开始
我们经常使用各种组件库,那么如何自己从0开发一个组件呢?
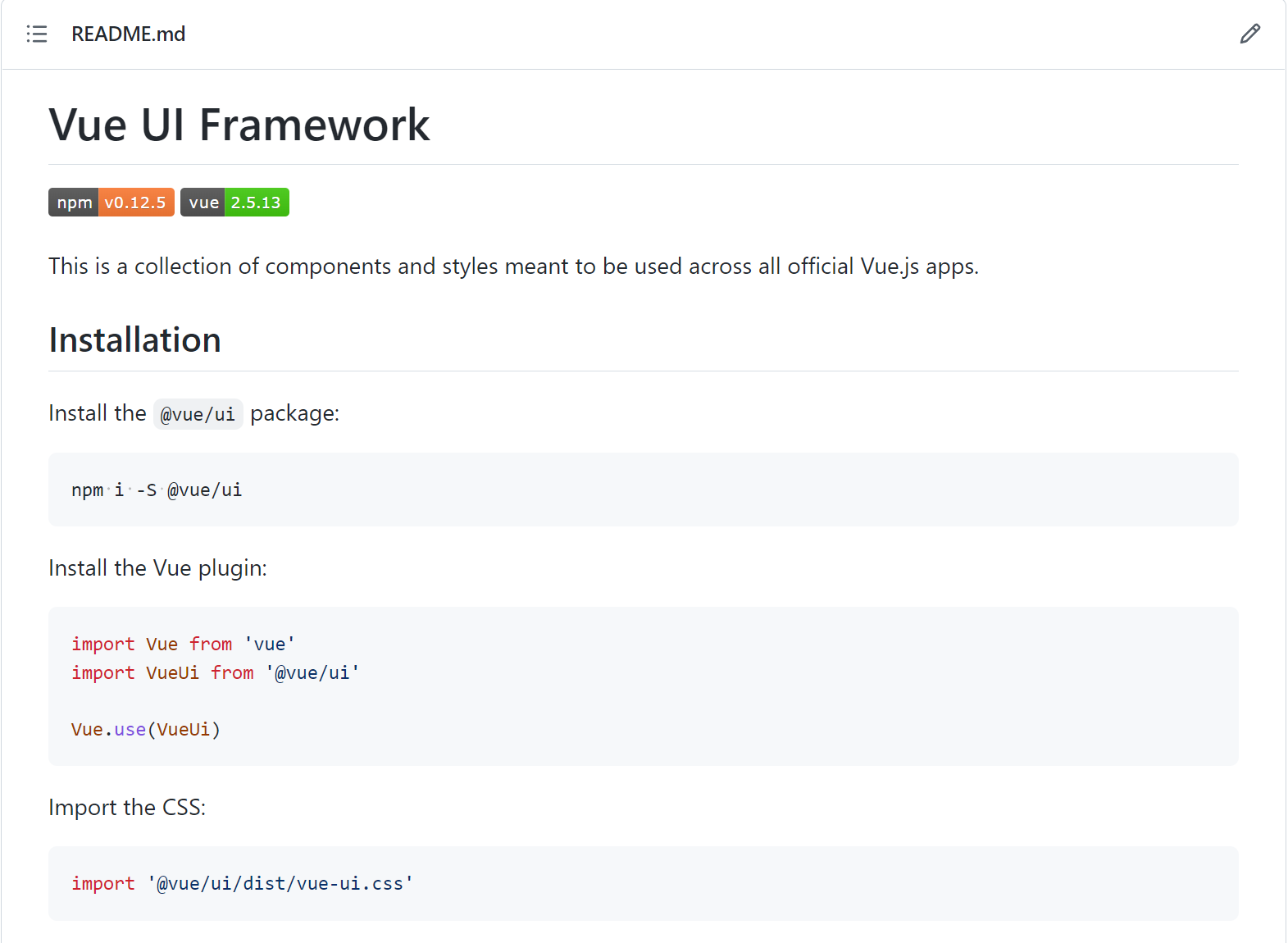
这里就从
开始分析。
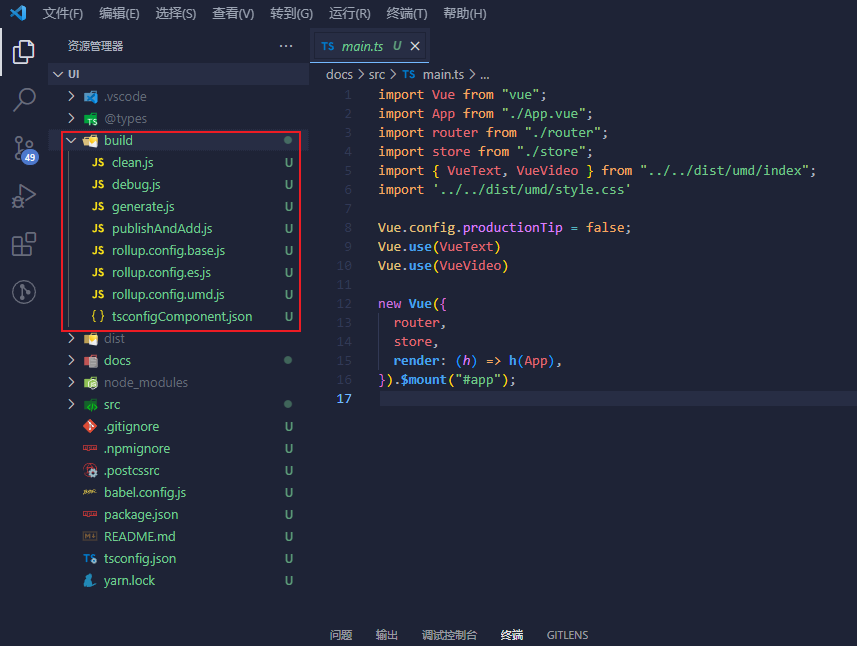
从项目中发现打包工具用的rollup,在build目录下存在一些配置文件
以此为基础对rollup插件进行整合,构建自己的Vue2组件库模板。
Rollup
Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序。Rollup 对代码模块使用新的标准化格式,这些标准都包含在 JavaScript 的 ES6 版本中,而不是以前的特殊解决方案,如 CommonJS 和 AMD。ES6 模块可以使你自由、无缝地使用你最喜爱的 library 中那些最有用独立函数,而你的项目不必携带其他未使用的代码。ES6 模块最终还是要由浏览器原生实现,但当前 Rollup 可以使你提前体验。
优势:
我们有时候在开发一些自己项目中用的JS类库时,比如弹框组件、校验组件、工具组件等,如果使用Webpack,在打包时会产生很多冗余代码,导致一个简单的类库打包出来体积也比较庞大;而Rollup就是专门针对类库进行打包,它的优点是小巧而专注,因此现在很多我们熟知的库都都使用它进行打包,比如:Vue、React和three.js等。
劣势:
现有插件处理静态资源较弱,修改插件源码可解决。
在使用过程中,遇到了CSS静态资源打包和import静态资源的问题,现在通过修改插件源码,解决了问题,但是不推荐使用本地静态资源打包进最后生产环境中使用。
各个插件介绍:
@rollup/plugin-json
🍣 Rollup插件,将.json文件转换为ES6模块。
@rollup/plugin-node-resolve
🍣 一个Rollup插件,使用节点解析算法定位模块,用于在node_modules中使用第三方模块。让 rollup 能够识别node_modules的第三方模块。
rollup-plugin-string
将文本文件转换为模块。
rollup-plugin-vue
把单文件组件SFC进行编译,转换成js代码和CSS代码。
@rollup/plugin-babel
🍣 一个Rollup插件,用于Rollup和Babel之间的无缝整合。
@rollup/plugin-commonjs
🍣 一个Rollup插件,将CommonJS模块转换为ES6,这样它们就可以包含在Rollup捆绑包中。
rollup-plugin-require-context
可以使用 require.context 语法
@rollup/plugin-replace
🍣 一个Rollup插件,在捆绑时替换文件中的目标字符串。
rollup-plugin-typescript2
实现根据源码生成 .d.ts 声明文件。
rollup-plugin-postcss
Rollup和PostCSS之间的无缝整合。
@liulinboyi/plugin-url
🍣 一个Rollup插件,将文件作为数据URI或ES模块导入。
@liulinboyi/css-url
postcss 插件 , 用与处理 css 中 url 加载 图片和字体问题 。
模板目录介绍
