日常工作中,经常听到交互和视觉同学有着如下对话
视觉同学
“ 这个内容我想换个位置,可以吗?”
“ 我可以用另外一种布局方式嘛?
…
交互同学
“ 你这里的表达有些歧义,用户容易误解,需要修改 。”
“ 这里层级关系不太对,应该更强调XX内容 。”
…
可以看到,无论交互还是视觉同学的提问,其实都是围绕 “ 信息 ” 表达的逻辑。视觉同学设计过程中,应该如何理解交互稿件,并进一步体现交互的层级逻辑?是否可以对交互稿的布局进行调整发挥?我们通过案例来一起看看 ~
目前,页面类设计一般分为运营型和平台型。
运营型
关注重点:【活动利益点】【模块内容顺序】【视觉发挥空间大】
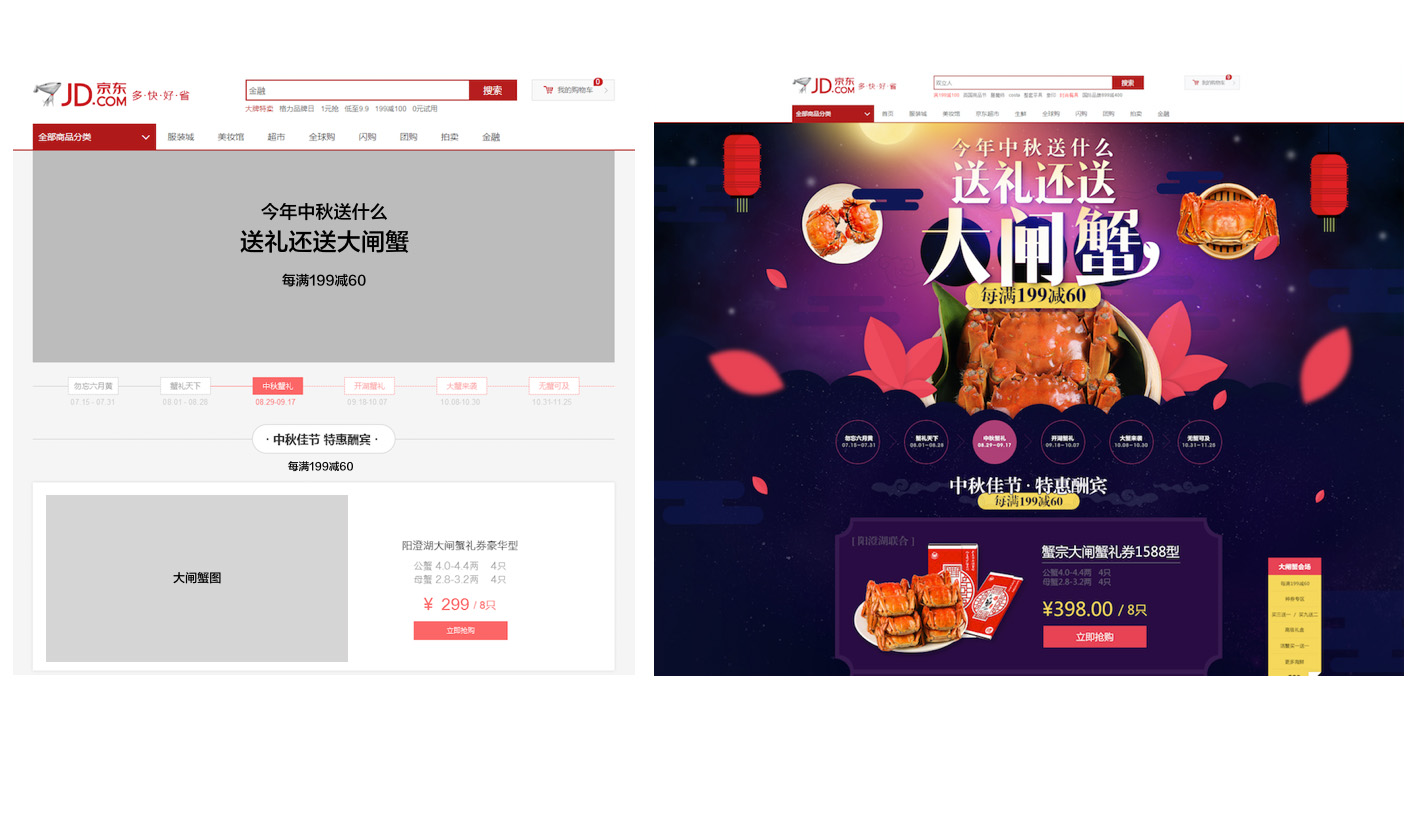
