

今天就给大家分享一些使用 AI 生成 UI 设计稿的实操方法与技巧,可以大幅提升出稿的质量和效率,希望对大家有所帮助!


 而且「即时 AI」现在全面开放了,打开就能用。
建议结合这篇文章一起,可以帮你跳过前期探索的过程,快速掌握技巧并且生成可参考复用的设计稿。
而且「即时 AI」现在全面开放了,打开就能用。
建议结合这篇文章一起,可以帮你跳过前期探索的过程,快速掌握技巧并且生成可参考复用的设计稿。
复制链接到浏览器打开:http://mtw.so/6v4cV8

在 UI 设计工作中,我们的工作流程可以简单概括为:接到产品需求,对需求进行分析,根据分析找合适的参考,进行初稿设计。
在这个流程中,有两个环节都可以用「即时 AI」来我们的工作提速,一是寻找参考,二是设计初稿。 针对不同的使用需求,「即时 AI」提供了 JS-Inno 和 JS-UIbotics 两种不同模型。接下来就一起看看,如何根据使用场景的不同,选择正确的模型,来更好地控制生成效果。1、用「即时 AI」生成设计参考
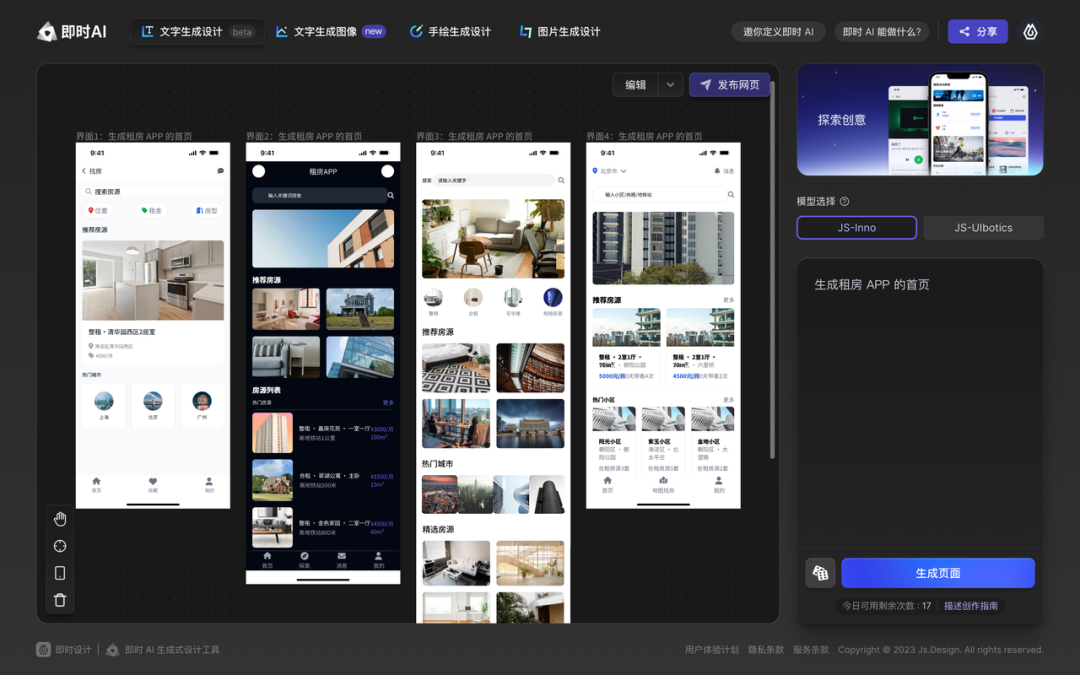
设计场景:确定了界面的主题、类型、功能,但是想要获得更多关于风格、布局的灵感创意。
适用模型:JS-Inno 模型
描述结构:主题描述+页面类型/页面主要功能
举个例子:生成租房 APP 的首页、生成音乐 APP 的社区页面、生成在线医疗 APP 的医生列表页
在限定了页面主题的前提下,让 AI 对页面内容、风格进行创意设计。以下图为例,AI 就根据租房主题,自动生成了推荐房源、热门城市、热门小区、精选房源等多个不同模块,并且提供了 4 种不同的布局。

