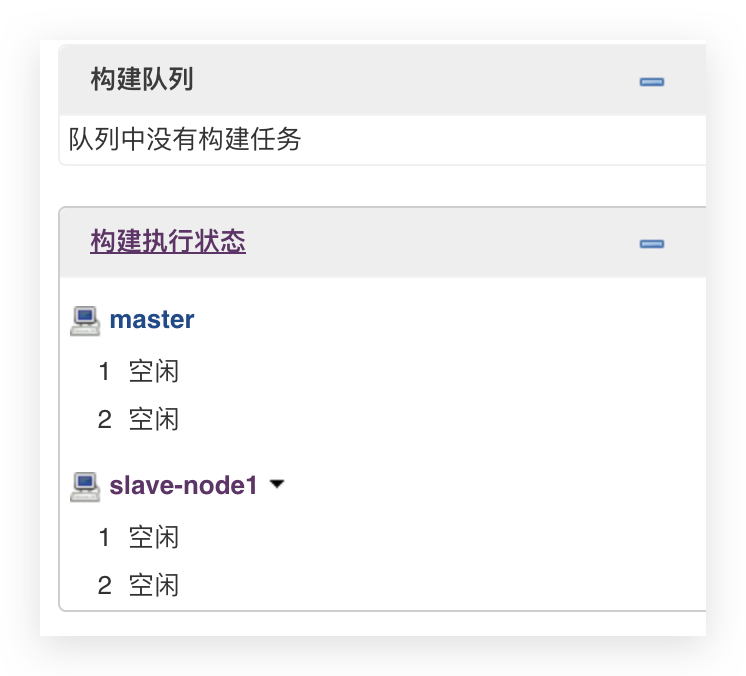
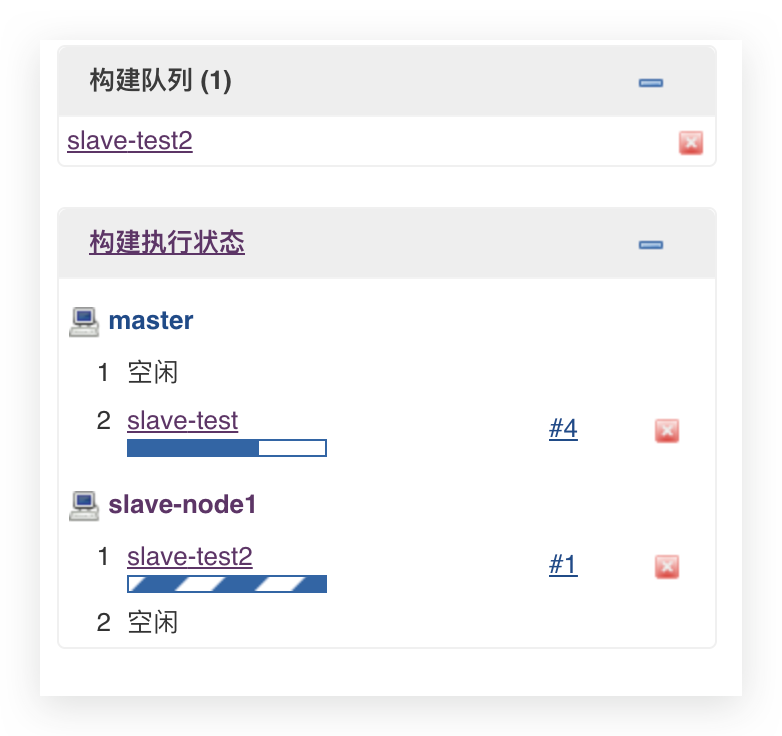
1.当项⽬繁忙时候,看是否任务会在slave节点运⾏。
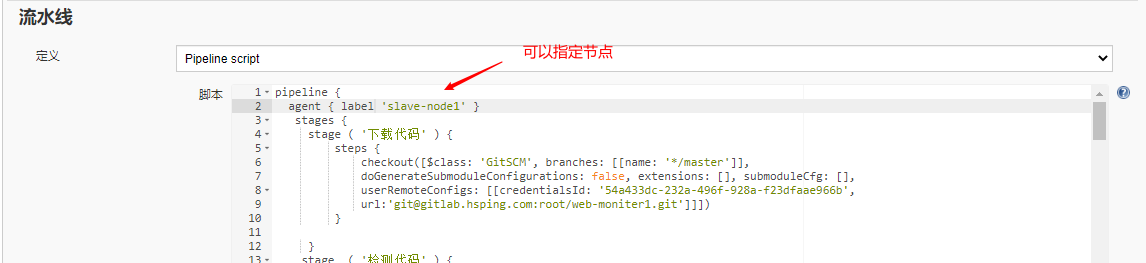
2.指定项⽬在slave节点运⾏。