活动页设计中,信息的层级表达相对简单,一般分为主氛围图-体现活动主题 / 内容展示区-直接转化 / 尾部兜底区-相关扩展。这类型需求,重点在理解交互稿中主题的表达、内容区的分类及重点元素体现。视觉设计师在该类型的设计中,发挥度是很大的。
平台型关注重点:【层级结构】【浏览顺序】【视觉在信息逻辑之上发挥】
平台类设计项目,交互设计师通过页面框架、模块设计来表达产品/运营的策划思路,涉及内容及模块更多,且包含着复杂的逻辑关系。一个优秀的平台视觉设计师,应当是通过好的视觉表达,按照交互信息层级关系,将信息内容传递给用户。这里视觉同学要避免两个误区:①完全按照交互框架和排布,只是纯粹填色 ②从”好看”的角度重新布局,忽略交互层级关系。
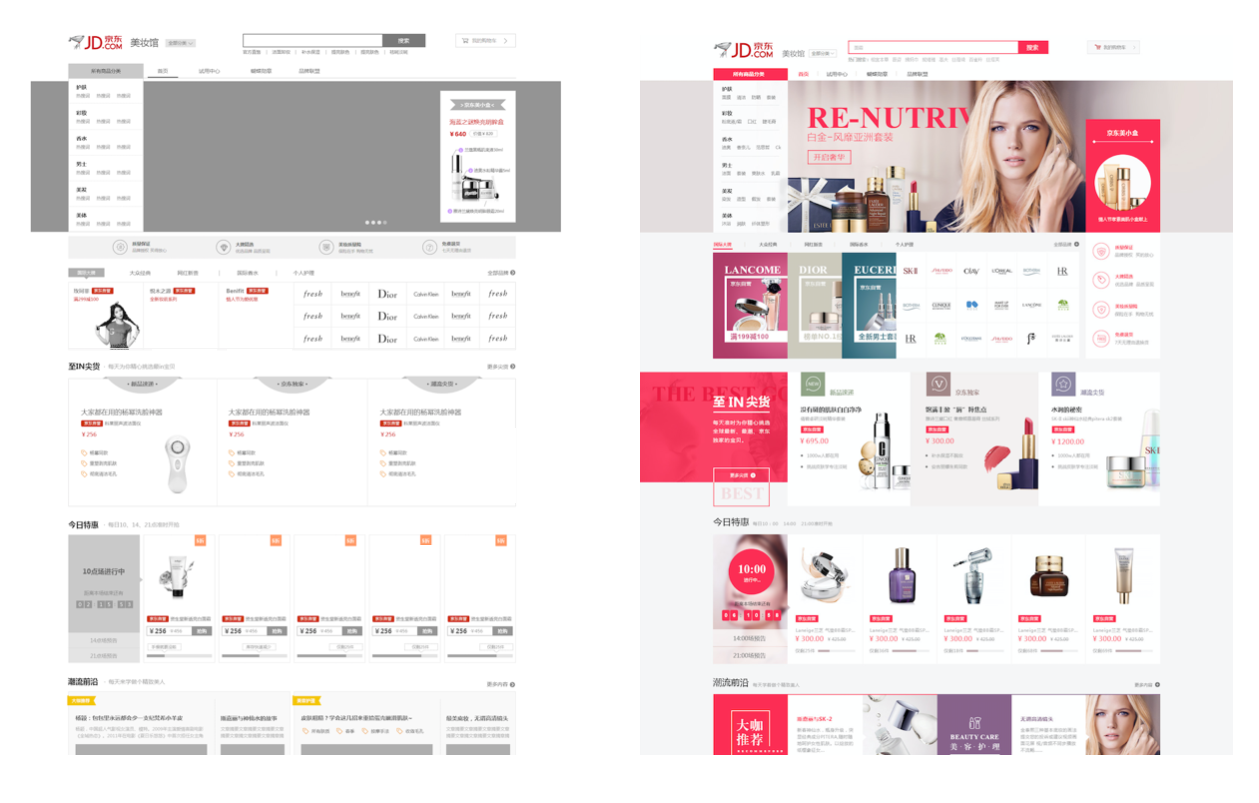
