如果你想立刻看到不太常见的样式修改则看官网这两篇文章
一般在组件之间传值,使用的就是Property,
<demo [name]="demoName"></demo>
而Attribute绑定使用的就不太多,
<tr><td [attr.colspan]="1 + 1">One-Two</td></tr>
class绑定
ngClass
<some-element [ngClass]="'first second'">...</some-element><some-element [ngClass]="['first', 'second']">...</some-element><some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element><some-element [ngClass]="stringExp|arrayExp|objExp">...</some-element><some-element [ngClass]="{'class1 class2 class3' : true}">...</some-element>
CSS 类会根据表达式求值结果进行更新,更新逻辑取决于结果的类型:
- string - 会把列在字符串中的 CSS 类(空格分隔)添加进来,
- Array - 会把数组中的各个元素作为 CSS 类添加进来,
- Object - 每个 key 都是要处理的 CSS 类,当表达式求值为真的时候则添加,为假则移除。
绑定到 class Attribute
可以用类绑定从元素的 class Attribute 中添加和删除 CSS 类名称。
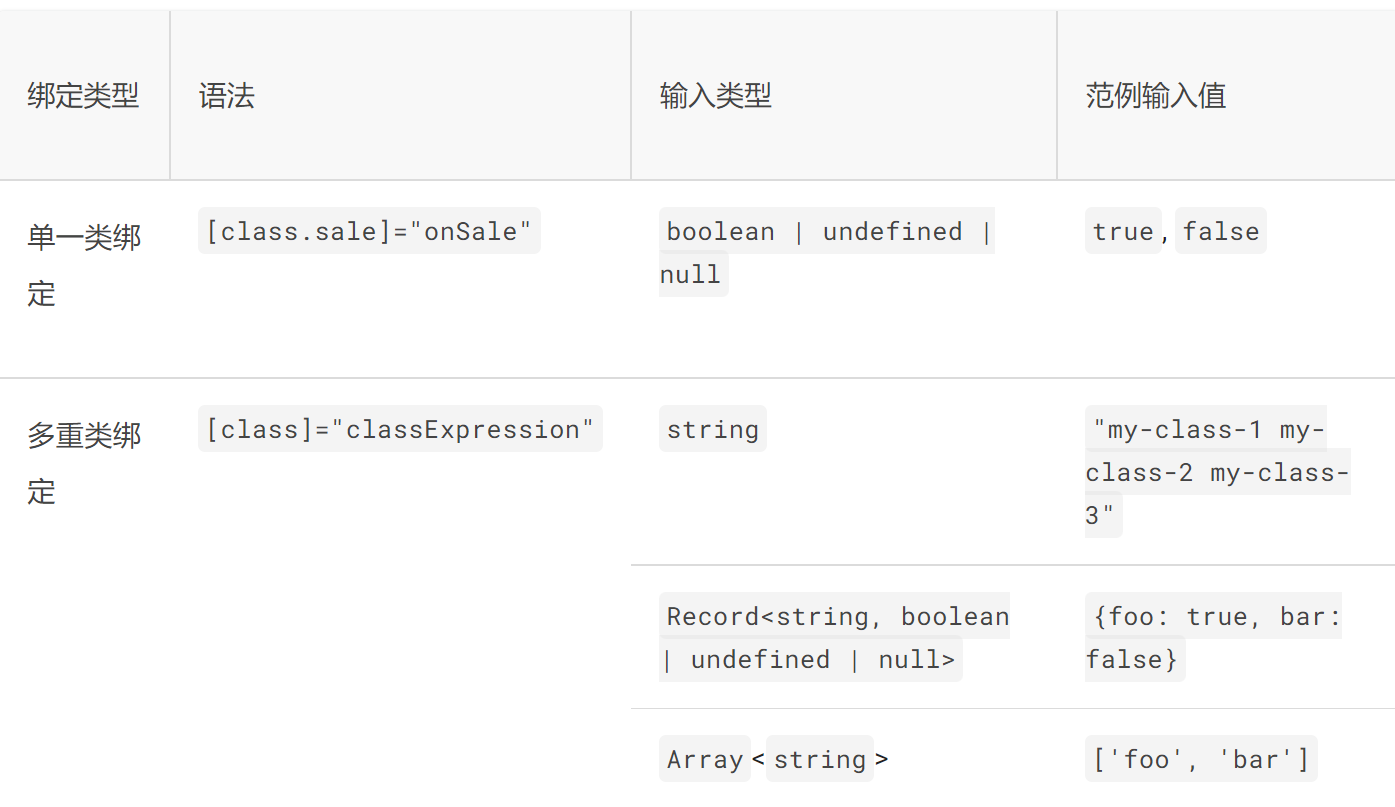
绑定到单个 CSS classlink
要创建单个类绑定,请使用前缀 class 后跟一个点和 CSS 类的名称,例如 [class.sale]=”onSale”。onSale 为真值时添加类,在表达式为假值时(undefined 除外)删除类。欲知详情,请参见样式委托部分。
绑定到多个 CSS 类
