屏幕尺寸

通常所说的iPhone3GS屏幕尺寸为3.5英寸、iPhone5屏幕尺寸为4英寸,指的是显示屏对角线的长度。
iPhone:
| 机型 | 像素 | 比例 | 像素密度 | 屏幕尺寸 | 机型代码 | 发布日期 |
|---|---|---|---|---|---|---|
| iPhone 2g | 480×320 | 3:2 | 163ppi | 3.5 | iPhone1,1 | 2008.01 |
| iPhone 3g | 480×320 | 3:2 | 163ppi | 3.5 | iPhone1,2 | 2008.06 |
| iPhone 3gs | 480×320 | 3:2 | 163ppi | 3.5 | iPhone2,1 | 2009.06 |
| iPhone 4 | 960×640 | 3:2 | 163ppi | 3.5 | iPhone3,1、iPhone3,2、iPhone3,3 | 2010.06 |
| iPhone 4s | 960×640 | 3:2 | 326ppi | 3.5 | iPhone4,1 | 2011.10 |
| iPhone 5 | 1136×640 | 16:9 | 326ppi | 4.0 | iPhone5,1、iPhone5,2 | 2012.09 |
| iPhone 5c | 1136×640 | 16:9 | 326ppi | 4.0 | iPhone5,3、iPhone5,4 | 2013.09 |
| iPhone 5s | 1136×640 | 16:9 | 326ppi | 4.0 | iPhone6,1、iPhone6,2 | 2013.09 |
| iPhone 6 | 1334×750 | 16:9 | 401ppi | 4.7 | iPhone7,2 | 2014.09 |
| iPhone 6 plus | 1920×1080 | 16:9 | 401ppi | 5.5 | iPhone7,1 | 2014.09 |
| iPhone 6s | 1334×750 | 16:9 | 401ppi | 4.7 | iPhone8,2 | 2015.09 |
| iPhone 6s plus | 1920×1080 | 16:9 | 401ppi | 5.5 | iPhone8,1 | 2015.09 |
| iPhone 5 SE | 1136×640 | 16:9 | 401ppi | 4.0 | iPhone8,4 | 2016.03 |
| iPhone 7 | 1334×750 | 16:9 | 401ppi | 4.7 | iPhone9,1、iPhone9,3 | 2016.09 |
| iPhone 7 plus | 1920×1080 | 16:9 | 401ppi | 5.5 | iPhone9,2、iPhone9,4 | 2016.09 |
| iPhone 8 | 1334×750 | 16:9 | 401ppi | 4.7 | iPhone10,1、iPhone10,4 | 2017.09 |
| iPhone 8 plus | 1920×1080 | 16:9 | 401ppi | 5.5 | iPhone10,2、iPhone10,5 | 2017.09 |
| iPhone X | 2436×1125 | 19.5:9 | 458ppi | 5.8 | iPhone10,3、iPhone10,6 | 2017.09 |
| iPhone XS | 2436×1125 | 19.5:9 | 458ppi | 5.8 | iPhone11,2 | 2018.09 |
| iPhone XS Max | 2688×1242 | 19.5:9 | 458ppi | 6.5 | iPhone11,4、iPhone11,6 | 2018.09 |
| iPhone XR | 1792×828 | 19.5:9 | 326ppi | 6.1 | iPhone11,8 | 2018.09 |
iPad:
| 机型 | 逻辑分辨率 | Scale | 物理分辨率 | 比例 | 像素密度 | 屏幕尺寸 | 型号代码 | 发布日期 |
|---|---|---|---|---|---|---|---|---|
| iPad | 1024×768 | @1x | 1024×768 | 4:3 | 163ppi | 9.7 | iPad1,1 | 2010.01 |
| iPad 2 | 1024×768 | @1x | 1024×768 | 4:3 | 163ppi | 9.7 | iPad2,1、iPad2,2、iPad2,3、iPad2,4 | 2011.03 |
