互联网从小众行业,逐渐变成了大众熟知的行业。伴随着行业红利,互联网设计行业也开始了蓬勃发展。
ant design 1.0在2016年发布,设计行业开启了组件化设计流程和组件化封装开发,而这一过程距2007年过去了9年。
9年的实践探索,组件化设计方法得以发展、成熟并落地运用。 AIGC从3月份迎来爆发,到现在4月份,我们花了一个月时间,尝试将组件化设计方法融入到工作项目流程中,并已经取到了部分成果。 本篇文章主要内容为AIGC组件化设计方法,本文大纲如下:
01 AIGC组件化
02 案例运用
03 其它类型运用
04 设计师后记

AIGC组件化
AIGC的优势之一是可以快速生成大量素材。对于可复用的素材,则可以统一汇总整理,生成团队组件库。接下来以项目中操控难度较大的动画举例,讲解如何通过AIGC组件化提升效率。
在动画分镜中,人物的面部表情,具有高复用性,基于这种高复用性特征,可以使用AIGC生成全局组件库,方便其他画面复用,避免每次都基于场景去重绘。
下图是角色的初始图。





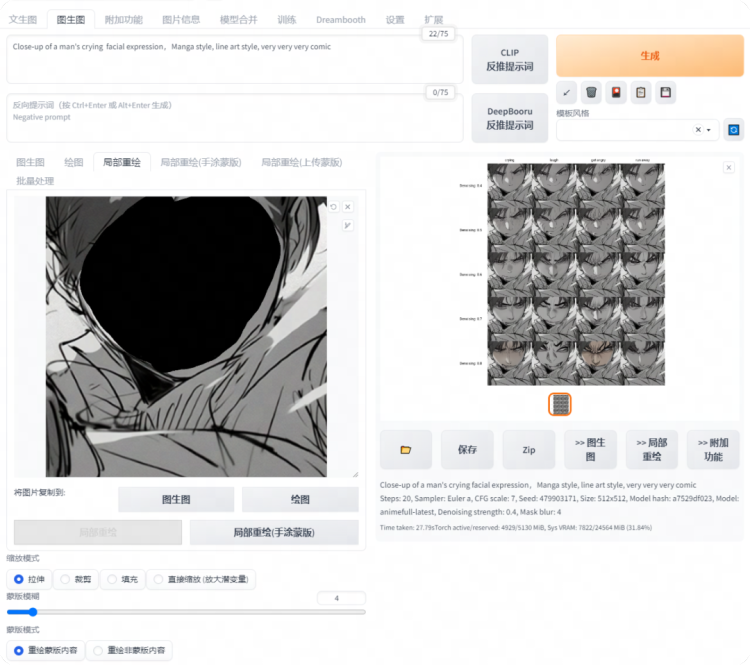
Close-up of a man’s (英文表情) facial expression,
这次的原图是偏手绘稿漫画风格,那么我们还可以增加其他的描述:
Manga style, line art style, very very very comic,
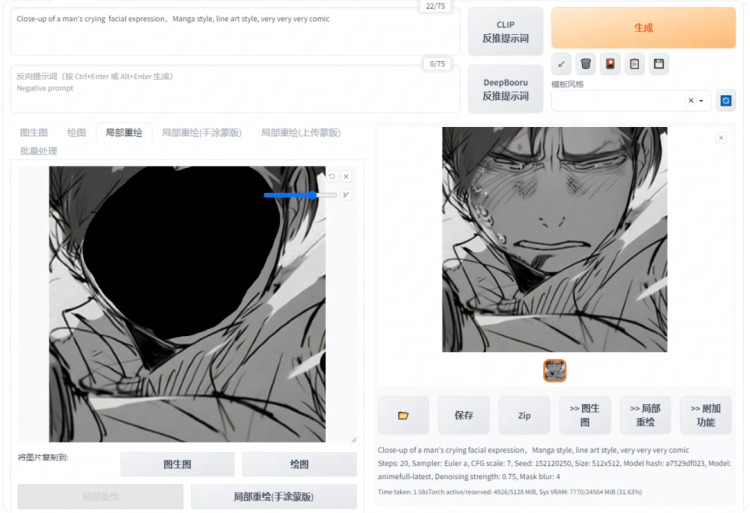
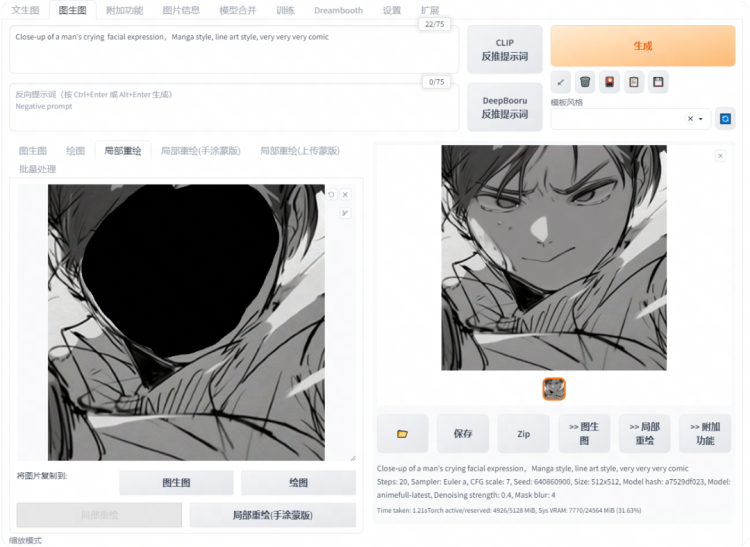
假如我们想要绘制哭泣的表情,那么整合一下描述就是:
Close-up of a man’s sad facial expression, Manga style, line art style, very very very comic
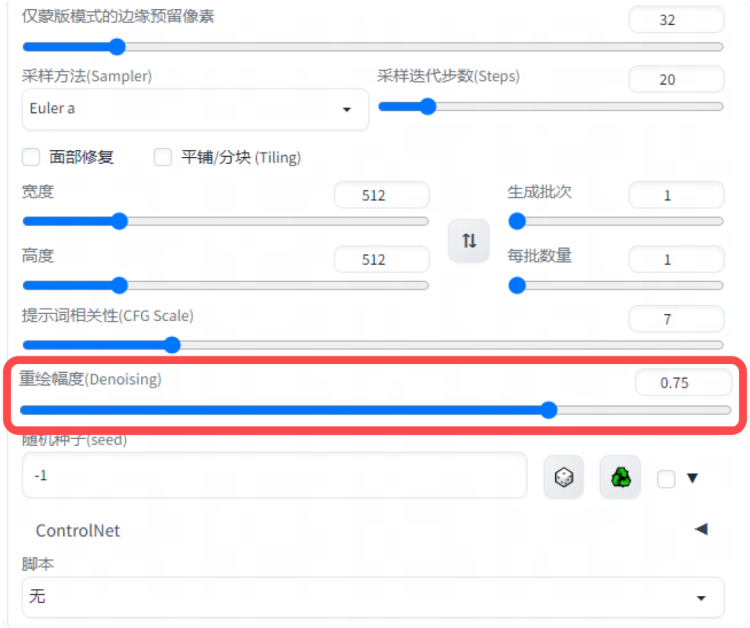
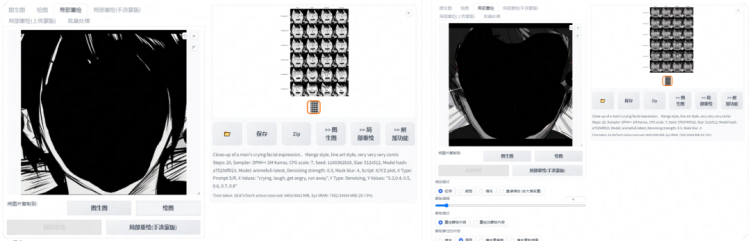
其他的参数可以是默认的,然后我们点击一次生成。


