https://blog.csdn.net/weixin_42096901/article/details/105062195
开始
具体实现通过vscode中的Remote-SSH插件完成的,这个插件是微软帝国亲自操刀编写的,官方介绍说是可以让你通过SSH连接远程服务器作为本地的开发环境,接下来就一步步了解Remote-SSH的安装、配置以及使用。
安装Remote-SSH
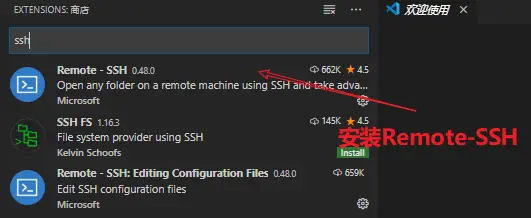
直接打开vscode中的插件搜索SSH找到Remote-SSH直接安装即可。

安装Remote-SSH.png
配置Remote-SSH
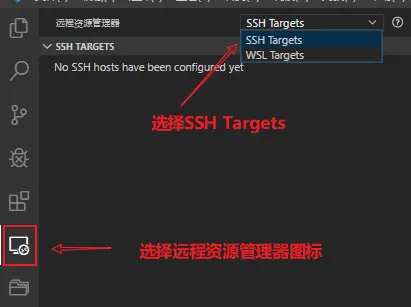
安装完成后会出现一个远程资源管理器图标,其中可以选择SSH Targets。
SSH Targets.png
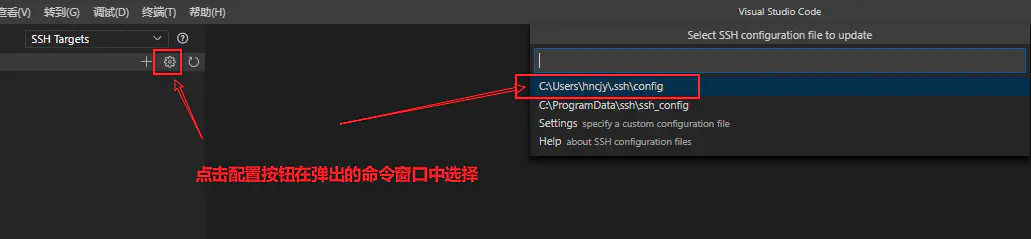
然后点击配置:
配置服务器.png
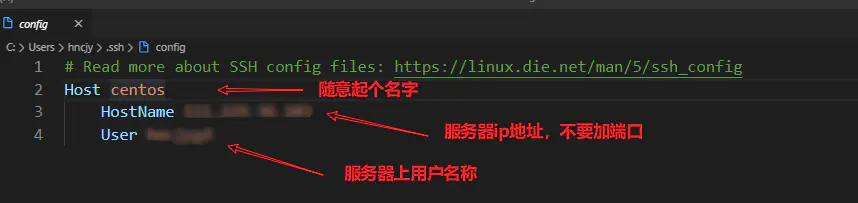
此时打开一个config配置文件,让你输入HostName和User:
填写服务器信息.png
自此配置工作就完成了。
连接远程服务器
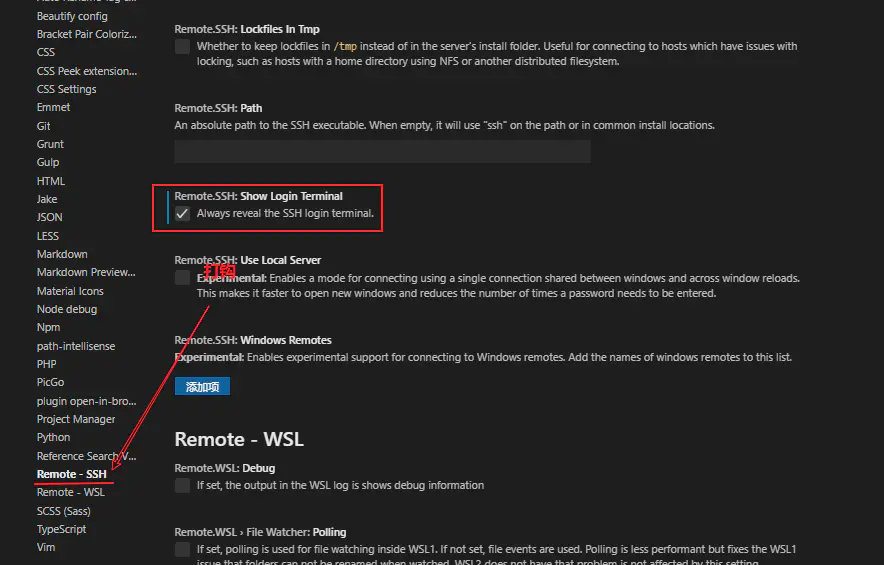
在这之前需要对vscode进行配置,具体文件-首选项-设置-扩展找到Remote-SSH中将其中的Show Login Terminal选中:
vscode中配置.png
