是从 Vue 2 开始学基础还是直接学 Vue 3 ?尤雨溪给出的答案是:“直接学 Vue 3 就行了,基础概念是一模一样的。”
以上内容源引自最新一期的《程序员》期刊,原文链接为《直接学 Vue 3 吧 —— 对话 Vue.js 作者尤雨溪》。
前言
Vue 3.0 出来之后,我一直在不断的尝试学习和接受新的概念。没办法,作为一个前端开发,并且也不是毕业于名校或就职于大厂,不断地学习,培养学习能力,才是我们这些普通前端开发的核心竞争力。
当然,有些同学抬杠,我专精一门技术,也能开发出自己的核心竞争力。好!!!有志气。但是多数同学,很难有这种意志力。如 CSS 大佬张鑫旭、 Canva 大佬老姚、可视化大佬月影大大、面试题大佬敖丙等等等等。这些大佬在一件事情上花费的精力,是需要极高的意志力和执行力才能做到的。我反正做不到(逃)。
学无止境!
一定要动手敲代码。仅仅学习而不实践,这种做法也不可取。
本文主要是介绍一些我学习 Vue 3.0 期间,看过的一些比较有用的资源,和大家分享一下,不喜勿喷,喷了我也学着 @尼克陈 顺着网线找到你家。 
我与 Vue 3.0
其实一直都有在关注 Vue 3.0 相关的进度和新闻,不过真正学习是在它正式 release 后,2020 年 9 月我也发布了一篇文章《Vue 3.0 来了,我们该做些什么?》阐述了自己的看法,也制定了自己的学习计划。
其实,学习任何一门新技术的步骤都一样:
看文档 → 学习新语法 → 做小 demo → 做几个实战项目 → 看源码 → 整理心得并分享。
学习 Vue 3.0 亦是如此,虽然我这个人比较爱开玩笑,也爱写段子,标题取的也吊儿郎当,但是学习和行动起来我可不比别人差。
学习过程中看文档、做 demo,然后也一直在学习和分享 Vue3 的知识点,比如发布一些 Vue3 的教程:
- 《Vue 3.0 来了,我们该做些什么?》
- 《Vue3实战系列:结合 Ant-Design-of-Vue 实践 Composition API》
- 《Vue3 来了,Vue3 开源商城项目重构计划正式启动!》
- 《Vue3实战系列:Vue3.0 + Vant3.0 搭建种子项目》
- 《🎉🎉一个基于 Vue 3 + Vant 3 的开源商城项目🎉🎉》
- 《Vue3教程:用 Vue3 开发小程序,这里有一份实践代码!》
- 《Vue3教程:Vue 3.x 快在哪里?》
- 《Vue3教程:开发一个 Vue 3 + element-plus 的后台管理系统》
- 《🎉🎉Vue 3 + Element Plus + Vite 2 的后台管理系统开源啦🎉🎉》
- 程序员的副业:写了一个专栏《Vue 3企业级项目实战》
也做了几个 Vue 3.0 实战的项目练手,之后发布到也开源了 GitHub 中,访问地址如下:
in GitHub : github.com/newbee-ltd
in Gitee : gitee.com/newbee-ltd
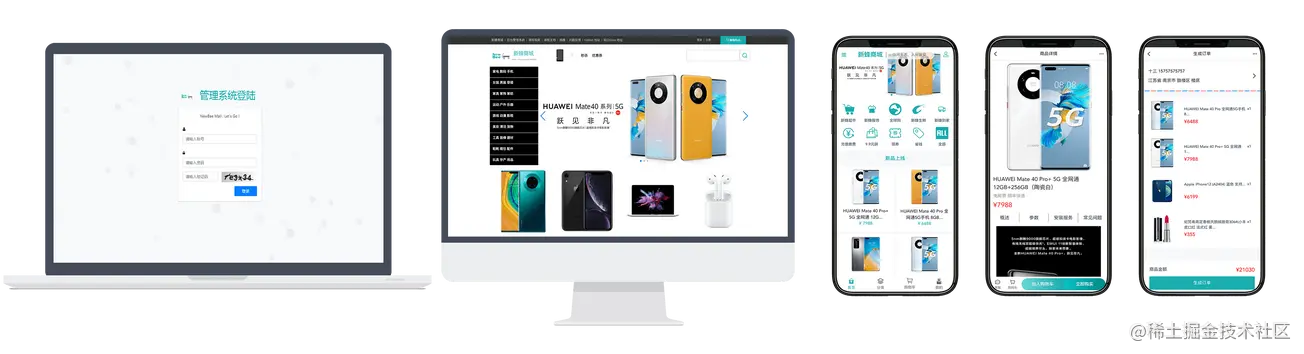
一个是 Vue3 版本的商城项目:
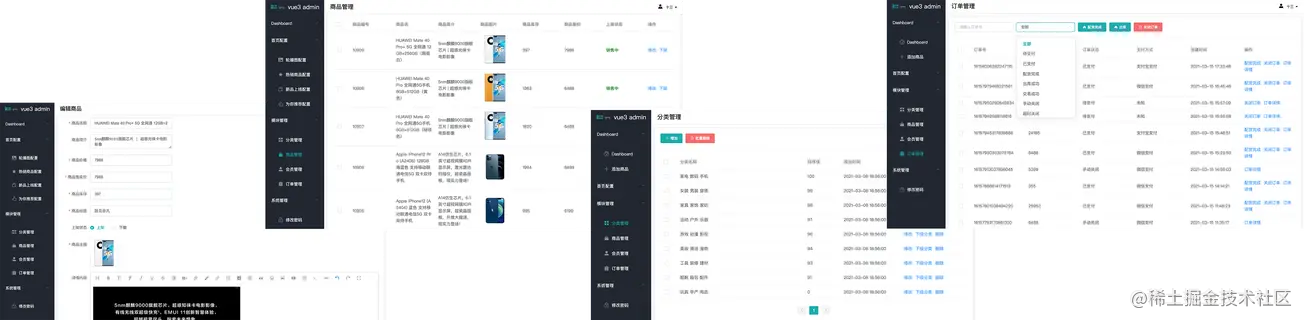
一个是 Vue3 版本的后台管理项目:
源码全部开放,后台 API 也有,都是很实用的项目。目前的反响还不错,得到了很多的正向反馈,这些免费的开源项目让大家有了一个不错的 Vue3 练手项目,顺利的完成了课程作业或者在简历里多了一份项目经验,因此也收到了很多感谢的话。
接下来就是学习过程中,我觉得非常有用的资源了,大家在学习 Vue 3 时可以参考和使用。
Vue 3.0 相关技术栈
| 相关库名称 | 在线地址 🔗 |
|---|---|
| Vue 3.0 官方文档(英文) | 在线地址 |
| Vue 3.0 中文文档 | 在线地址 国内加速版 |
| Composition-API手册 | 在线地址 |
| Vue 3.0 源码学习 | 在线地址 |
| Vue-Router 官方文档 | 在线地址 |
| Vuex 4.0 | Github |
| vue-devtools | Github (Vue3.0 需要使用最新版本) |
| Vite 源码学习 | 线上地址 |
