链接
https://github.com/vuejs/core/issues/5991
问题
Hydration children mismatch: server rendered element contains fewer child nodes than client vdom.
Hydration children mismatch: 服务器渲染的元素所包含的子节点比客户端vdom少
相关Pull requests
https://github.com/vuejs/core/pull/5995
相关项目
https://stackblitz.com/edit/github-96ft3e-z7szup
或者
Create a reusable transition with a default slot
<template><transition name="custom-transition"><slot /></transition></template>
Use this transition with v-if inside the slot
<template><div><CustomTransition><div v-if="showData">test</div></CustomTransition></template>
分析
根据描述来看是和
SSR相关的,这个就不能单纯使用SFC来进行调试了,需要在本地build主项目,然后链接到本地项目进行调试。
如果是一般的非SSR项目,就可以使用npm run dev-sfc
运行项目
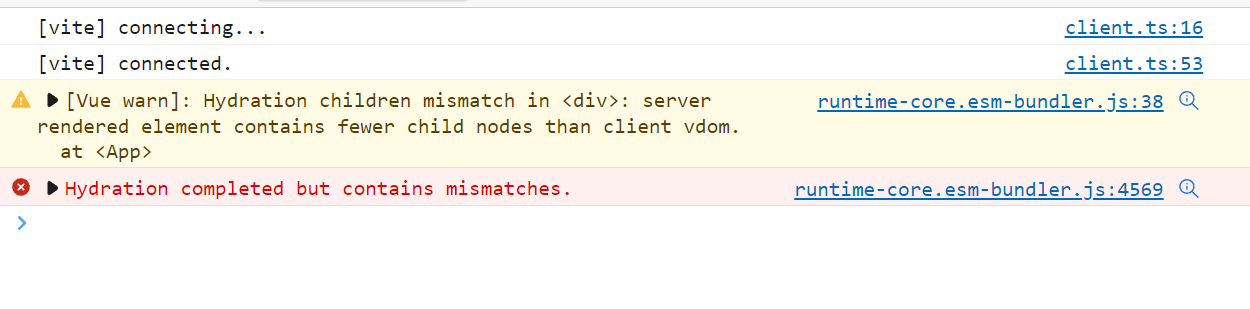
