提到在线文档(office三件套 Word、Excel、PPT)目前市面上最好的无疑是WPS、微软官方,但是WPS私有化部署不便宜,有没有什么实惠且实用的方案呢?
是有的,那就是今天将要介绍的这款开源的在线文档工具onlyoffice,当然如果你要用于商业则要付费购买商业授权。
首先onlyoffice的官网,如果自己部署体验的话可以先体验开源社区版,这里极力推荐Docker部署:
sudo docker run -i -t -d -p 80:80 --restart=always onlyoffice/documentserver
当然 --restart=always是可选的,加上之后,每次启动Docker客户端时会自动启动这个服务,就这里不同。
如果要本地调试onlyoffice的话,最好是挂载卷,这样就可以方便调试了,否则会出现本地调试无法访问文件的囧境。
请注意,如果您尝试挂载尚未创建的文件夹,将创建这些文件夹,但对它们的访问将受到限制。您需要手动更改其访问权限。
sudo docker run -i -t -d -p 80:80 --restart=always \-v 你的文件路径/logs:/var/log/onlyoffice \-v 你的文件路径/data:/var/www/onlyoffice/Data \-v 你的文件路径/lib:/var/lib/onlyoffice \-v 你的文件路径/db:/var/lib/postgresql onlyoffice/documentserver
当看到这一步时,Docker服务已经运行,此时还需要去执行Docker服务内的简单例子。
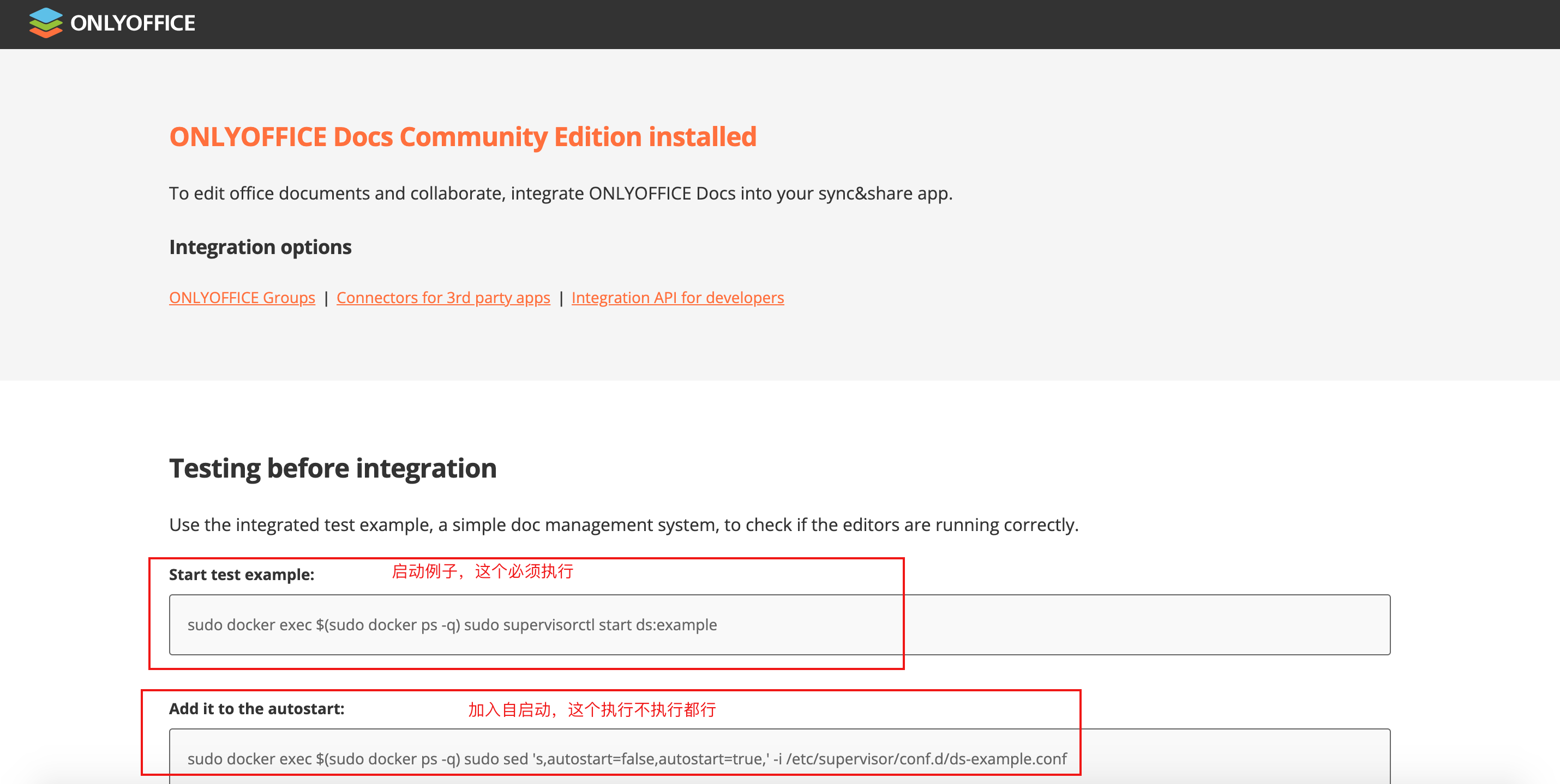
访问80端口就可以出现这个欢迎页:

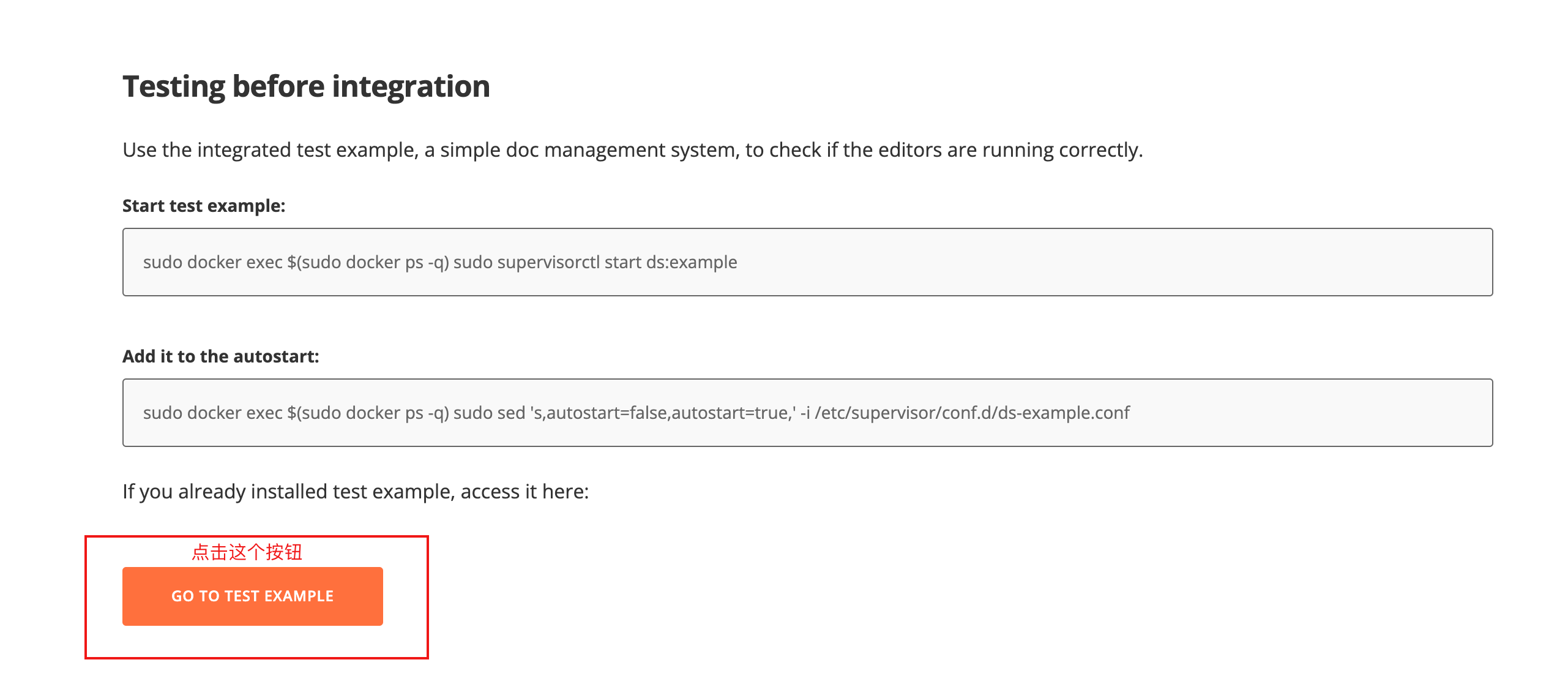
就会跳转到例子页面,从这里开始你就可以完整体验onlyoffice社区版的全部功能了。
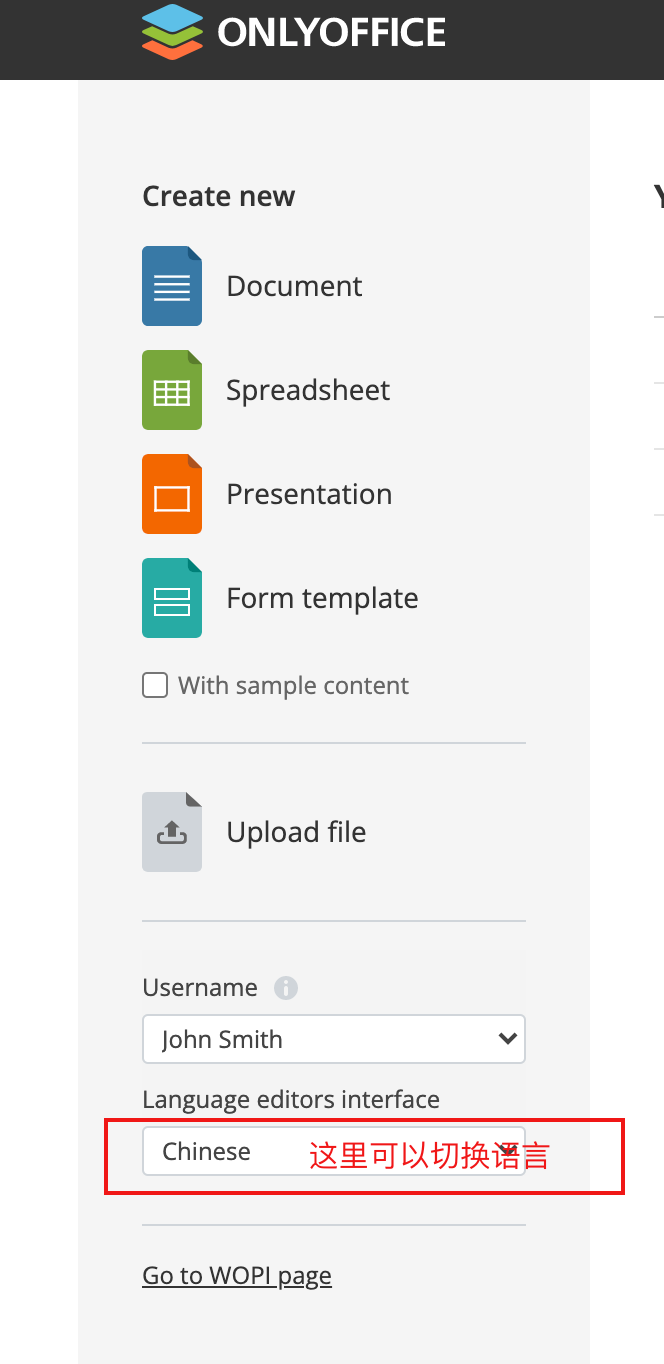
Tips:切换语言
服务运行起来了,那么如何进行开发呢?