| Vite 2.0 中文文档 | 线上地址 |
| Vue3 新动态 | 线上地址 |
Vue3 新动态 这个仓库我经常看,里面有最新的 Vue 3 文章、仓库等等,都是中文的,作者应该是咱们的大兄弟,大家也可以关注一下。
更新 Vue 3.0 的开源 UI 组件库
Vue 2.0 时期,产生了不少好的开源组件库,这些组件库伴随着我们的成长,我们看看哪些组件库更新了 Vue 3.0 版本。
Element-plus
简介:大家想必也不陌生,它的 Vue 2.0 版本是 Element-UI,后经坤哥和他的小伙伴开发出了 Vue 3.0 版本的 Element-plus,确实很优秀,目前点赞数快破万了,持续关注。
仓库地址 🏠 :github.com/element-plu… ⭐ : 9.8k
文档地址 📖 :element-plus.gitee.io/#/zh-CN
开源项目 🔗 :
- Vue 3.0 + Vite 2.0 + Vue-Router 4.0 + Element-Plus + Echarts 5.0 + Axios 开发的后台管理系统 ⭐ : 419
- Vue3.0+TypeScript+NodeJS+MySql编写的一套后台管理系统 ⭐ : 262
目前 Element-plus 的开源项目还不多,之前 Element-UI 相关开源项目,大大小小都在做 Element-plus 的适配。在此也感谢坤哥和他的小伙伴们,持续 Element 系列的维护,这对 Vue 生态是非常强大的贡献。
Ant Design of Vue
简介:它是最早一批做 Vue 3.0 适配的组件库, Antd 官方推荐的组件库。
仓库地址 🏠 :github.com/vueComponen… ⭐ : 14.8k
文档地址 📖 :antdv.com/docs/vue/in…
开源项目 🔗 :
- AntdV后台管理系统 ⭐ : 2.8k
- vue3.x + ant-design-vue(beta 版本,免费商用,支持 PC、平板、手机) ⭐ : 8.2k
- 基于 Vue3.0 + Vite + Ant Design Vue ⭐ : 74
他们的更新维护还是很积极的,最近一次更新实在 2021 年 2 月 27 号,可见这个组件库还是值得信赖的,有问题可以去 issue 提。
Vant
简介:国内移动端首屈一指的组件库,用过的都说好,个人已经在两个项目中使用过该组件库,也算是比较早支持 Vue 3.0 的框架,该有的都有。
仓库地址 🏠 :github.com/youzan/vant ⭐ : 16.9k
文档地址 📖 :vant-contrib.gitee.io/vant/v3/#/z…
开源项目 🔗 :
- newbee-mall Vue3 版本⭐ : 1.7k
- 高仿微信记账本 ⭐ : 48
- 仿京东淘宝电商 ⭐ : 319
NutUI 3
简介:京东团队开发的移动端组件库,近期才升级到 Vue 3.0 版本,文章在此。虽然我没有使用过这个组件库,但是从他们的更新速度来看,比其他很多组件库要快,说明对待最近技术,还是有态度的。
仓库地址 🏠 :github.com/jdf2e/nutui ⭐ : 3.1k
文档地址 📖 :nutui.jd.com (看看这简短的域名,透露出壕的气息)
开源项目 🔗 :基本上还没有见到有公开的开源项目,如果有还望大家积极评论。Vue 3.0 实战视频学习
| 相关库名称 | 在线地址 🔗 | | —- | —- | | Vue 3.0 实战星座物语 H5 项目 | 在线地址 | | Vue 3.0 UI 组件库开发 | 在线地址 | | Vue 3.0 + Vite 手册阅读 | 在线地址 | | Vue 3.0 入门之项目搭建(杨村长) | 在线地址 | | Vue 3.0 入门(技术胖) | 在线地址 | | Vite 2.0 插件开发指南 | 在线地址 | | Vue 3.0 + Vite 2.0 快速搭建 Electron 应用 | 在线地址 |
上述视频,本人都学习过,质量可控,希望对大家入门 Vue 3.0 有帮助。
总结
学习是一辈子的事,不光指学习计算机技术,生活的方方面面都需要保持一个学习的心,祝大家学习愉快。