├───.vscode - VsCode 配置文件
├───@types - 生成类型文件
│ └───components
│ ├───VueText
│ └───VueVideo
├───build - 打包脚本文件
├───docs - 测试组件创建的Vue2项目
│ ├───dist
│ │ ├───css
│ │ ├───img
│ │ ├───js
│ │ └───media
│ ├───public
│ └───src
│ ├───assets
│ ├───components
│ ├───router
│ ├───store
│ └───views
└───src - 组件源码文件
├───components - 组件们
│ ├───VueText
│ └───VueVideo
├───font - 字体文件
├───imgs - 图片文件
└───style - 全局样式文件
脚本介绍
npm run debug
npm run serve
npm run dev
npm run build
本地调试
另一种本地调试
使用yalc进行调试
对于软件包作者来说,比npm | yarn链接更好的工作流程。
全局安装yalc,npm run yalc -g
在组件项目目录中运行命令yalc publish
在使用项目中运行命令npm run add 包名称
这样就可以本地调试组件库了
使用
在调试中使用
import Vue from "vue";import App from "./App.vue";import router from "./router";import store from "./store";// 这里直接引入js和css即可import { VueText, VueVideo } from "../../dist/umd/index";import '../../dist/umd/style.css'Vue.config.productionTip = false;Vue.use(VueText)Vue.use(VueVideo)new Vue({router,store,render: (h) => h(App),}).$mount("#app");
在项目中使用
npm i babel-plugin-component -D
然后在babel配置文件中配置
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: [["component",{libraryName: "component-template", // 组件名称"libDir": "dist/umd","camel2Dash": false,// "styleLibraryName": "theme-chalk"}]]}
declare module "*.vue" {import Vue from "vue";export default {...Vue,install: any,name: any,};}
发布
Tips:
可以通过npm pack命令进行本地模拟打包测试,在项目根目录下就会生成一个tgz的压缩包,这就是将要上传的文件内容。
npm adduser --registry=http://example.com
npm publish