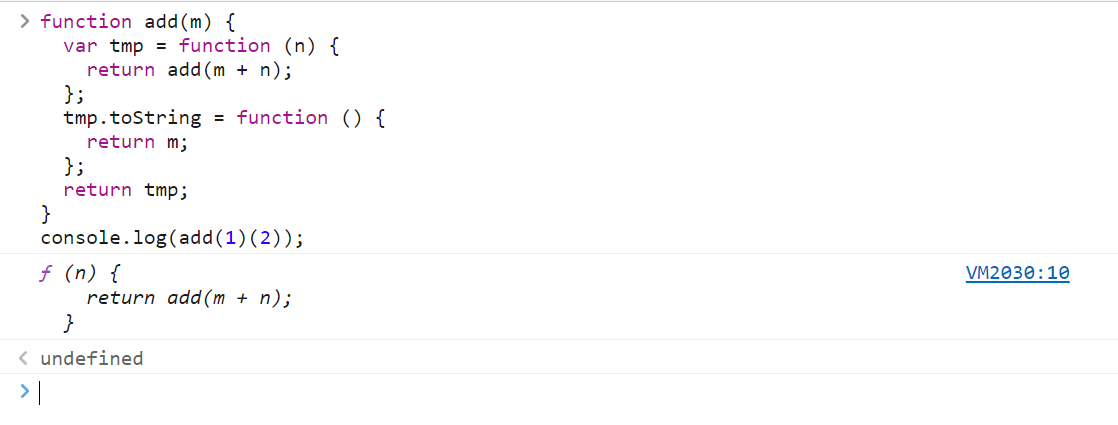
function add(m) {var tmp = function (n) {return add(m+n);};tmp.toString = function () {return m;};return tmp;}console.log(add(1)(2));
看到这段代码,你可能看了网上的文章,或者面试题
比如这些
https://blog.csdn.net/m0_37922443/article/details/114096887
https://www.jianshu.com/p/2b4c2a0cc2ec
这个面试题
curry(柯里化) 函数
add(1)(2); // 结果为3add(1)(3)(5); // 结果为9add(1)...(n); // 结果为sum
面试官想要的答案:
const add = (arg1) => {let args = [arg1];const fn = (arg2) => {args.push(arg2);return fn;};// 因为最后一次执行完毕后会返回 fn 函数体,相当于调用了 fn 的 toString 方法,所以改写 toString 方法求和即可fn.toString = function () {return args.reduce((prev, item) => prev + item, 0);};return fn;};add(1)(2)(3); // 6
你在浏览器和node中跑一下,结果是不对的。
会认为为执行后,会在控制台输出3,其实不然
它仍然会输出,函数本身,并非网上文章写的那样,调用toString方法,输出3这个结果
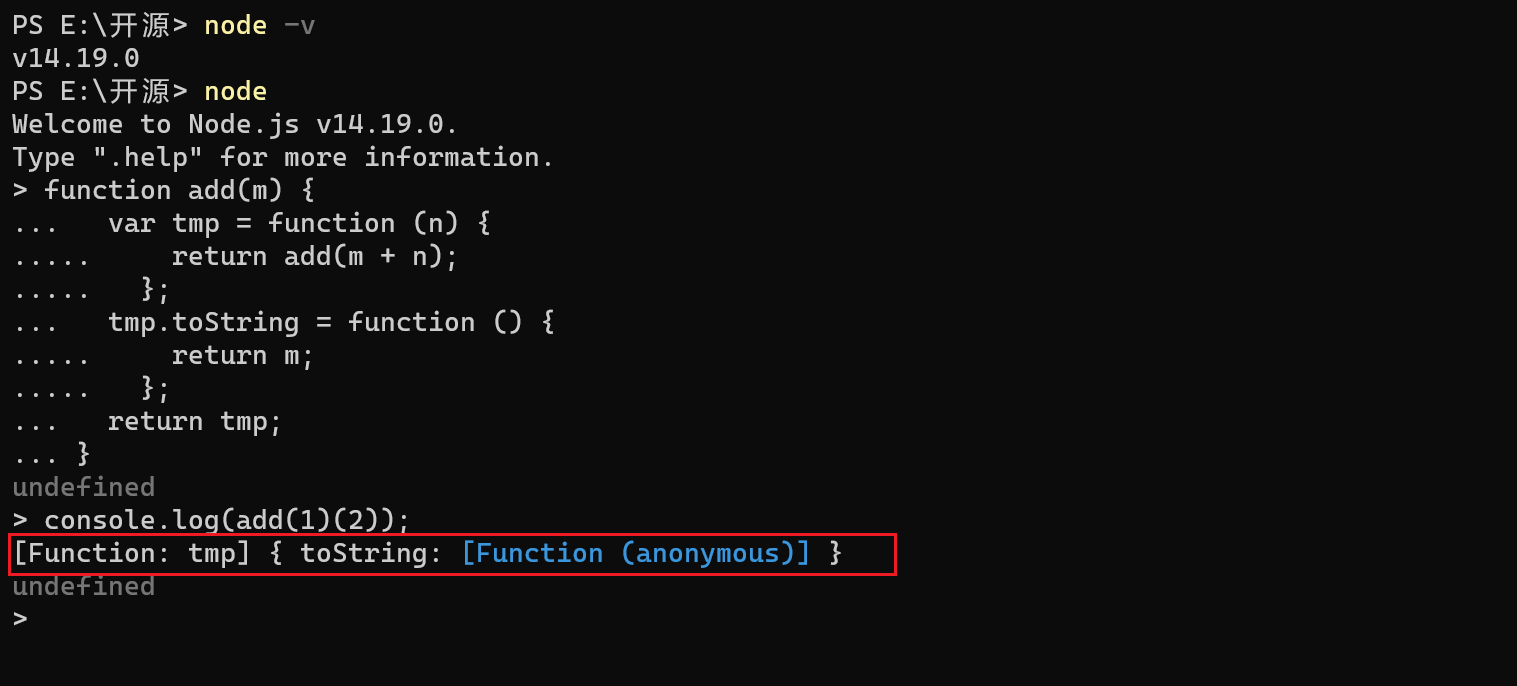
在node(v14.19.0)中,也是如此:
node输出,也不是3这个结果~
目前alert输出时,还是会调用重写的toString方法
所以不要迷信面试题,工作中,遇到问题,搜索引擎(谷歌、必应)查询到后,一定要自己试验一下。