要绑定到多个类,请使用 [class] 来设置表达式 - 例如,[class]=”classExpression”,此表达式可以取如下值:
- 用空格分隔的类名字符串
- 以类名作为键名并将真或假表达式作为值的对象。
- 类名的数组。
对于对象格式,Angular 会在其关联的值为真时才添加类。
对于任何类似对象的表达式(例如 object、Array、Map 或 Set,必须更改对象的引用,Angular 才能更新类列表。在不更改对象引用的情况下只更新其 Attribute 是不会生效的。
如果同一类名有多个绑定,Angular 会根据样式优先级来确定要使用的绑定。
style绑定
ngStyle
将容器元素的字体设置为表达式的结果。
<some-element [ngStyle]="{'font-style': styleExp}">...</some-element>
将容器元素的宽度设置为表达式返回的像素值。
<some-element [ngStyle]="{'max-width.px': widthExp}">...</some-element>
使用返回键值对的表达式来设置样式值的集合。
<some-element [ngStyle]="objExp">...</some-element>
绑定到 style Attribute
可以用样式绑定来动态设置样式。
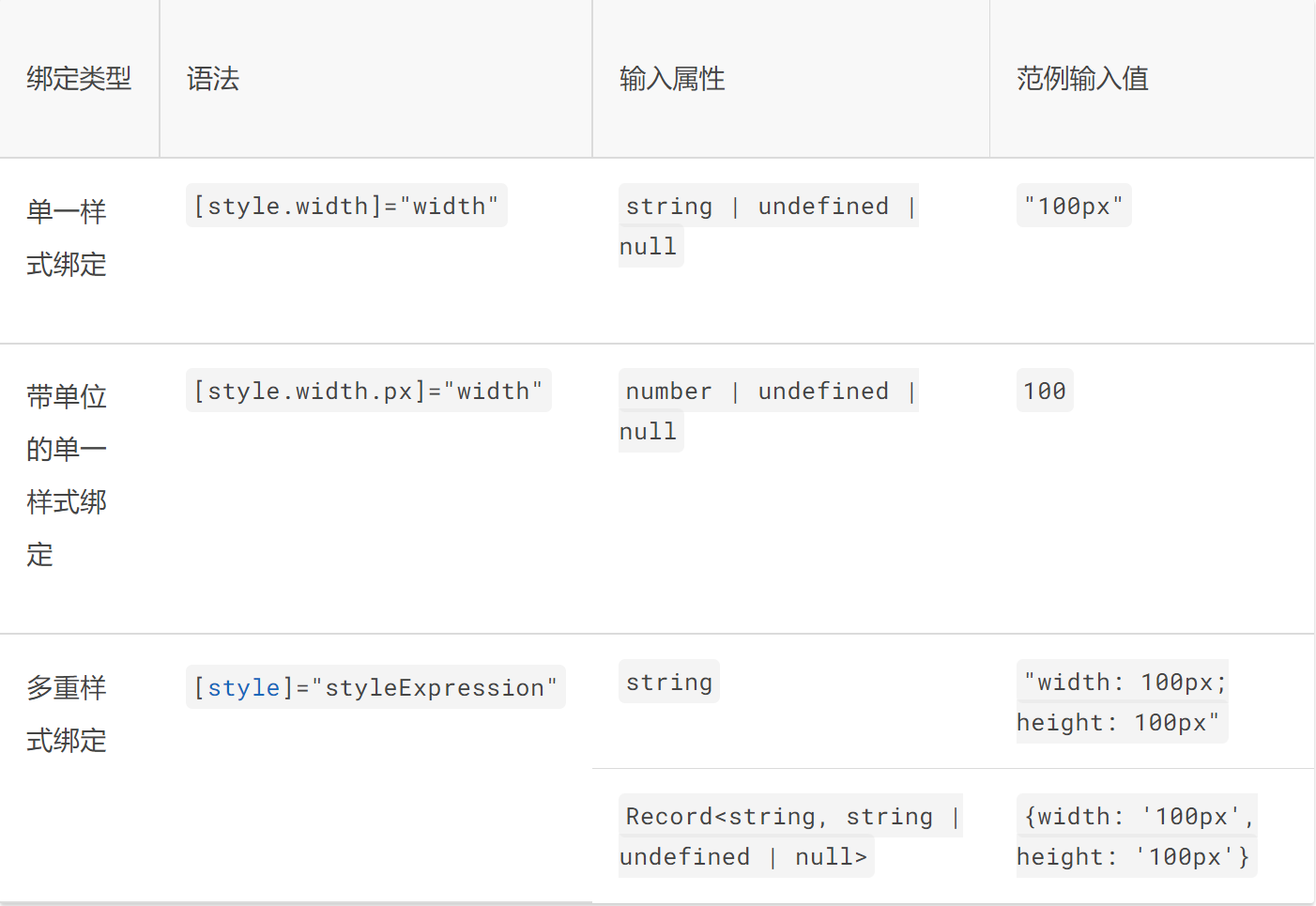
绑定到单一样式
要创建对单个样式的绑定,请使用前缀 style 后跟一个点和 CSS style Attribute 的名称,例如 [style.width]=”width”。 Angular 会将该 Attribute 设置为绑定表达式的值,这个值通常是一个字符串。(可选)你还可以添加单位扩展,例如 em 或 % ,它的值需要数字类型。
你可以用中线格式或 camelCase 格式编写样式 Attribute 名。
<nav [style.background-color]="expression"></nav><nav [style.backgroundColor]="expression"></nav>