- 下载SDKJS 并编译 SDKJS https://github.com/ONLYOFFICE/sdkjs
- 装依赖, 在 sdkjs/build 下执行 npm install 安装依赖
- 执行 grunt develop, 在 sdkjs 目录下会生成 develop 的目录
- 下载web-apps 并编译 web-apss https://github.com/ONLYOFFICE/web-apps
- 进入 web-apps/build/sprites 安装依赖 npm install 后执行 grunt 目的是为了生成雪碧图
- 进入 web-apps/build 安装依赖 npm install 后, 修改 gruntFile.js ,将下面三个地方注释
.....// grunt.loadNpmTasks('grunt-contrib-imagemin');....// imagemin: {// options: {// optimizationLevel: 3// },// dynamic: {// files: []// .concat(packageFile['main']['imagemin']['images-app'])// .concat(packageFile['main']['imagemin']['images-common'])// }// },...grunt.registerTask('deploy-app-main', ['prebuild-icons-sprite', 'main-app-init', 'clean:prebuild',// 'imagemin','less',
这里注释是因为会报错,具体原因尚没了解清楚
- 下载nodejs-example 并修改配置 https://api.onlyoffice.com/editors/demopreview
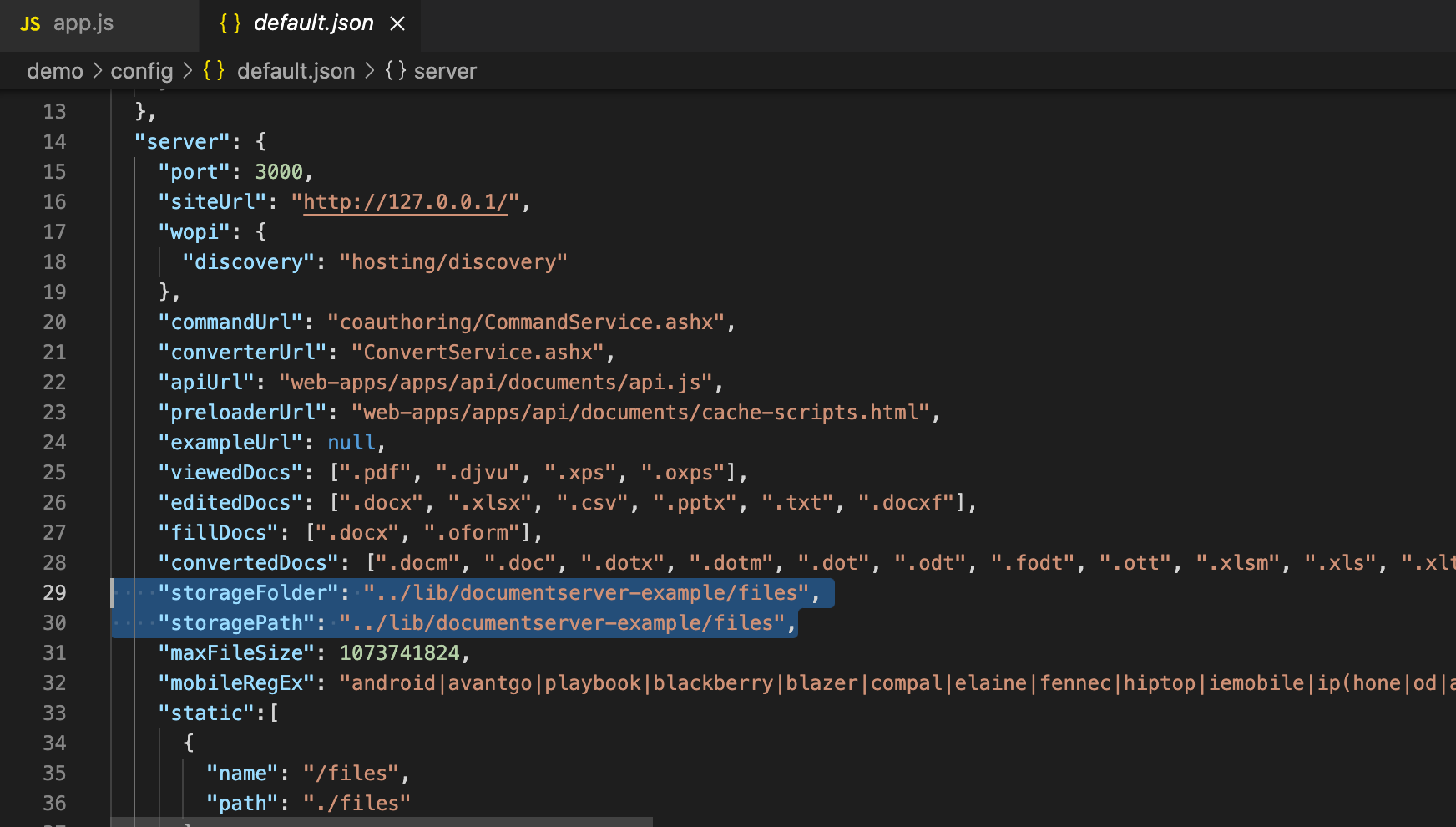
进入 nodejs-example/config/default.json
修改 siteUrl: 为 127.0.0.1:9000
其中值得注意的是在这个配置文件中有两个字段也需要修改:
"storageFolder": "../lib/documentserver-example/files","storagePath": "../lib/documentserver-example/files",
这两个文件一定要修改为Docker挂载卷中**xxx/lib/documentserver-example/files**地址,否则,无法读取文件,更加无法预览编辑文件了。
