前言
插画在互联网行业设计中有着大量地运用,合理地使用插画不仅能够增强视觉感染力,塑造品牌认知,而且可以提高用户活跃度和活动转化率。对于 Keep 产品设计来说,插画作为一种重要的视觉传达方式,在线上运营和线下物料都有广泛地应用。随着团队规模扩大和公司业务线的不断拓宽,目前的插画设计形式已经不能满足业务的发展需求,进行插画体系设计势在必行。
什么是插画体系?
结合这次的设计实践,我们暂且这样定义插画体系:插画体系作为设计资源,对需求中使用频率较高的插画元素,按照统一的设计风格进行了系统性地创作和归纳。
设计背景
1. 插画风格不统一
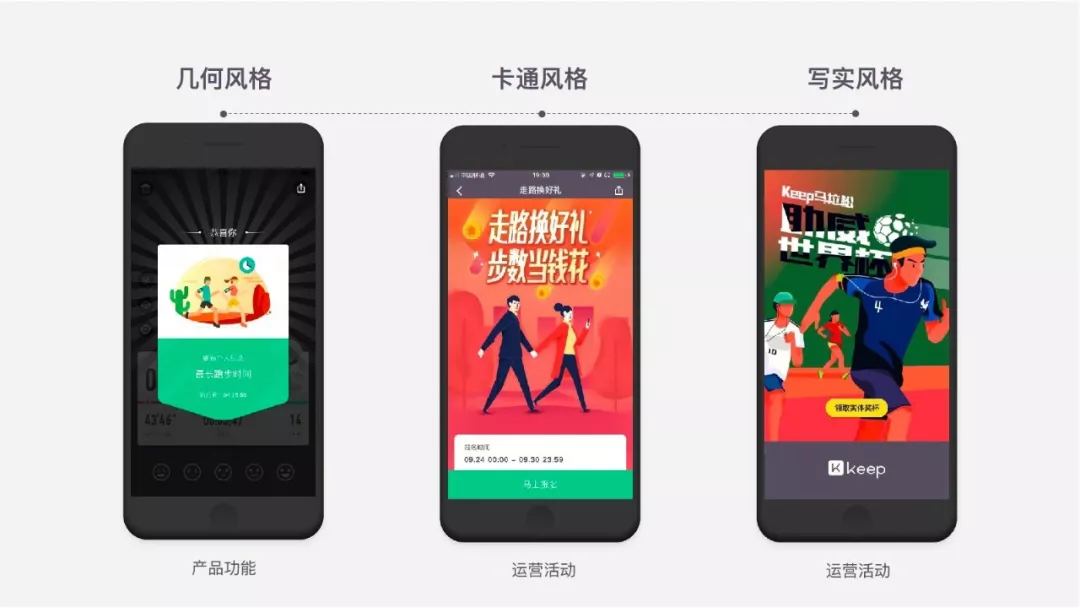
选择合适的插画风格能够更好地凸显产品调性和品牌 DNA。在插画体系建立之前,我们在设计中也尝试使用过各种不同的插画风格。但是在端内,我们希望 Keep 能够给用户传达出统一的视觉感受。

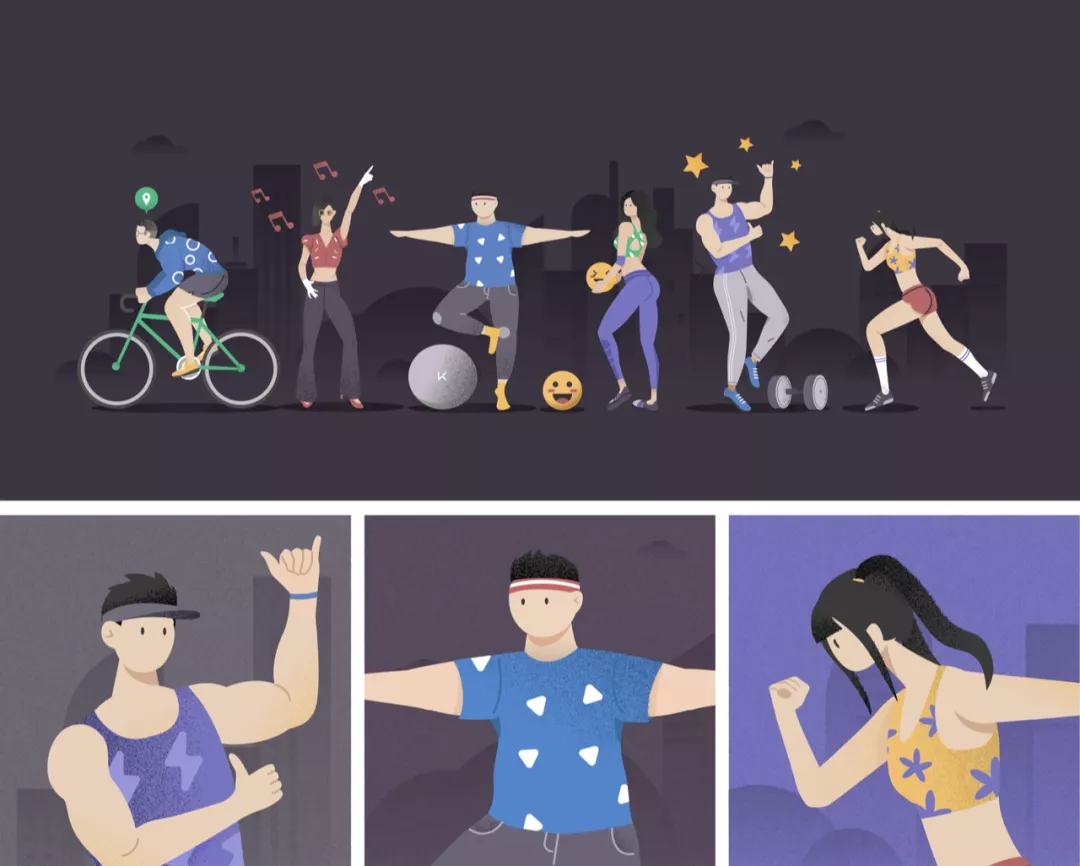
不同的插画风格
2. 设计产出效率低
Keep 作为一款健身类型的产品,在产品设计中,经常使用的就是不同的运动人物、健身器械等等,重复性地去设计此类元素会耗费设计师较多的时间和精力。
3. 缺少情感化设计
好的产品可以给用户带来温度。在 Keep 的用户群中,不仅有健身达人,也有运动小白,他们有不同的职业、体型、性格、健身目的。如何通过设计的手段与用户建立情感连接、与用户产生情感共鸣是我们需要解决的问题。
因此为了解决以上三个问题,我们确定以统一、高效、情感化作为设计目标,开始建立插画体系。
