概述
每个应用程序都需要一个美观且高识别性的图标,以引起用户的注意,并在主屏幕上脱颖而出。图标以简单,大胆和友好的方式传达产品的核心思想和意图。
尽管每个图标在视觉上都是不同的,但产品内的所有应用图标在设计上都应遵循统一的规范。
Logo 绘制规范
设计规格
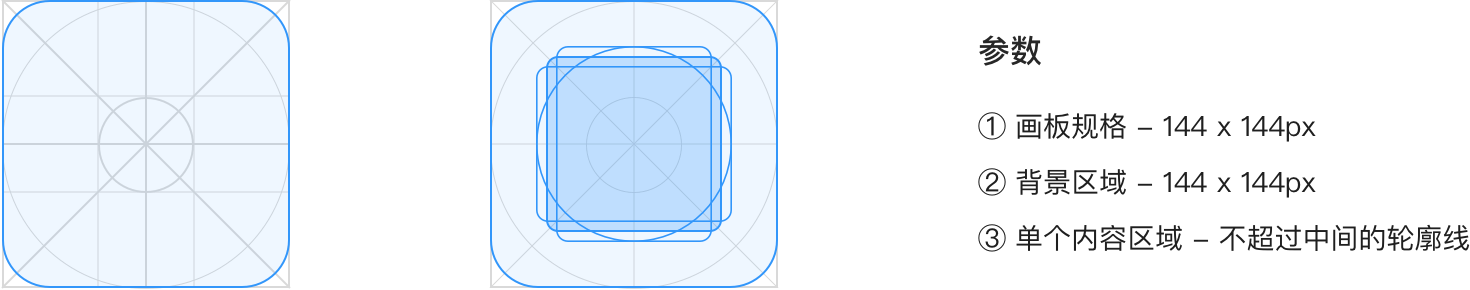
为了解决应用 Logo 在产品内体验一致化,我们对栅格容器进行有效定义,使用户对于品牌有较一致的感知。
绘制 logo 时,在 400%(144 x 144px)的画板中进行设计和查看(保持该比例,当比例尺返回到基准值 100%—36px 时,可以保留锐利的边缘线和正确的对齐方式)。同时我们定义了网格以及关键轮廓线(Keyline),内置图形尽量不要超过最大参考线框的范围,以保证所有 icon 的体量感相等。

