
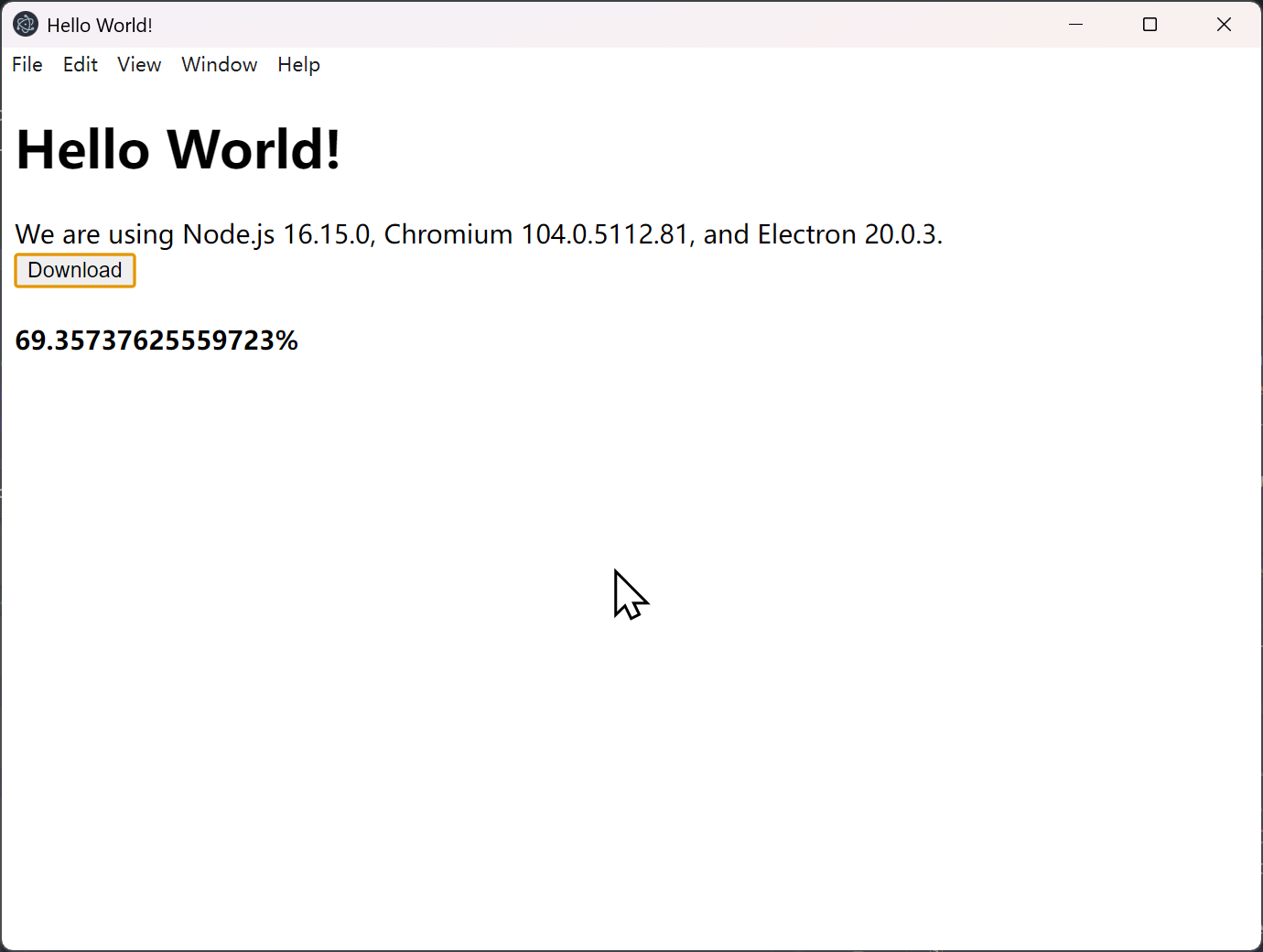
<!DOCTYPE html><html><head><meta charset="UTF-8"><!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP --><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using Node.js <span id="node-version"></span>,Chromium <span id="chrome-version"></span>,and Electron <span id="electron-version"></span>.<br /><button id="download">Download</button><h4 id="process"></h4><!-- You can also require other files to run in this process --><script src="./renderer.js"></script></body></html>
// Modules to control application life and create native browser windowconst { app, BrowserWindow } = require('electron')const path = require('path')function createWindow () {// Create the browser window.const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})// and load the index.html of the app.mainWindow.loadFile('index.html')// Open the DevTools.// mainWindow.webContents.openDevTools()}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.whenReady().then(() => {createWindow()app.on('activate', function () {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (BrowserWindow.getAllWindows().length === 0) createWindow()})})// Quit when all windows are closed, except on macOS. There, it's common// for applications and their menu bar to stay active until the user quits// explicitly with Cmd + Q.app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.
{"name": "video-download","productName": "video-download","description": "My Electron application description","keywords": [],"main": "./main.js","version": "1.0.0","author": "81492","scripts": {"start": "electron ."},"dependencies": {},"devDependencies": {"electron": "20.0.3"}}
// All of the Node.js APIs are available in the preload process.// It has the same sandbox as a Chrome extension.window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const type of ['chrome', 'node', 'electron']) {replaceText(`${type}-version`, process.versions[type])}})
// This file is required by the index.html file and will// be executed in the renderer process for that window.// No Node.js APIs are available in this process because// `nodeIntegration` is turned off. Use `preload.js` to// selectively enable features needed in the rendering// process.const download = document.querySelector('#download')download.addEventListener('click', () => {down('https://mdn.github.io/learning-area/html/multimedia-and-embedding/video-and-audio-content/rabbit320.mp4')})const process = document.querySelector('#process')function down(url) {// 1. 创建一个 new XMLHttpRequest 对象let xhr = new XMLHttpRequest();xhr.responseType = 'blob'// 2. 配置它:从 URL /article/.../load GET-requestxhr.open('GET', url);xhr.setRequestHeader('token', 'haha');// 3. 通过网络发送请求xhr.send();// 4. 当接收到响应后,将调用此函数xhr.onload = function () {if (xhr.status != 200) { // 分析响应的 HTTP 状态alert(`Error ${xhr.status}: ${xhr.statusText}`); // 例如 404: Not Found} else { // 显示结果// alert(`Done, got ${xhr.response.length} bytes`); // response 是服务器响应debuggerconsole.log(`Done, got ${xhr.response.size} bytes`, xhr.response)const downloadA = document.createElement('a');const blob = xhr.responseconst URL = window.URL || window.webkitURLconst herf = URL.createObjectURL(blob)downloadA.href = herfdownloadA.download = url;downloadA.click();window.URL.revokeObjectURL(herf)}};xhr.onprogress = function (event) {if (event.lengthComputable) {// alert(`Received ${event.loaded} of ${event.total} bytes`);console.log(`Received ${event.loaded} of ${event.total} bytes`)process.innerHTML = ((event.loaded / event.total) * 100) + '%'} else {console.log(`Received ${event.loaded} bytes`, '没有 Content-Length')// alert(`Received ${event.loaded} bytes`); // 没有 Content-Length}};xhr.onerror = function () {alert("Request failed");};}
使用
打开链接
https://gist.github.com/liulinboyi/1a8a08763d1b12b3169f831dc0aa8de1