| iPad 3(New) | 1024×768 | @2x | 2048×1536 | 4:3 | 264ppi | 9.7 | iPad3,1、iPad3,2、iPad3,3 | 2012.03 |
| iPad 4 | 1024×768 | @2x | 2048×1536 | 4:3 | 264ppi | 9.7 | iPad3,4、iPad3,5、iPad3,6 | 2012.10 |
| iPad 5 | 1024×768 | @2x | 2048×1536 | 4:3 | 264ppi | 9.7 | iPad6,11、iPad6,12 | 2017.03 |
iPad Air:
| 机型 | 逻辑分辨率 | Scale | 物理分辨率 | 比例 | 像素密度 | 屏幕尺寸 | 型号代码 | 发布日期 |
|---|---|---|---|---|---|---|---|---|
| iPad Air | 1024×768 | @2x | 2048×1536 | 4:3 | 264ppi | 9.7 | iPad4,1、iPad4,2、iPad4,3 | 2013.10 |
| iPad Air 2 | 1024×768 | @2x | 2048×1536 | 4:3 | 264ppi | 9.7 | iPad5,3、iPad5,4 | 2014.10 |
iPad Pro:
| 机型 | 逻辑分辨率 | Scale | 物理分辨率 | 比例 | 像素密度 | 屏幕尺寸 | 型号代码 | 发布日期 |
|---|---|---|---|---|---|---|---|---|
| iPad Pro 12.9-inch | 1366×1024 | @2x | 2732×2048 | 4:3 | 264ppi | 12.9 | iPad6,7、iPad6,8 | 2015.09 |
| iPad Pro 9.7-inch | 1024×768 | @2x | 2048×1536 | 4:3 | 264ppi | 9.7 | iPad6,3、iPad6,4 | 2016.03 |
| iPad Pro 12.9-inch 2 | 1366×1024 | @2x | 2732×2048 | 4:3 | 264ppi | 12.9 | iPad7,1、iPad7,2 | 2017 |
| iPad Pro 10.5 | 1112×834 | @2x | 2224×1668 | 4:3 | 264ppi | 10.5 | iPad7,3、iPad7,4 |
iPad Mini:
| 机型 | 逻辑分辨率(point) | Scale | 物理分辨率(pixel) | 比例 | 像素密度(PPI) | 屏幕尺寸 | 型号代码 | 发布日期 |
|---|---|---|---|---|---|---|---|---|
| iPad mini | 1024×768 | @1X | 1024×768 | 4:3 | 163 | 7.9 | iPad2,5、iPad2,6、iPad2,7 | 2012.10 |
| iPad mini 2 | 1024×768 | @2X | 2048×1536 | 4:3 | 326 | 7.9 | iPad4,5、iPad4,6、iPad4,7 | 2013.10 |
| iPad mini 3 | 1024×768 | @2X | 2048×1536 | 4:3 | 326 | 7.9 | iPad4,7、iPad4,8、iPad4,9 | 2014.10 |
| iPad mini 4 | 1024×768 | @2X | 2048×1536 | 4:3 | 326 | 7.9 | iPad5,1、iPad5,2 | 2015.09 |
iTouch:
| 机型 | 逻辑分辨率 | Scale | 物理分辨率 | 比例 | 像素密度 | 屏幕尺寸 | 型号代码 | 发布日期 |
|---|---|---|---|---|---|---|---|---|
| iTouch | 480*320 | @1X | 480*320 | 3:2 | 163ppi | 3.5 | iPod1,1 | 2007.09 |
| iTouch 2 | 480*320 | @1X | 480*320 | 3:2 | 163ppi | 3.5 | iPod2,1 | 2008.09 |
| iTouch 3 | 480*320 | @1X | 480*320 | 3:2 | 163ppi | 3.5 | iPod3,1 | 2009.09 |
| iTouch 4 | 480*320 | @2X | 960*640 | 3:2 | 326ppi | 3.5 | iPod4,1 | 2010.09 |
| iTouch 5 | 568*320 | @2X | 1136*640 | 16:9 | 326ppi | 4.0 | iPod5,1 | 2012.09 |
