Overview
Fonts are one of the most basic components in systematic interface design. The establishment of the font system improves the readability of content and the efficiency of information expression. Meanwhile, different fonts will convey different design styles. By defining the fontuserules, uniformity and integrity are achieved in the design, so as to achieve a balance in comfortable reading.
Font
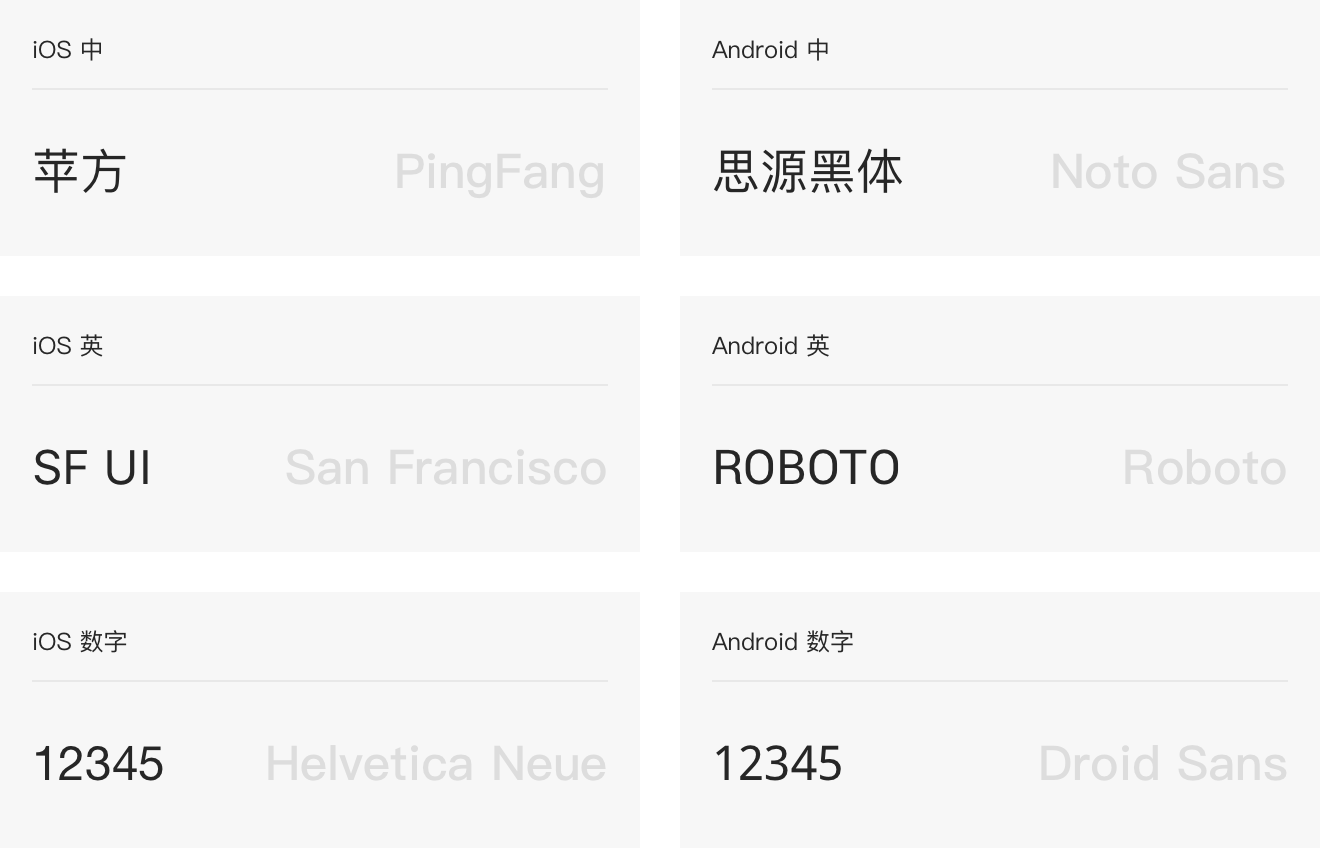
Use native fonts of system as for interface fonts:
Chinese: PingFang for iOS and Noto for Android;
English: San Francisco for iOS and Roboto for Android;
Figures: Helvetica Neue for iOS and Droid Sanso for Android

Font Scale, Font Weight and Line Height
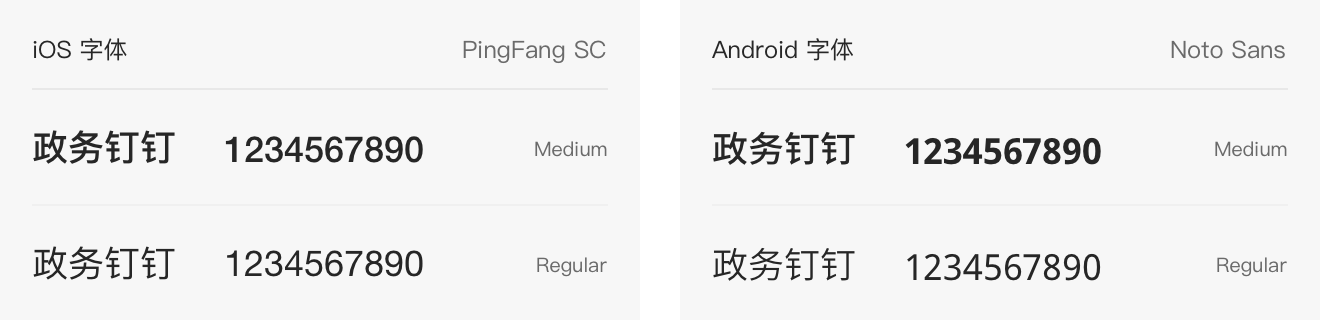
Font Weight
In practical design and application, the difference in font weight can help prioritize interface elements and improve the rhythm of interface design. However, too much font weight will also bring about the problem of hierarchical disorder. Therefore, the definition of font weight will be more practical and restrained.Only the font weights of “Regular” and “Medium” are used for design.

