分析用户使用情景时,我们发现,有些情景可以看的很清楚,用户会在特定的情况下,需要什么信息,需要什么操作。这种很难得,很珍贵。因为,多数时候,从情景中我们并没法得到这些明确的用户诉求。
要及时看到“消息”
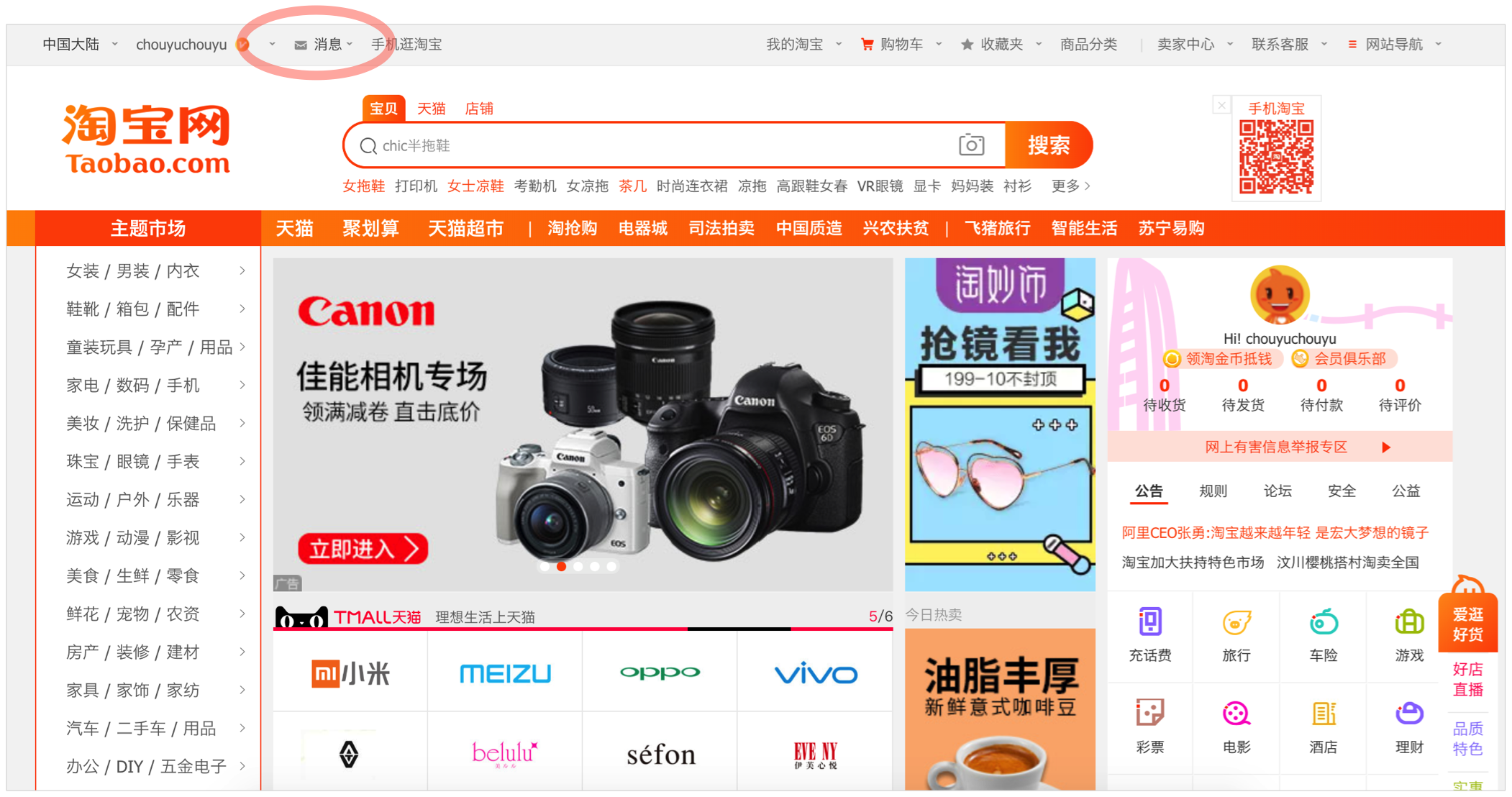
 如果收到新消息,要第一时间让用户看到提示。消息的入口要摆到用户眼前,直接显示在顶部,随时都在。
如果收到新消息,要第一时间让用户看到提示。消息的入口要摆到用户眼前,直接显示在顶部,随时都在。
通常重要的内容,可以在首页里提供一个模块,但如果只在首页里提供一个“消息”的模块,用户浏览其它页面时,有新消息就看不到了。所以,“消息”放在了始终可见的顶部里。
使用淘宝,有很多具体的情景,很多情景是没这么明确的,比如:用户会需要看自己的全部订单,但,在什么情况下用户就一定要看,就不清楚了。可能是因为要找某个订单,但,知道这个,用处也不大,还是不知道他什么时候会要找。