3.总结slave
1.1 确保Master的环境Slave都有。 ( 构建的项⽬需要依赖的环境)
1.2 确保使⽤的 jdk、maven、git的路径指向没有问题。(这⾥的jdk版本、maven版本可以与master不⼀样。但是路径不能错。)
1.3 确保slave在部署时能与web集群节点进⾏免密。 ( 将slave的公钥推送给web集群节点)
1.4 确保slave节点上有对应的部署脚本。
4. 权限-全局角色,项目角色
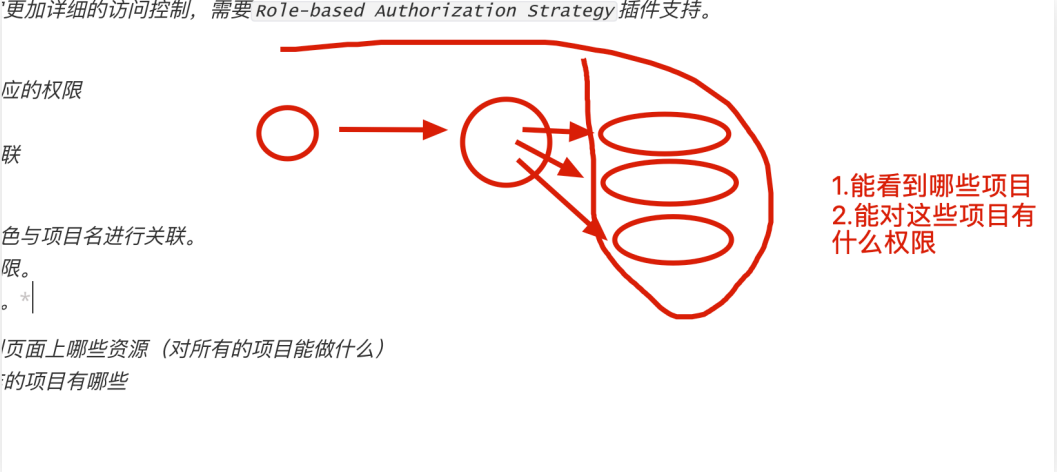
基于⻆⾊的访问控制,可以设定更加详细的访问控制,需要 Role-based Authorization Strategy插件⽀持。
