01粒子篇-添加糖粒
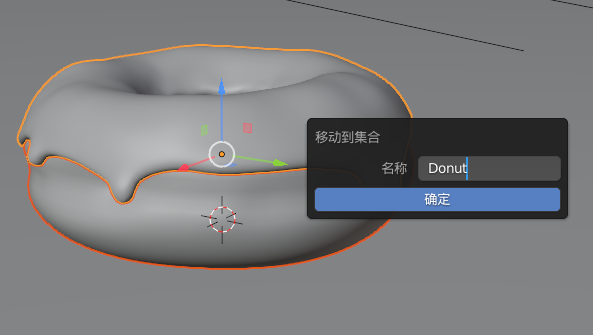
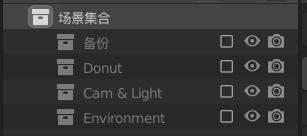
选中糖霜和甜甜圈,按M(move)移动到新集合Donut。整理地面,以及相机和灯光,到相应的集合。关闭这些集合。开始新建糖粒。

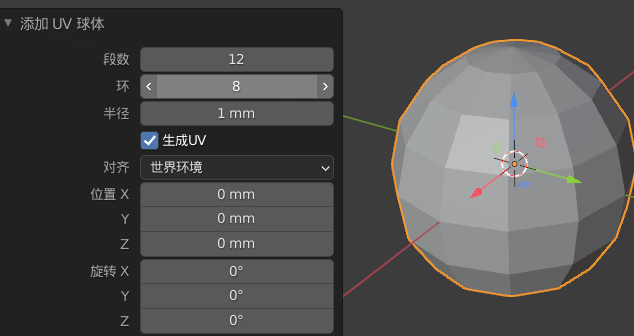
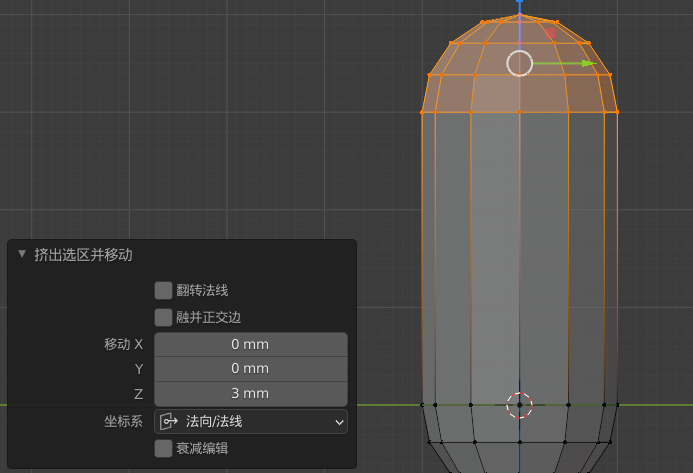
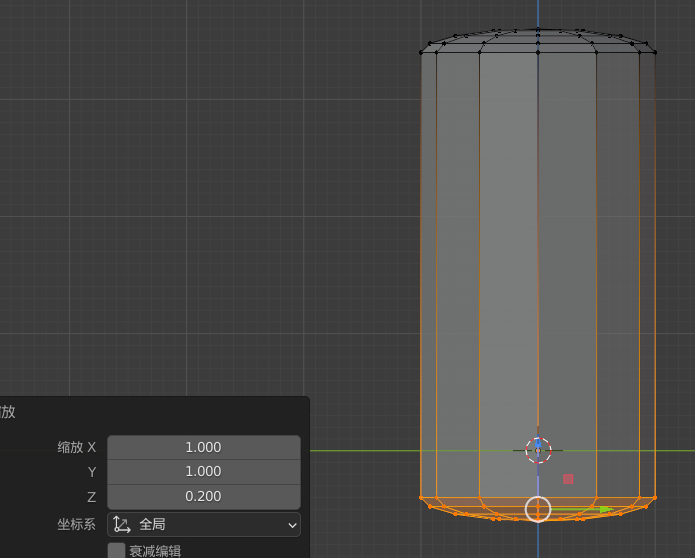
新建糖粒:新建一个球体,设置为段数12,环8,半径1mm。因为模型中会有上千的糖粒,而渲染时,相机较远,糖粒的细节是渲染不出来的,但高的参数依然会占用电脑性能。开启X光模式,选中上半部分,按E挤出,选中顶端面,S缩放成扁状。平滑着色。