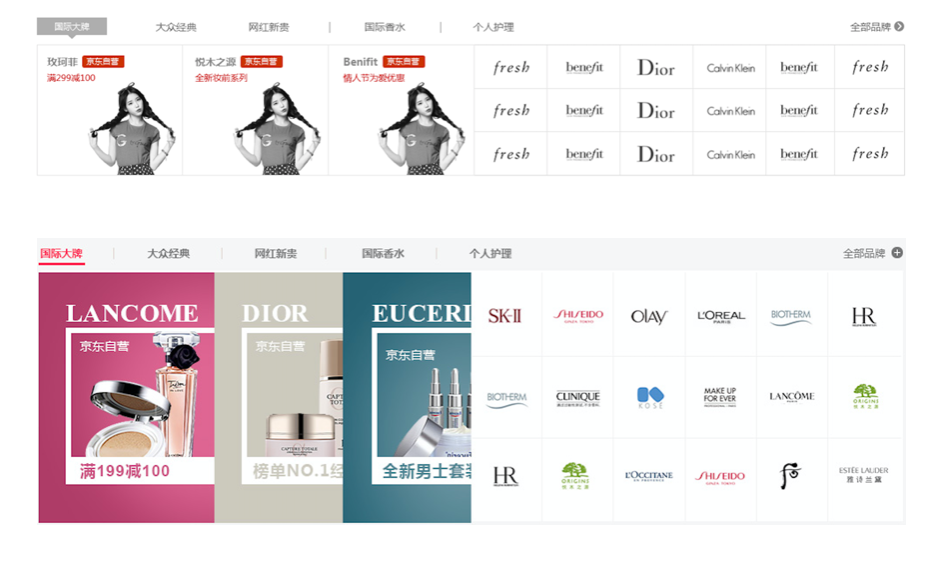
下图是美妆频道的一次改版,通过观察交互稿和视觉稿可以看到,这位视觉设计师在交互稿的基础上,采用了更灵活的视觉引导方式。这些改变是否有效传递了交互逻辑?视觉阶段的这些调整是否都合适呢?看完本文,你就能有一个清晰的答案了。
1.元素位置及表意
 浏览顺序 元素表意
浏览顺序 元素表意
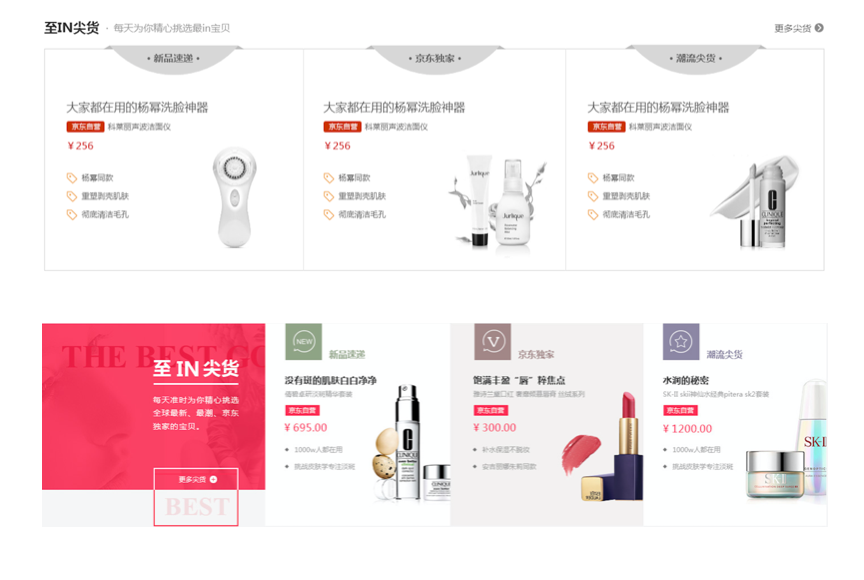
这是一个新品速递模块的设计方案。交互稿表达的信息是:这个区块是用来介绍新品的,首先希望用户知道模块属性是什么,然后让用户快速了解推荐商品是什么,及为什么值得买。