初识
 这就是一个典型的向导式导航(wizard)。
这就是一个典型的向导式导航(wizard)。
向导式导航中包含若干步,用来帮助用户完成一个相对复杂的任务,比如:网上购物。
什么时候需要用向导式导航?
第一种情况.拆分复杂的操作
网银转账、美化照片、网购的下单… 这些用户任务,需要用户做很多的操作。可以在一个界面中将功能全提供给用户,但就显得太复杂了,分成多步,每一步做的少一些。
第二种情况.描述真实的多步骤流程
网购的整个过程,从下单到最终收到货,买家、卖家、物流各个角色协作,需要一些时间,这整个过程也可以用向导式导航来展现。但这与前一种情况又有所不同,是在现实中客观存在的多个步骤。
这种真实的多步骤流程,除了网购还有很多,比如:快递、电信上面安装宽带… 这些事儿大多都是涉及实物的传递,需要多个角色。
每一步是对一个内容的操作
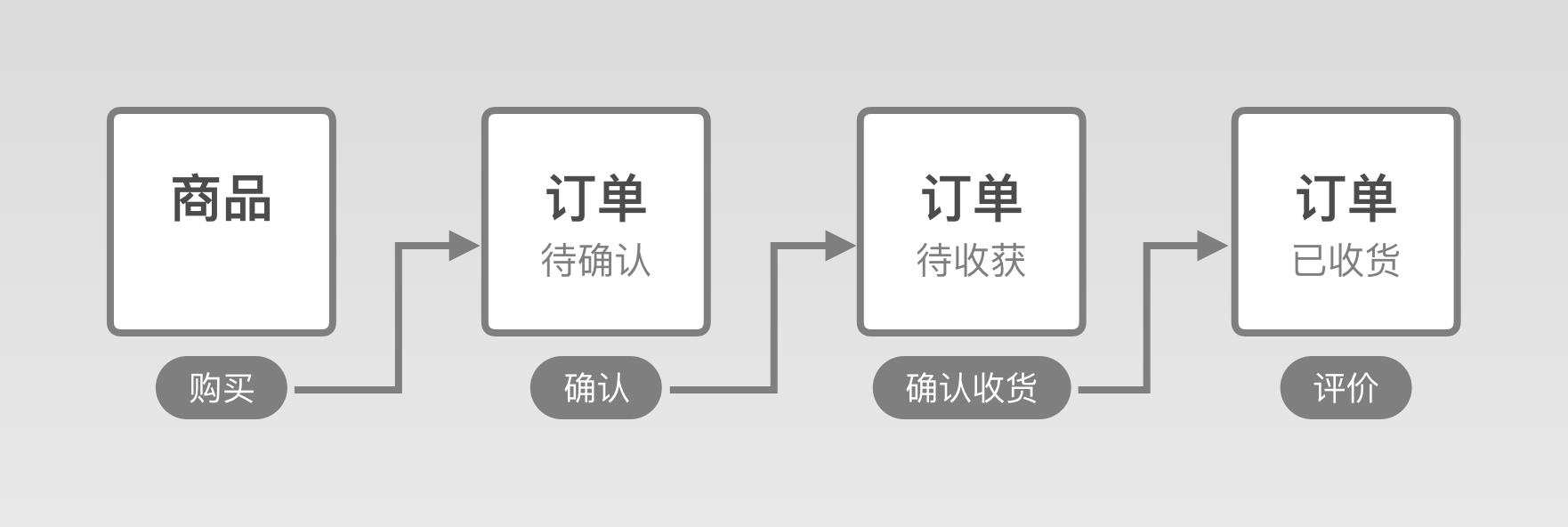
在TMALL里,用户要购买商品,整个流程稍长,线上购买,等待送货,收货,评价。TMALL以一个订单来描述这整个过程。
用户要做的是:
对商品做一个操作,再对不同状态的订单一次次的操作。同一张订单,不同的状态,也应该被理解为是不同的东西。
商品、订单… 一个产品中有很多这样的内容对象,用户来完成这样一个复杂的事儿,是连续对多个内容对象一步步的操作。这种复杂的事儿,有时就会用“向导式导航”来表现,让用户看得足够清楚。
所以,向导式导航中,每一步的命名应该是:“对一个什么东西,做什么操作”,即,对象+操作。
注:
这每一步称为:任务,就是“目标为导向”中的“任务”。
这种相对复杂的连续操作称为:有流程的使用情景。
这两个概念的详细讲述,分别在另外两个专辑中:《设计常识》-1.目标为导向;《对象》-13.流程。
顶部的导航不可点击
完成这种复杂的操作需要一步步按顺序,所以,顶部的“第一步.XXX/第二步.XXX/…”只能看,不能点。不能乱了顺序。
其实不宜称之为“导航”,它只是一个示意,更像是进度条。
步骤不是越多越好
“完成这件事儿需要四步”,这让用户对过程有预判,心里有底,挺好~ 但如果说“完成这个事儿需要20步”,感受就完全不同了。注意力就吸引到20这个巨大的数字上了。人不同于电脑,对信息会产生情绪,不只是理性的接收信息。
所以,步骤别太多。
但如果一个流程确实长,复杂,步骤很多,怎么办?
