一套优质的功能图标,可以把文字转化为图形表达给用户,信息传达更有效率,降低用户的阅读成本,是整个设计系统中重要的组成部分之一。
一、风格建立 / 延续京东品牌调性的简洁有情感的图标
V9.0的图标库作为京东设计语言体系视觉表现的重要部分,除了满足必须具备的风格统一/容易识别的基础条件外,要能延续京东的品牌基因,传递产品情绪,建立和用户的情感链接。
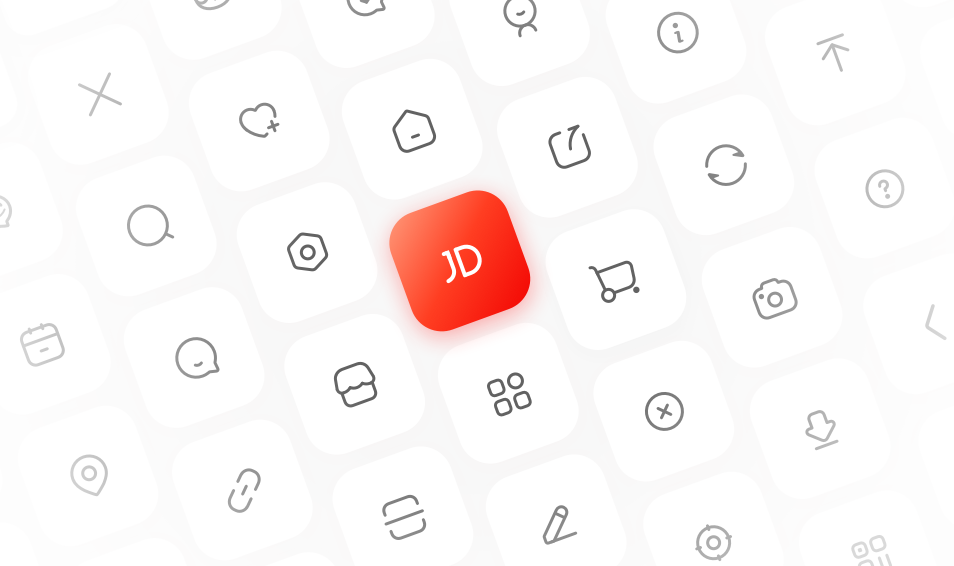
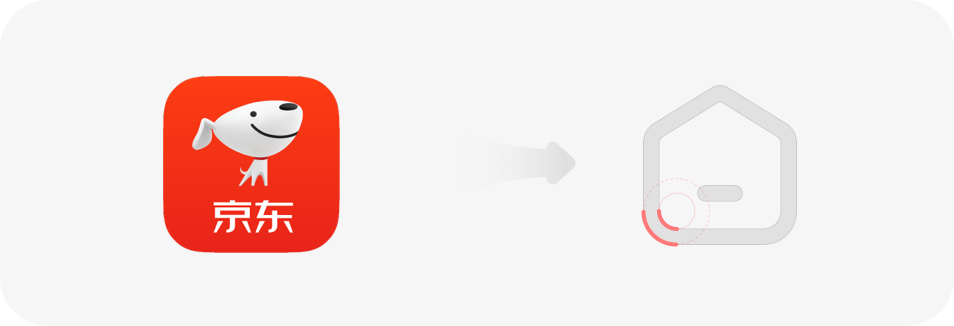
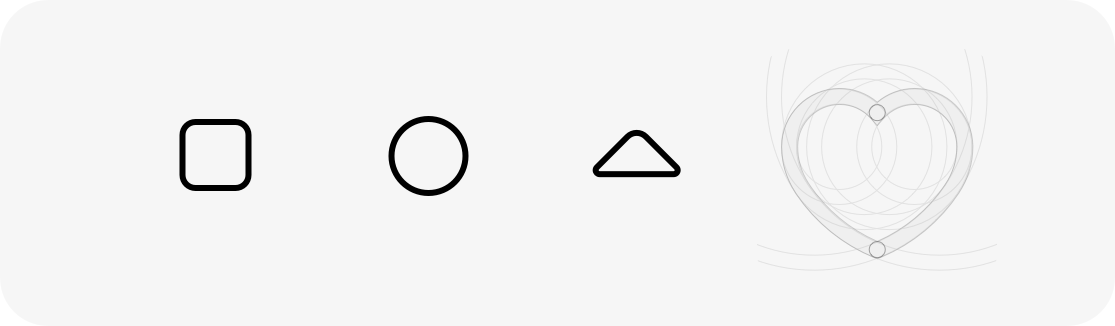
曲率:以京东最新LOGO形象延伸,图标曲率采用外圆角9PX,内圆角6PX;大圆角包裹使整个图标体系看起来更柔和更具有亲和力;
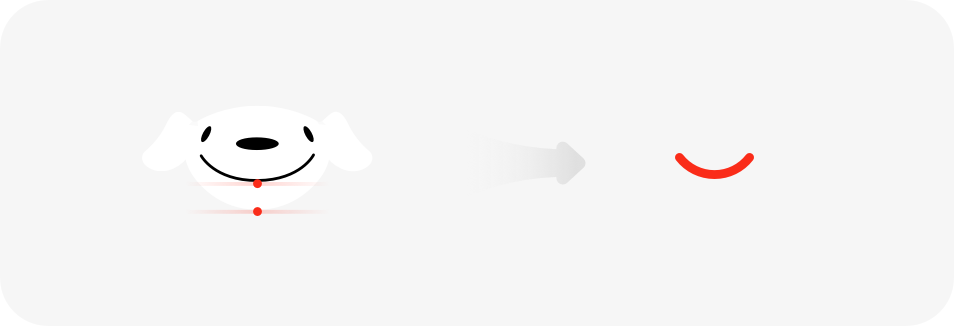