设计执行
回顾插画体系的整个设计流程,可以分为探索、共建、应用、迭代 4 个主要环节。接下来,文章会围绕每个环节当中的重点问题来回顾一下 Keep 插画体系的整个设计流程,希望能为大家提供一些有价值的设计思路和方法。
1. 插画体系设计风格是如何确定的?
在风格的探索过程中,一方面要考虑 Keep 的产品定位和用户属性,另一方面也要考虑大众流行的设计风格。因此我们采取团队成员共同提案的方式进行风格探索,从情感化调研结果出发进行设计。
团队共同探索设计风格
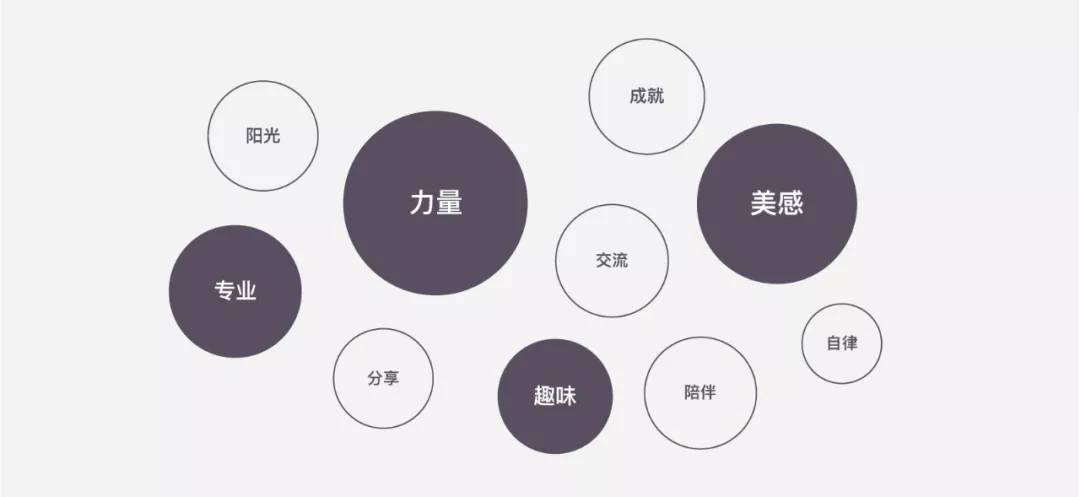
在十几个关键词中选取出了最能体现 Keep 产品特性的 4 个关键词,分别是:专业、力量、美感、趣味,通过分析这 4 个关键词探索符合 Keep 调性的设计风格。 情感化关键词
情感化关键词
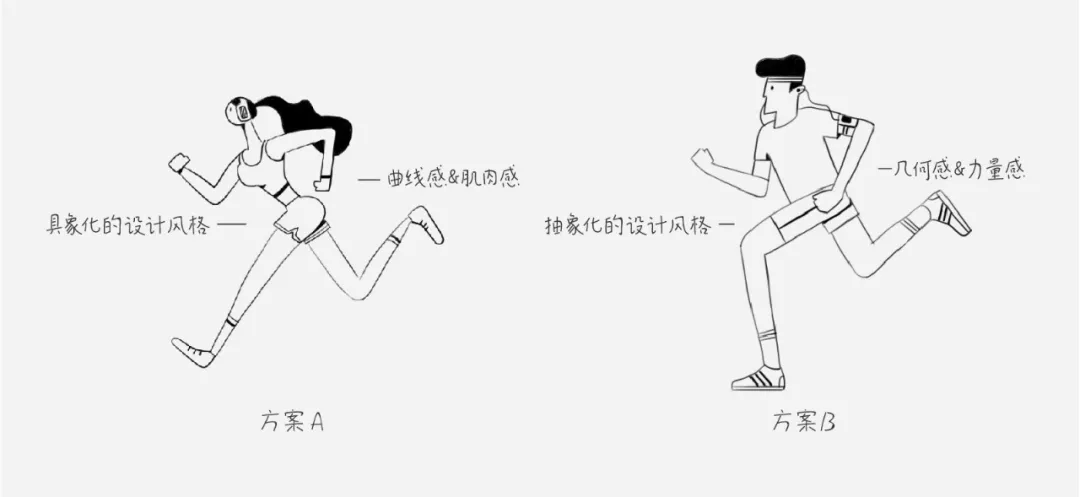
在众多方案中,我们挑选了 2 套具有代表性的方案进行最后的选择。方案 A :采用了具象化的设计风格,突出人物曲线感和肌肉感。方案 B:采用了抽象化的设计风格,使用几何形状进行设计。
设计风格对比
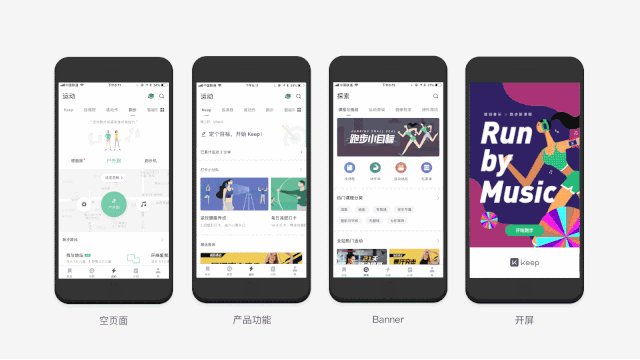
在满足情感化关键词的基础上,插画体系还必须有很强的适用性和延展性,比如风格是否可以适用到不同尺寸的应用场景、是否可以延展出不同的运动品类都是需要思考的问题。方案 A 相比于 方案 B 在解决以上两个问题上更具有优越性,我们将方案 A 应用到实际场景中,并且将其延展出不用的运动品类去观察效果,最终确定了 方案 A 为插画体系的落地风格。
