Overview
A line of tab bar is displayed at the bottom of the page, which provides the function of quickly switching between different pages of the app. It remains displayed on all level 1 pages with the same height.
Usage
Icon
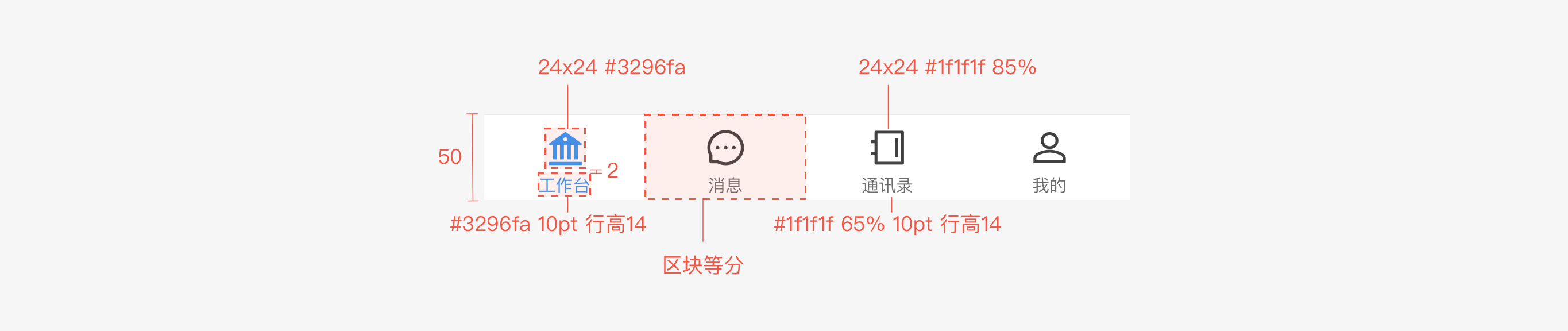
The icon can be customized according to the general rules, and the icon size is 24*24pt.
Select quantity
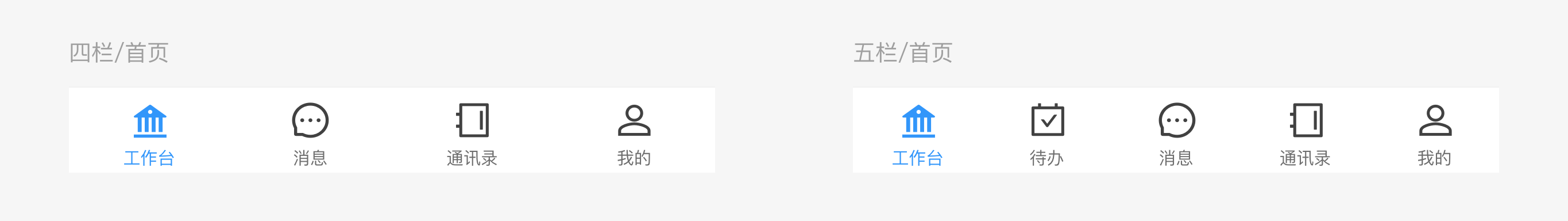
The number of entrances and icons can be customized according to business scenarios;
The number of tabs is recommended to be controlled at from 2 to 5.

Visual style changes
When the entrance is not selected, it is a gray linear icon + gray text;
When the entrance is selected, it switches to a blue flat icon + blue text, and the content of the page changes accordingly.
Tab bar height
| The general height of the tab bar is 50pt, and it will be adapted in the case of full screens such as iPhone X/XS/11, and a height of 34pt will be added below the tab bar. |
|---|
When the function is not available, do not delete or disable tab:
If an option is only available in some specific situations, the interface of the app will become unstable and unpredictable. Please always enable all tabs, and explain why the content descriptions on their corresponding pages are not available.
Detailed description