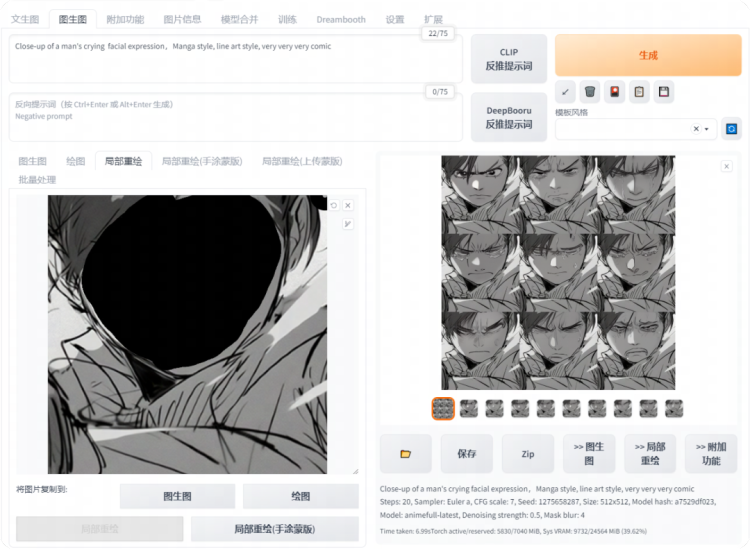
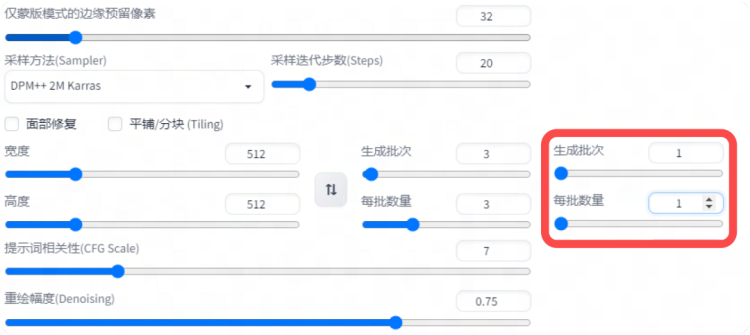
在当前界面下拉找生成批次,生成数量我们可以设置成3/3,就意味着同样的图片在Stable Diffusion会生成3次每次会生成3张图片,一共9张图。(这样的操作会增加显卡负担,显存低于4g还是不要用的好)。


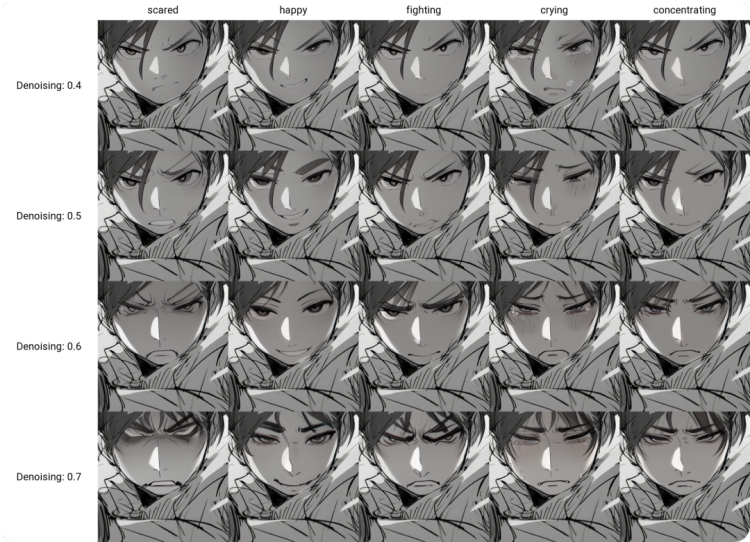
在X轴值输入crying后续用英文逗号隔开输入其他的表情词,crying, laugh, get angry, run away,那么Y轴值的重绘幅度我们可以设置到0.4, 0.5, 0.6, 0.7, 0.8这几个值。