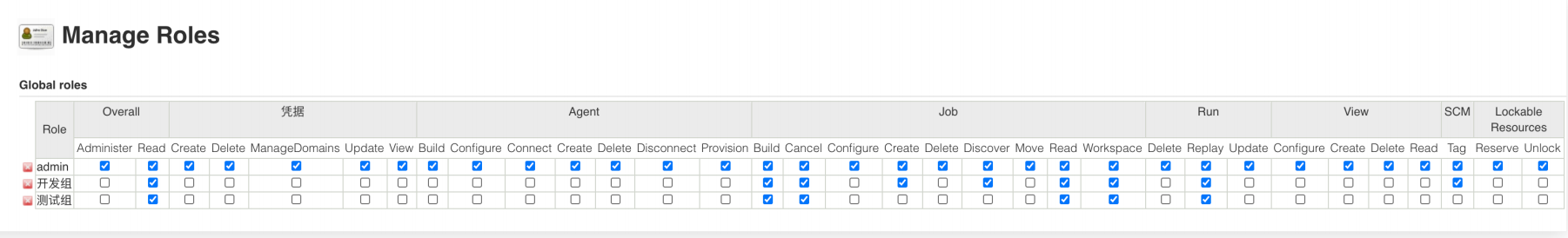
全局⻆⾊配置 1.⾸先创建⻆⾊,设定好对应的权限 2.然后创建⽤户 3.最后将⽤户与⻆⾊进⾏关联
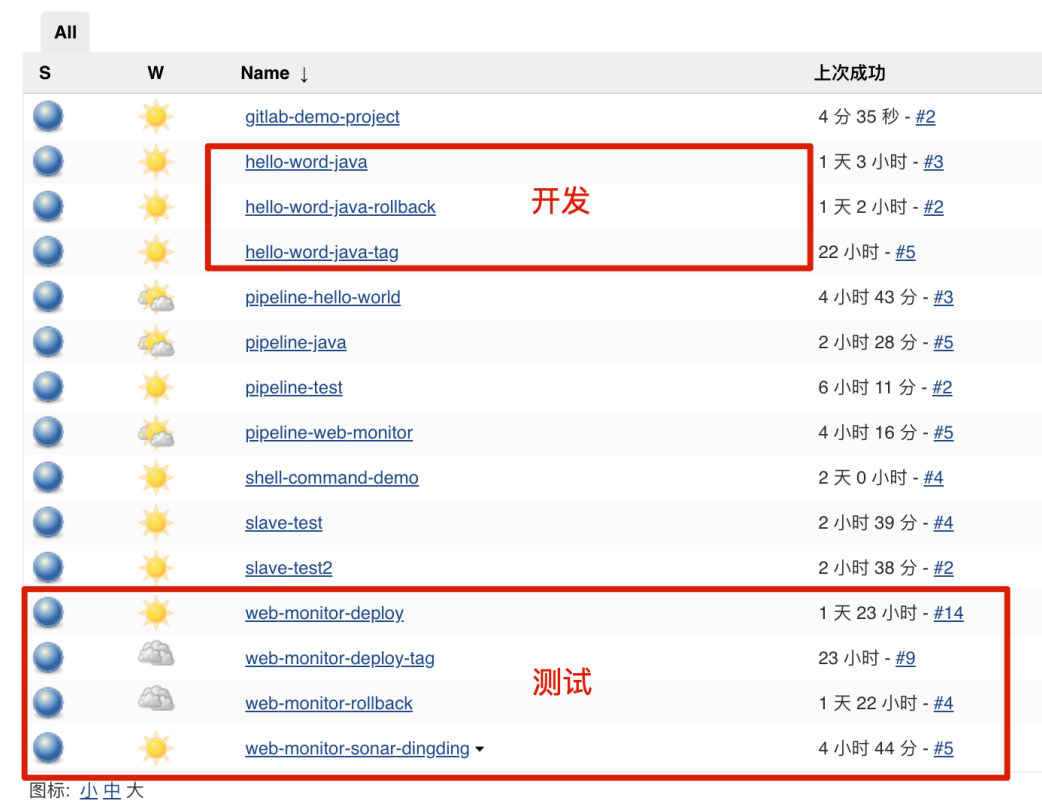
项⽬⻆⾊配置⽅式 1.⾸先创建⻆⾊,然后将⻆⾊与项⽬名进⾏关联,通过正则表达式。 2.其次给⻆⾊分配对应对项⽬拥有什么样的权限。 3.最后将⽤户关联⾄该⻆⾊。