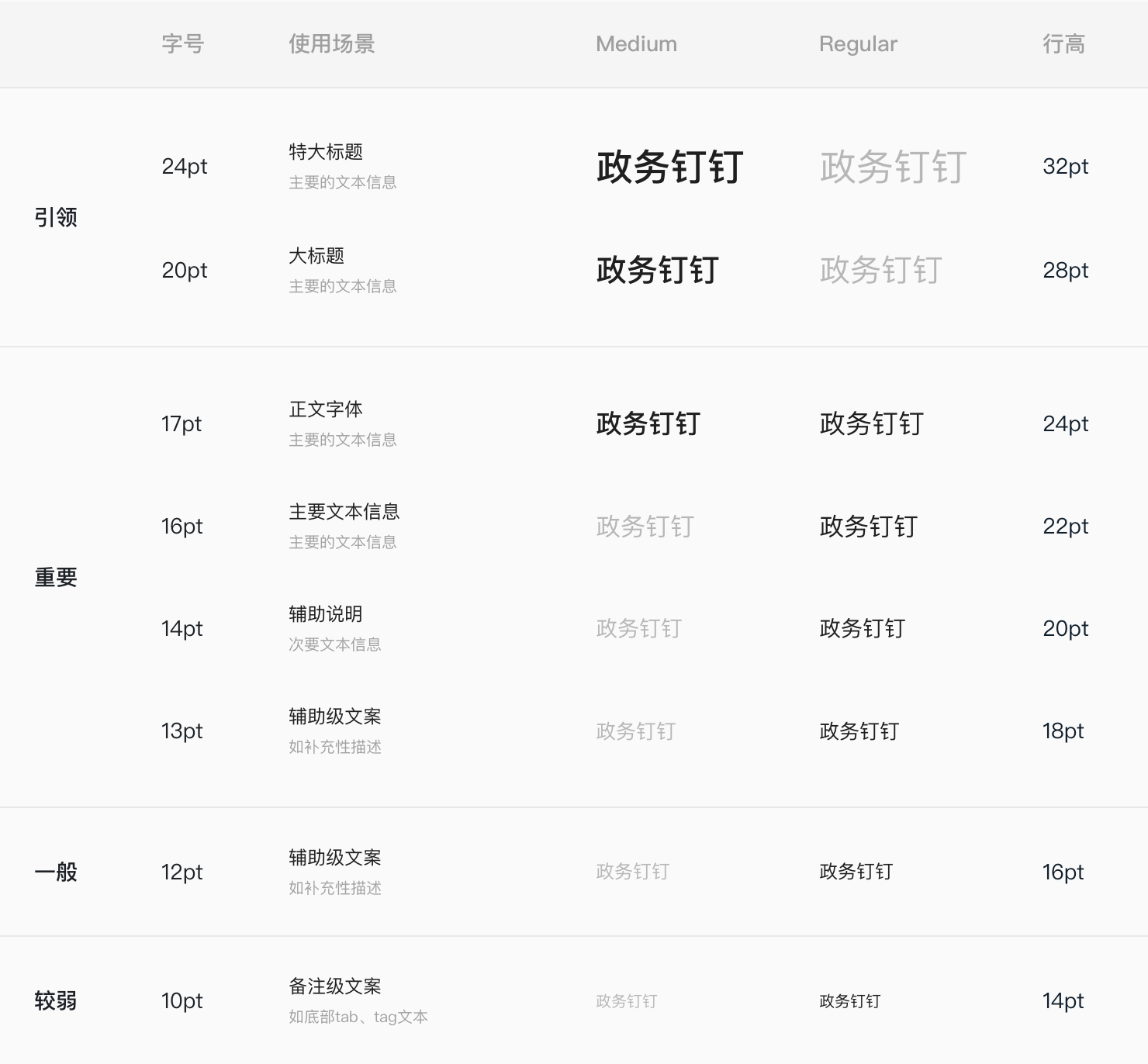
Font scale
In interface design, the size of the words determines the level and weight of the information. The neat and layered arrangement of different font sizes will make the overall design more clear and orderly. Considering the recognition of the text on the high-definition screen and the rhythm of the interface text layout, the font size ladder is divided into 8 ladders for use:

Font Color
If the text color is too close to the background color, it will be difficult to read. Taking into account the needs of barrier-free design, we refer to the WCAG standard and maintain a AAA-level contrast ratio of 7:1 or more among the body text, title and background color (design tool)
| Primary text | Primary Text |  color-text1-4 / #1F1F1F(100%) color-text1-4 / #1F1F1F(100%) |
|---|---|---|
| Secondary information | Secondary Text |  color-text1-3 / #1F1F1F(65%) color-text1-3 / #1F1F1F(65%) |
| Auxiliary information | Caption |  color-text1-2 / #1F1F1F(40%) color-text1-2 / #1F1F1F(40%) |
| Invalid information | Disable |  color-text1-1 / #1F1F1F(30%) color-text1-1 / #1F1F1F(30%) |
| Error & warning message | Error-normal |  color-error-2 / #F55545 color-error-2 / #F55545 |
| Error-click |  color-error-3 / #CF3730 color-error-3 / #CF3730 |
|
| Link Color | Link-normal |  color-brand1-6 / #3296FA color-brand1-6 / #3296FA |
| Link-click |  color-brand1-9 / #2074D4 color-brand1-9 / #2074D4 |