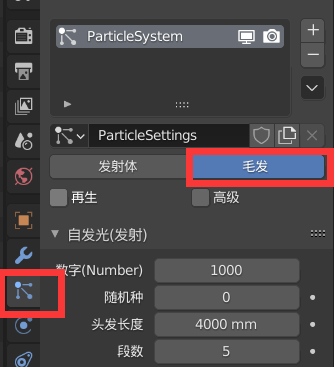
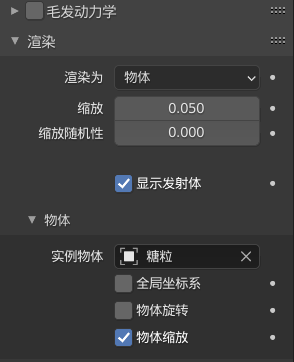
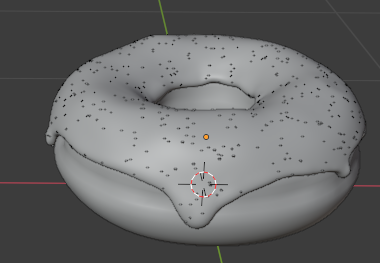
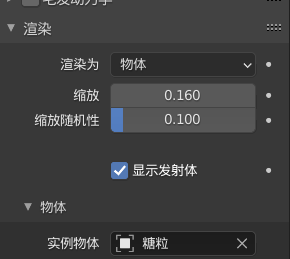
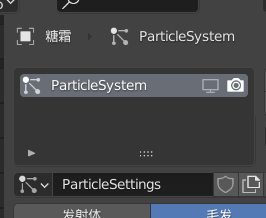
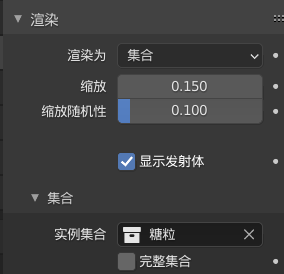
把糖粒撒上去:采用粒子系统,让糖粒分散在糖霜上。首先选中糖霜,点开属性界面,修改器下面的粒子属性,点击+号新建一个粒子系统。粒子系统分为发射体和毛发两种,发射体是将物体以子弹的形式抛洒出去,播放时有动画,我们选择毛发模式。在下方的渲染中,将渲染为改为物体,物体中实例物体选择糖粒。这样,我就发想,糖粒分布在了糖霜上面。




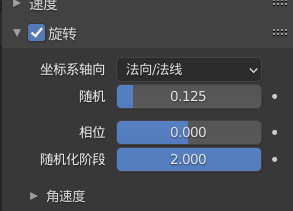
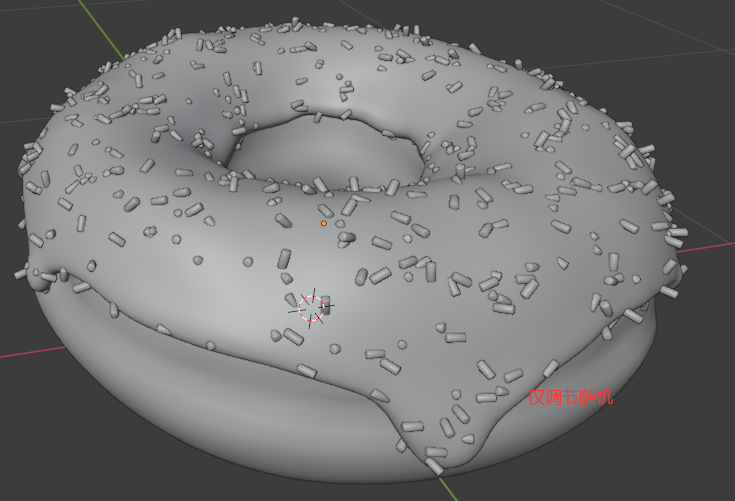
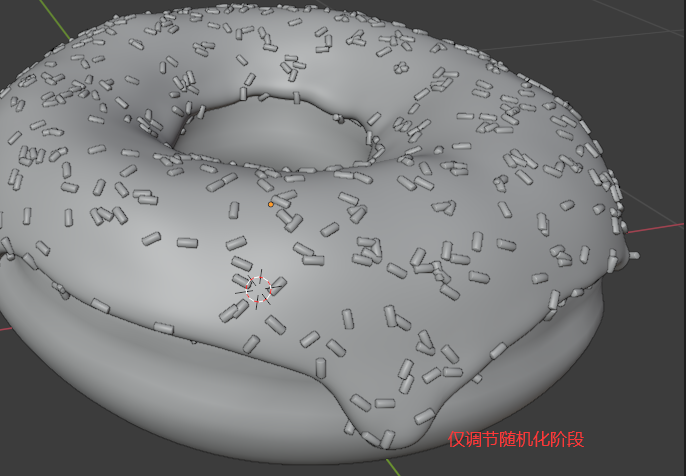
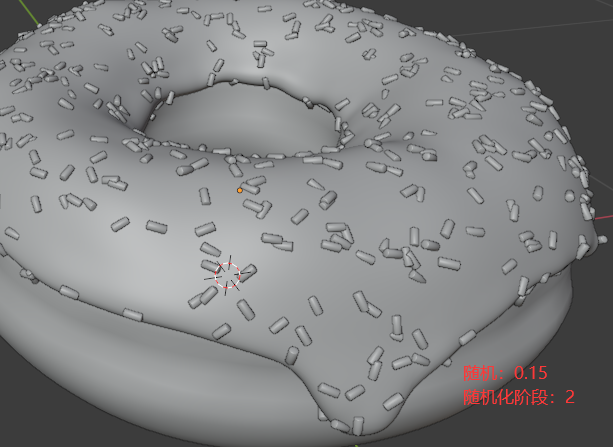
调节粒子:尺寸:通过调节渲染中的缩放来控制粒子大小。随机尺寸:可以调节随机缩放性值,但这也会放糖粒的粗细发生变化,事实上糖粒虽然长短有不同,但粗细基本一致。方向:勾选毛发下的高级,勾选旋转,坐标系选择法向/法线,调整随机(注意,这个随机值会让糖粒站立起来,所以要仅调节一点),调节相位下的随机化阶段才是让糖粒锁定法线旋转。