案例运用
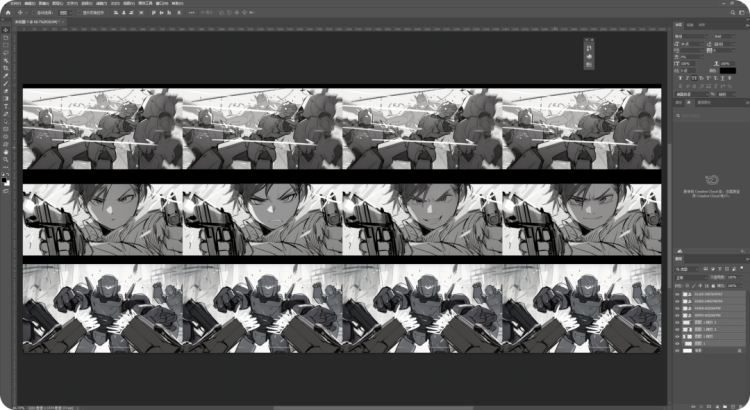
有了角色表情的组件库,那么接下来在动画具体场景,直接调用对应表情的组件即可,如下图为一组动画。
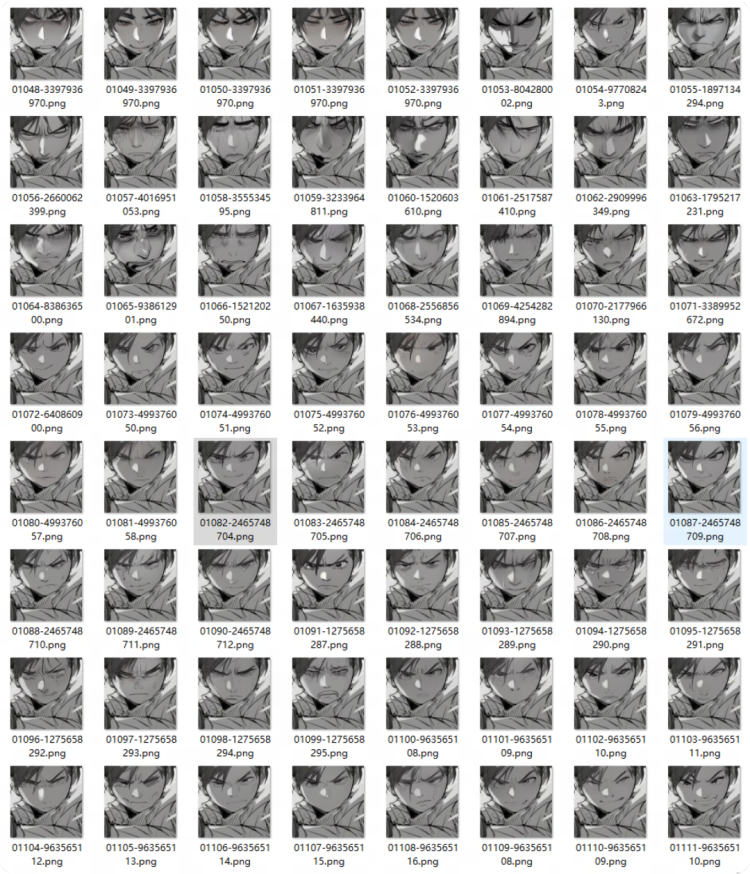
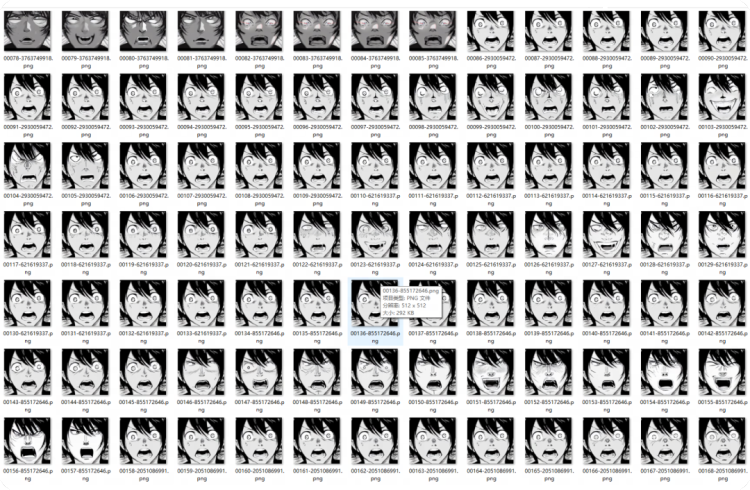
下图是我们之前做角色表情时自动保存在电脑里的图片。如下图所示:

