当ui给你了svg图片,且是单色的,又只有你用
svg填充色用的fill,修改里面的颜色即可。下面是例子:
首先,ui一般会直接给你svg图片,比如这样的: ,用idea或者笔记本打开里面是这样的:
,用idea或者笔记本打开里面是这样的:
<?xml version="1.0" encoding="UTF-8"?><svg width="16px" height="16px" viewBox="0 0 16 16" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><title>元件/组件图标/提示/面</title><g id="元件/组件图标/提示/面" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><path d="M8,16 C3.581722,16 0,12.418278 0,8 C0,3.581722 3.581722,0 8,0 C12.418278,0 16,3.581722 16,8 C16,12.418278 12.418278,16 8,16 Z M7.5,11.5 C7.5,11.7762581 7.72387097,12 8,12 C8.27612903,12 8.5,11.7762581 8.5,11.5 C8.5,11.2237419 8.27612903,11 8,11 C7.72387097,11 7.5,11.2237419 7.5,11.5 Z M8,4 C7.72385763,4 7.5,4.22385763 7.5,4.5 L7.5,9.5 C7.5,9.77614237 7.72385763,10 8,10 C8.27614237,10 8.5,9.77614237 8.5,9.5 L8.5,4.5 C8.5,4.22385763 8.27614237,4 8,4 Z" id="icon换色层" fill="#f2b044"></path></g></svg>
搜索关键词,找到id=”icon换色层” fill=”#f2b044”,替换fill的值为#df2222,那么就变成红色了 。你可以试试。
。你可以试试。
当你用的公司统一的svg格式的icon,但是颜色和这次的需求不一致,直接改svg文件可能影响其他显示,可以考虑css
看到这个,有人就要说了,还不如按方法1,改个颜色,然后复制下文件改名,粘贴,简单粗暴。
确实,可惜我们是前端,一点点优化也是优化,一点点体积也是体积(一点点味道一般,还是蜜雪冰城好喝)。css改色利用的是过滤器filter的drop-shadow属性,它的功能是可定点定位生成一个可调整模糊度以及颜色的投影,卧槽,真牛,感觉能做好多炫酷的东西,属实是彩色影分身术了。
具体代码:
<div style="position: relative; width: 20px; height: 20px; border: 1px solid;"><img src="./svg/img/demo1.svg" style="position:absolute; top: 0; left: 0; filter: drop-shadow(20px 0 #32bb65)"/></div>
效果如下:
然后我们调整下原本icon的位置,将它往左挪出去:left:-20px,代码如下:
<div style="position: relative; width: 20px; height: 20px; border: 1px solid;"><img src="./svg/img/demo1.svg" style="position:absolute; top: 0; left: -20px; filter: drop-shadow(20px 0 #32bb65)"/></div>

最后我们去掉方便识别的边框,并给div加上overflow:hidden,一个简单的icon改色就完成了!!好棒!!。
最后顺便介绍下filter: drop-shadow()
filter: drop-shadow(x, y, blurry, color),第一个参数距离源x轴的像素大小,第二个参数是距离源y轴的像素大小,第三个是模糊度,第四个是投影的颜色。
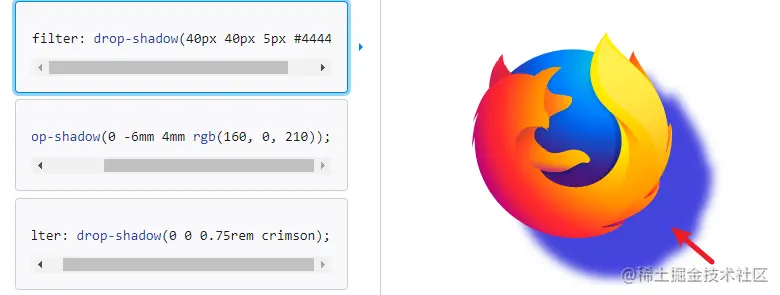
这是mdn的资料,有个很好看的实现:developer.mozilla.org/zh-CN/docs/…
这个蓝色底就是drop-shadow实现的。
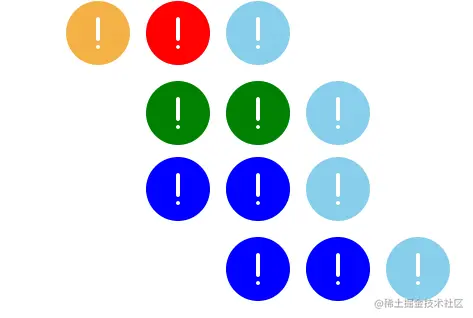
最后看我多重影分身之术:drop-shadow(20px 0 red) drop-shadow(20px 20px green) drop-shadow(20px 39px blue) drop-shadow(20px 0 skyblue),
原图是橙色,第一次是红色,第二次是绿色,第三次是蓝色,第四次是天蓝,每多一次drop-shadow,都会把上一次的图像复制一次,把上一次的作为原图进行投影,是裂变了没错!!
* currentColor 才是正解
实现效果

button父容器css
.base-button-container {height: 40px;width: 98px;color: #ffffff;font-size: 16px;border-radius: 4px;}
icon样式
.add-icon{width: 16px;height: 16px;font-size: 16px;fill: currentColor;overflow: hidden;}