视觉稿较好的传递了交互层级及信息表达,首先突出了栏目名称让用户能一眼看到,其次是商品及商品特性展示;而稿件中的栏目名称位置和样式则在视觉上做了自由的发挥。
小结:模块中各元素的浏览引导(眼睛浏览路径)需要严格按照交互逻辑,元素的表达和位置可以根据逻辑发挥。
2.模块比重及样式
下面这组案例,在信息层级上,视觉稿是否完整传递了交互逻辑?先自己思考一下吧 ~
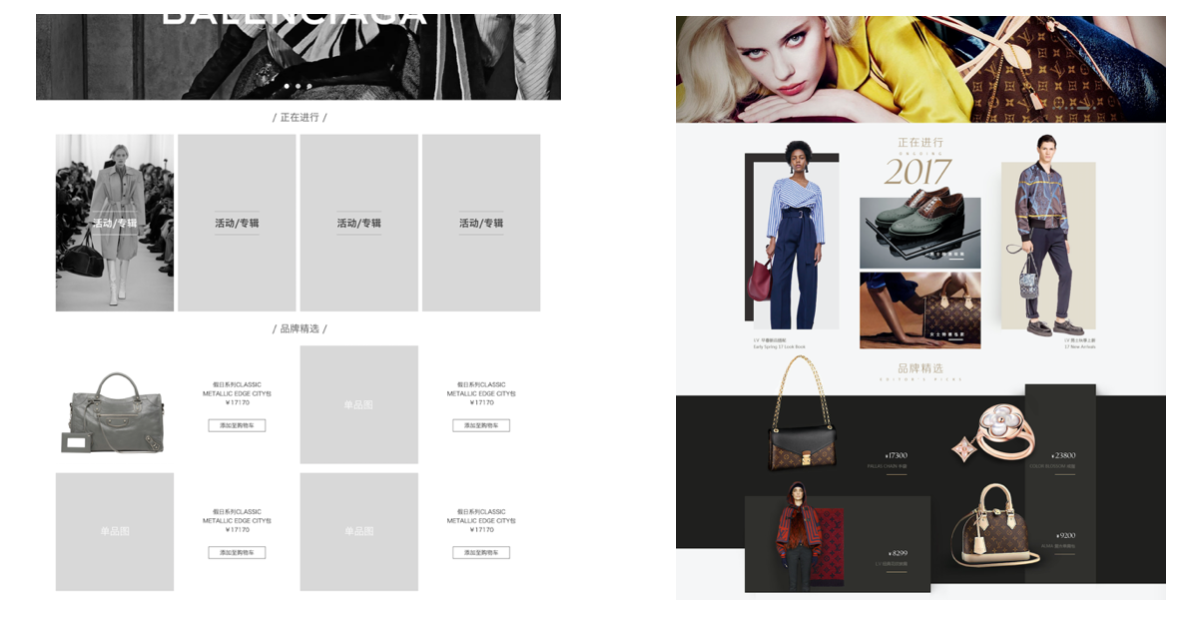
模块比重 内容布局
交互层级来看,整个区域有2个模块“正在进行”和“品牌精选”,每个模块有4个等大的展示单元格。而视觉稿中,“正在进行”模块的单元格变成了两大两小。严格来说,这个调整是不符合交互逻辑的。
但是,视觉稿的输出效果明显更灵活,浏览层次更佳!那,能不能这么改呢?
