缘由
在使用vue过程中,遇到bug了,怎么去查看到底哪里出了问题呢?
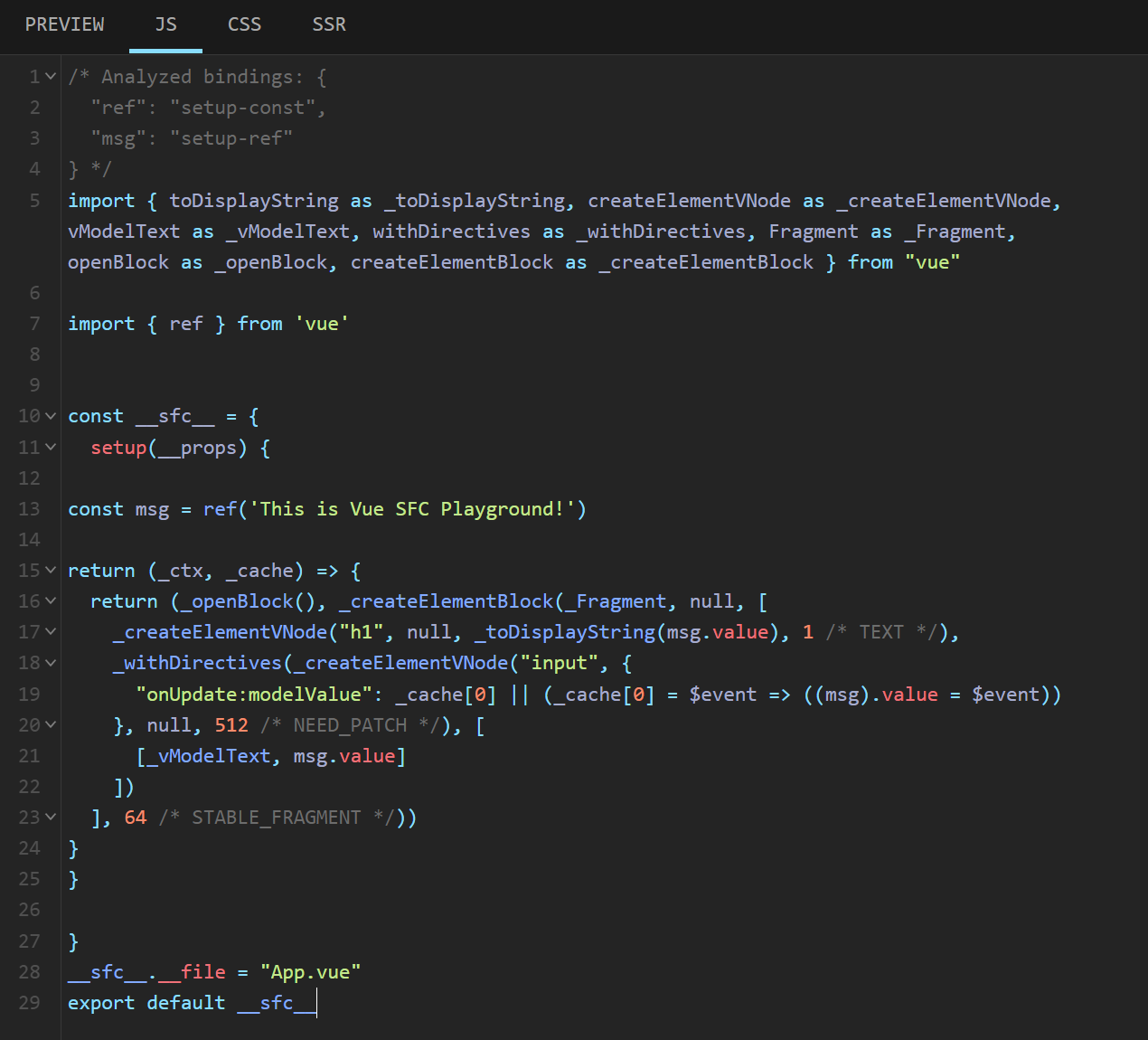
这时候Vue SFC Playground的用处就来了,使用这个playground,可以查看parser、transform、generate后的代码:
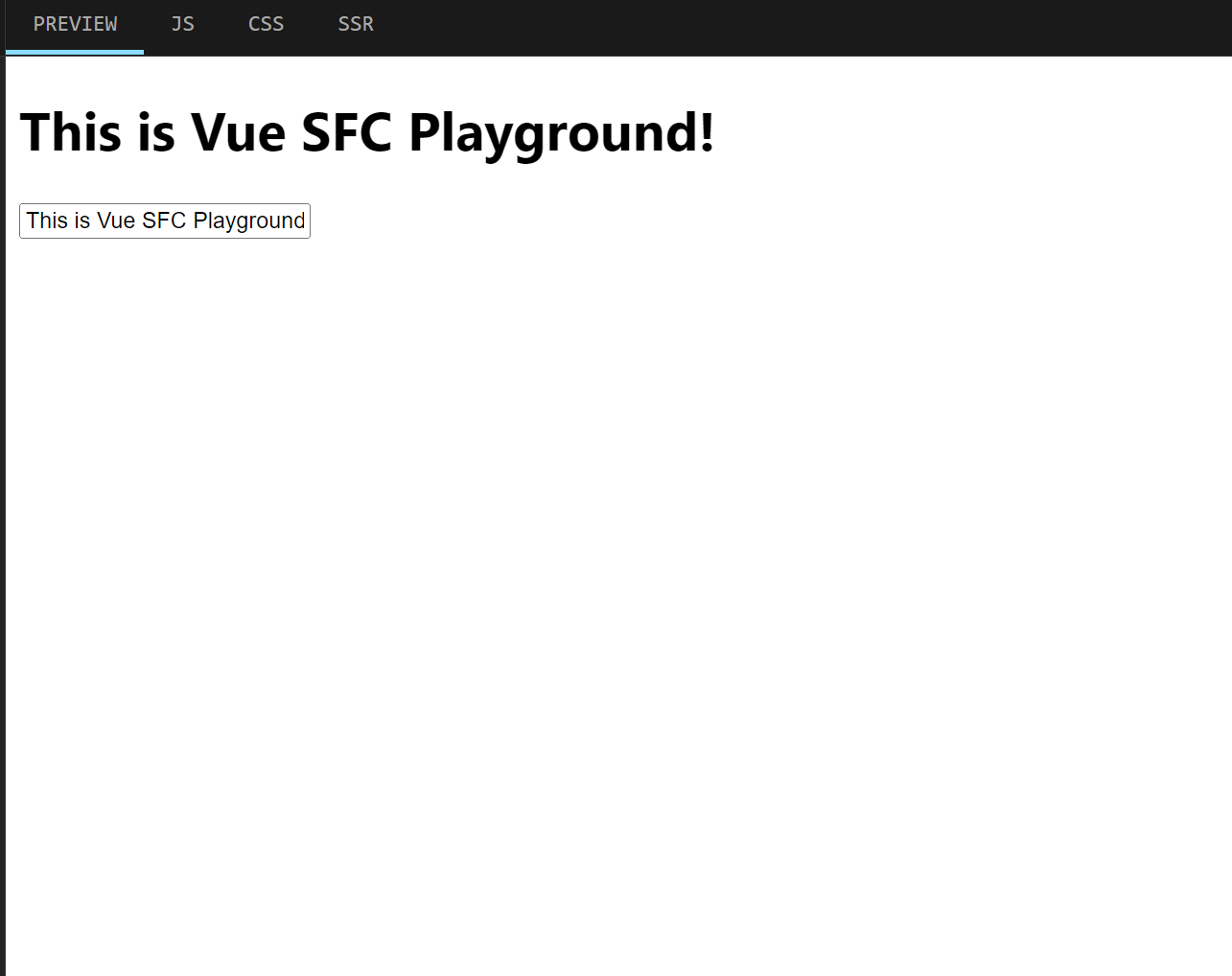
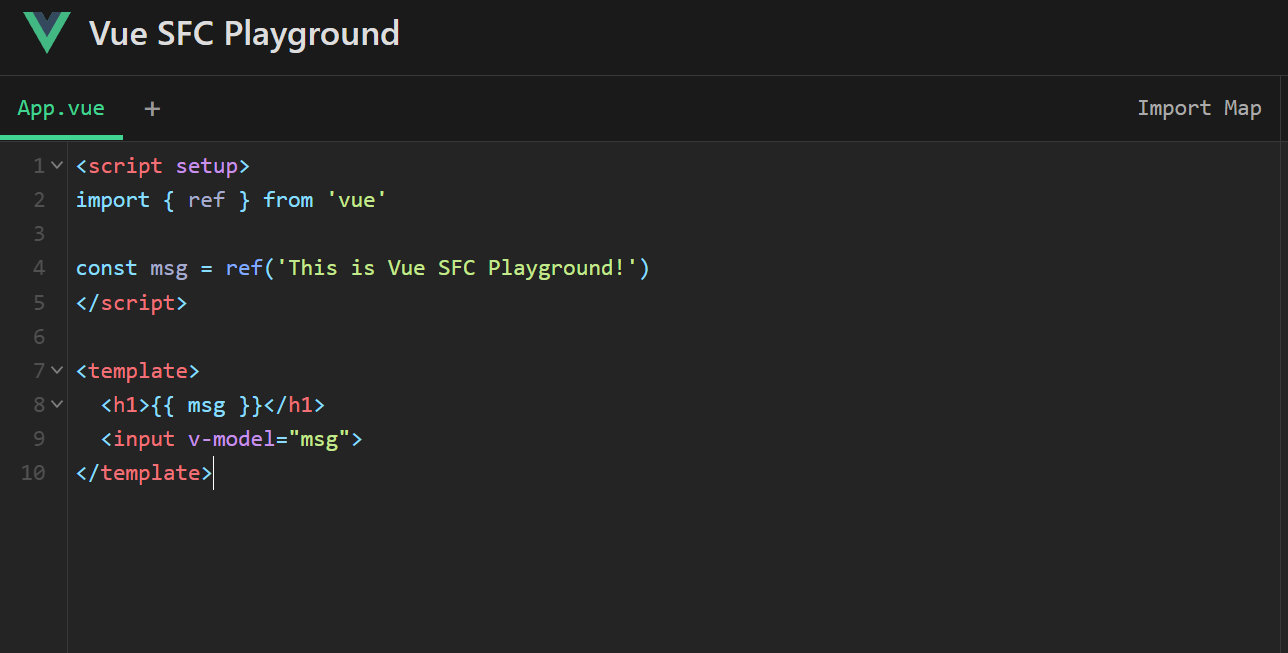
例子
<script setup>import { ref } from 'vue'const msg = ref('This is Vue SFC Playground!')