设计文件下载:
应用 logo 设计规范 .sketch
色彩
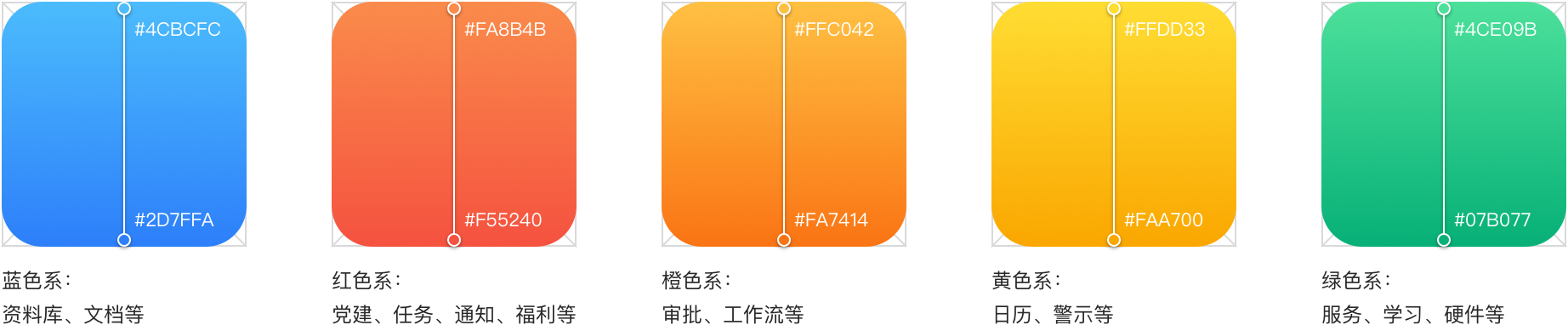
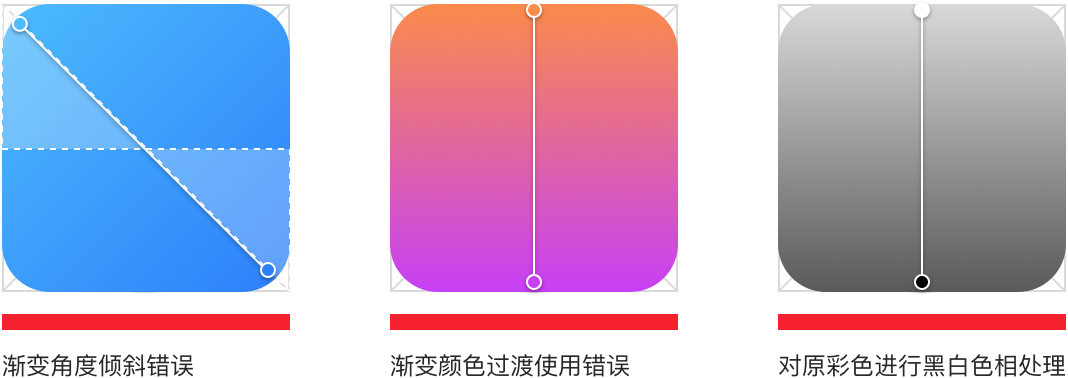
建议使用简单的色彩搭配,或参考我们的建议色板,渐变保持垂直顶(浅)底(深)弱渐变即可。请勿使用非垂直角度或跨色相的渐变,请勿使用明度太低的颜色(深灰/黑等)和明度太高的颜色(白色等)。

错误样式
**
图形 Logo
建议使用最能代表本应用的单个元素或 logo,并将其图形化,保持简洁明了,可以使用户在短时间内快速聚焦;同时我们不建议绘制线条过于复杂的图形,避免过多修饰或直接使用照片,这会在一定程度上增加理解以及辨识成本,也不符合整体体验一致性的规范。

文字 Logo
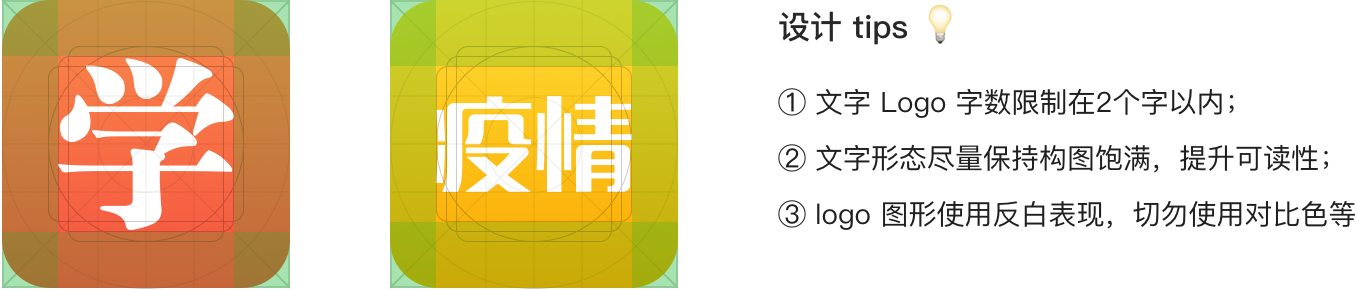
对于一些设计资源紧缺或业务快速迭代的应用产品,可能在前期并无图形品牌方案的产出,因此文字 logo 成为另一种成熟方案;汉字字体在笔画构造上变化空间较大,设计上主要避免使用过细字体或两个以上的汉字。