这需要回到,为什么交互输出时,画成了等大样式。在交互环节,运营侧提出四个专题希望是相同层级,无优先级的差异。
这种情况下,视觉同学如果仍然坚持有层级差异的视觉感官更好,可以先和交互同学一起商量,从用户体验的角度来看,这个改变是否有严重影响,如果团队内部也都认为改动后的效果更佳,可以一起找到对应的运营同学,说明原因,建议他们进行调整;同时去了解这样的调整对业务方的业务表达是否有影响。
小结:视觉表达要关注信息模块的比重,视觉侧好的想法也要直接提出和交互及业务方讨论

上面这个案例也是关于模块比重的,最大的差异在于栏目名称及入口的调整。从不强调楼层名称变成楼层名称成为模块的视觉焦点,因涉及到模块比重,类似的改动也建议和交互设计师进行讨论。同样,该案例的改动,丰富了楼层样式,并通过标题模块强调了楼层的调性氛围,同时并未对用户阅读体验造成不好的影响,因此是个视觉提升交互表达的优秀案例。

对于同层级关系的单元格,我们也可以采用不同的操作方式,比如上面案例中,视觉环节使用了叠起的展示样式。相对于交互,优点在于增加了一种互动形式,而缺点则在于会对部分信息进行遮盖,不能直观呈现全部内容。这个案例的处理方式是,我们将两种方案的优劣告知运营方,运营方认为可以牺牲部分信息的呈现,而选择互动方式的不同呈现。