将项目 https://stackblitz.com/edit/github-96ft3e-z7szup 下载到本地,安装依赖,运行项目,看到确实有警告:

额,好像现在支持在SFC里面使用SSR了,这下方便多了!
SFC SSR Example查找原因
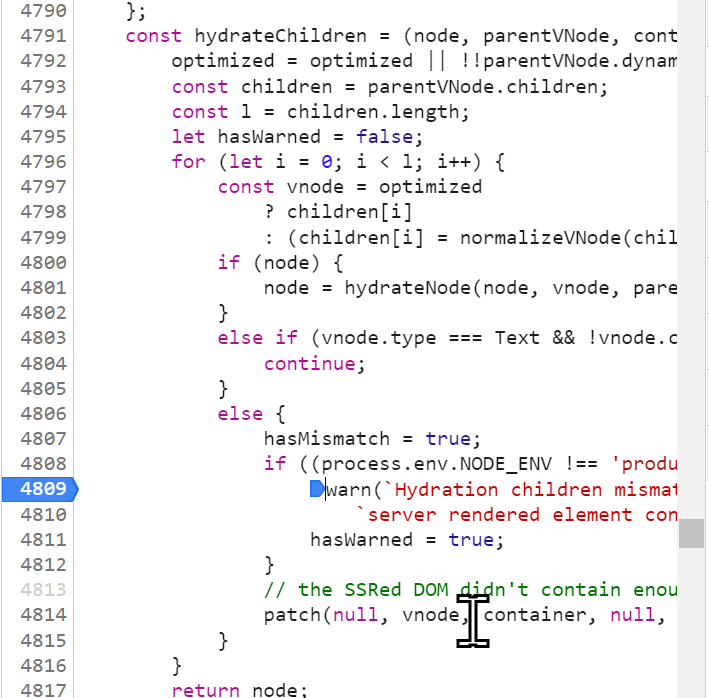
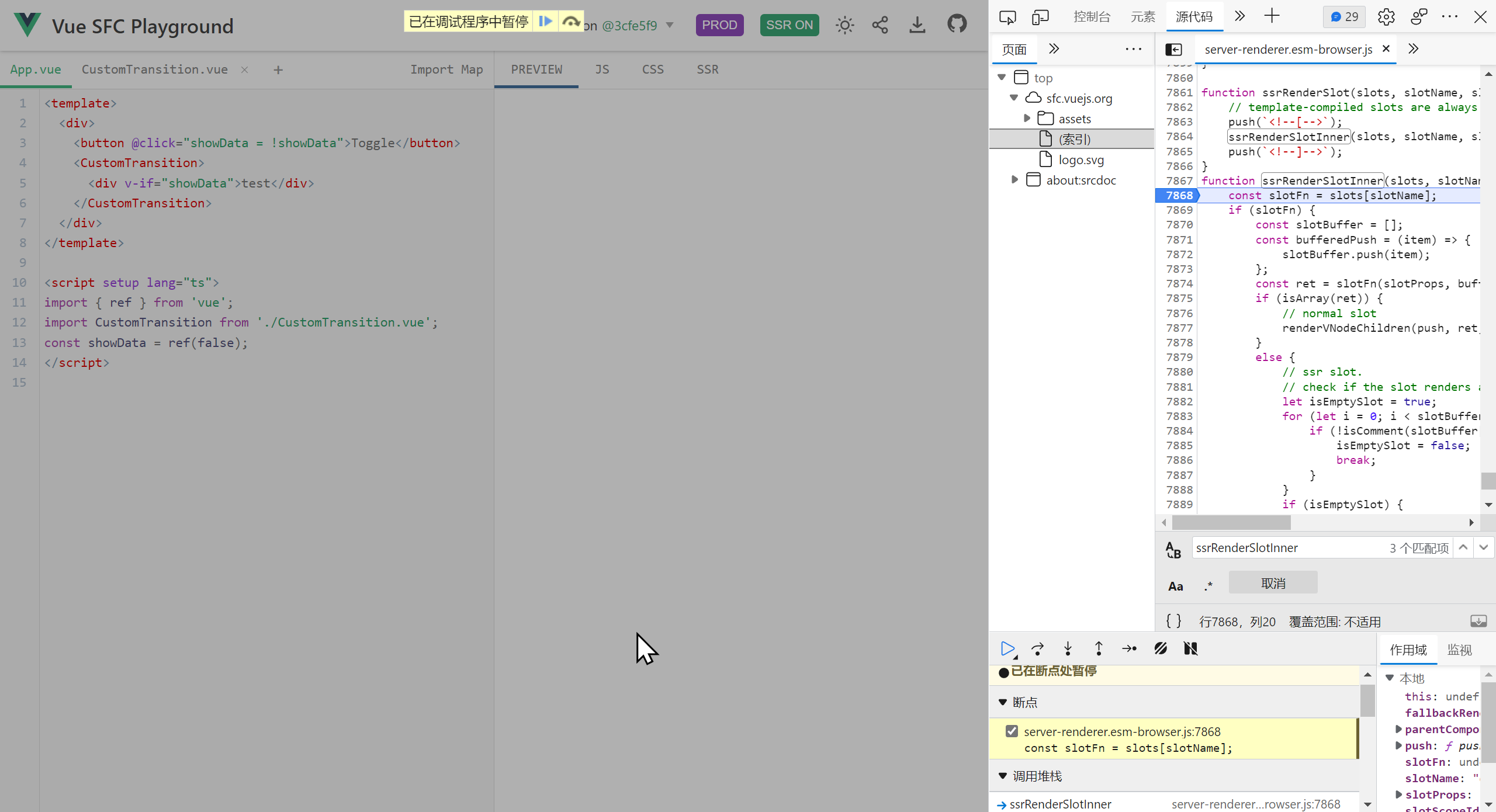
点击进源码,看到是这里在报错

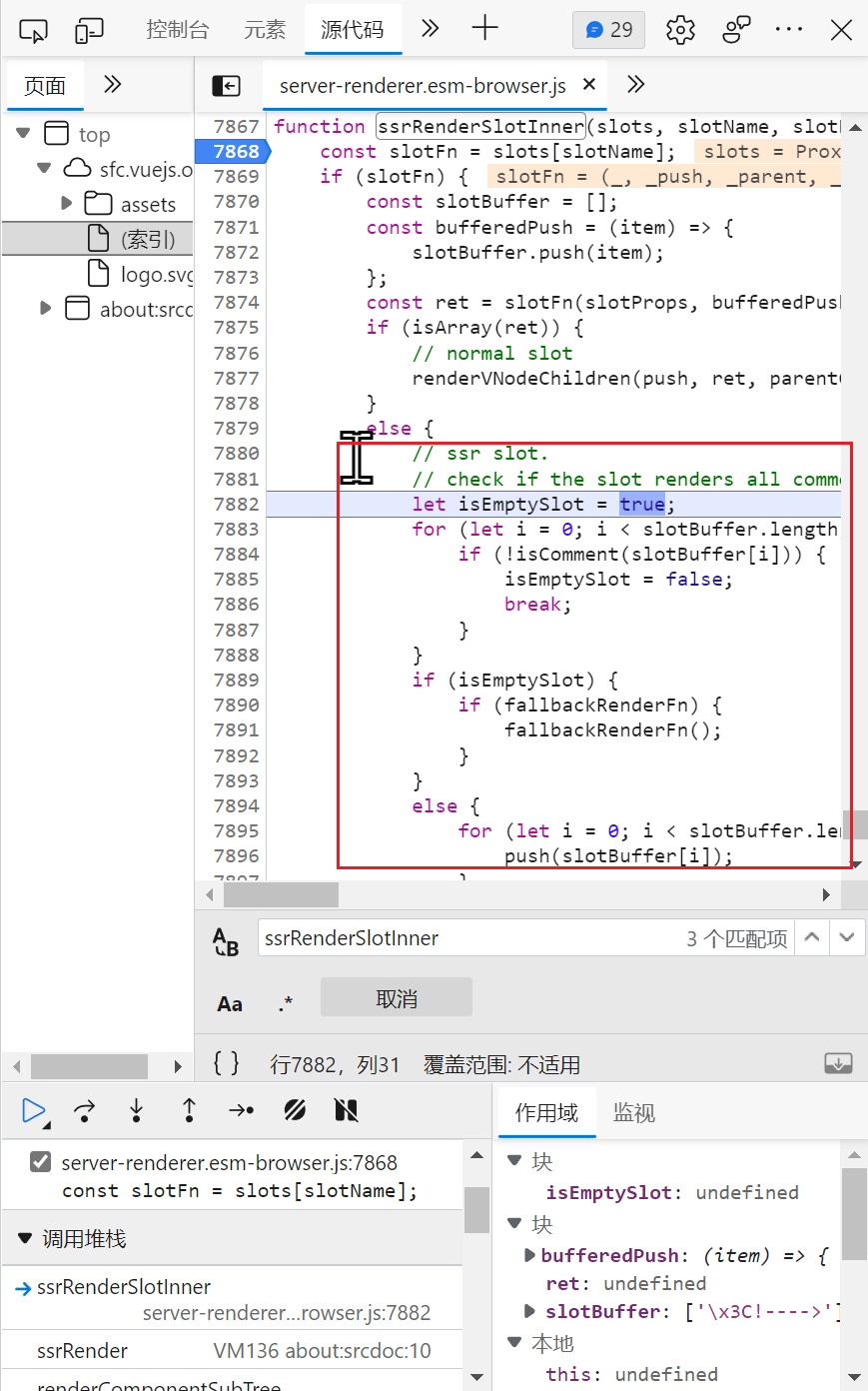
在这个函数开头添加debugger
再次刷新进行单步调试找到报错原因
在这个过程中找到原因:
SSR过程中的输出和hydrate过程中的vnode对应不上,会有警告。
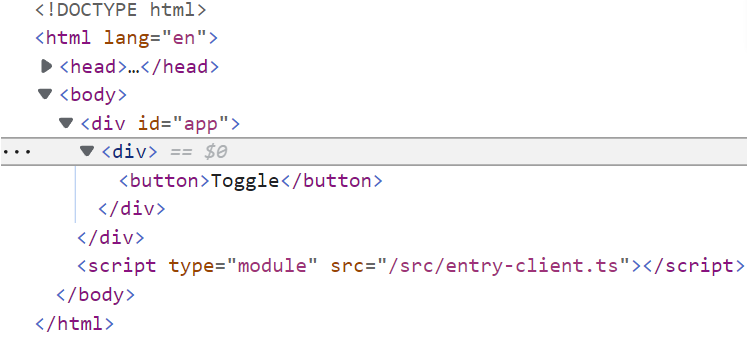