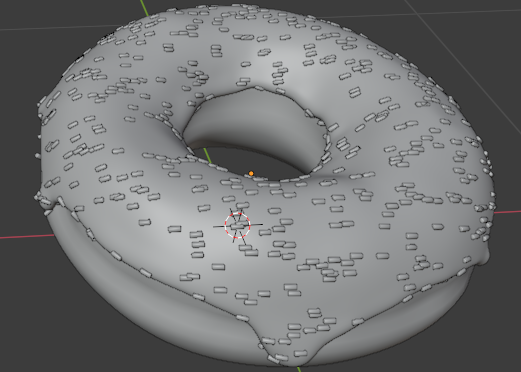
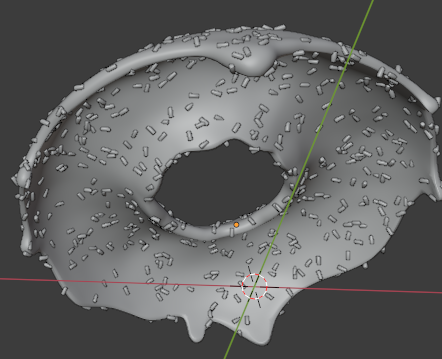
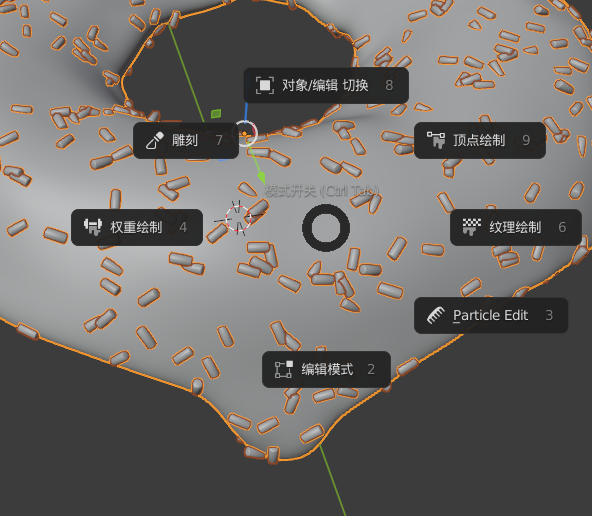
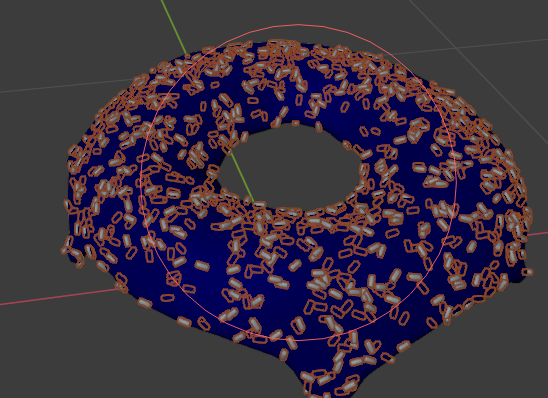
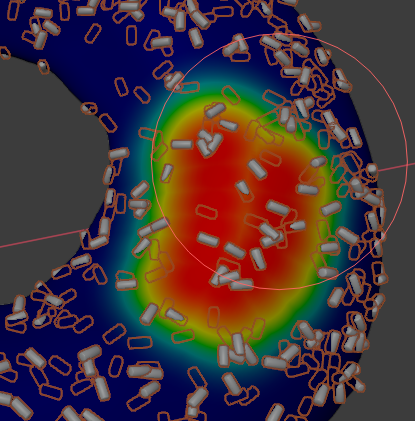
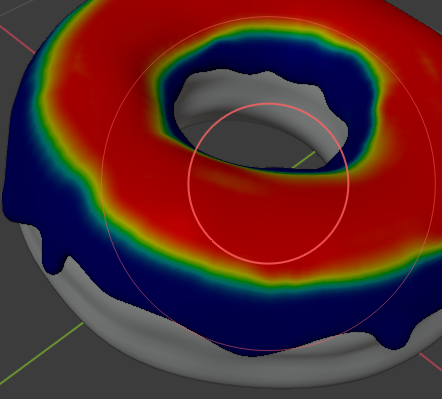
解决掉下面的糖粒:我们会发现,糖霜的下面也有糖粒,这是因为Blender还不知道需要哪些地方生成糖粒,我们自定义区域生成糖粒。这里我们通过画权重的方式让blender知道哪些地方需要。选中糖霜,按Ctrl+Tab,进入权重绘制模式。这时,糖霜变成了蓝色,蓝色标识权重是0,红色表示权重是1,其他颜色就是0-1之前,糖粒会出现在红色的区域。绘制时,比较卡顿,我们可以点击粒子系统的,实时预览,就是相机旁边的小显示器,关闭预览,这样就流畅了。