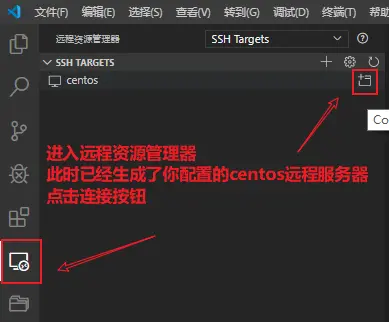
此时你在vscode的远程资源管理器中就看到一个你配置好了的远程服务器,就可以连接了:
连接远程服务器.png
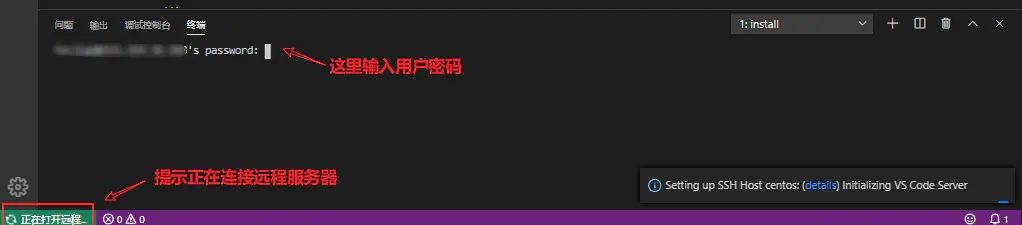
点击后会打开一个新的vscode窗口,在其下的终端中要求你输入远程服务器的密码:
登录远程服务器.png
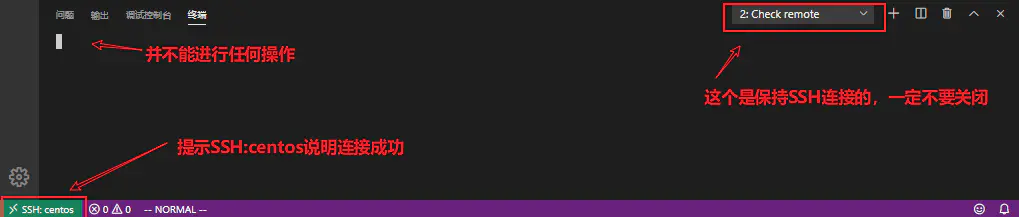
登录完成后会打开一个Check remote终端这个终端并不能操作是用来保持SSH连接的,并且左下角提示SSH:centos说明连接成功:
连接成功.png
工作在远程服务器中
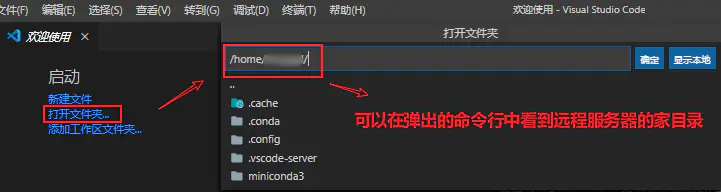
此时你的vscode就工作在远程服务器中了,让我们来打开一个文件夹:
在远程服务器中打开文件夹.png
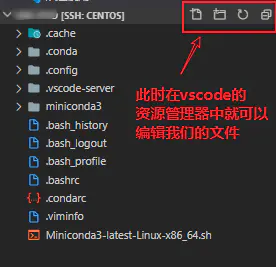
点击后就打开了家目录,此时我们就可以像平常那样直接用vscode的资源管理器来管理我们的文件了。
编辑文件.png
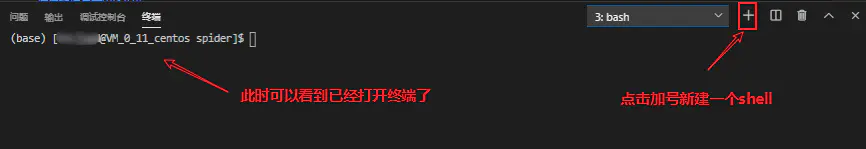
如果我们想要打开远程服务器的shell,那么可以像在本地那样直接在终端中打开就好了:
打开终端.png
本机中的插件是无法在远程服务器中使用的,这就需要我们从新安装插件,这个也比较简单,在连接上远程服务器后在vscdoe的插件侧边栏中就可以看到一个专为远程服务器显示 安装插件的区域,此后的操作与本地安装基本一样。