方案 A 应用效果
2. 插画体系如何满足业务需求,实现统一和高效?
插画体系从根本上是为了满足业务的需求,团队共建插画库之前,我们对业务进行了分析,对于设计需求中使用频率较高的元素进行了整理和归纳,包括运动品类,运动场地,元素等。对于这些可长期复用的元素,以库的形式进行设计和整合,从而实现统一和高效。
插画库构成
3. 如何与用户建立情感连接、产生情感共鸣?
针对这个问题,我们采用情感化设计的方法,从用户角度出发,根据用户属性进行人物设定。例如将用户按照职业大致分为上班族、学生、教练这三类人群,按照体型可分为偏瘦型、标准型、标准肌肉型、偏胖型,并且根据人物基本信息,为人物赋予性格和故事,提升用户对产品的情感体验。
部分人设
这里以其中一个人物为例展示一下设计成果,每个人物都由人设、绘制比例、运动品类、延展四部分构成。
人设&绘制比例
人物基础造型确定后,除了延展出常规的运动品类外,我们还设计了 Keepland 操课当中特有的动作,例如半球塑形,从而使插画体系更全面地覆盖业务线设计。
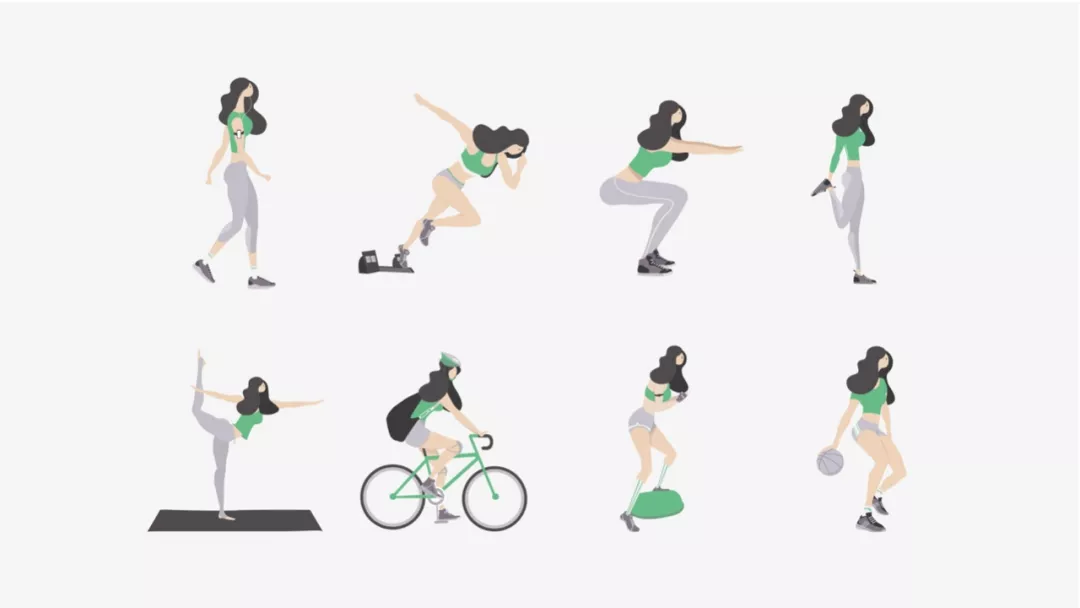
运动品类
最后的延展部分,根据人设产出了更多的人物造型和动作,可以应用在社区等版块的设计中。

延展
为了让画面更加丰富和有趣,我们增加了杂点和不同的图案来进行细节刻画。

细节刻画
4. 如何在 2D 插画库的基础上延展出 3D 插画库?