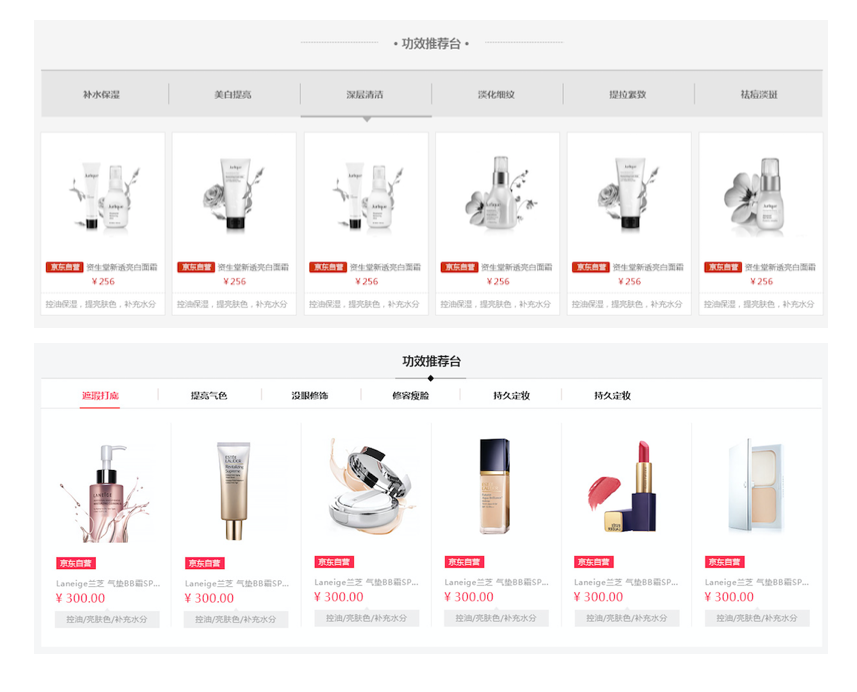
3.控件样式
我们以TAB来举例,TAB形式体现的是并列关系的多个模块呈现,视觉设计师可以根据不同场景用不同视觉方案来呈现。
↓ 常规的视觉展示
↓ 场景化表达-日历
下面案例中,交互传达的是一周七天的食物推荐,在视觉阶段可以把TAB样式设计得更贴近日历,更贴合模块的主题表达。
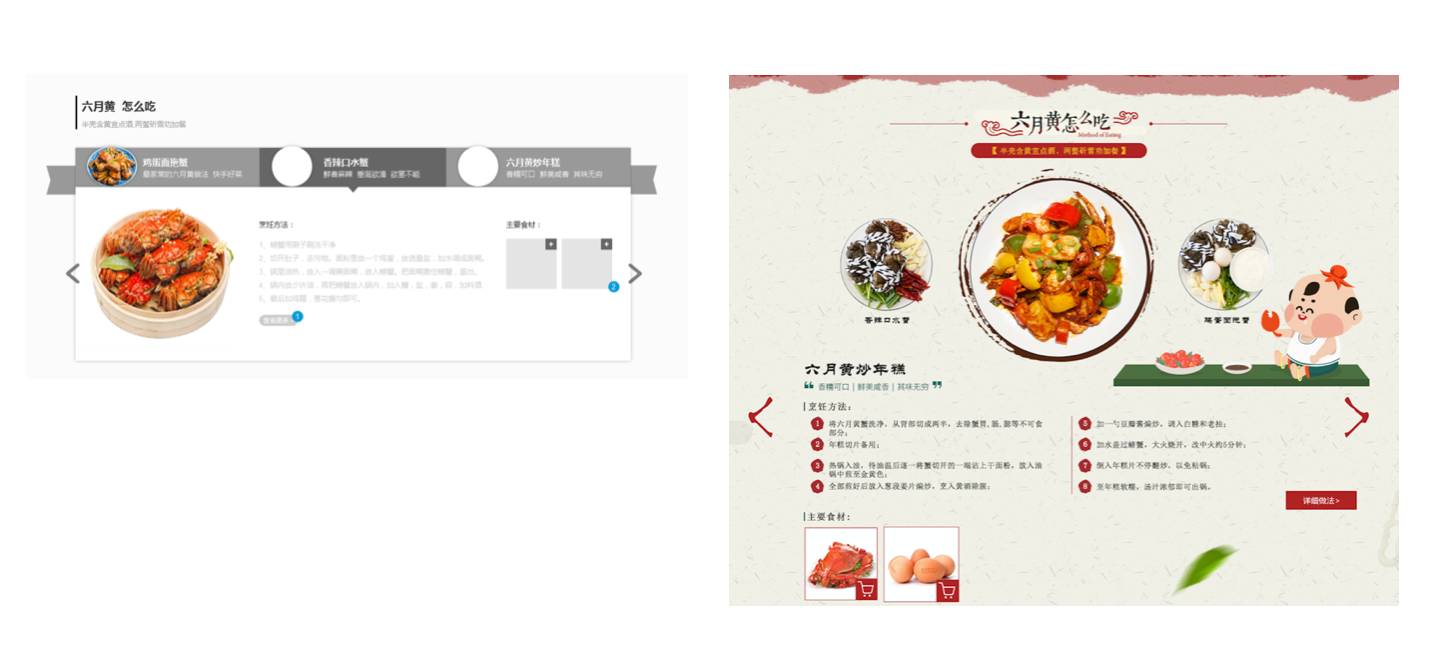
↓ 场景化表达-餐桌
这个案例视觉侧在模块面积上进行扩大,影响到原首屏内展示内容的信息量。这种情况则需要与业务同学进行沟通,信息后置是否会影响他们在首屏信息的展示需求。一般活动类页面,首屏内容和页面长度的要求,相对宽松;如果是工具类/综合性展示页面,信息是否能在首屏出现,对页面点击和使用效率会有很大影响。
↓ TAB的引导位置
下面案例中,因为TAB的位置发生了调整,用户的阅读顺序发生了变化。交互稿中,我们希望用户先看到TAB分类以了解推荐手机的不同纬度;而视觉稿中,优先让用户看到推荐商品,如果首轮推荐无兴趣,再通过TAB切换查看其它维度内容。