微笑曲线:提取JOY的微笑曲线元素,灵活运用到图标内,强化品牌感知,也使图标更灵动更有活力,对用户传递友好情绪;
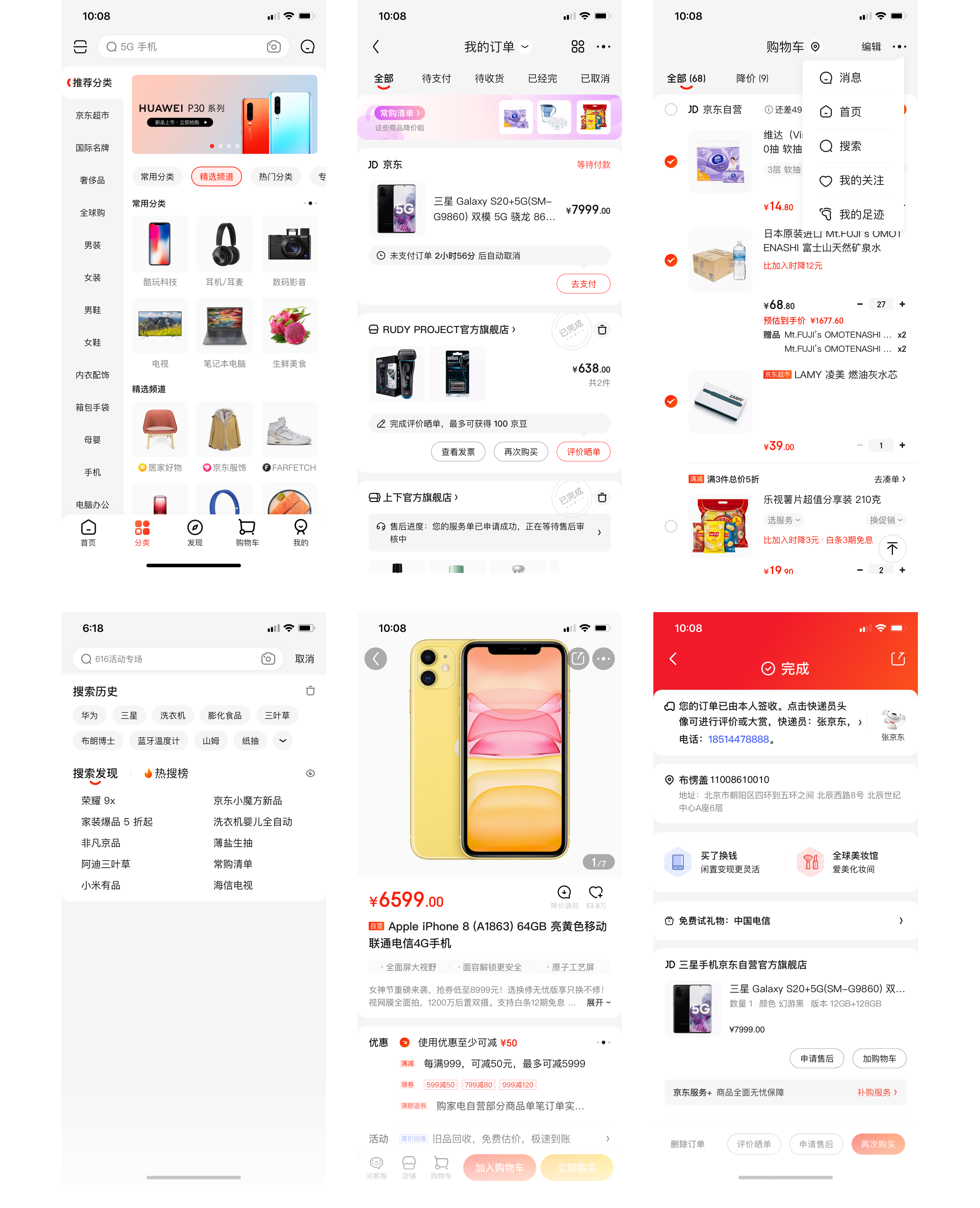
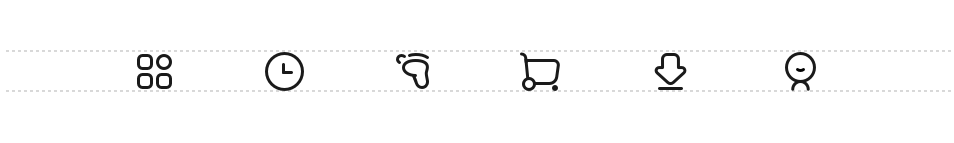
最终风格设定以底部导航图标为例:
二、设计关键点 / 功能图标库需要具备的基础要素
第一点:容易识别
容易识别是功能图标设计的第一要素。减轻用户认知负荷,帮助提升用户的认知效率,做到让用户“一眼即懂”;
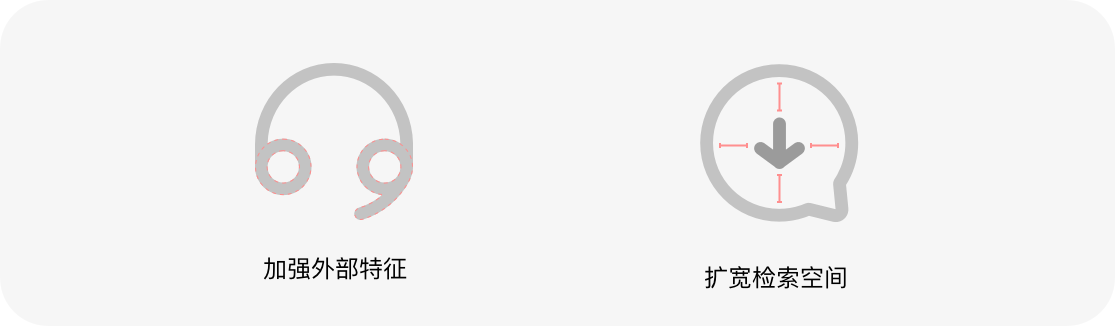
1.特征检索:加强图标的外部特征,让用户可以一眼识别轮廓;扩宽内部特征与轮廓间距,给用户更多的检索空间;
2.化繁为简:功能图标尺寸较小,减少一切视觉干扰元素;简化8.0图标库的断点开口,所有图标闭合;所有图标都采用矩形与圆形和菱形切割,摒弃所有非必要斜角,减少斜角对于图形认知的干扰;