角标
图标是第一印象,请克制的使用图标,若使用角标建议参考以下角标设计规范。
PS:角标颜色与 icon 的背景色避免是同类色或邻近色,以便识别。

Logo 导出规范
图标保持正方形输出即可,因为系统会自动添加一个圆角矩形蒙版。
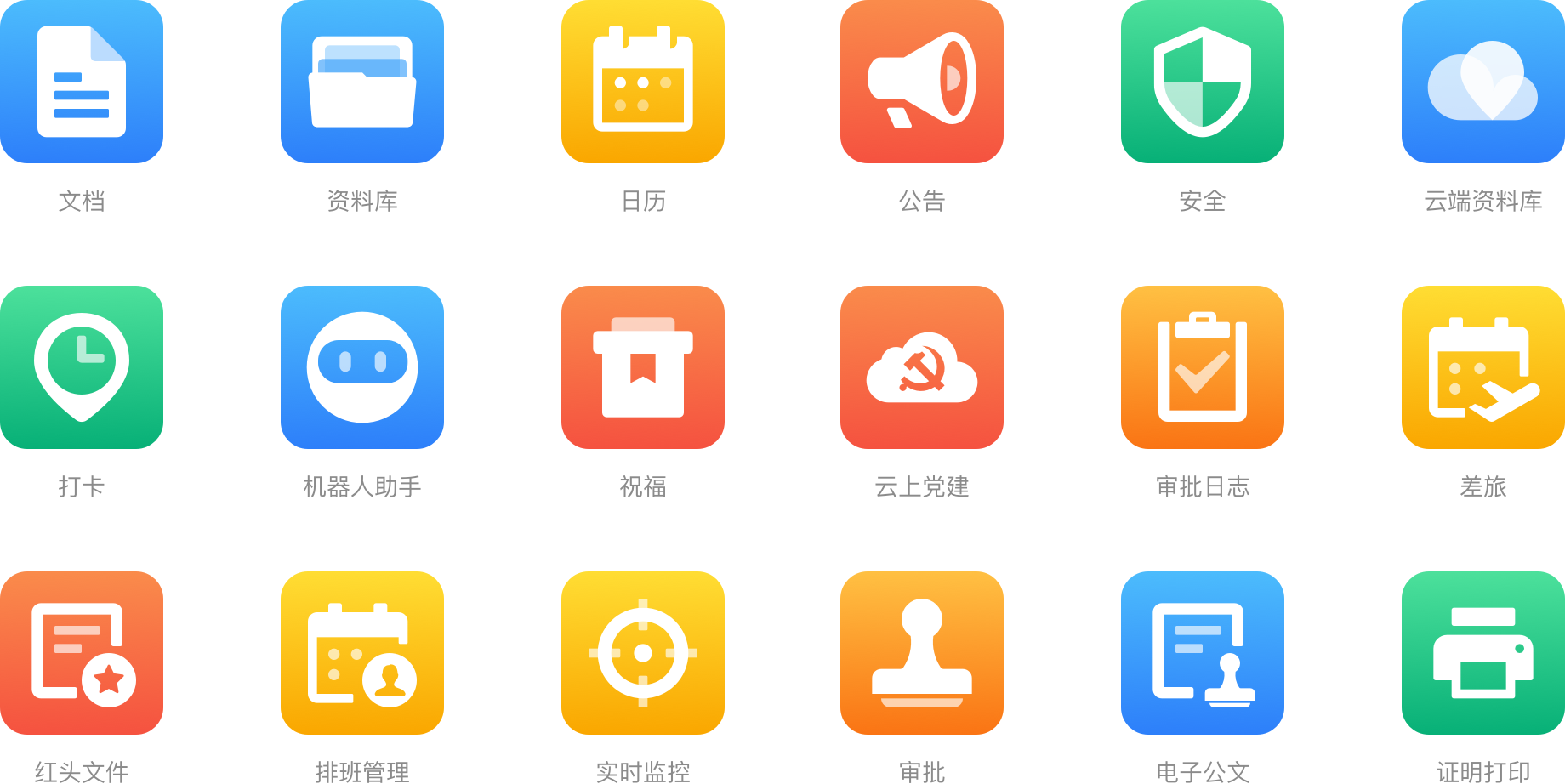
应用 Logo 示意