</script><template><h1>{{ msg }}</h1><input v-model="msg"></template>

/* Analyzed bindings: {"ref": "setup-const","msg": "setup-ref"} */import { toDisplayString as _toDisplayString, createElementVNode as _createElementVNode, vModelText as _vModelText, withDirectives as _withDirectives, Fragment as _Fragment, openBlock as _openBlock, createElementBlock as _createElementBlock } from "vue"import { ref } from 'vue'const __sfc__ = {setup(__props) {const msg = ref('This is Vue SFC Playground!')return (_ctx, _cache) => {return (_openBlock(), _createElementBlock(_Fragment, null, [_createElementVNode("h1", null, _toDisplayString(msg.value), 1 /* TEXT */),_withDirectives(_createElementVNode("input", {"onUpdate:modelValue": _cache[0] || (_cache[0] = $event => ((msg).value = $event))}, null, 512 /* NEED_PATCH */), [[_vModelText, msg.value]])], 64 /* STABLE_FRAGMENT */))}}}__sfc__.__file = "App.vue"export default __sfc__
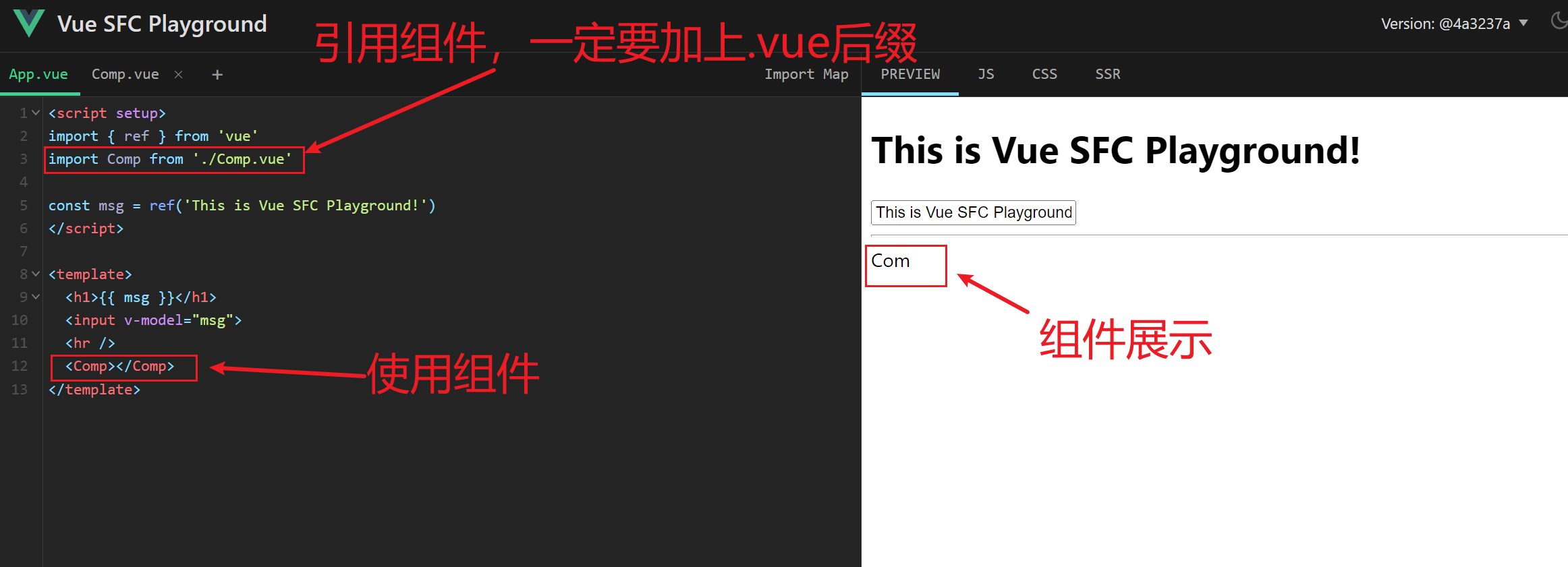
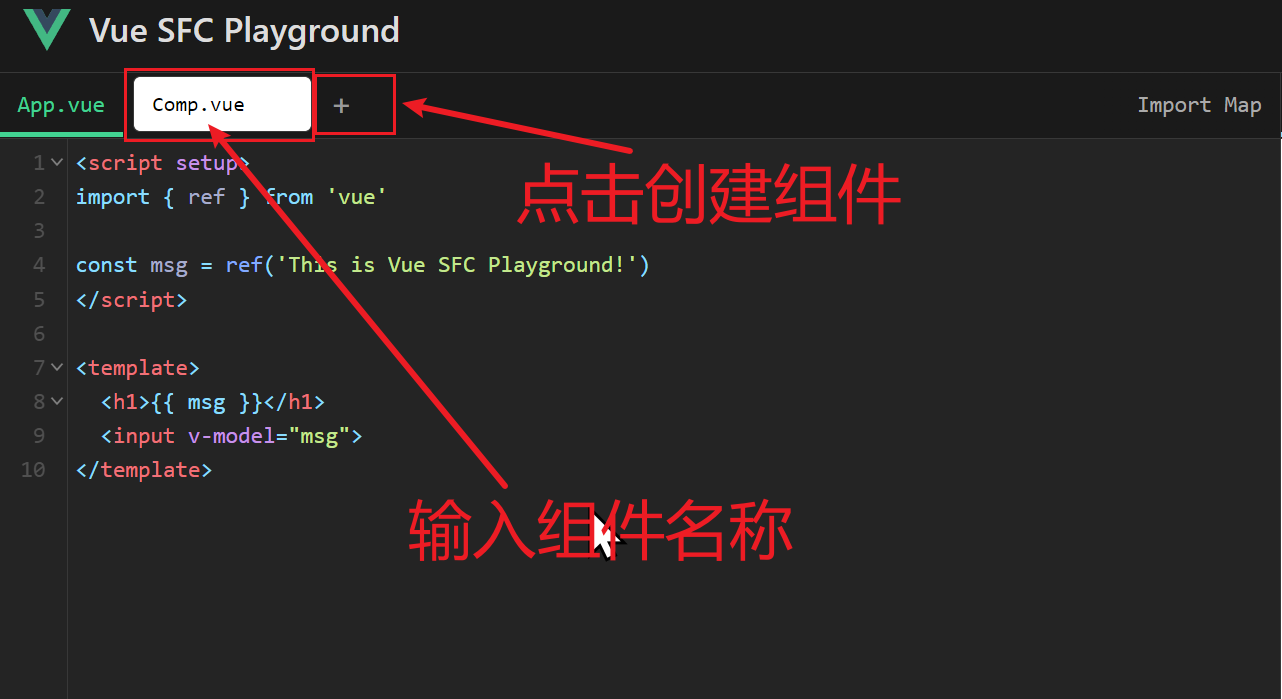
引用组件
- 使用Vue SFC Playground也可以使用组件

- 按回车组件创建完成 按esc取消创建

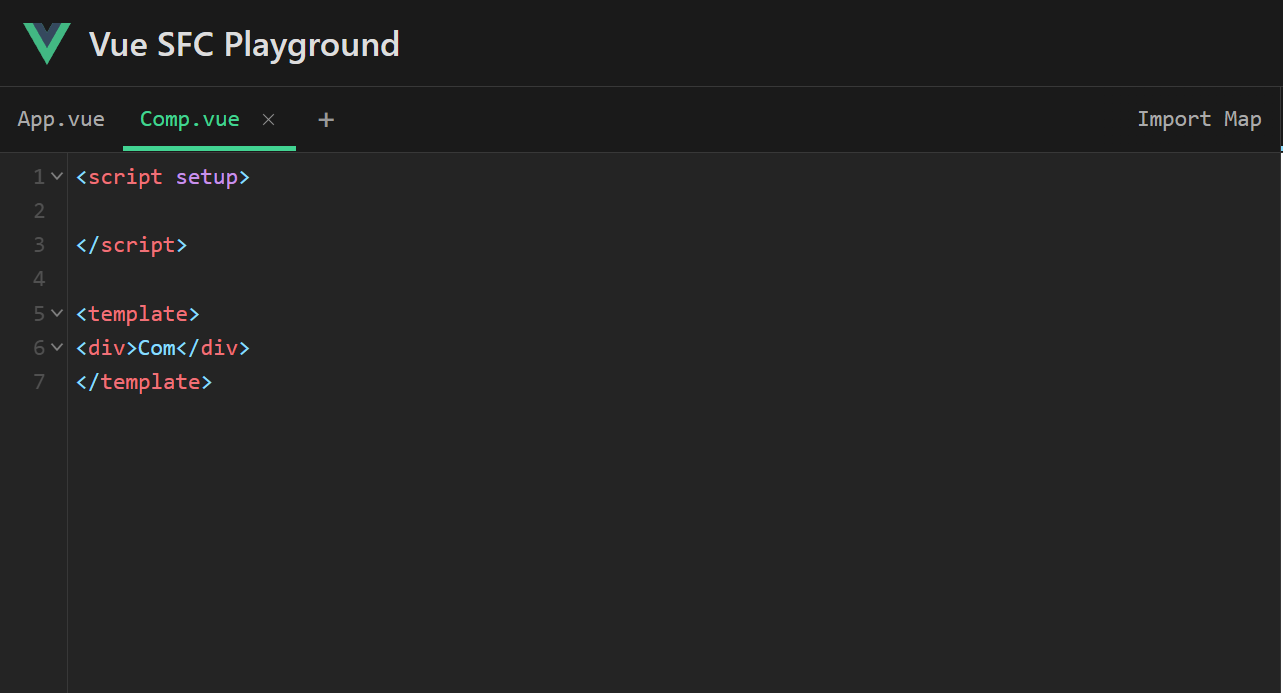
在组件中添加一些代码
- 引用组件