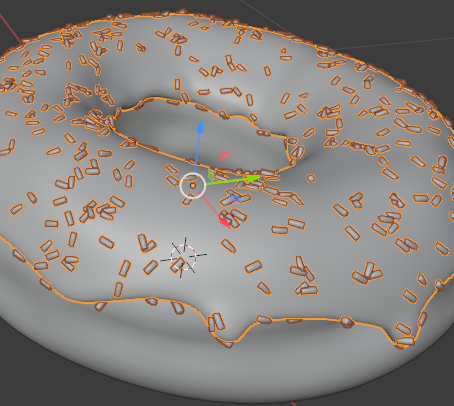
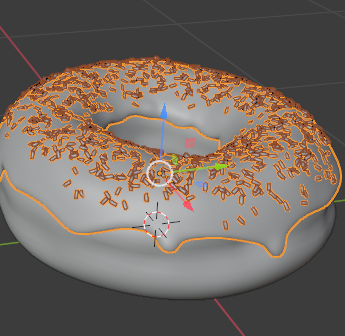
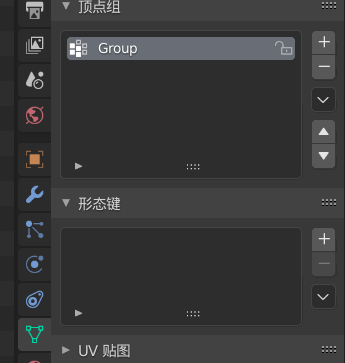
通过按F来调节笔刷大小,也可以按工具栏属性来调节大小。绘制完成,按Ctrl+Tab,返回物体模式,显示出粒子。这时粒子还没变,通过点击粒子属性下的顶点组,在密度选择Group,粒子按照绘制的权重发生改变,权重大的地方糖粒多,权重小的地方糖粒少。Group是我们绘制的权重以顶点组的形式存在于物体熟悉的顶点组中,我们也可以通过+号新建存储位置。




02糖粒随机材质
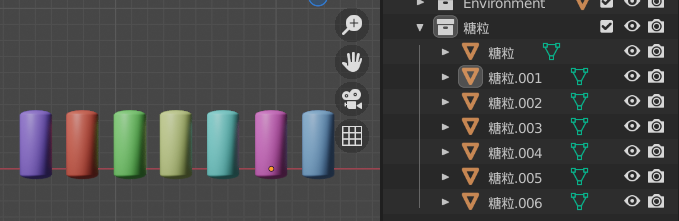
三年前的第一种方法:通过复制多个糖粒,赋予每个糖粒不同的颜色,将糖粒移动到一个集合,将糖霜的渲染为改为集合,选中糖粒集合,则糖霜表面随机分布的糖粒就拥有了不同的颜色。