绑定到多个样式
要切换多个样式,请绑定到 [style] Attribute,例如 [style]=”styleExpression” 。styleExpression 可以是如下格式之一:
- 样式的字符串列表,例如 “width: 100px; height: 100px; background-color: cornflowerblue;”。
- 一个对象,其键名是样式名,其值是样式值,比如 {width: ‘100px’, height: ‘100px’, backgroundColor: ‘cornflowerblue’}。
注意,不支持把数组绑定给 [style]。
当把 [style] 绑定到对象表达式时,该对象的引用必须改变,这样 Angular 才能更新这个类列表。在不改变对象引用的情况下更新其属性值是不会生效的。
单样式和多样式绑定示例
nav-bar.component.ts
@Component({selector: 'app-nav-bar',template: `<nav [style]='navStyle'><a [style.text-decoration]="activeLinkStyle">Home Page</a><a [style.text-decoration]="linkStyle">Login</a></nav>`})export class NavBarComponent {navStyle = 'font-size: 1.2rem; color: cornflowerblue;';linkStyle = 'underline';activeLinkStyle = 'overline';/* . . . */}
如果同一个样式 Attribute 有多个绑定,Angular 将使用样式优先级来确定要使用的绑定。

NgStyle指令可以用作代替直接绑定 [style] 的方法。但是,最好使用上述不用 NgStyle 的绑定语法,因为由于 Angular 中样式绑定的改进,NgStyle 不再提供显著价值,将来可能会被删除。