Overview
The bottom sheet appears in the response to the controls or operation, presenting a set of two or more choices related to the current window. The modal form allows users to complete a single-hand operation suitable for the big screen era without leaving the scene.
Type
Modal bottom sheet: It can be replaced by simple dialog box and menu, and can also be used to display deep links from other applications.
Action warning menu: Before the user starts a task or performs a potentially dangerous operation, an action menu will pop up to request confirmation.
用法Usage
Appearance and disappearance
Slide up from the bottom of the screen, and the mask layer appears above the application. Click the “Cancel” button, the background mask layer, and the “back button” in the Android model for closing.
Auto adjustment of layout
Whether the screen is in landscape or portrait mode, the width is identical with that of screen.
Module combination
The “Cancel” button is fixed, and the header and operation menu can be customized. It supports the display ofmenu item with long names, subtext and icons.
Button rules
When there are multiple buttons, the first one above is the main operation. When the main operation is an irreversible dangerous operation like deletingand clearing, use the red highlight button to perform destructive or dangerous actions.
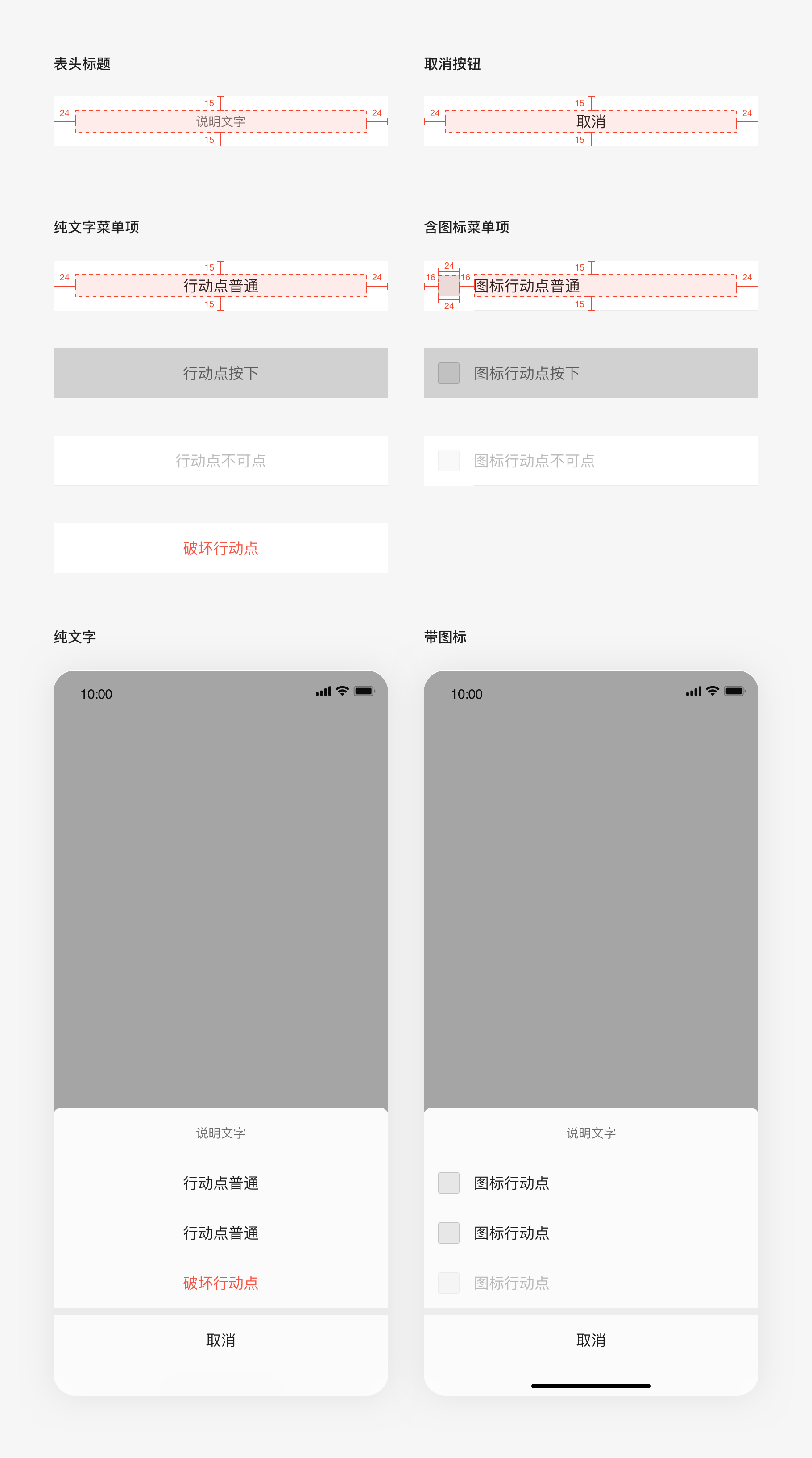
Detailed description
Header list sheet: The title is displayed in the center with 14pt font size. And the spacing between the title area and the left or right side of the screen is 24pt.
Menu item of plain text: the text content is displayed in the center with 17pt font size, and the spacing between the content area and the screen is 24pt.
Menu items with icons: the icon is 24*24pt in size, from which the spacing to the left side of the screen is 16pt.The font is 17pt in size, which is 16pt from the icon.And the spacing is 24ptbetween the content area and the right side of the screen.