Overview
As an important interactive method for obtaining user information input, a form also play the role of matching questions and answers. It usually consists of labels, input boxes, verification, and feedback actions.
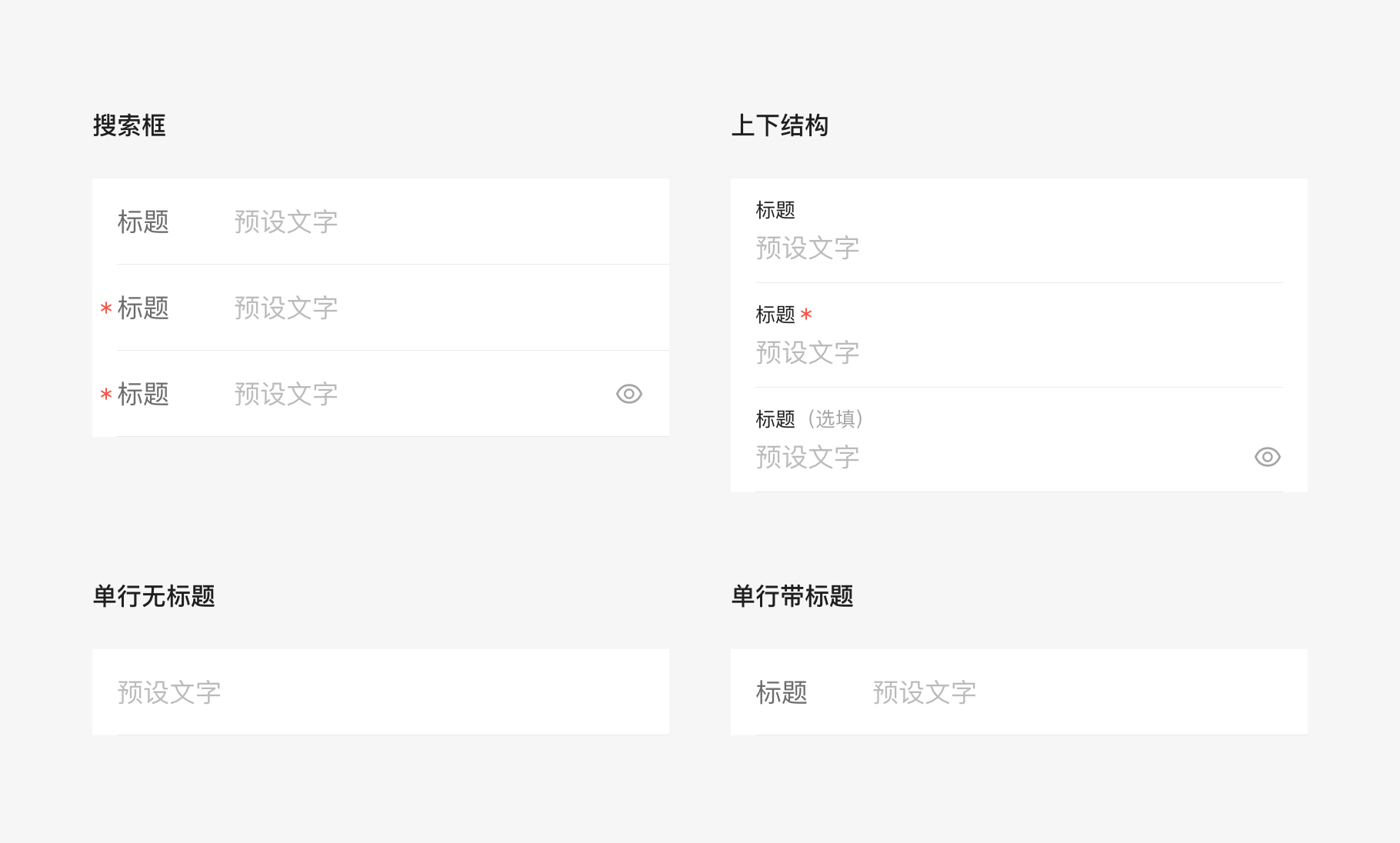
Type
Currently,the two provided types including left-right structure (left-alignedlabel, left-alignedinput text), and top-down structure (left-aligned). Meanwhile, the singleline can be divided into two styles: singleline without title, and singleline with title
Usage
Principle
To save vertical space and speed up the filling speed, it’s recommended to use the left-right structure. There is substantial amounts of the input text with line changes, and it is recommended to use the top-down structure.
There are the following suggestions for reference in form design:
We should ensure that users know what information is to be provided and why it is provided,allowing users to obtain the information from the context so as to help him complete the input with better fault tolerance.