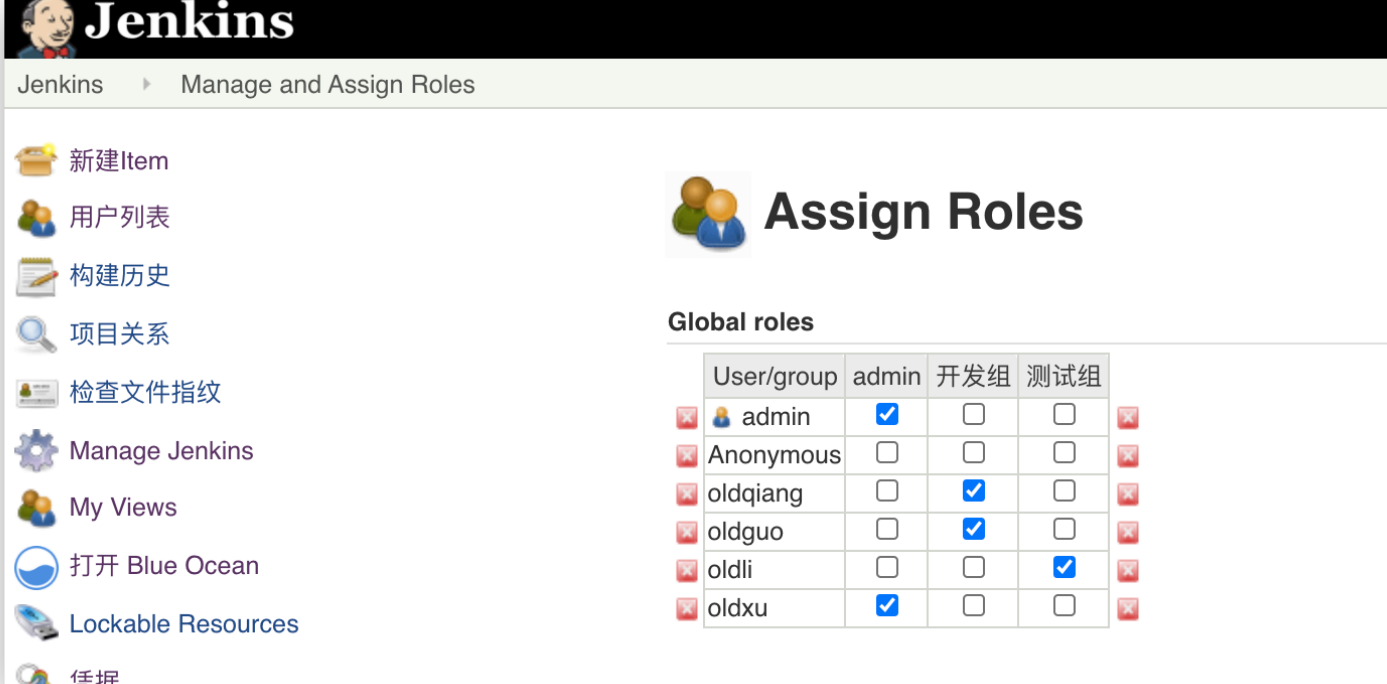
全局⻆⾊:控制登陆⽤户能操作jenkins的那些资源(对所有的项⽬能做什么) 项⽬⻆⾊:控制指定⽤户 能操作的项⽬是哪些。
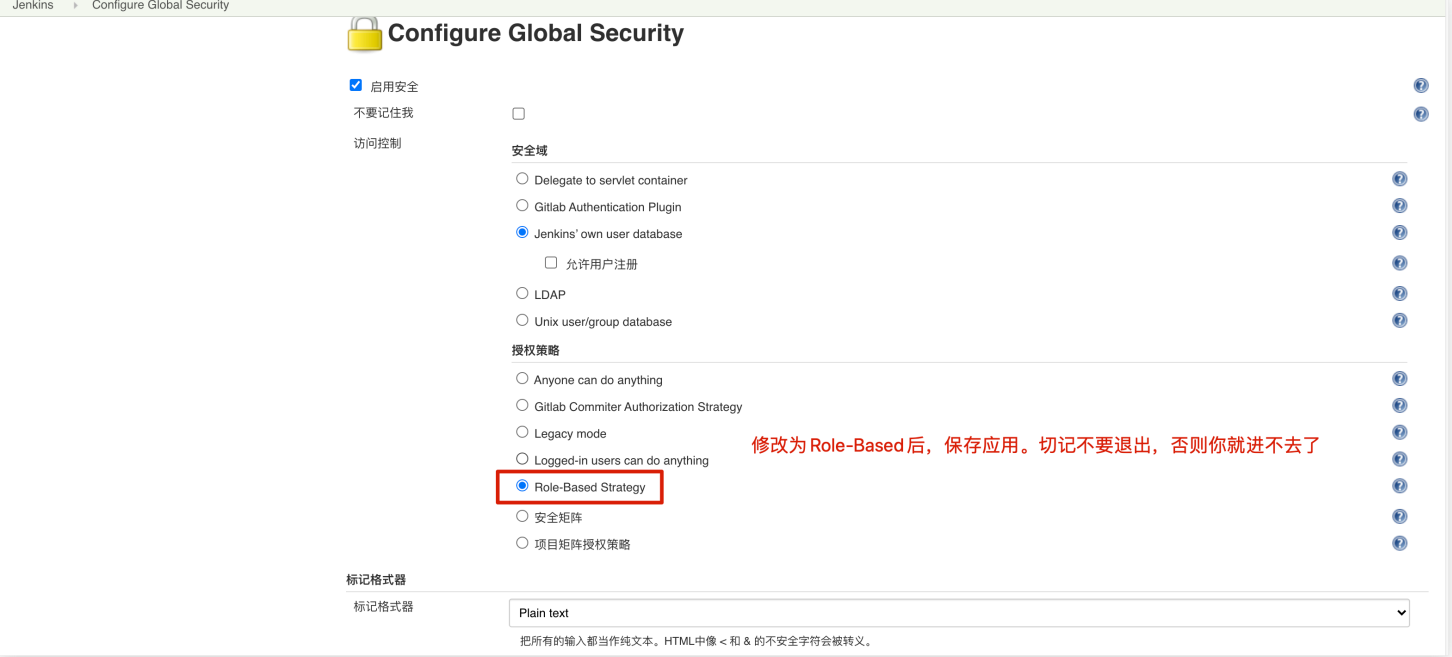