3D 设计是近几年的设计流行趋势。相比于 2D ,3D 设计的传播性更好,更容易与用户产生共鸣,也更符合年轻用户的喜爱。因此我们从 2D 插画库中选取了 4 个具有代表性的人物,进行 3D 插画库的搭建。通过建模,材质及灯光来丰富人物细节。
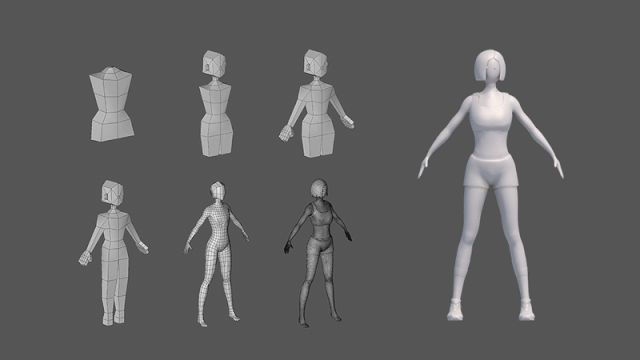
模型结构
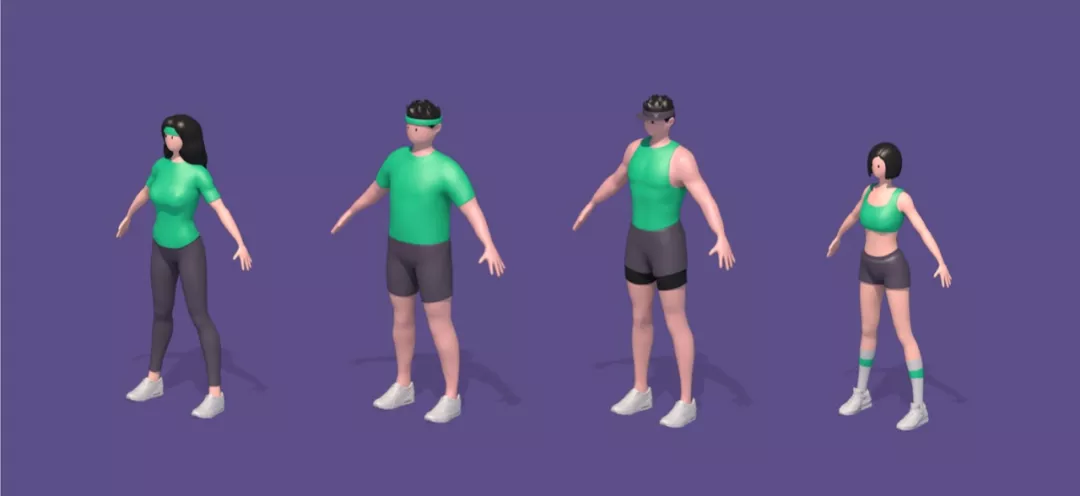
人物采用了偏写实的风格来帮助用户快速的理解人物设定,材质通过降低高光强度,增加高光面积来使得质感更加轻松,视觉更加舒适。
人物造型
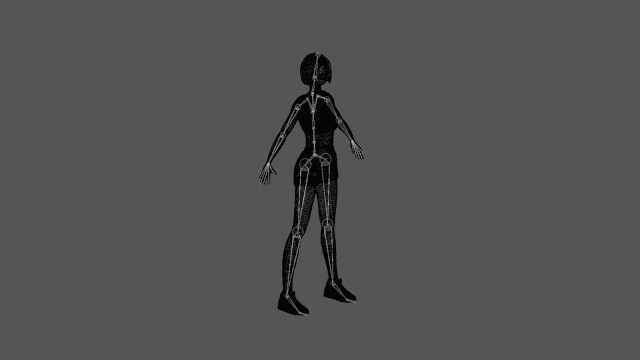
同时又对人物进行骨骼绑定,使得人物可以遵循不同的故事及场景设定快速产出所需要的动作。
骨骼绑定&人物动作
在元素的设计上做到细节丰富,可以根据不同的空间及场景随意的排列组合,最大程度上提高了自由创作的可能性。

元素
为了让视觉设计师在使用 3D 插画库时,画面更加和谐统一,3D 设计师给出了渲染示例。
渲染示例
插画库完成后,我们将整合后的设计产出共享给设计团队,方便设计师使用。

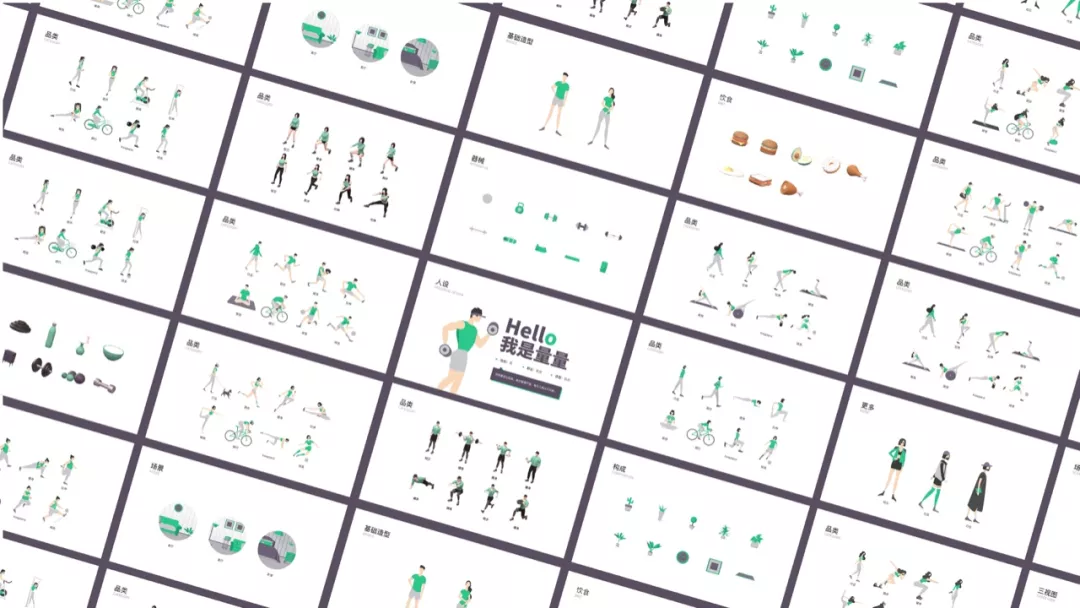