“收到新消息”就是个十分明确、典型的诉求了,设计者应该在产品的设计上照顾这个情景。
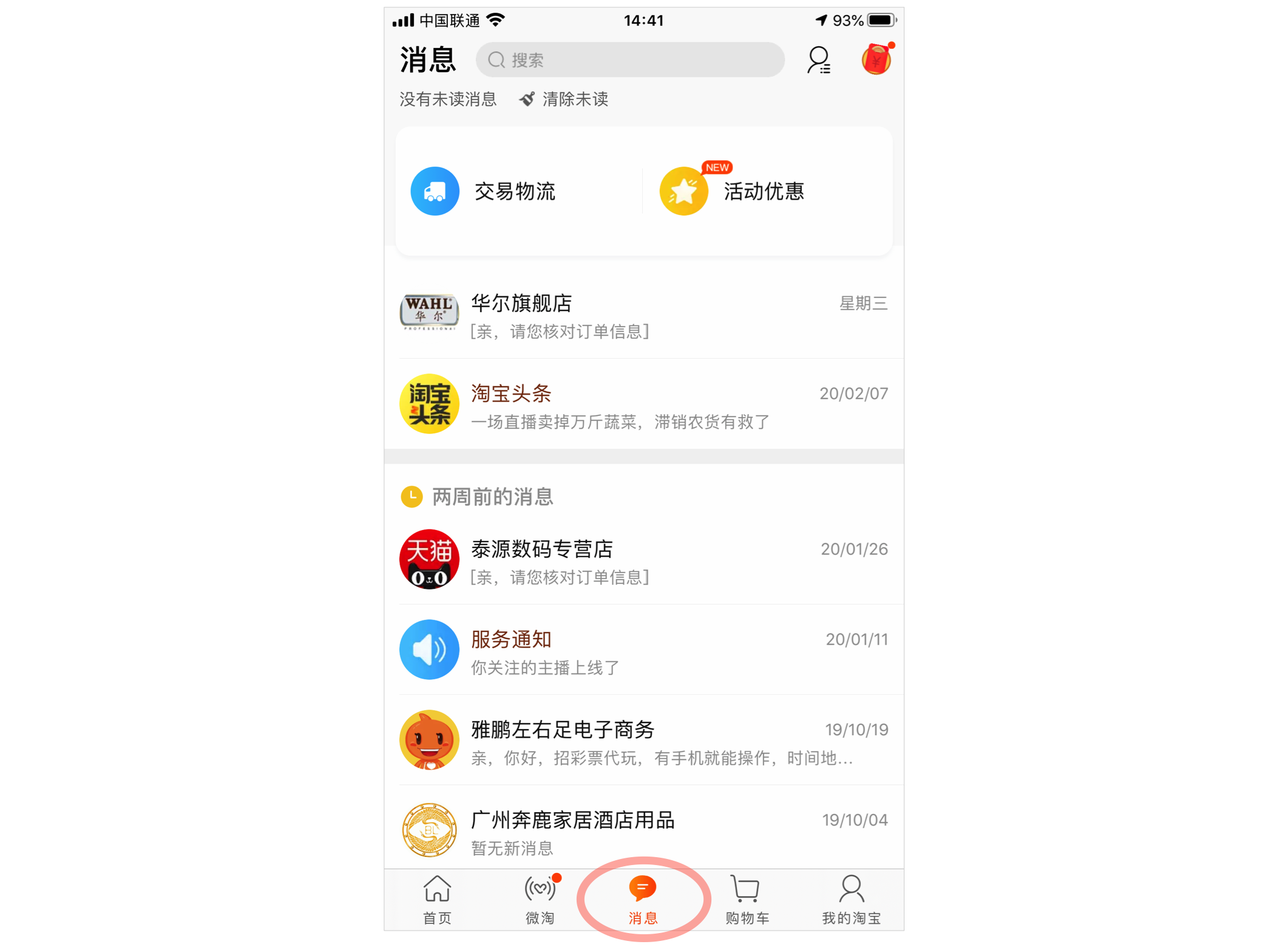
在手机版上也很照顾这个情景: 手机上,一级栏目只能是很有限的几个,很珍贵,但这个诉求如此明确,而且重要,主菜单位置再珍贵,也得留给“消息”一个位置。
手机上,一级栏目只能是很有限的几个,很珍贵,但这个诉求如此明确,而且重要,主菜单位置再珍贵,也得留给“消息”一个位置。
虽然,在更深层级的页面中并不显示主导航,不像网页版那样,始终在顶部,但手机App的使用,经常要返回到一级栏目,通过主导航再去其它地方,经常会看到主导航,看到“消息”栏目上多了数字提示。
