 |
|---|
| © dotmodus |
由於語法渲染問題而影響閱讀體驗, 請移步博客閱讀~
本文GitPage地址

example from document
'''Bubble======Test of the widget Bubble.'''from kivy.app import Appfrom kivy.uix.floatlayout import FloatLayoutfrom kivy.uix.button import Buttonfrom kivy.lang import Builderfrom kivy.uix.bubble import BubbleBuilder.load_string('''<cut_copy_paste>size_hint: (None, None)size: (160, 120)pos_hint: {'center_x': .5, 'y': .6}BubbleButton:text: 'Cut'BubbleButton:text: 'Copy'BubbleButton:text: 'Paste'''')class cut_copy_paste(Bubble):passclass BubbleShowcase(FloatLayout):def __init__(self, **kwargs):super(BubbleShowcase, self).__init__(**kwargs)self.but_bubble = Button(text='Press to show bubble')self.but_bubble.bind(on_release=self.show_bubble)self.add_widget(self.but_bubble)def show_bubble(self, *l):if not hasattr(self, 'bubb'):self.bubb = bubb = cut_copy_paste()self.add_widget(bubb)else:values = ('left_top', 'left_mid', 'left_bottom', 'top_left','top_mid', 'top_right', 'right_top', 'right_mid','right_bottom', 'bottom_left', 'bottom_mid', 'bottom_right')index = values.index(self.bubb.arrow_pos)self.bubb.arrow_pos = values[(index + 1) % len(values)]class TestBubbleApp(App):def build(self):return BubbleShowcase()if __name__ == '__main__':TestBubbleApp().run()
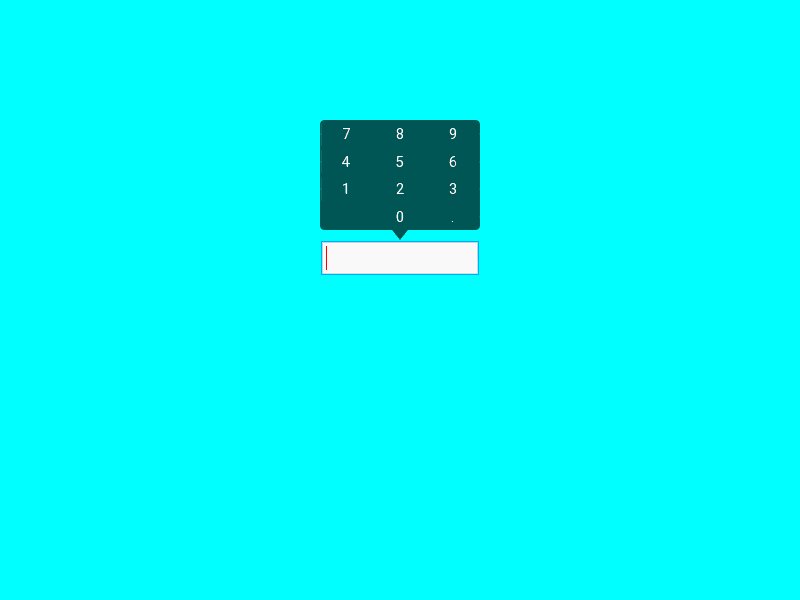
Show bubble when touch the Input box
origin source: ikolim, stackoverflow
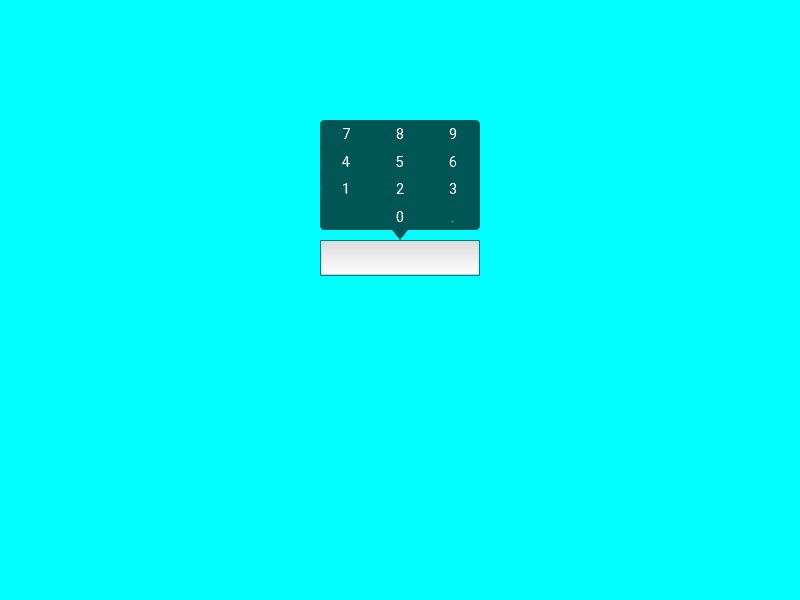
from kivy.app import Appfrom kivy.uix.floatlayout import FloatLayoutfrom kivy.uix.bubble import Bubble, BubbleButtonfrom kivy.uix.label import Labelfrom kivy.properties import ObjectPropertyfrom kivy.lang import BuilderClipboard = Nonefrom kivy.core.clipboard import Clipboardfrom kivy.clock import Clockimport timeclass CustomBubbleButton(BubbleButton):passclass NumericKeyboard(Bubble):layout = ObjectProperty(None)def __init__(self, **kwargs):super(NumericKeyboard, self).__init__(**kwargs)self.create_bubble_button()def create_bubble_button(self):numeric_keypad = [Clipboard.paste()]for x in numeric_keypad:if len(x) == 0:self.layout.add_widget(Label(text=""))else:bubb_btn = CustomBubbleButton(text=str(x))self.layout.add_widget(bubb_btn)#Clock.schedule_once(self.REMOVE, 1)#self.layout.add_widget(bubb_btn)class BubbleShowcase(FloatLayout):text_input = ObjectProperty(None)def REMOVE(self, dt):self.remove_widget(self.bubb)#print('12')def show_bubble(self, *l):# If you annotate this line, the wedge would survive from self.REMOVE by clicking the bubble.if not hasattr(self, 'bubb'):self.bubb = bubb = NumericKeyboard()self.bubb.arrow_pos = "bottom_mid"self.add_widget(self.bubb)# close the bubble after 3sClock.schedule_once(self.REMOVE, 3)#self.remove_widget(self.bubb)Builder.load_file("test.kv")class TestBubbleApp(App):title = "Numeric Key Pad - Using Bubble"def build(self):return BubbleShowcase()if __name__ == '__main__':TestBubbleApp().run()
test.kv
##:kivy 1.10.0<CustomBubbleButton>:on_release:app.root.text_input.text += self.text<NumericKeyboard>:layout: layoutsize_hint: (None, None)size: (160, 120)pos_hint: {'center_x': .5, 'y': .6}GridLayout:id: layoutcols: 3<BubbleShowcase>:text_input: text_inputcanvas:Color:rgba: 0, 1, 1, 1Rectangle:size: self.width, self.heightTextInput:id: text_inputpos_hint: {'center_x': .5, 'y': .54}size_hint: (0.2, 0.06)cursor_blink: Truefont_size: 20multiline: Falseon_focus:root.show_bubble()

So, by setting the clock, it could automatically vanished.
Enjoy~
由於語法渲染問題而影響閱讀體驗, 請移步博客閱讀~
本文GitPage地址
GitHub: Karobben
Blog:Karobben
BiliBili:史上最不正經的生物狗