Keep 插画体系
**
5. 插画体系的应用范围都有哪些,如何进行应用?
插画体系的应用范围十分广泛,从视觉设计到 UI 设计,从线上到线下都可以进行使用。这里选取了插画体系的几类应用案例进行展示。
案例一:运营活动上的使用
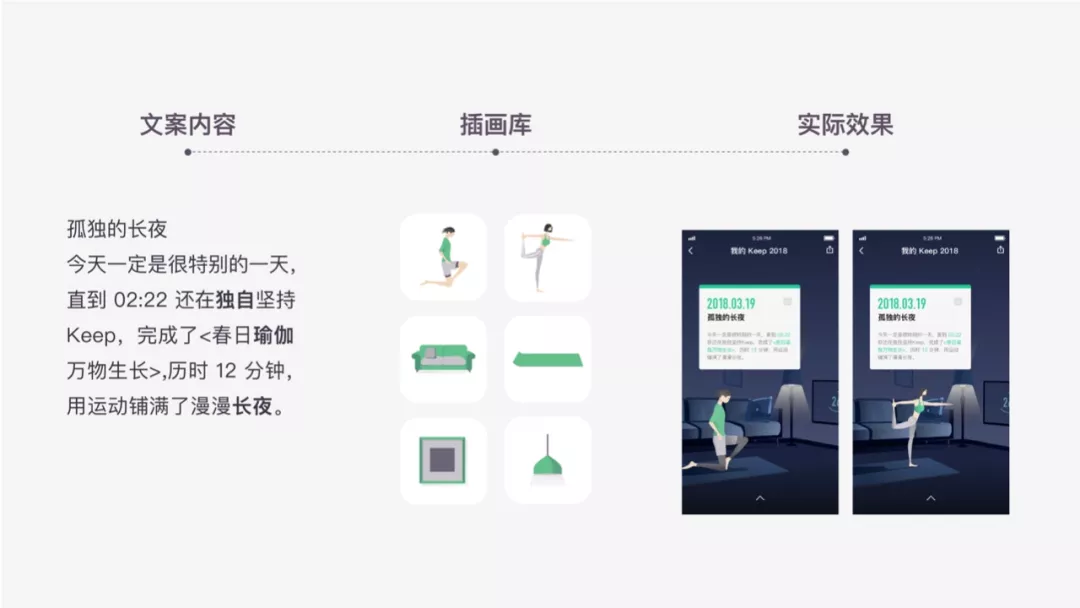
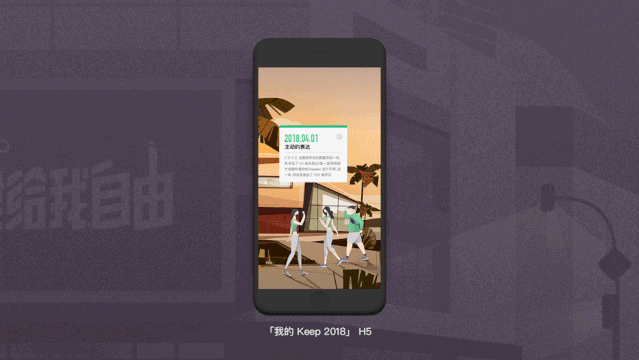
在「我的 Keep 2018」H5 设计中,设计师需要在短时间内产出几十张插画页面,每张插画根据文案需要配合不同的人物和场景,为了提高效率,保证画面统一,我们使用了插画库去进行设计。 **
**
最终,我们在一周时间内完成了 70 个页面的设计,将情感化设计应用到实际项目中,取得了良好的传播效果。

部分页面
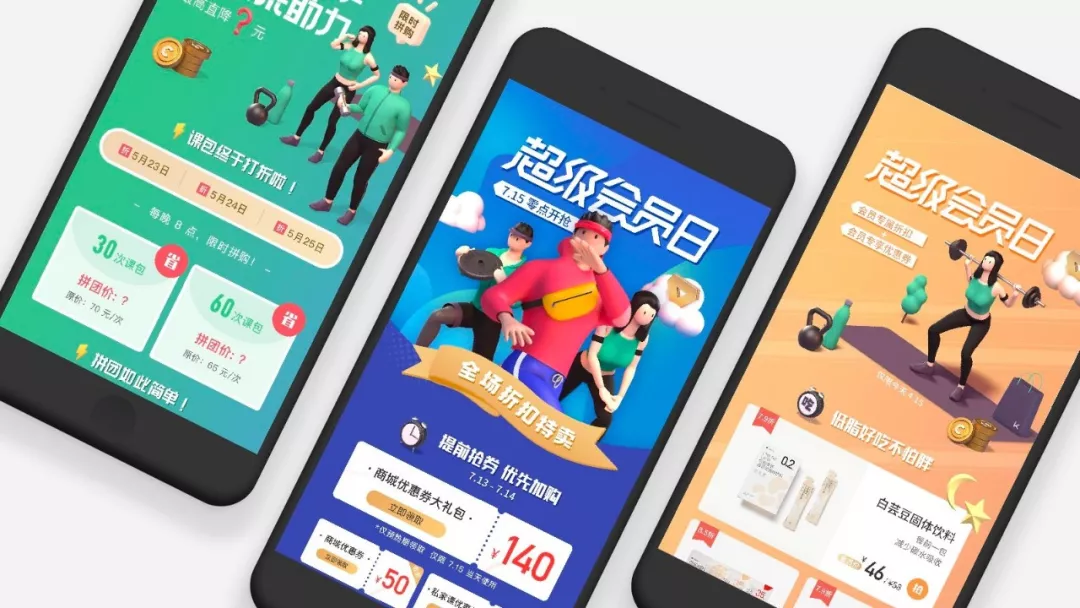
在“课包促销”和“超级会员日”这种具有商业性质的营销活动中,将 3D 元素融入其中,更好地烘托了运营氛围,让用户有更强的带入感。
营销活动
案例二:UI 设计上的使用
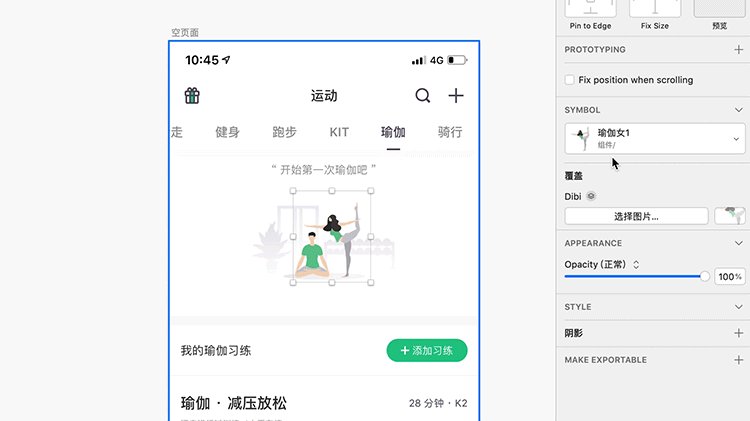