“消息”在整体信息结构的位置,是因为这个典型的、明确的诉求。
主动的
对用户来说,收到消息这个情景是被动的。用户主动的使用,也会有很明确的诉求,比如:打开手机银行,转账。
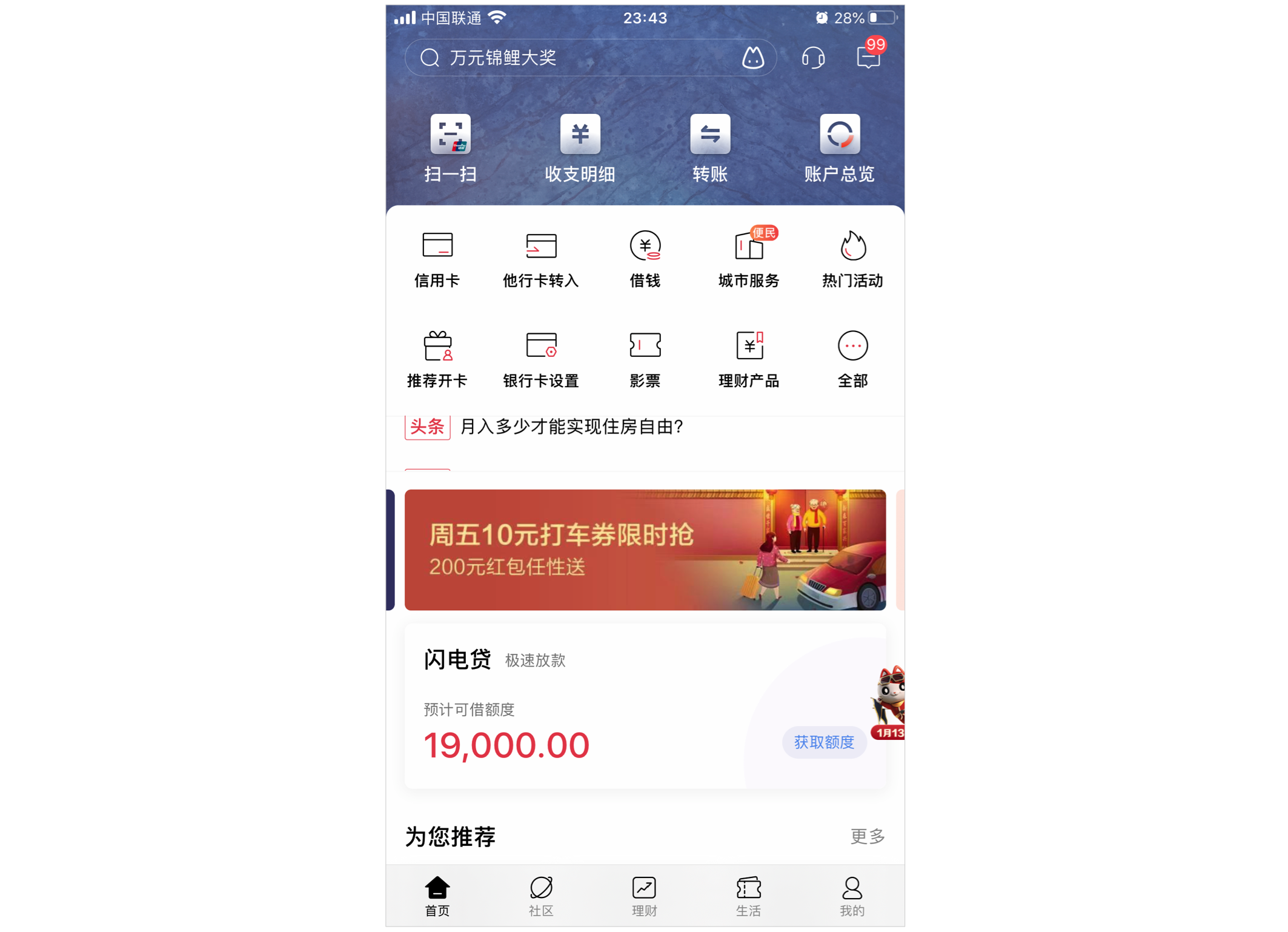
这次打开手机银行,就是来转账的。为此,手机银行产品的首页都会提供:转账、收支明细、查询余额… 这些入口,关照这些典型的、明确的诉求。
明确的诉求也可以理解为:用户来使用产品的目的性强。
有些产品的用户目的性强,有些弱。
美图类产品用户的目的性比较强,打开产品就是为了P图的。
提供信息的产品则比较弱,比如:抖音,用户打开抖音通常不是为了特意看哪一个视频,而是“看看有什么有意思的。”
产品通常追求两者兼顾,用户有目的,于是有动力打开这个产品,同时又愿意无目的的逛逛。这样的产品通常更健康。但不是每个产品都能做到兼顾的,所以,有些产品里可能会没有什么明确诉求的情景,这也是有的。