2、用「即时 AI」生成设计初稿
设计场景:已经明确知道页面中需要包含的内容、布局,想要快速生成多个设计初稿用于方案验证。
使用模型:JS-UIbotics 模型
描述结构:主题描述+页面类型+主要功能+布局+各个模块的内容
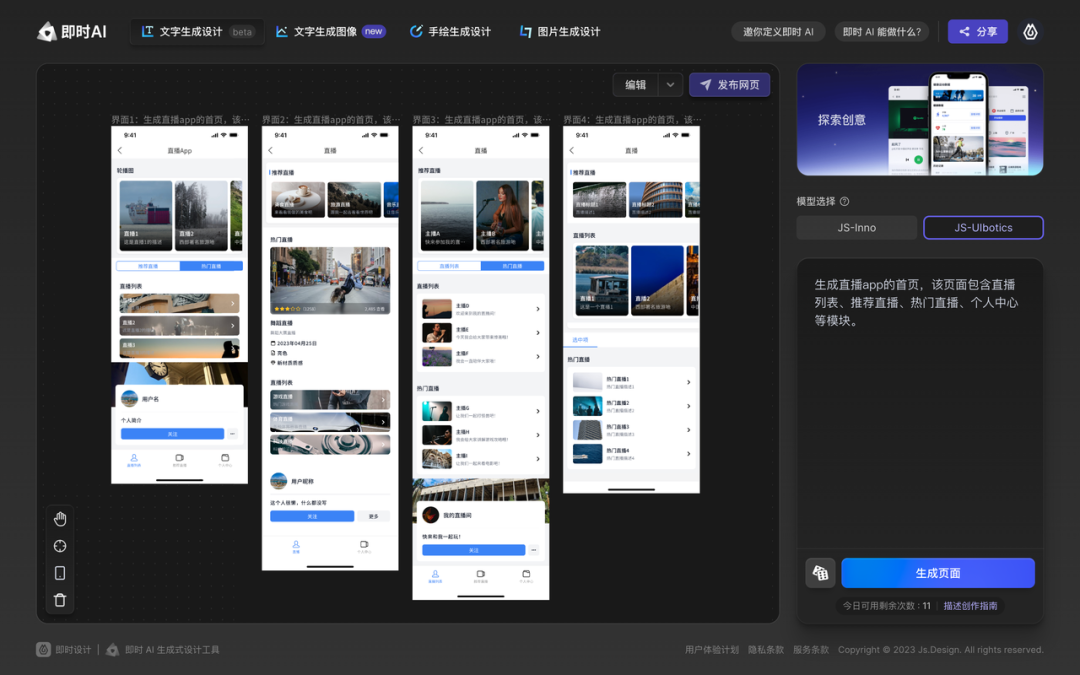
举个例子:生成直播 app 的首页,该页面包含直播列表、推荐直播、热门直播、个人中心等模块。
在描述语中指定页面必须包含的模块后,等 30 多秒就可以得到 4 张不同布局的设计稿。使用这一模型,虽然设计稿不够精致,但是结构已经足够清晰,可以组合多个设计稿内的组件形成设计初稿用于内部评审。