- 使用一个 proxy.js 代理文件,方便本地联调与文件代理,该内部的proxyUrl版本需要和 docker 下启动的静态本地址一致。 ```javascript const express = require(‘express’); const { createProxyMiddleware } = require(‘http-proxy-middleware’); const internalIp = require(‘internal-ip’); // 在需要的地方require
const app = express();
(async () => {
const ip = await internalIp.v4();
// const proxyUrl = http://${ip}/6.1.0-83/
// 根据docker 服务端版本更新
const proxyUrl = http://${ip}/6.1.1-53/
app.use(‘/doc’, createProxyMiddleware({ target: proxyUrl, changeOrigin: true }));
// 字体文件 + 字体图片代理
app.use(‘/fonts’, createProxyMiddleware({ target: http://127.0.0.1, changeOrigin: true }));
app.use(‘/sdkjs/common/AllFonts.js’, createProxyMiddleware({ target: http://127.0.0.1/, changeOrigin: true }));
app.use(‘/sdkjs/common/Images/fonts_thumbnail@2x.png’, createProxyMiddleware({ target: http://127.0.0.1/, changeOrigin: true }));
// 部分文件提前代理 app.use(express.static(‘demo’)); })() app.listen(9000);
5. 进入docker 修改 nginx 配置,因为会涉及到服务接口跨域问题在docker里找到 在 /etc/nginx/includes/ds-docservice.conf, 将一个 fonts 一个 cache/files 增加跨域头,并重启nginx -s reload```nginxadd_header Access-Control-Allow-Origin *;add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
参考链接:
onlyoffice 本地二次开发基础教程
在本地服务器上安装 ONLYOFFICE Docs Community Edition for Docker
onlyoffice开发文档