避免被放大
 这手机银行的首页上,收支明细、转账是明确的诉求,“借钱、热门活动、闪电贷、理财产品…”这些是吗?
这手机银行的首页上,收支明细、转账是明确的诉求,“借钱、热门活动、闪电贷、理财产品…”这些是吗?
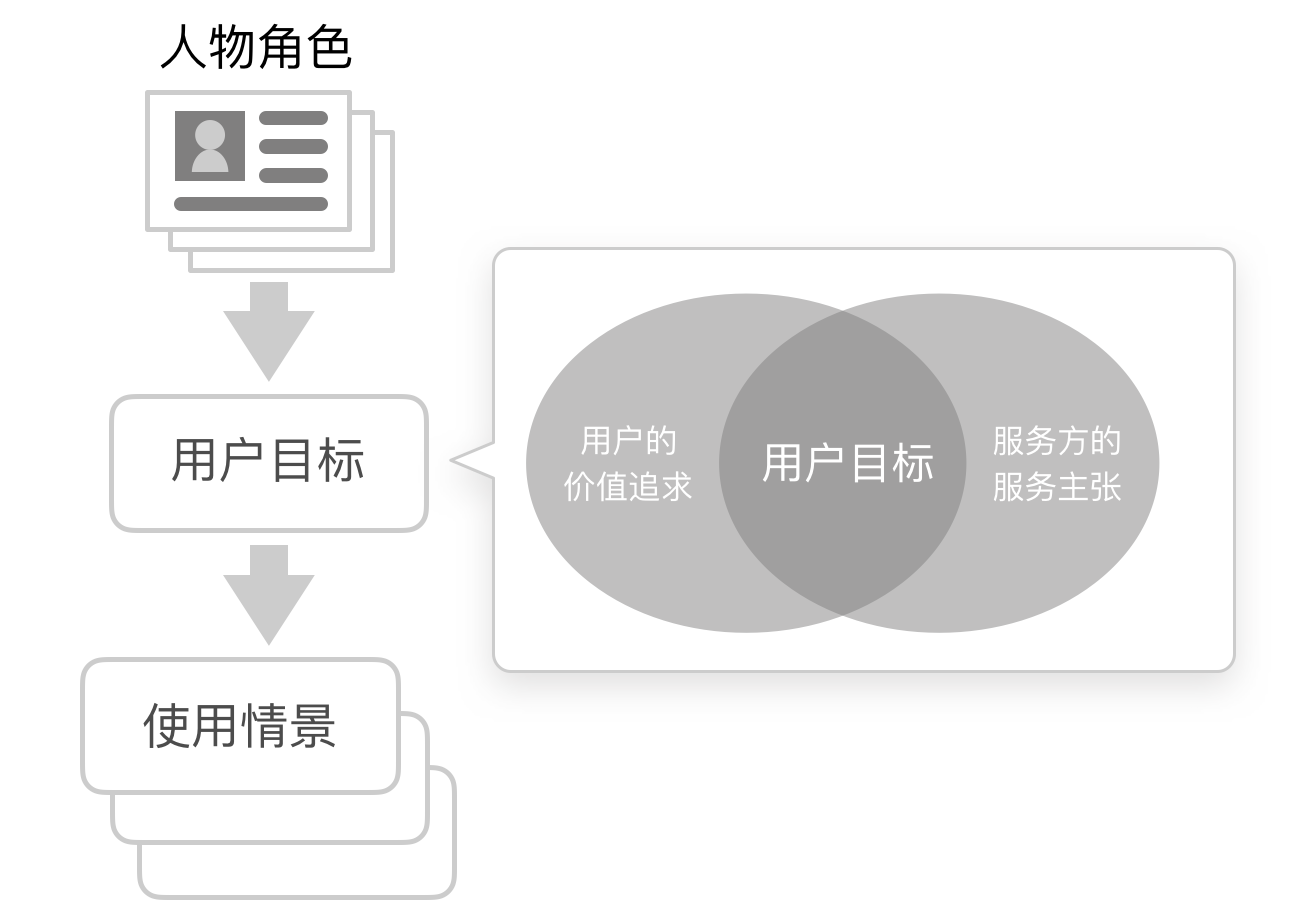
“明确的诉求”是使用情景,我们看得特别清楚的一种情景,情景是用户目标的具体表现。
“转账”是属于用户目标范围内的,这是比较有把握的。在银行开个卡可不就是为了转进去钱,转出来钱嘛。
理财产品是银行的服务主张,是银行想要推荐的服务。它是不是用户目标,可能是,也可能不是。也许有些用户会预期“银行有理财业务,我就是想要看看银行有什么理财产品”,可能会的,这不能简单武断的下结论,需要严谨的调研,定量统计有多大比例的用户会这样想。