Detailed description
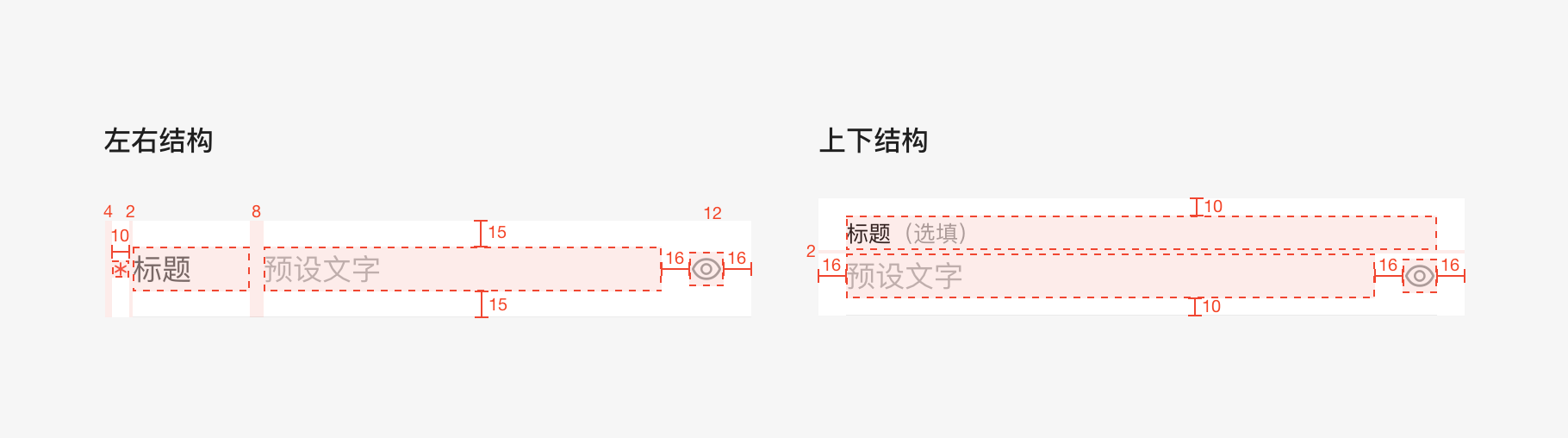
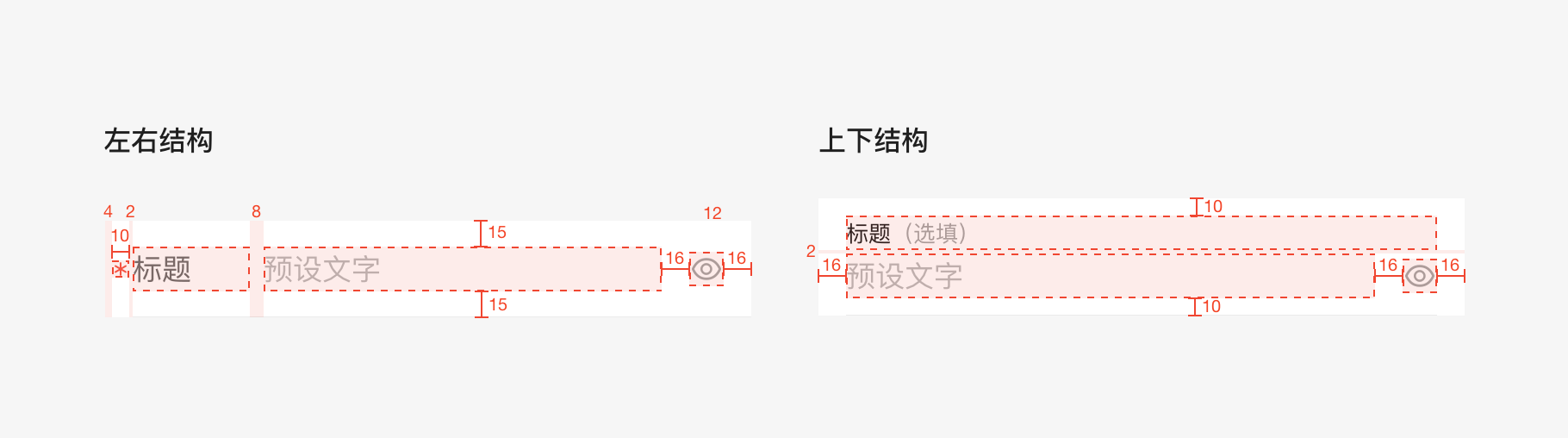
The size limits and grid layout of the left-right structures,and top-down structures are listed below. Only the minimum width is limited here. The following content no longer provides reference for editing status and viewing status
Padding and element padding
16pt is used in all forms as the left and right padding. If there is no special need, do not use other padding.
Dividing lines
All the dividing lines are 0.5pt, with #1F1F1and 9%transparency which is consistent with the list. Please refer to the list dividing line.
The left-right structure
The height of the single-line form is 56pt.The maximum width of the title automatically adjusts to the screen.And the left-right spacing between the title and dynamic text is at least 8pt.The title font size is 17pt with 17pt of content text.If there is an icon on the right, the icon size is 16pt. The required item is marked with a 10pt red asterisk, and the spacing from the left to the title text is 4pt.
The top-down structure
The height of the single-line form is 68pt. The maximum width of the title automatically adjusts to the screen.And the top-down spacing between the title and dynamic text is at least 2pt.The title font size is 13pt with 17pt of content text.If there is an icon on the right, the icon size is 16pt.
The required item is marked with a 10pt red asterisk. The spacing from the left to the title text is 4pt, and the spacing from the right to the title text is 2pt.