3、提高生成质量的通用技巧
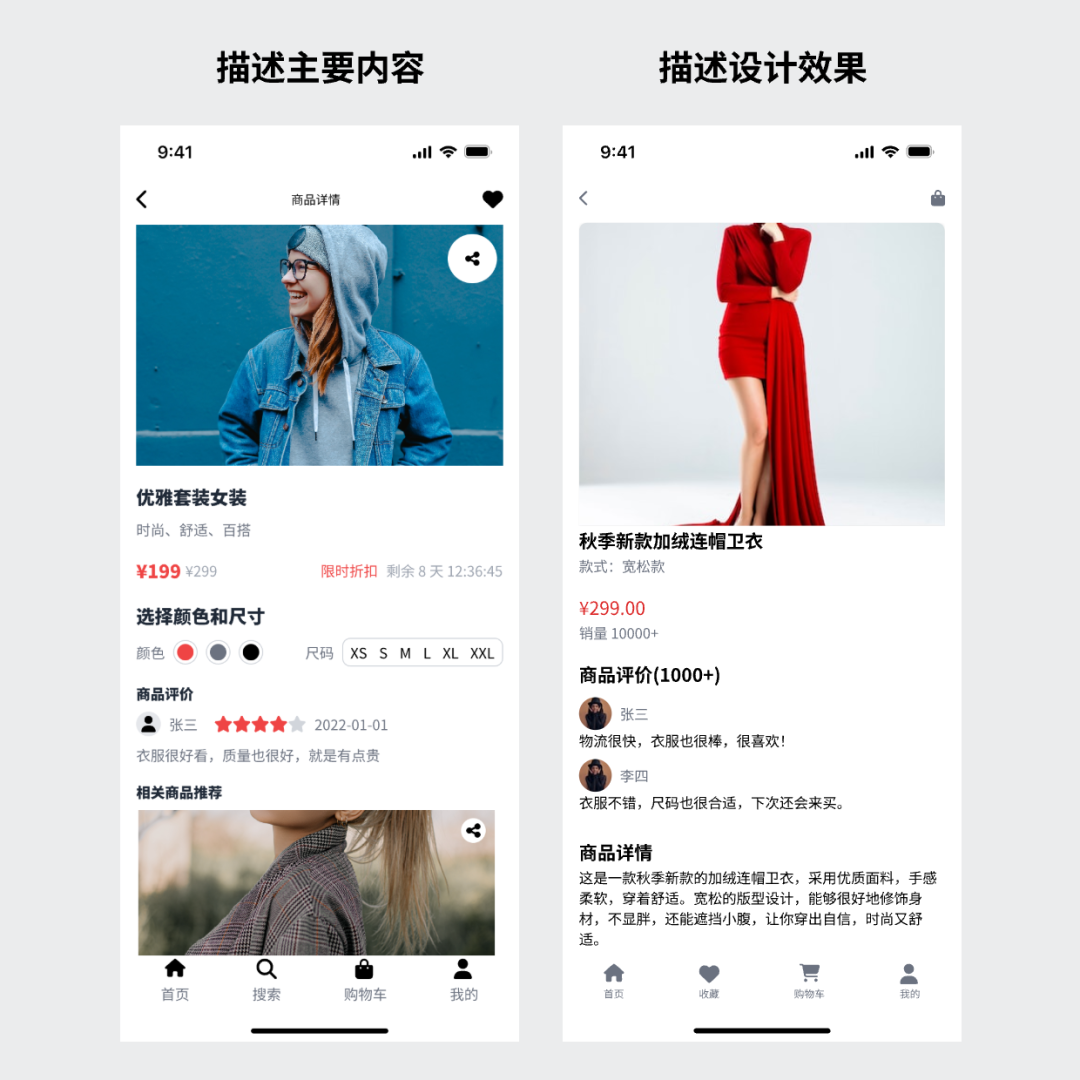
除了根据不同的场景选择合适的公式,还有几个小技巧,可以帮你提升出图的质量。一是,描述语最好包含“主要内容”,避免直接描述“希望实现的效果”,比如:
正确参考✔️:生成一个服装商品详情页,包含商品图片、商品标题和描述、商品价格和促销信息、商品属性、商品评价和评分、相关商品推荐等。 错误参考❌:生成一个服装商品详情页,要能帮助用户快速了解产品。 可以明显看出,主要内容描述得越清晰全面,生成的页面元素就越准确且丰富;而如果泛泛地描述生成效果,页面元素随机性很强,难以一次达到预期目标。

二是,多用描述位置的词“上下左右”,少用风格形容词。
这一点和我们使用 AI 绘图工具是正好相反的, 用 Midjourney 创作时,除了描述主体内容,后面很长一段都是各种各样的形容词。 但 UI 设计稿往往以高效展示信息与功能为主,并不会过分强调视觉风格,所以与其输入“高端、简约”这类泛泛的形容词,不如多用“XX 模块左边是 XX 图标”这类的模块和位置描述,提高页面布局的准确性。三是,合理使用 Prompt 让 AI 更懂你。
不论使用哪种 AI 设计工具,最终的归宿都是研究 Prompt,「即时 AI」也不例外。 是首页、引导页、详情页、还是登录注册页,一个准确的页面类型,就能帮 AI 锁定创作范围。 同样的,当你想控制页面内各个模块的样式和生成效果时,就可以多多使用如下的 Prompt: 顶部栏、导航栏、底部栏、搜索框、输入框、banner、主图、头图、按钮、Tab 栏、标签栏等等。
复制链接到浏览器打开:http://mtw.so/6v4cV8