我们猜测用户是不是要做一个事儿,如果这个事儿,是很勉强的挤进用户目标的服务主张,那,在描述情景的时候,我们就不能描述为:用户需要了解理财产品。而只能描述为:用户看到我们还提供了理财产品,可能有兴趣,会想了解一下。
这似乎只是语言上的说法不同,但却是有意义的,是在有意识的辨清:“用户想要的是什么。”应该有意识的去区分,而不是囫囵的把“转账”和“理财产品”混为一谈,都含混的说成是“用户可能会需要的”。
去实体的银行营业厅,一进门,工作人员就会问:您是要办什么业务?存取款、理财产品、贷款…要办哪一种?是会明确的区分的。在窗口办存款业务时,营业员也不会推荐“热门活动”。
但在现在的APP首页上,“银行卡设置”这种基本的服务却和“热门活动”用相同的样式混在一起。
小结
分析情景,我们发现:
1.有些情景复杂,用户需要连串的步骤才能完成;
2.有些情景我们可以预测的比较清楚,在特定状况时,用户就是会需要某某对象。
某个情景,这两种情况可能同时存在。
从情景中发现这两个特点,是十分幸运的。必定多数情景,我们只能得知:用户确实需要某某对象,仅此而已,在什么特定情况下一定会需要,我们就不清楚了。
将所有情景都翻译为内容对象,
有些是流程,需要多个对象串联起来;
有些是典型、明确的诉求,加星标注;
也有很多是普通的,只是记录下需要的对象。
所有这些对象,应该尽量使用核心对象以及延伸的对象,而不是像公积金网站那样,随意的使用陌生的概念。
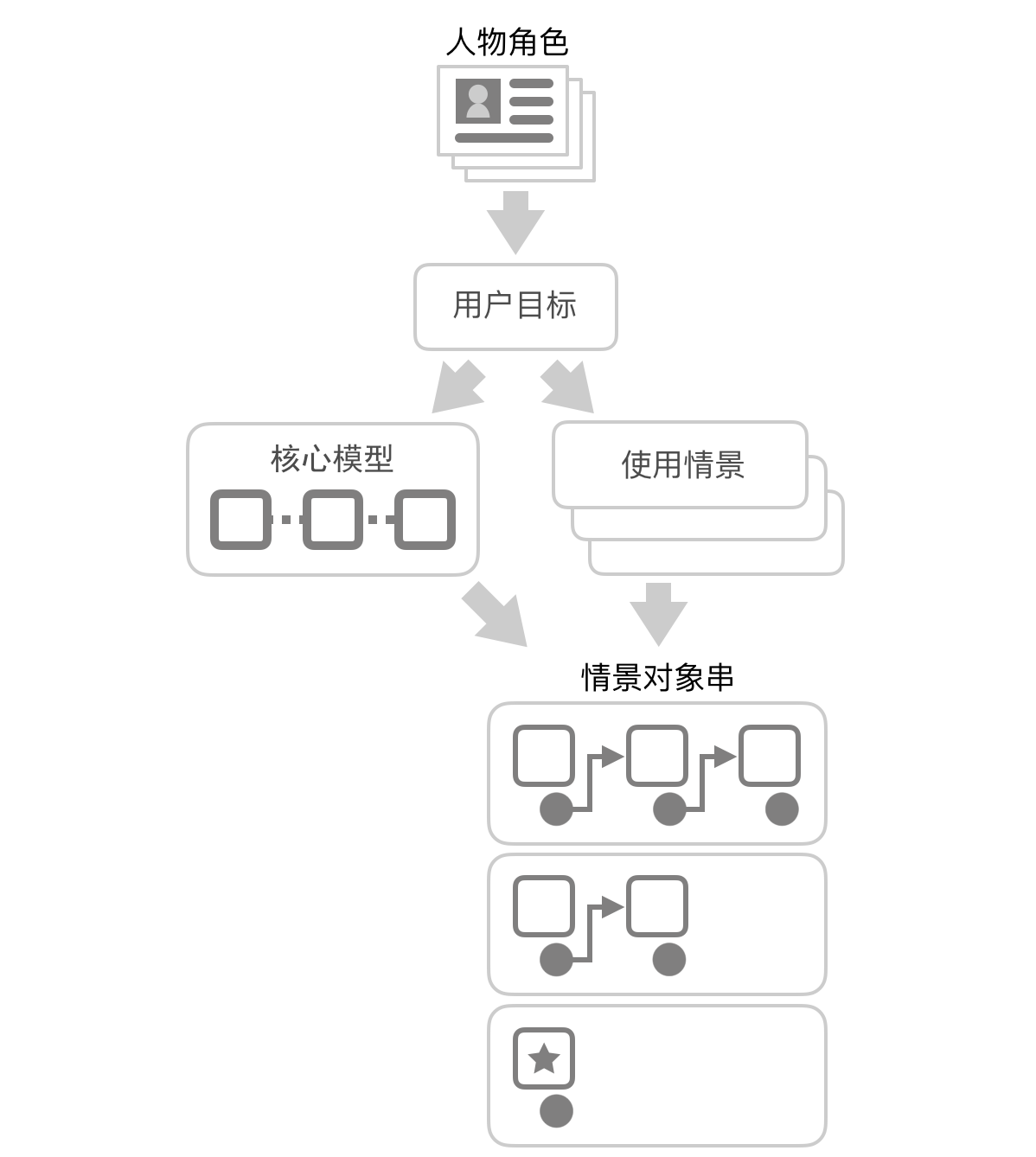
现在,整个方法的示意图:
将情景翻译为对象,抽象的描述变为了具体的对象。再将这些对象组织起来,就成了信息架构。不过,在组装之前,我们还需要了解另一个重要的事儿,层级关系。