- 启动role-base认证⽅式

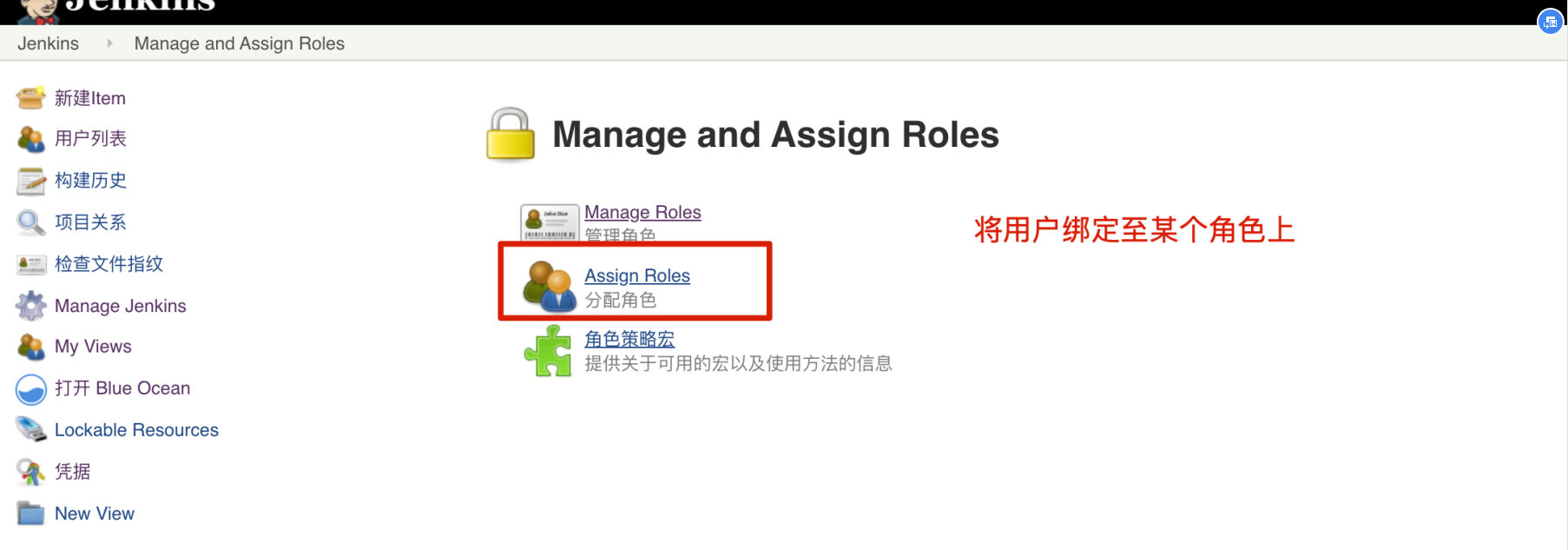
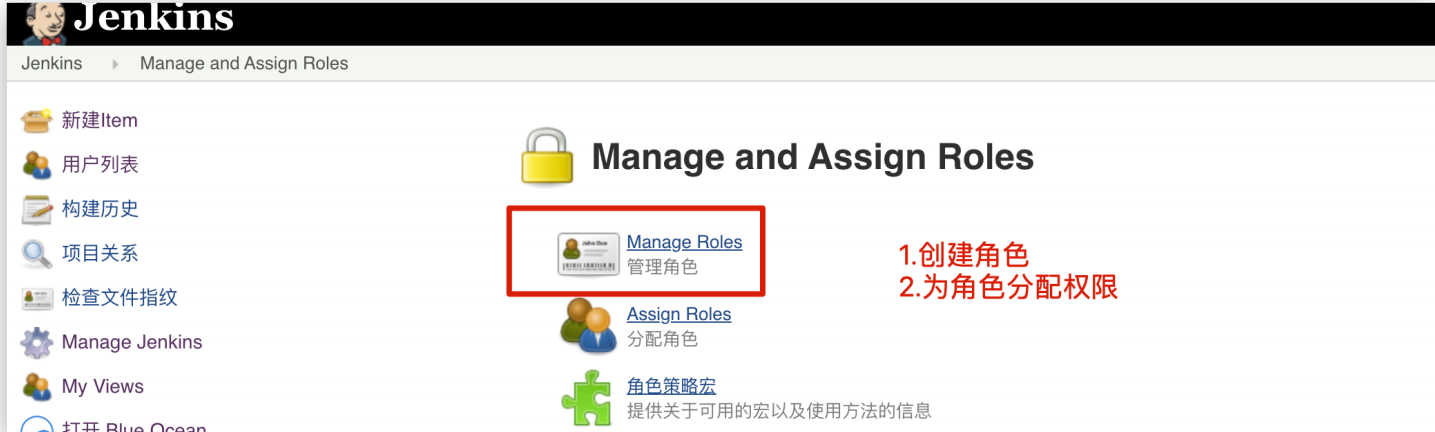
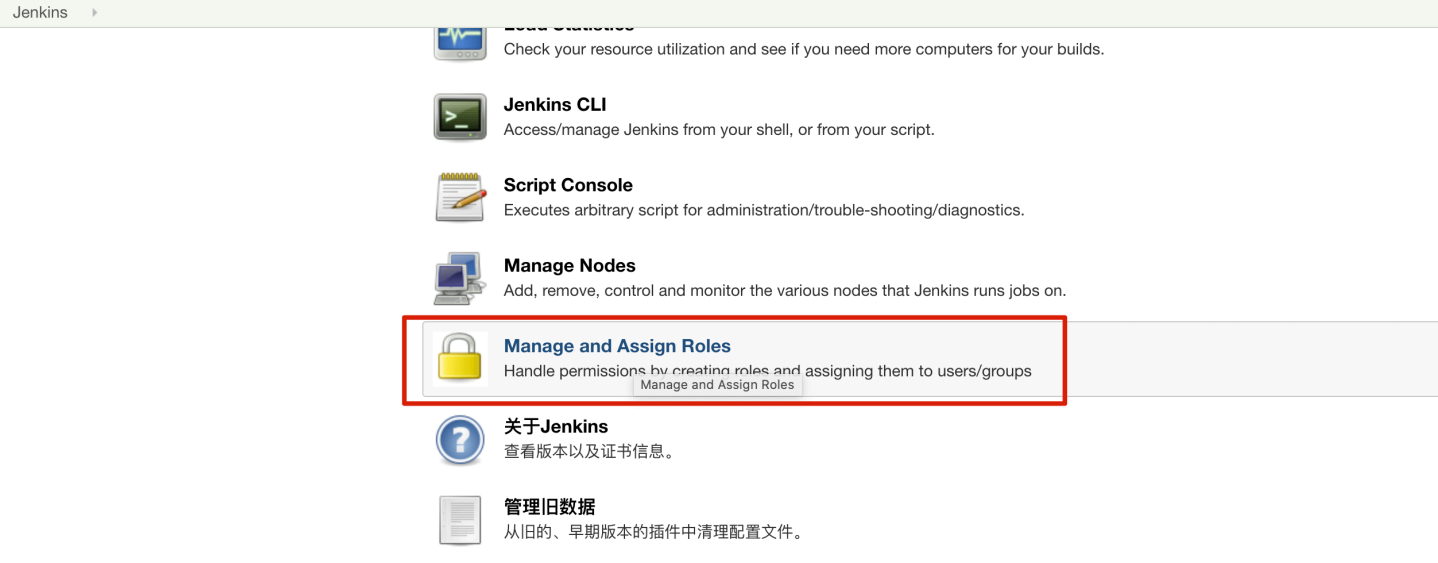
2。进⼊管理和分配⻆⾊
为⻆⾊分配权限
将⽤户关联该⻆⾊