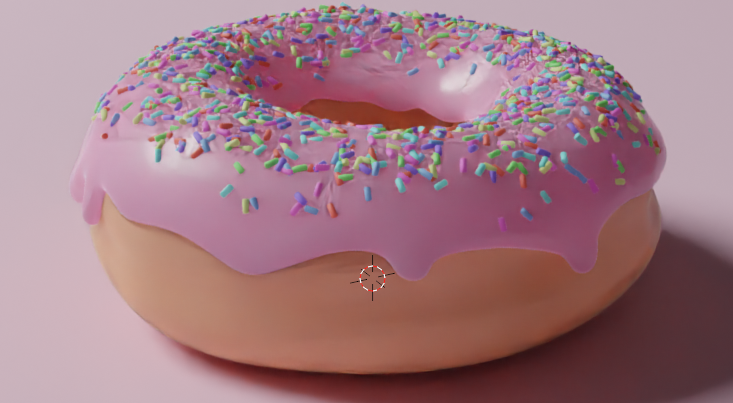
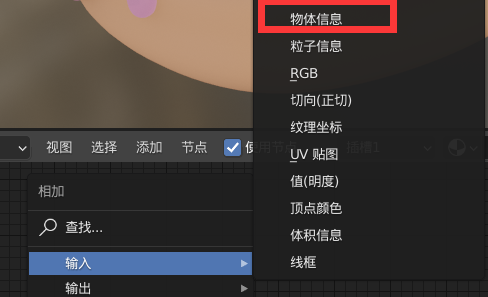
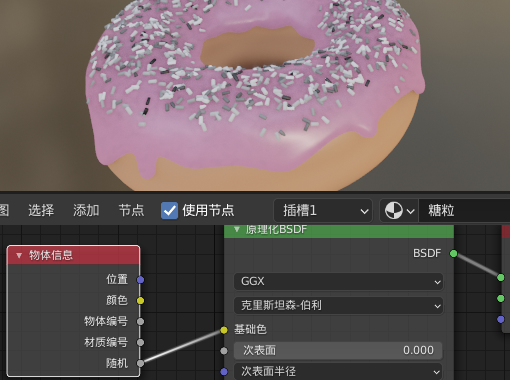
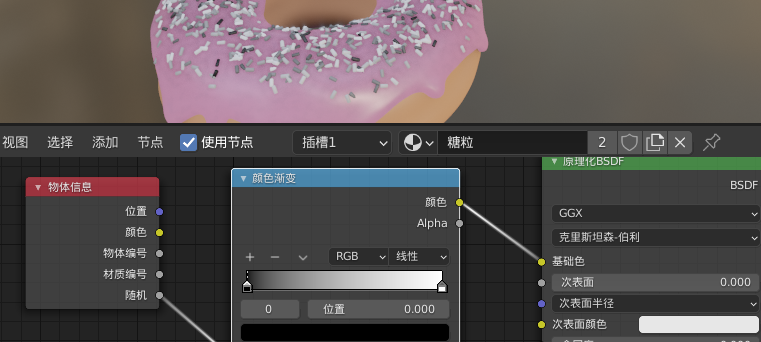
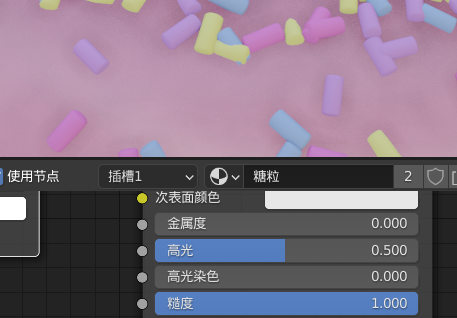
随机材质节点的方法:这次我们用更加方便快捷的方法来让让利的颜色随机化。首先,进去订单的着色器界面,在下方的节点编辑器,Shift+A,新建一个 输入>物体信息 节点,将随机链接到颜色,这样糖粒就出现了从黑到白的随机颜色。随机的意思是,当物体发生复制或者其他不同是,随机输出一个0-1之间的数字给目标节点,在颜色里,0代表黑色,1代表白色,所以糖粒就呈现出黑到白不同的颜色。我们在新建一个 转换器>颜色渐变 节点,放置于随机与颜色中间。



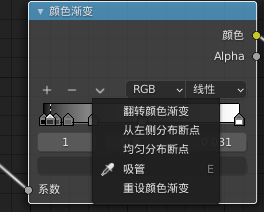
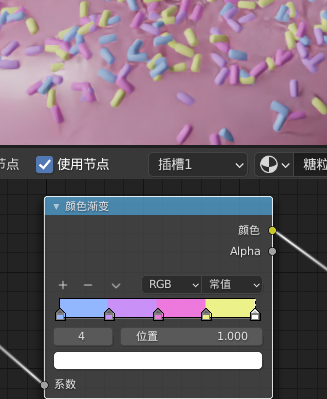
然后点击渐变上方的+号,新增5个色标,点击均匀分布断点,然后分别调整每个色标的颜色,则糖粒的颜色也发生了变化,这里是因为0-1的数值被映射成了不同的颜色,而不再是从黑到白,调整为插值类型为常值,这样就没了中间颜色。,也可以通过调整色标左右位置,调整色块的大小,来控制不同颜色的糖粒的多少。也可以调整粗糙度为1,让糖粒成类似巧克力的材质。


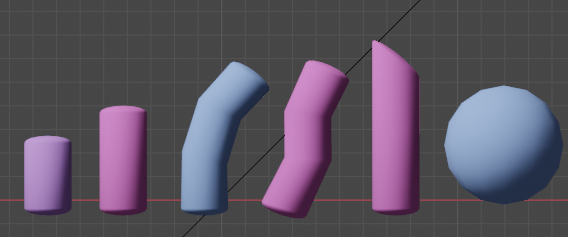
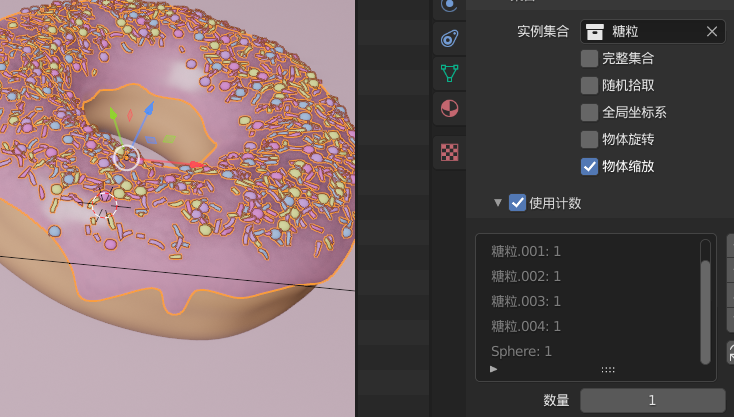
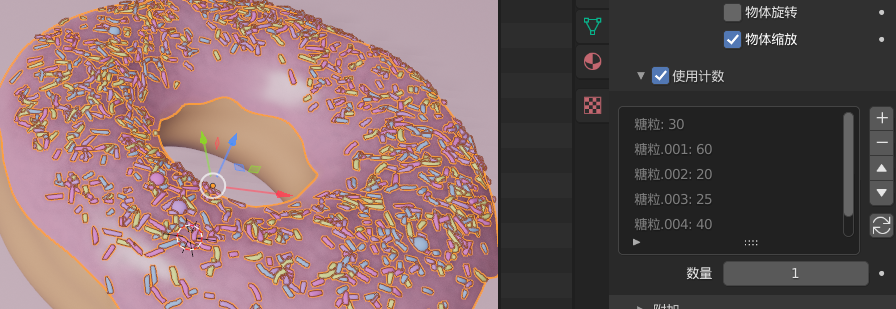
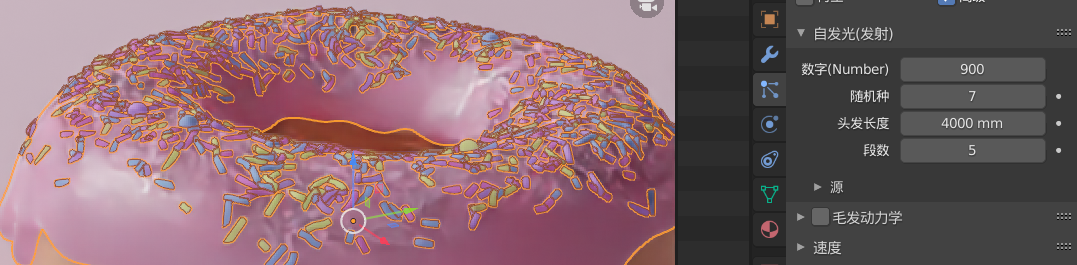
随机不同长短形状的糖粒:通过新建不同的形状的糖粒,移动到一个集合,入上面三年前的方法那样随机形状,只是这次改变的是糖粒的形状。注意要调整原点到几何中心,不然分布的位置会有问题。我们接着会发现,不同形状糖粒的比例大概是一比一的关系,我们通过调整糖霜粒子系统中集合下面你的使用计数,调整不同新装糖粒后面的数字大小,来分配出现的比例。另外,还可以调整发射下面的随机值,来调整随机分布情况,调节数字(Mumber)来调整糖粒数整体数量。



03材质贴图
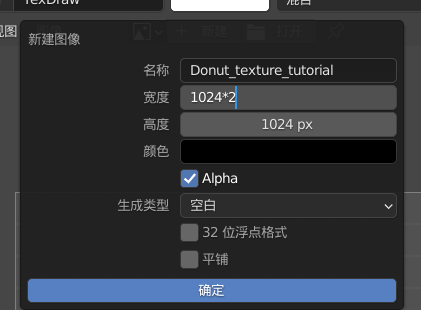
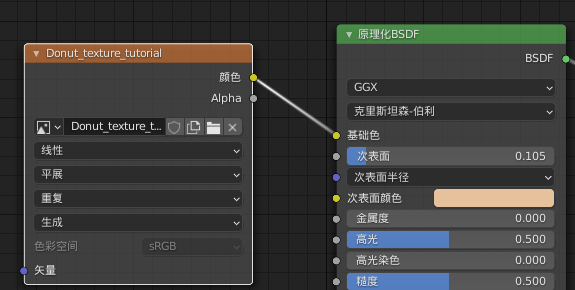
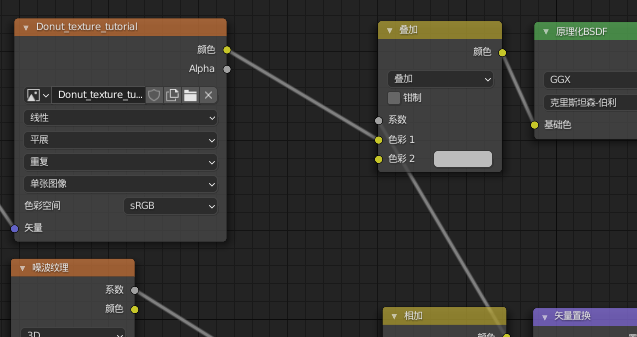
由于甜甜圈被炸了之后,表面的颜色不是均匀的,所以我们需要通过绘制材质贴图来表现。在绘制贴图之前,需要先将模型展UV(本次甜甜圈的模型,新建是系统以默认展好UV,直接绘制即可)。我们先新建一个贴图来定义贴图的尺寸。甜甜圈依然显示紫色(紫色代表材质缺失),我们需要打开着色器界面,对甜甜圈材质节点新建一个图像纹理,连接到颜色节点,同时选择刚刚新建的贴图,我们在回到绘制界面,这样贴图就和材质链接到了一起。绘制前,记得Alt+S,将贴图保存一下,同时将blender文件也保存一下。(注意看文件名旁边的*,它标识操作之后,为进行保存)



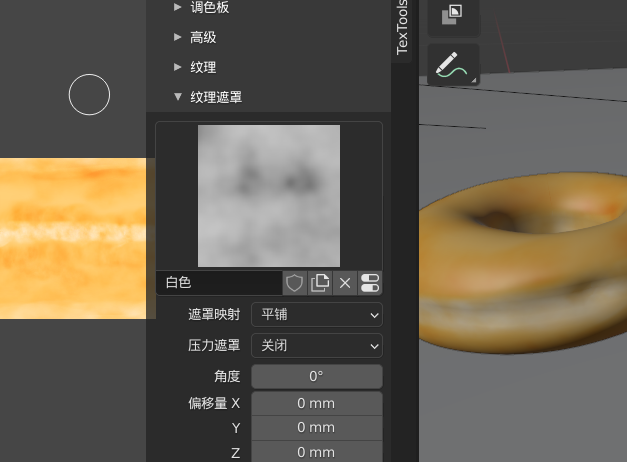
使用喷枪添加基础色,然后使用白色,新建纹理遮罩,纹理采用云絮,在甜甜圈中间部分画一圈,然后X切换笔刷颜色为黑色,模式采用叠加(会加深基础色),在甜甜圈上下涂抹。注意保存一下贴图,不然用cycles是渲染不出来的。我们同时也可以对粗糙度和凹凸绘制贴图。



04矢量置换材质
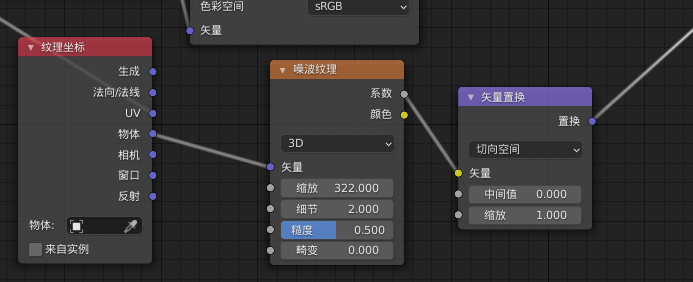
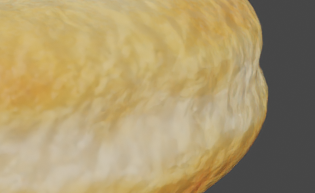
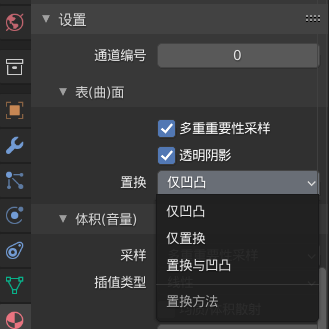
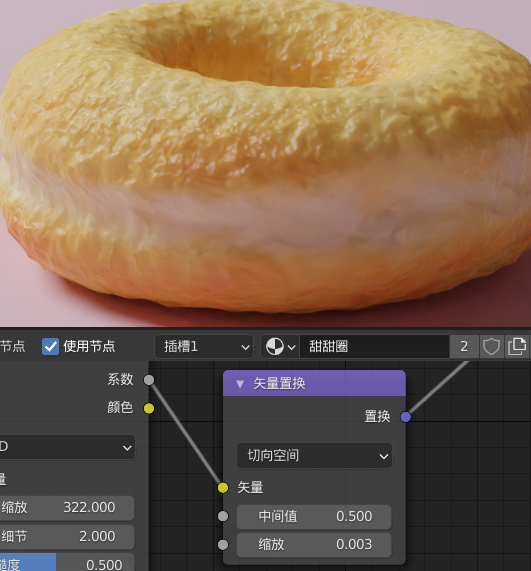
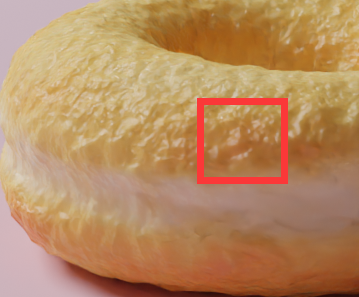
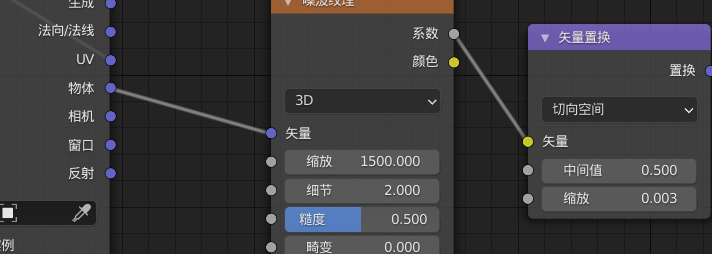
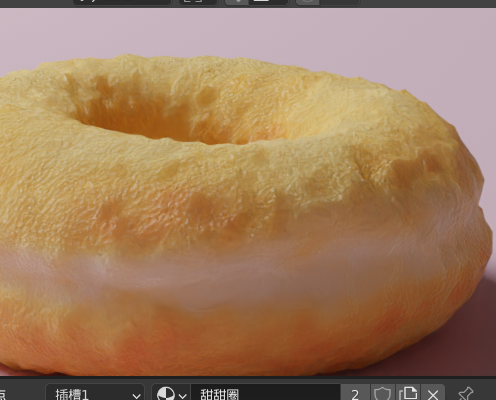
现实中的甜甜圈表面有很多的凹凸不平的地方,我这里使用噪波纹理生产程序贴图(前面链接纹理坐标的物体),后面链接到矢量置换,再连到材质输出的置换节点。(这里我们可以打开Node Wrangder插件,按ctrl shift +左键噪波纹理来预览噪波的大小效果,然后调节噪波的缩放到合适)我们看到,甜甜圈的表面是有凹凸的,但是从边缘看去,边缘是没有凹凸不平,依然光滑,因为这里实际是假的凹凸,只是看起来像凹凸(材质球设置中的置换方式可以看到仅凹凸)。我们将置换方式改为置换与凹凸(这之前记得保存一下工程,容易崩溃),这是整个画面会炸裂,没关系,我们将置换节点的缩放调整为0.01试试。最终我们将数值调整为0.003。



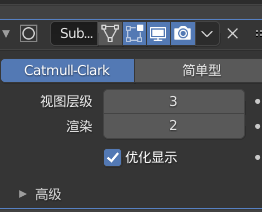
置换的细节表现改变的是模型本身,它受模型面数的影响,如果细节表现不够比如凹凸的尖端很锐利,我们可以给甜甜圈再增加一个细分修改器来增加面数。同时甜甜圈的凹凸很小,我们将噪波的缩放增加到1500,来获得较小尺寸的凹凸质感。



05优化细节
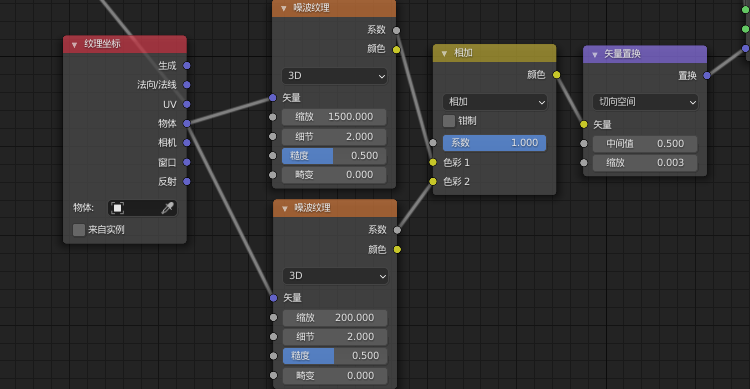
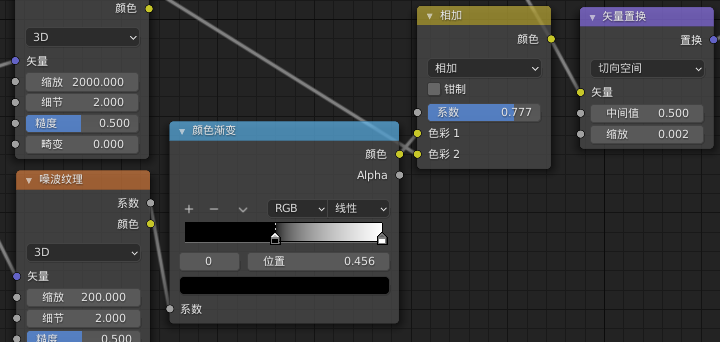
甜甜圈表面除了那种小的凹凸,还有一些大的凹凸不平,我们接着来使用噪波纹理链接置换来增加细节。选中噪波纹理,Shift +D 复制一个噪波纹理,然后将缩放值调大。因为后面矢量噪波的入点只能连接一个噪波纹理的出点,所以我们使用颜色节点下的混合RGB来将两个不同缩放值的噪波纹理混合,采用相加的模式。看上去依然假,因为大凹凸是紧挨这的,这是因为,噪波的黑白图有很多过渡色,我们再新建一个颜色渐变,来调整色彩的值范围。可以将两个噪波的出点对换,通过调整混合节点的系数来控制大凹凸的程度,参数如下。



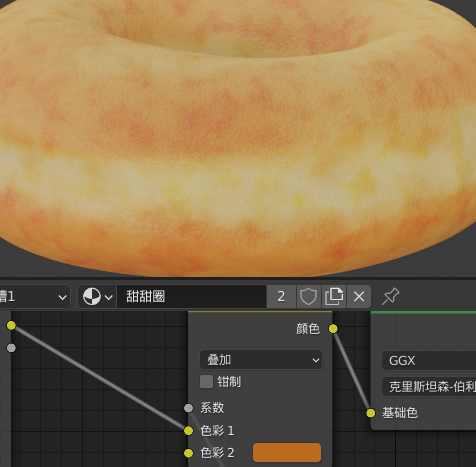
我们在颜色节点后面新建一个混合RGB节点,接下来,我们使用混合的噪波纹理作为遮罩,给到颜色节点混合节点的系数,模式改为叠加,然后控制色彩2的颜色来值甜甜圈凸出来的地方颜色更胜(被炸的更焦)。

第二阶段达成
彩蛋版本