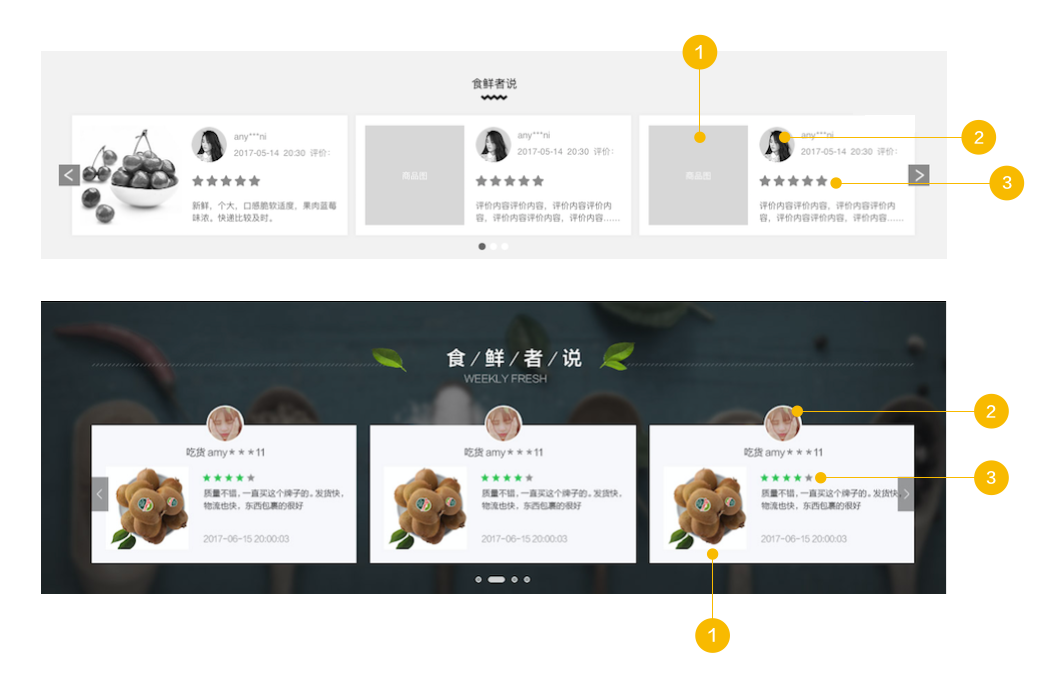
4.元素顺序
元素的不同呈现顺序会体现不同的交互逻辑。
下图中的推荐区模块,交互上的顺序是图→人物→具体商品描述,首先强调的是商品,其次是用户的评价;而视觉稿上的顺序是人物→图→具体商品描述,首先调的是评价的人,再说商品是什么。两种逻辑其实都符合 “ 食鲜者说 ” 的逻辑,但从属关系是不同的。这里的逻辑决策是,如果评价用户是知名度较高的,可以通过人物为食物加分,则我们选择视觉稿逻辑;而如果我们是靠商品图本身致胜,评论者只是辅助决策元素,则选择交互稿逻辑。
5.模块层级关系
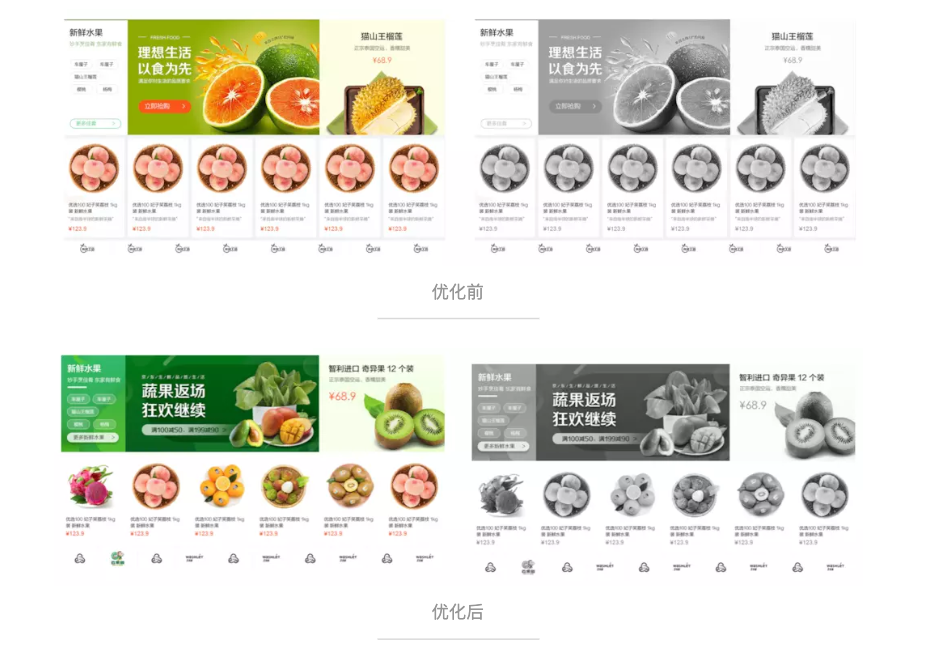
模块间的层级关系,可以通过去色来快速判断,是否符合交互浏览要求。去除颜色和元素对界面视觉优先级的影响,更聚焦逻辑本身。
对比下面案例,去色后可以更容易看到,优化后方案更加整体,视觉引导也更加顺畅。
小结
交互稿中体现的逻辑,涉及到样式/位置调整的,我们应遵循原则:“ 在保证信息顺序、层级关系、信息占比逻辑正确的前提下,视觉可以进行专业的各种发挥 ”。
THX ~ 感谢阅读