Overview
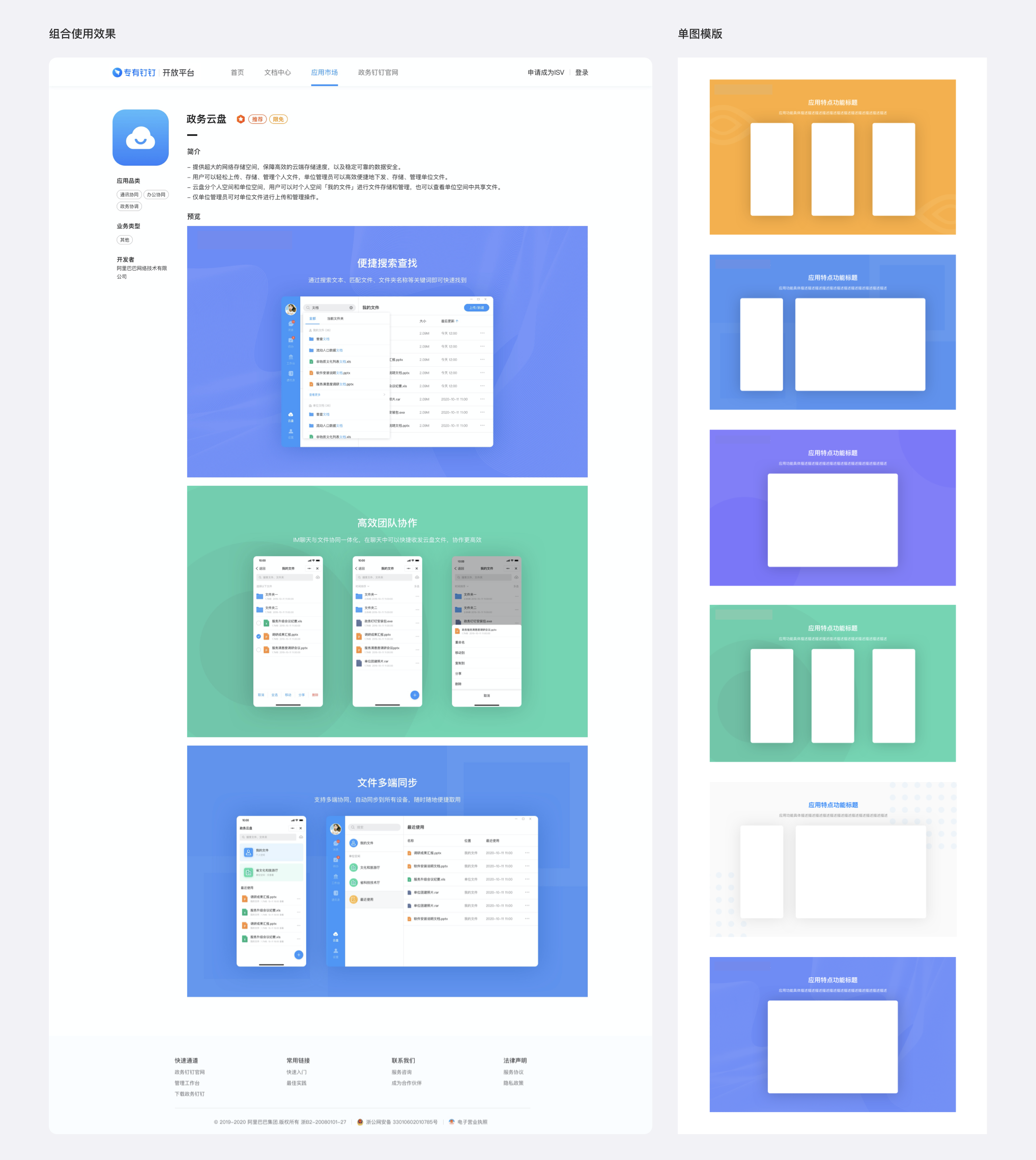
The app preview refers to the preview of the product in the app market of the DingTalk Open Platform. It can also be called app screenshots, market preview, app preview, shelf preview and etc.
Function
For users, providing users with a preview of the product allows users to easily learn about the interface and functions of the product. For products, app screenshots can promote the competitiveness, values, and core functions of the product and activelyattractusers’ attention.
Type
Mobile app preview, PC app preview, WEB app preview, and multi-terminal app preview.
Usage
Specifications for uploading
The number should range form 1 to 9 with static pictures, and JPG or PNG format. If there are multiple pictures,their height should be identical.Single picture width is 956px, and the width of the content area is less than 720px.Design template download: cry)_应用市场图设计规范.sketch
Detailed description
App log can be added to the first picture. (Not required); Use 8px rounded corners for app screenshots.
Main title: 24pxfont size, 32pxline height, boldfont weight. It is recommended to use Pingfang/Noto/Alibaba Pratt & Whitney
Subtitle: 12pxfont size, 22pxline height, normalfont weight.It is recommended to use Pingfang/Noto/Alibaba Pratt & Whitney. The text only supports single line display, and the maximum display width is 720pxo
Template
It is recommended to use simple color for the background image, or refer to our suggested template.