应该是SSR将vnode转成html过程中,把html注释过滤了,具体如何需要去具体项目中debugger看一下。<div v-if="showData">test</div>
这个在渲染时应该是一个注释节点
<!---->
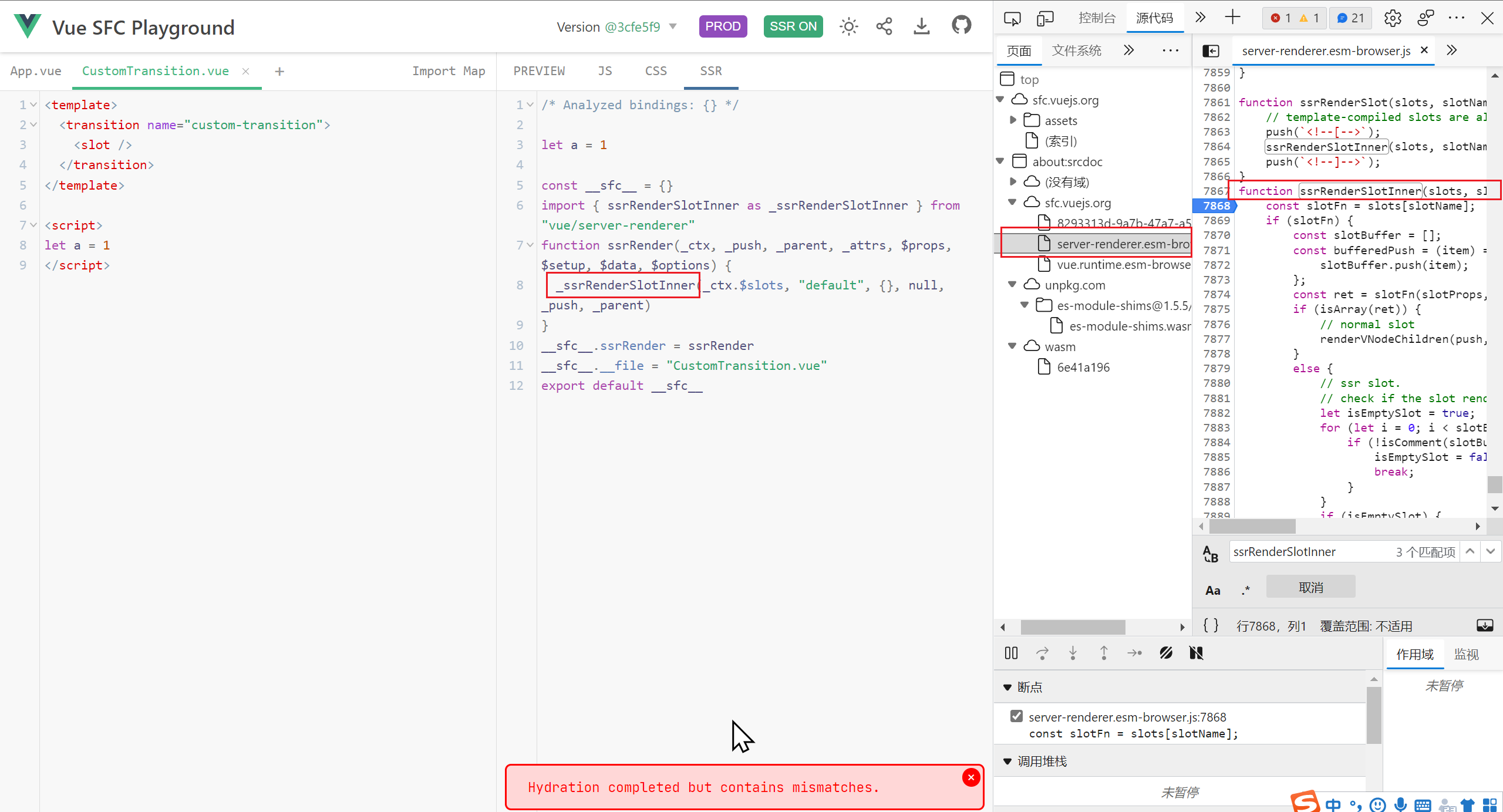
到了这里,主要是去找在SSR情况下,究竟把模板编译成什么样了,这个可以去SFC Example的SSR编译结果看一下。
我们看到这个关键函数ssrRenderSlotInner去源代码中搜索,找到了
刷新页面,代码在断点处此停止
根据单步调试,确实会把注释节点过滤
解决方法就是如何针对这个case进行特殊处理,对<transition><slot /></transition>
未完待续

