AI 新能力速览 | 一句话让 AI 生成自带全套动画的 Web 设计稿


「即时 AI」网站直达:http://mtw.so/5TJ7l5

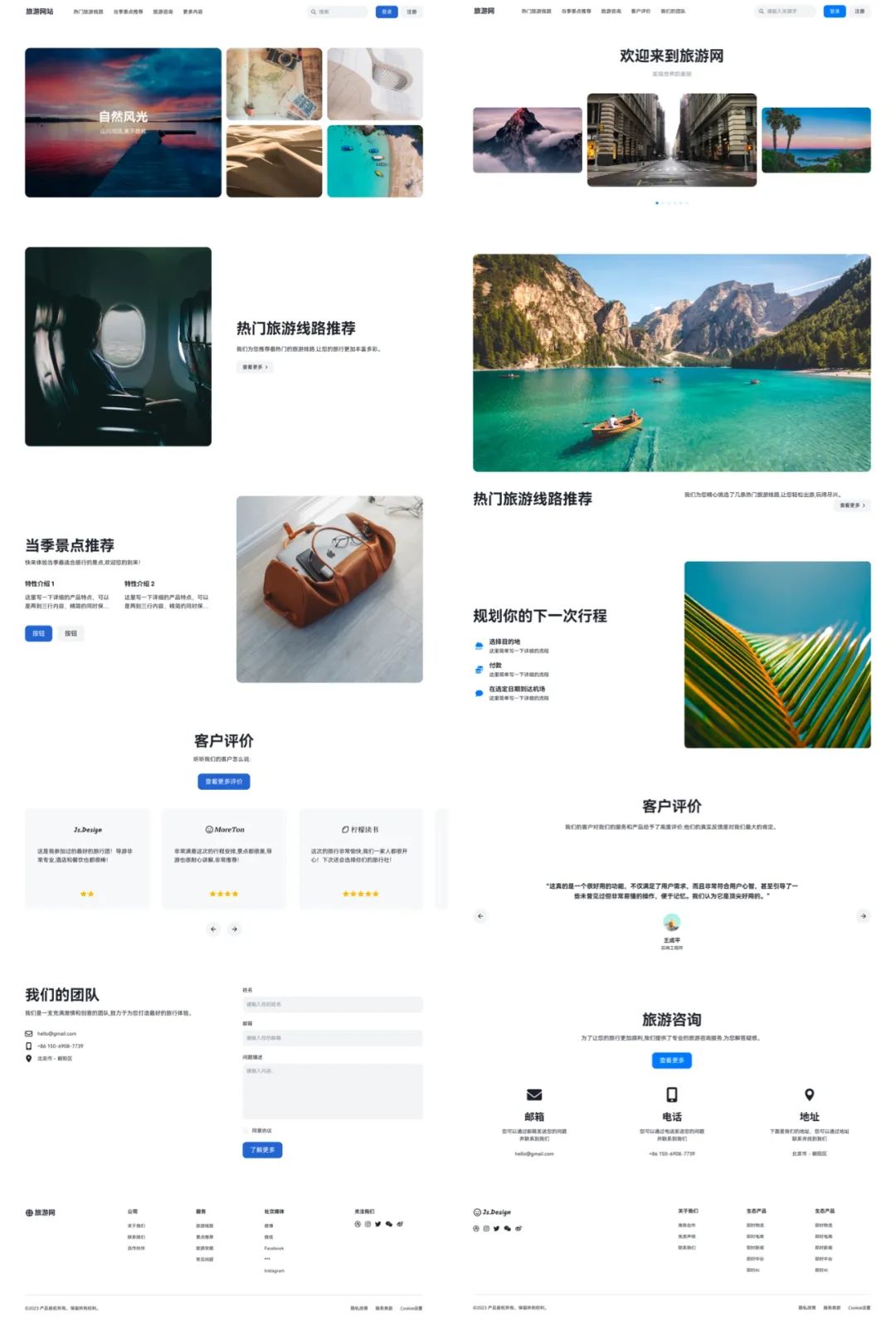
- 描述语:旅游网站官网首页,包含热门旅游线路推荐、当季景点推荐、旅游咨询、客户评价、我们的团队等。