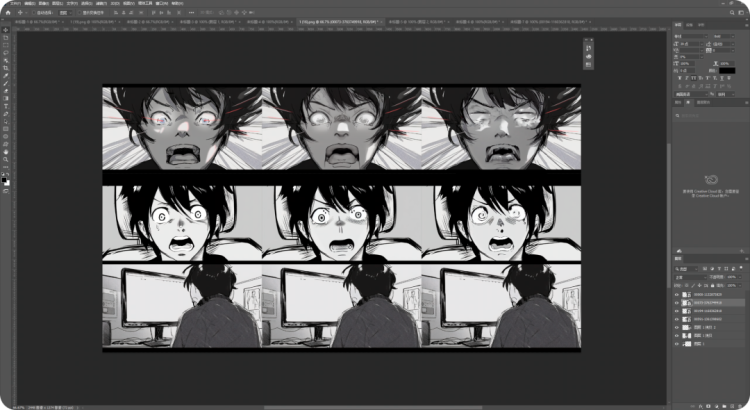
选好几个表情后,放到ps里进行角色表情替换,如下图所示:





·




















其它类型运用
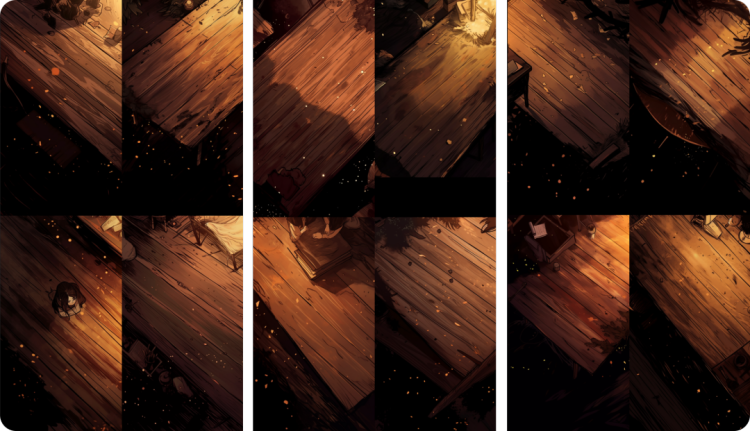
组件化方法不仅可以运用于动画,也可以运用于其他类型,例如海报、弹窗、图标、IP、场景和物料设计等。 以海报为例,由于经常接到某卡牌游戏风格的海报需求,我们通过Midjourney储备了很多素材库,接到新需求时,有些元素可以直接组件化复用。某卡牌游戏的倒计时3天的海报中,我们拿出预先准备好的素材,Midjourney生成的木制桌子。


打开之前Midjornney预生成的药水瓶子资源。如下图所示:






设计师后记
随着越来越多的模型和插件发布,AI技术呈现爆发式发展,Midjourney和Stable Diffusion的可用性变得越来越成熟。设计行业成熟的方法,后续也会逐渐运用到AIGC上,可能在未来 1-2 年,AIGC就会像 Photoshop、Sketch和Figma一样,成为我们每天使用的工具。
未来设计行业在AIGC上的探索会变得越来越深入,对于设计师来说,是机遇也是挑战。
机遇是大家都可以接触到这种提升美感和效率大杀器。挑战是具备一定学习门槛,如果运用不熟练,就会导致强者愈强,弱者愈弱。
让我们一起携手,迈过这次AIGC带来的机遇与挑战。