3.减少歧义:沿用主流图形,避免使用生涩和歧义的元素,增大用户的认知负荷;以订单icon(见下图)的推导为例,同样是体现订单的元素,尽量选用用户熟悉的图形结构,避免为了创新增加用户的学习成本。
第二点 视觉平衡
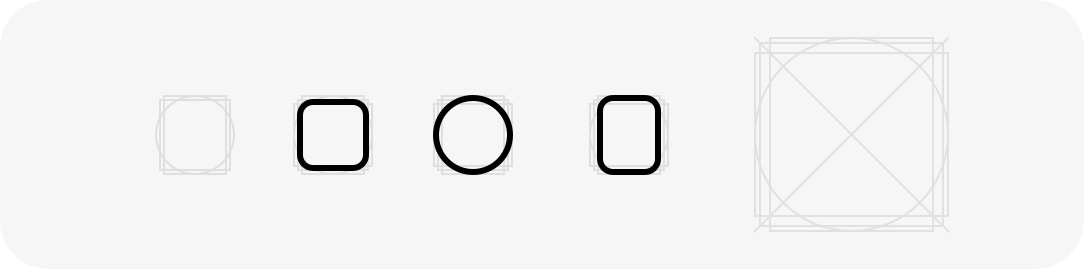
体量统一:规定不同形状的栅格尺寸,建立统一的图标绘制尺寸规范;进行视觉检测,平衡不同形状的视觉差,整体感知上体量一致。
统一视觉元素:所有曲率/间距/尺寸/切割方式,保证图标的统一性;保证图标体系内风格统一。
遵守视觉平衡原则可以保证一套图标体系的整体性。
针对特殊形态图标,视觉平衡与识别冲突时,应以识别为第一要素,可稍微特殊处理,保证识别性,采用特殊尺寸和曲率进行适配。
三、场景分类 / 操作类图标与辅助识别图标
将图标按场景分为操作类图标与辅助识别类图标。在规范内针对图标的使用场景在尺寸/线宽/颜色方面有所区分,并将所有图标形成控件,方便团队内寻找和调用。
下面是适配到场景的效果图: