一、简介
1. Javascript发展历程
- JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。
- javascript的组成部分
- BOM(Browser Object Model)即浏览器对象模型,例如window对象
- DOM(Document Object Model)文档对象,例如document
- ES(ECMAScript)代码标准
- 早期的js主要是在浏览器内部运行,可以直接使用BOM 和 DOM
- js作为脚本语言除了浏览器以外的各个行业都有涉及
2. NodeJS的出现
- Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台,使得js可以脱离浏览器运行,并且可以像java一样运行服务器程序
- Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好
3. Node.js的安装
1、下载对应系统的Node.js的解压版本 https://nodejs.org/zh-cn/download/
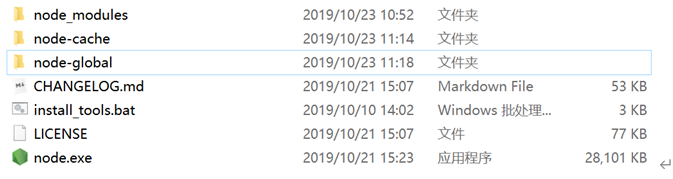
2、选安装目录进行解压,并且手动创建 node-cache 和 node-global 两个目录

3、配置NodeJS环境变量
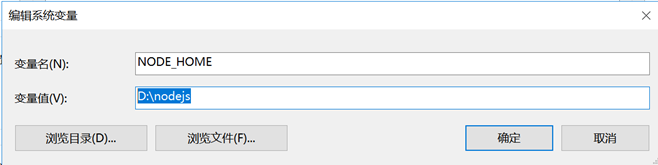
在系统变量中添加NODE_HOME :D:\nodejs(node的解压路径)

4、在path中添加
;%NODE_HOME%;%NODE_HOME%\node-global;
5、使用命令设置全局路径和缓存路径
npm config set prefix “D:\nodejs\node-global”
npm config set cache “D:\nodejs\node-cache”
6、查看npm的所有的配置路径
npm config ls -l
3. 快速入门
使用 _node demo2.js_ 可直接运行js文件
模块化编程
demo3_1.js
exports.add=function(a,b){
return a+b;
}
module.exports 对象是由模块系统创建的。在我们自己写模块的时候,需要在模块最后写好模块接口,声明这个模块对外暴露什么内容,module.exports 提供了暴露接口的方法
例如:exports.add则时将add方法输出,module可以省略
demo3_2.js
var demo= require('./demo3_1');
console.log(demo.add(400,600));
require的使用非常简单,它相当于module.exports的传送门,module.exports后面的内容是什么,require的结果就是什么,对象、数字、字符串、函数……再把require的结果赋值给某个变量,相当于把require和module.exports进行平行空间的位置重叠
例如:_var demo= require('./demo3_1');_ 就是将deom3_1.js中add方法复制给demo
创建web服务器
demo04.js
//导入http模块,http模块时nodejs自带库
var http = require('http');
//创建一个服务器,监听一个相应请求的方法
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
http为node内置的web模块
在命令行输入命令
node demo4.js
服务启动后,我们打开浏览器,输入网址 http://localhost:8888/ 即可看到网页输出结果Hello World
二、包资源管理器NPM
1. 什么是NPM
- npm全称Node Package Manager,他是node包管理和分发工具。其实我们可以把NPM理解为前端的Maven .
- 我们通过npm 可以很方便地下载js库,管理前端工程.
- 最近版本的node.js已经集成了npm工具,在命令提示符输入 npm -v 可查看当前npm版本
2. NPM基本使用
1. 查看版本
npm -v
2. 初始化工程
1、init命令是工程初始化命令。
2、建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
3、按照提示输入相关信息,如果是用默认值则直接回车即可。
- name: 项目名称
- version: 项目版本号
- description: 项目描述
- keywords: {Array}关键词,便于用户搜索到我们的项目
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
我们之后也可以根据需要进行修改。
4、创建 **_index.js_** 文件
console.log("你好世界")
5、在 _**package.json**_ 中添加编辑脚本
"scripts": {
"start":"node index.js"
}
6、使用 _**npm run start**_ 运行工程
三、Webpack
1. 什么是Webpack
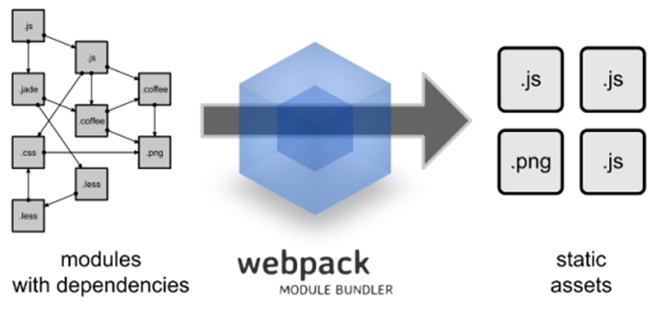
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。 接下来我们简单为大家介绍 Webpack 的安装与使用
2. Webpack安装
全局安装
npm install webpack -g
npm install webpack-cli -g
-- 查看版本号
webpack -v
3. 快速入门——JS打包
1. 创建src文件夹,创建bar.js
exports.info=function(str){
document.write(str);
}
2. src下创建logic.js
exports.add=function(a,b){
return a+b;
}
3. src下创建main.js
var bar= require('./bar');
var logic= require('./logic');
bar.info( 'Hello world!'+ logic.add(100,200));
4. 创建配置文件webpack.config.js ,该文件与src处于同级目录
var path = require("path");
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
}
};
以上代码的意思是:读取当前目录下src文件夹中的main.js(入口文件)内容,把对应的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js