| iTouch 6 | 568*320 | @2X | 1136*640 | 16:9 | 326ppi | 4.0 | iPod7,1 | 2015.07 |
iOS尺寸单位
- pt:逻辑像素,iOS开发单位,即point,绝对长度,约等于0.16毫米
- px:物理像素,是物理屏幕显示的基本单位,即使在程序中使用的不是px,但最后都会转化为px,显示在手机上。
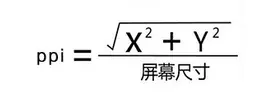
- ppi:Pixels Per Inch,即每英寸所拥有的像素数目,屏幕像素密度
公式:  其中,X和Y是像素分辨率。
其中,X和Y是像素分辨率。
注意:在网上有些文章对iOS的pt存在一些误解,它不等同于印刷概念里的 1 pt=1/72英寸
逻辑像素和物理像素:
- 逻辑像素(logic point):逻辑像素的单位是PT,它是按照内容的尺寸计算的单位。比如iPhone 4的逻辑像素是480x320pt。但是由于每个逻辑的点因为视网膜屏密度增加了一倍,即1pt=2px,那么其实iPhone 4的物理像素是960x640px。iOS开发工程师和使用Sketch和AdobeXD软件设计界面的设计师使用的单位都是PT。
- 物理像素的单位就是我们常说的pixel,简写成PX。它是我们在Photoshop和切图中使用的单位,屏幕设计中最小的单位就是1px不可再分割。使用Photoshop设计移动端界面和网站的设计师使用的单位是PX。在以下的文章中,如果您使用Photoshop设计界面,那么只需要记住所有px单位的数值和支持Photoshop的工具,如果使用Sketch或Adobe XD设计界面,那么只需要记住所有pt单位的数值和对应的工具即可。
iphone的发展
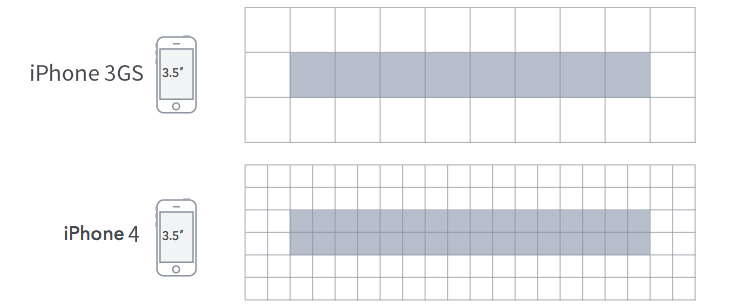
- iphone3GS的逻辑分辨率为320pt480pt,而iphone3GS的像素分辨率为320px480px,所以iphone3GS中一个点正好对应一个像素。所以,当要添加一个30pt30pt的图片,只要告诉美工做一个30px30px的图片即可。
- iphone4的逻辑分辨率没有改变,仍为320pt480pt,但像素分辨率改为640px960px,这时一个点对应四个像素。所以,当要添加一个30pt30pt的图片,该图片的像素为60px60px,如果美工只做30px30px的图片,系统会将这个图片放大,出现模糊的现象,因此需要告诉美工做一个60px60px的image@2x.png图片。
- iphone5的屏幕尺寸改为4英寸,但由于像素密度没有改变,仍为iphone3GS的2倍,每英寸所拥有的像素数目iphone3GS的2倍,也即每pt所拥有的像素数目iphone3GS的2倍,因此iphone5和iphone5s都用的是@2x的图片。
- iphone6的像素分辨率没有改变,但iphone6 plus的像素分辨率改变了,一个点差不多对应2.46个像素,但不是应该做一个@2.46x的图片,而是应该做一个@3x的图片,然后再缩放到@2.46x上。所以当要添加一个30pt30pt的图片,只要告诉美工做一个大小为90px90px的image@3x.png图片。
pt 长度的推算:
iOS 开发中用到的单位 pt 是独立像素的意思,它是绝对长度,不随屏幕像素密度变化而变化(和我们日常用到的毫米、厘米是一个意思,只是它要小得多)
所以用固定长度 pt 作为开发单位的好处是:这样可以统一图形在同一种类不同型号设备上图形的大小。而如果用像素作为单位的话,就乱了套了,因为在不同像素密度的屏幕里面,像素本身大小是不一样的。

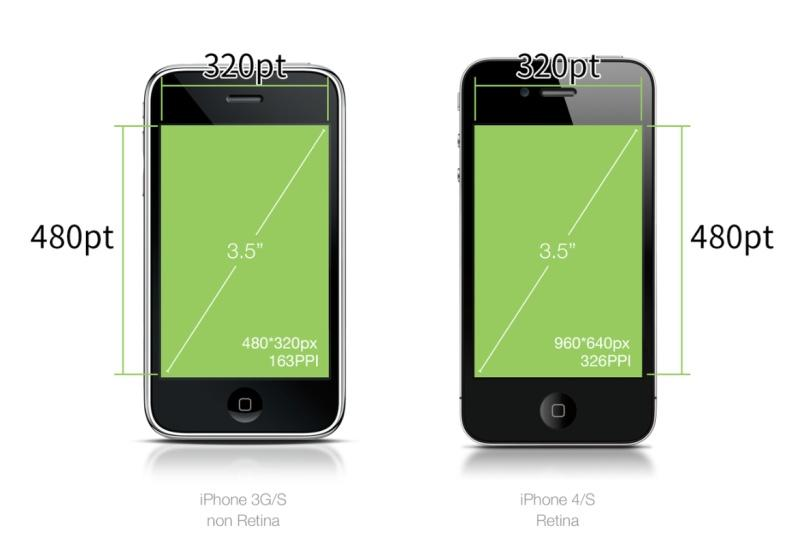
图中我们看到 iPhone 3G 和 iPhone 4 的屏幕长宽都是 320480 pt,而像素长宽却相差两倍(iPhone 3G:480320,iPhone 4:960*640)
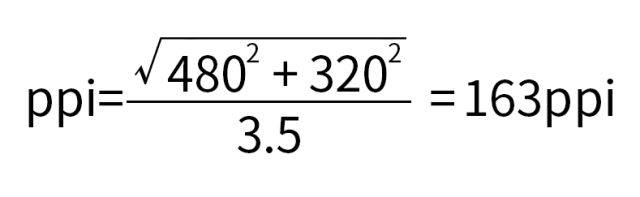
iPhone 3G 的 ppi 计算:
iPhone 3G 的屏幕像素密度 ppi 是每英寸 163 个像素,而苹果又规定在这种非视网膜的 iPhone 上,1pt=1px,所以我们也可以说每英寸上有 163 个 pt,那么 1pt=1/163 英寸,这就是 iOS 开发单位 pt 的长度:1pt = 1 /163 英寸 * 25.4毫米 ≈ 0.16 毫米。
iphone的尺寸规格
- @1x,163ppi(iphone3gs)
- @2x,326ppi(iphone4、4s、5、5s、6)
- @3x,401ppi(iphone6+)