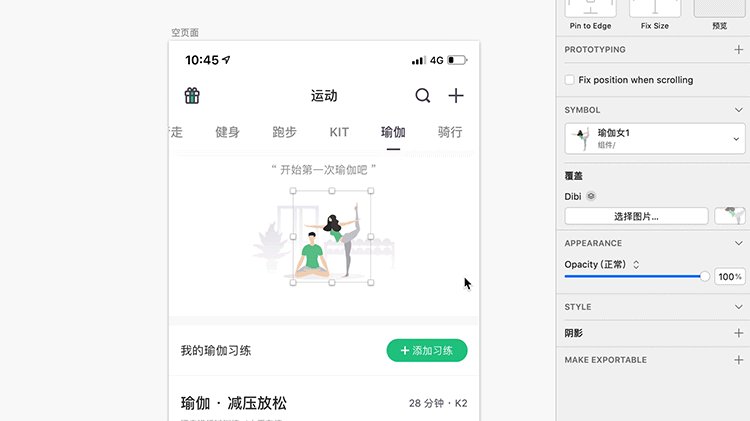
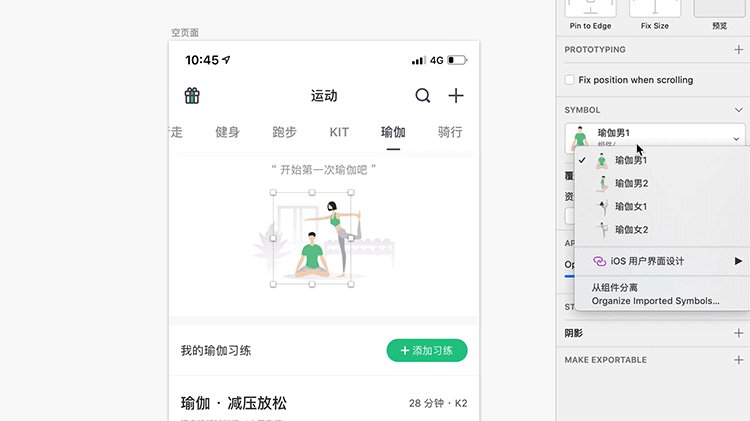
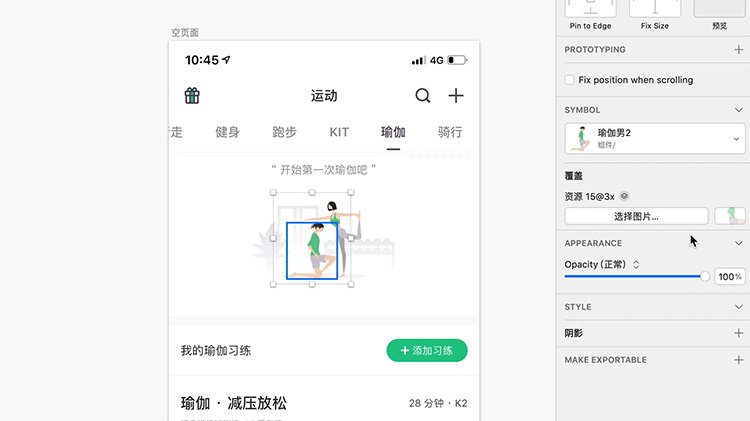
常说一图胜千言,插画在 UI 上的使用可以让用户快速了解信息。我们采取将插画库转化为 Sketch Symbol 的方式,方便 UI 同学去进行使用
Sketch Symbol
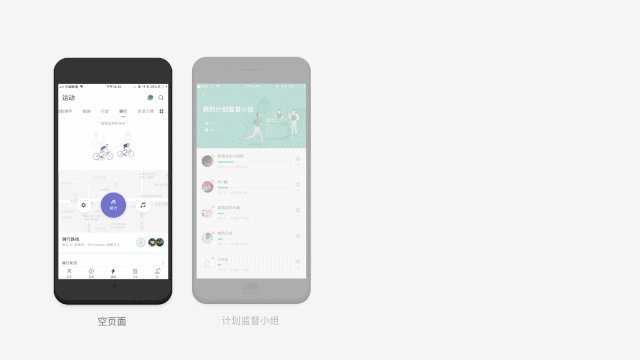
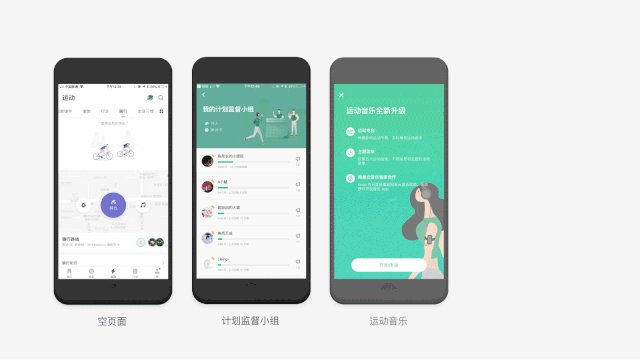
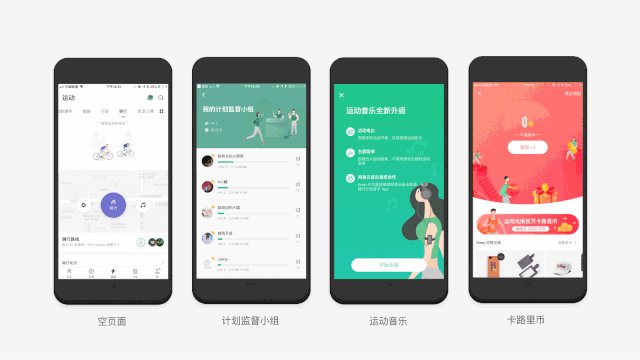
在 App 中,我们可以看到设计师将插画库运用到了场景设计中,更加清晰的展示了产品功能。 UI 界面
UI 界面
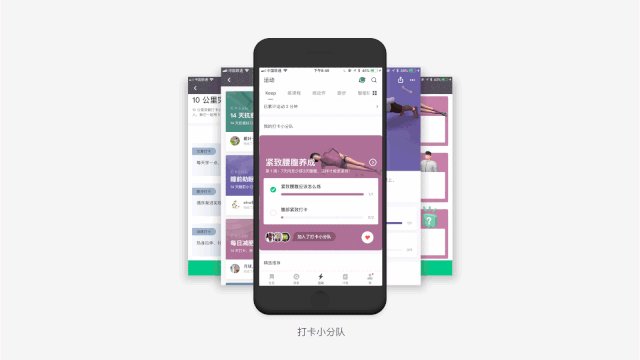
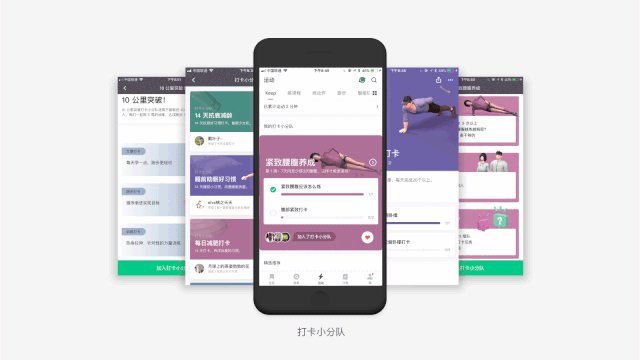
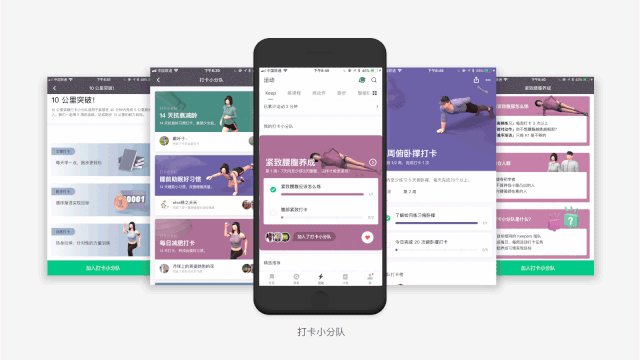
在新推出的“打卡小分队”功能中首次使用了 3D 人物,通过写实人物引导用户加入小分队。
