前言
在我们使用一个组件库的时候,文档页面是最直接的获取信息的窗口。而文档页一般包含了这些信息:
- 组件的描述
- 组件 Demo 示例的展示、描述和源码
- 组件的参数文档
要是纯组件示例的调试和展示的话,我们当然可以选择像 storybook 这样的工具,不过考虑到美观和按设计图还原的难度,我们还是要考虑自己来写一个可定制性、可拓展性更强的工具。
分析
我们从上面文档页包含的信息来梳理一下我们的需求:
- 最简洁的语法来写页面
- 最简洁的语法来展示 Demo + 源代码 + 示例描述
- 最小成本的维护参数文档
从语法上来说,我们应该首选 markdown 了,语法足够简洁和强大。
展示 Demo 和源码的话,为了能更高效低成本的维护,我们应该把一个示例的 Demo + 源码 + 示例描述 放到一个文件里,尽量多的去复用,减少所需要维护的代码。示例的展示,本质上可以说是跟 markdown 的转译一致,都是 markdown -> html,只是转译的规则我们需要拓展一下。
维护参数文档的话,手动维护会有很多问题:成本大、不容易跟代码同步(每次改动都要手动去改参数文档),所以我们应该考虑自动化的从 ts 声明中去提取信息,形成参数文档。
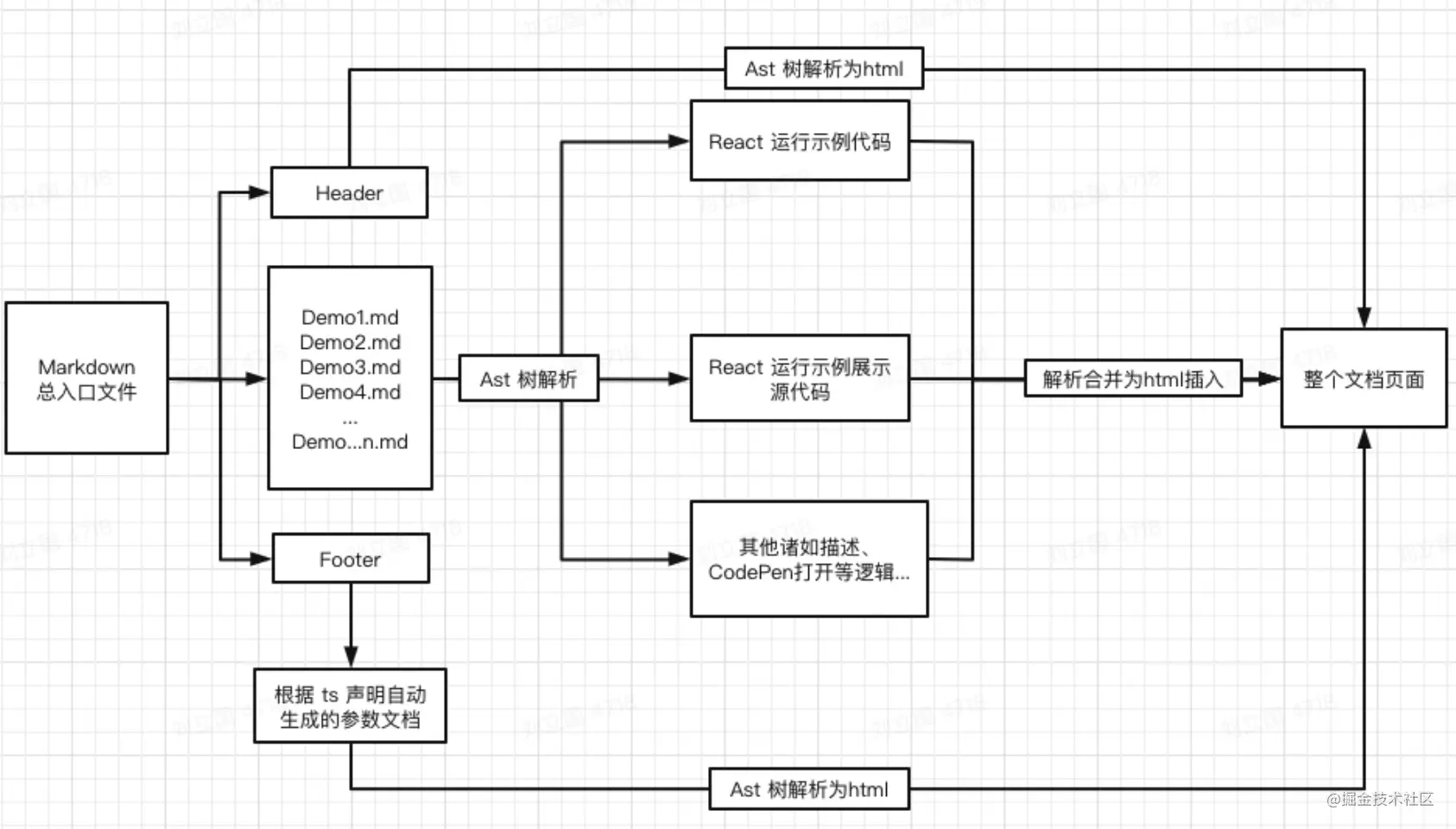
而 markdown -> html ,我们其实只需要一个 webpack loader 就行了,梳理一下如下的流程:
实现
预处理入口文件
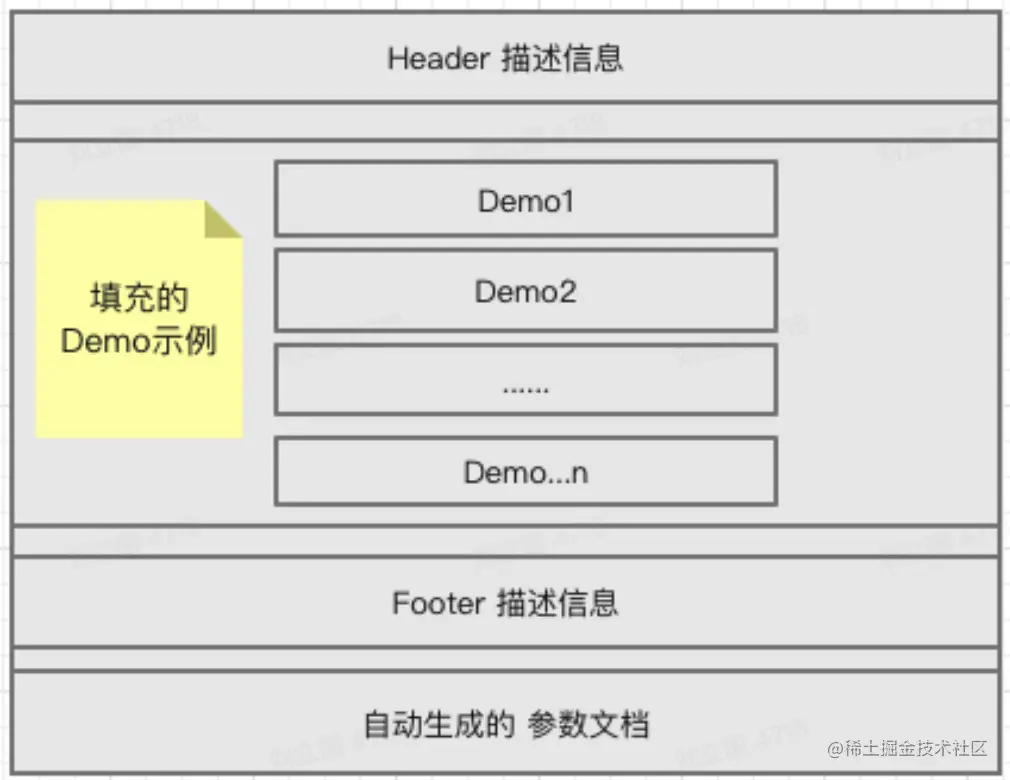
我们的总入口文件是个 markdown 文件,也就是我们生成的页面,整个页面结构如下所示(当然这个结构的顺序是可以调整的):
根据 TypeScript 声明提取参数名、描述、类型、默认值,我们可以使用 react-docgen-typescript 这个工具,我们做下小修饰。

