[TOC]
前言
目前市场上已经提供了很多UI组件库,当我们使用一个UI组件库的时候,文档页面是最直接的获取信息的窗口,文档页一般包含了组件的描述、组件Demo、组件参数文档,此时就会有很多方法以及工具来提供这种场景的自动生成,节省开发成本以及维护成本。
相同的,对于一个自己开发的工具函数库,类比于lodash、monment,此时依旧需要生成说明文档,来对每一个方法进行解释说明,如果开发一个通用方法,就需要自己维护一个用法说明,这必然会增大开发成本,浪费时间,此时就需要一个工具对注释进行解析并生成md文档。
分析
通过上面的描述梳理一下我们的需求:
- 工具函数书写
- 标准且简洁的注释说明
- 将统一化的注释说明转换成md文档
首先我们需要对工具函数的注释统一化,可以自行定义,定义的格式将影响plugins插件的代码实现,同时还要规定函数的书写方式,例如:函数表达式、函数声明式以及变量声明后包含多个函数表达式等多种形式,形式的不同,将会在解析AST语法树的时候进行不同的遍历解析。除此之外,此插件主要借助Babel转译器以及Rollup模块打包器来实现。
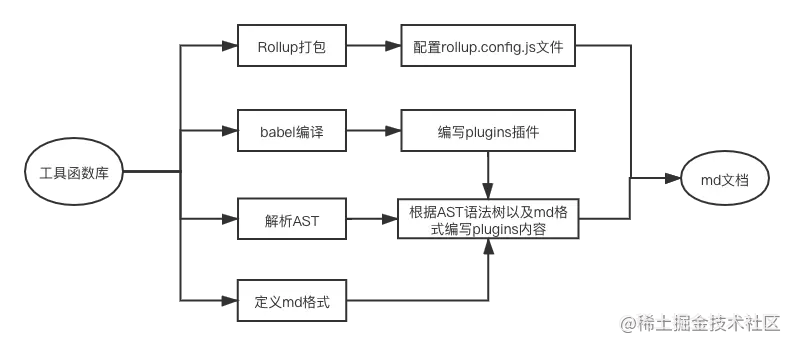
梳理一下整个流程,如下:
预备知识
此技术方案主要涉及运用了Rollup、Babel、AST语法树三方面的知识。
Rollup
Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码。Rollup的配置文件是可选的,但是使用配置文件的作用很强大,而且很方便,可以简化命令行操作。配置文件是一个ES6模块,它对外暴露一个对象,对象中包含Rollup需要的一些选项,例如常用的input output plugins等。这个配置文件通常位于项目根目录,叫做rollup.config.js。
webpack与Rollup对比
| 名称 | 简介 | 优点 | 缺点 | 应用场景 |
|---|---|---|---|---|
| webpack | 一种前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分割,等到实际需要的时候再异步加载 | 模块化、 静态资源整合、 公共代码拆分、 异步加载、 热更新等 |
1. 配置复杂; 2. 冗余代码较多; 3. 不支持输出esm格式的bundle |
应用程序开发 |
| rollup | 一个模块打包工具, 可以将我们按照 ESM规范编写的源码构建输出如下格式: 1._iife: 自执行函数, 可通过 |