打卡小分队
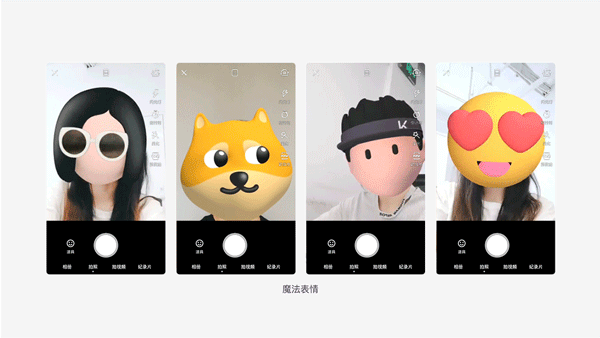
在魔法表情设计中,3D 元素结合动态演绎,增加了用户拍照打卡的意愿。
案例三:线下的使用
在 Keepland 的“春光运动会”线下活动中, 使用 3D 插画库打造出了一个真实的运动场,从线上到线下,给用户带来统一的视觉体验。
 春光运动会
春光运动会
6. 插画体系要不要进行迭代?
在插画体系的实际应用中,我们也面临了一个要不要对插画体系进行迭代,以及如何迭代的问题。插画体系是从产品和用户出发进行的设计,这两者并不是一成不变的,而且设计流行趋势也是一直在变动的。基于此,在插画体系最初版本完成后,我们继续探索了更符合 Keep 用户的人设定位、插画体系的更多表现方式、3D设计更加精致化等等,通过这些方式更好地助力业务发展。
3D 优化
结语
Keep 插画体系的建立对于我们来说是一次新的尝试,在前期我们进行了多次的探索,以确保设计风格符合用户对 Keep 的品牌认知;在共建阶段,对于细节进行一次次的打磨,使整个插画体系更加严谨和统一。