图标、文本的匹配度还可以提升,但整体效果不错,文字描述中提到的模块都有提到,还根据旅游主题增加了一些相关内容。
生成产品详情页
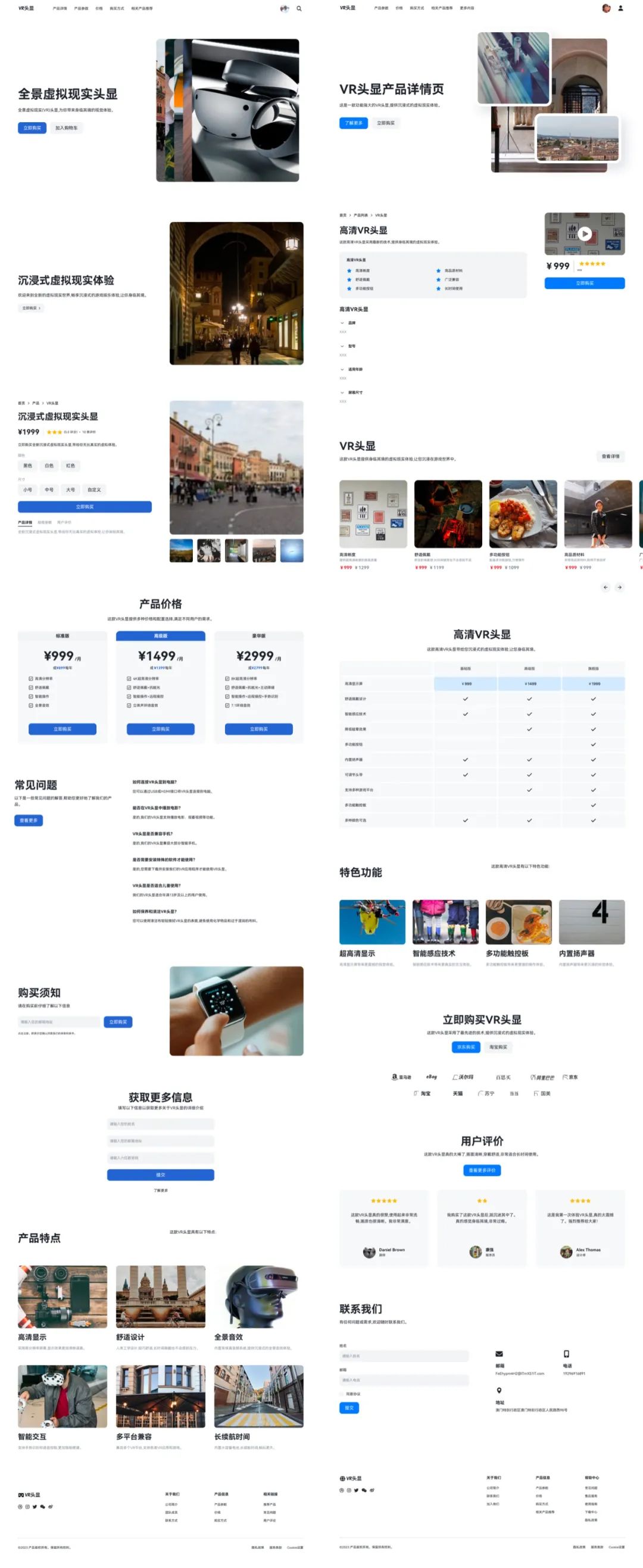
再来试试产品详情页,最近 Vision Pro 非常火,试试以 VR 头显为主题生成一个产品详情页。- 描述语:一款 VR 头显的产品详情页,包含产品参数、价格、购买方式、相关产品推荐等模块。


自定义主题色+精准生成暗色模式
这两个功能点是算是半偶然发现的。使用过程中发现 AI 每次生成的 Web 设计稿,主题色虽然都是蓝色系但具体的色值不同。看了下预设描述语,发现有这样的关键词【主题色#A5D63F,深色模式】。
 使用这个参考描述语试了一下,确实可以生成指定主题的 4 张深色模式设计稿。按照这个格式,输入任意 HEX 色值,可以稳定控制 AI 生成我们常用主题色的网页设计稿,实用性更高了!
使用这个参考描述语试了一下,确实可以生成指定主题的 4 张深色模式设计稿。按照这个格式,输入任意 HEX 色值,可以稳定控制 AI 生成我们常用主题色的网页设计稿,实用性更高了!


复制链接到 PC 端打开:http://mtw.so/5TJ7l5







总的来说,「即时AI」这次更新的功能确实让人非常惊喜。
AI 能生成可编辑 Web 设计稿在预料之中,但效果之精美很出人意料。此外,主题色、暗色模式可通过输入描述语控制,大幅提高了AI 生成的可控性与 AI 设计稿的实用性。而且在我看来“提升可控性”是所有 AI 设计工具的发展趋势,现在可以控制颜色样式,以后也许就能控制使用特定组件库,甚至让 AI 用企业/团队自己的设计系统完成创作。 “一键发布网页且高度还原动画效果”这个功能和「即时AI」放在一起效果确实很令人惊艳,进一步扩展了 AI 工具的使用场景,在“设计原型动效”、“预览线上效果”这两个重要环节为设计师们提供了更简便的方式。如果在他们的设计工具「即时设计」里面使用,应该能发挥出更大的价值,期待即时设计后续的动作。 希望今天这篇文章能对你有所帮助,对 AI 生成自带网页动画 Web 设计稿感兴趣的同学们,一定要去试试!「即时 AI」网站直达:http://mtw.so/5TJ7l5


