Overview
Tabs are usually presented sidebyside, allowing navigation in relatedgroups with the same level structure and content. They are usually used at the top of the interface as the content switching of the current overall interface, dividing and forming different numbers of combinations according to business needs
Type
There are 2 types currently provided:
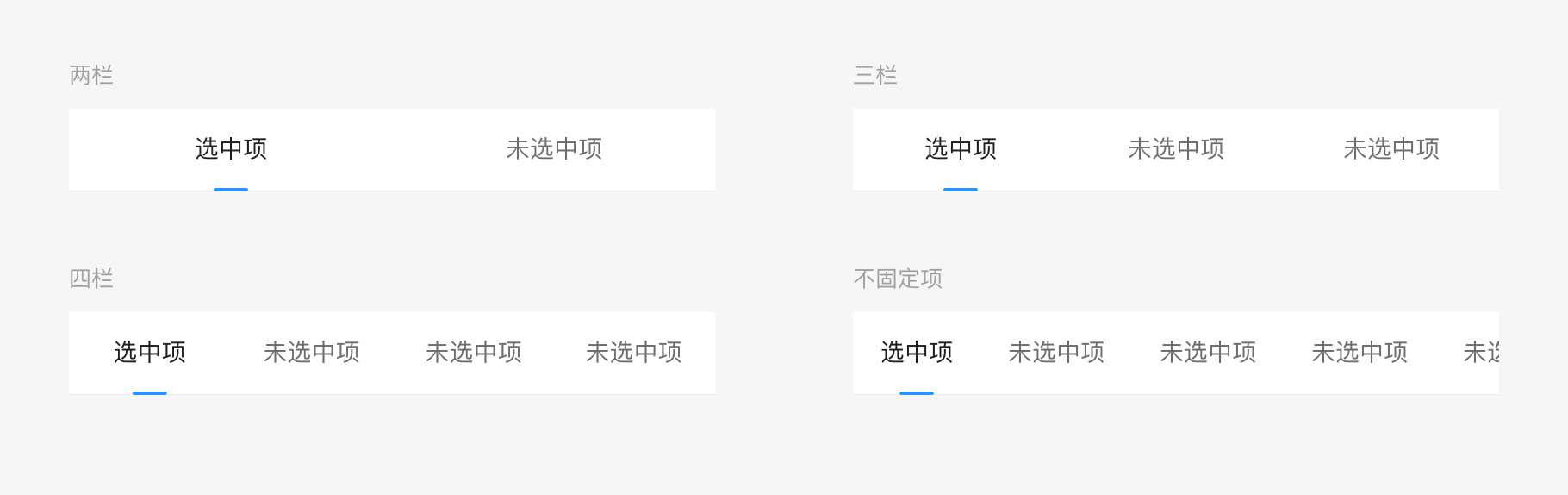
Equal gap tabs; Sliding tabs: if there are too many to display, you can choose this way.
Usage
Layout
Equally divided tabs: the width of a single tab is divided equally across the page width according to the number of tabs; sliding tabs: customize the width according to each tab text.
Display status
Only one item is chosen;
The chosen tab is presented by dark text + blue underline, and all unchecked tabs are presented in gray; a disabled status is allowed in the item.