同时插画也是品牌规范用户识别的一部分, 努力建设除了图片的硬核健身外有共情的设计, 但设计师也应对使用场景做具体分析, 不应把插画当成限制业务特殊性的唯一表现形式, 共性和差异的把握还需要每个设计师去思考和应用,并且不限制其它创意形式的表达 ,努力给用户创造有吸引力、更好看的视觉吸引。
最后
Keep 设计中心升级为「Keep 设计体验与研究中心」,构成包括体验设计、创意设计和用户研究。团队使命将继续以用户为中心,以用户研究,设计生产为载体,赋能业务并进行用户体验落地,希望用户更加喜爱我们,热爱运动,产生运动之美。
彩蛋来啦
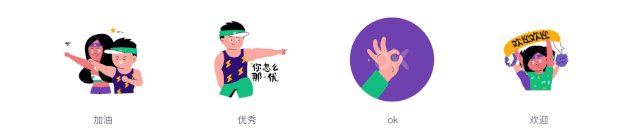
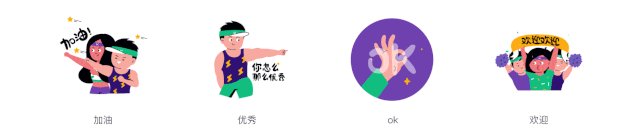
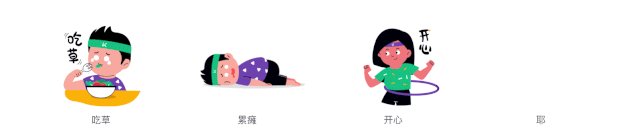
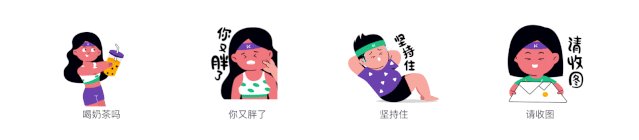
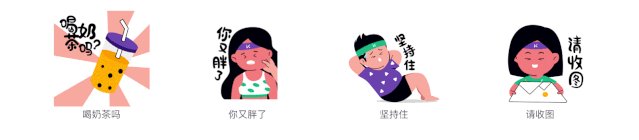
在 Keep 插画体系的人设基础上,我们设计了第一套 Keepers 专属表情包,不仅包含日常表达,还有和运动、健身主题相关的表情设计。




快去扫描下方二维码获取表情包吧
听说用了的人都会变瘦哦
这些文章,你也不能错过