我们来看看宜家餐厅: 这是宜家餐厅的就餐指引,新旧两版对比。
这是宜家餐厅的就餐指引,新旧两版对比。
要自助选餐,自助饮料,新来的顾客可能会稍有疑惑。但吃个饭要七步,这也有点儿吓人了。七步都能作出诗了。
要减掉一些步骤,减掉哪些?
思路一:省略掉一些。从这组对比中可以看到,“看菜单板选餐”这种不言自明的步骤,可以省掉。
思路二:合并,概况。前面TMALL的购买流程里,“第一步 拍下商品”,其实拍下商品,包含好几个步骤,选择型号,选择颜色… 把多个步骤合并,概括。
……
显然还有更多的思路,我不罗列了,你大概也体会到了,其实就是口头表达或书面表达的思路。只用一分钟怎么说明白一个事儿?只写140字怎么写明白一个事儿?这需要在语文课上好好学。
每一步有两种状态
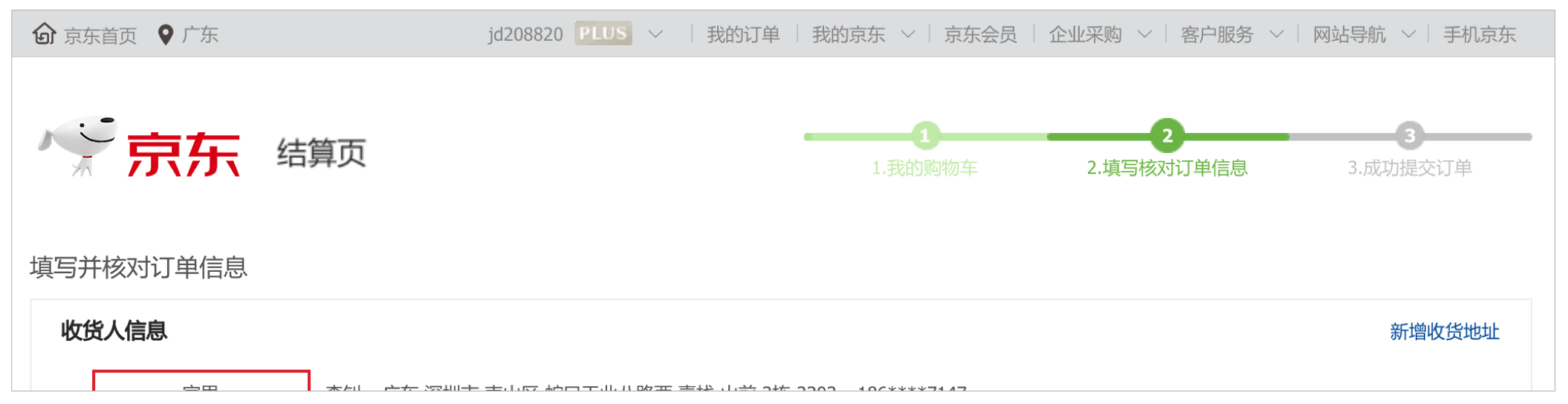
 每一步应该有几种状态?来看JD的这个购买流程。
每一步应该有几种状态?来看JD的这个购买流程。
最准确的描述应该有3种状态:
1.已经完成的;
2.当前正在进行的;
3.还未发生的。
三种状态,需要三种颜色的圆点。
我觉得,1、2两种状态可以合为一种: 步骤有编号,1、2、3,步骤是从左到右一步步进行的,这个信息已经说清楚了。
步骤有编号,1、2、3,步骤是从左到右一步步进行的,这个信息已经说清楚了。
现在,第2步是被点亮的最靠右的一步,也就是当前正在进行中的。
这样做,圆点只需要两种颜色。省掉一种颜色,会省掉些麻烦。
JD的结算分为三步,“已完成、正在、未发生”三种状态,三种颜色,每步的颜色都不一样,这本身就让颜色传达信息更吃力了些。额外还有一根横线。
为了省掉另一个颜色的连接线,于是把圆点附近线也染成同样颜色,变成了三个中间有圆点的线段。这就产生了一系列小的表达错误:线为什么也是正在发生的?最后一步之后还有线,还会再有第四步吗?
严谨的表现样式应该是:
如果将“已完成”和“正在”合为一种样式,表现出来是: 所有要传达的信息也都表达出来了,还避免掉了所有的小错误。
所有要传达的信息也都表达出来了,还避免掉了所有的小错误。
这都只是些微小的问题,表达的有点小问题,用户差不多也能看懂,但表达的更好,用户能看的更懂。
不要停在半路上
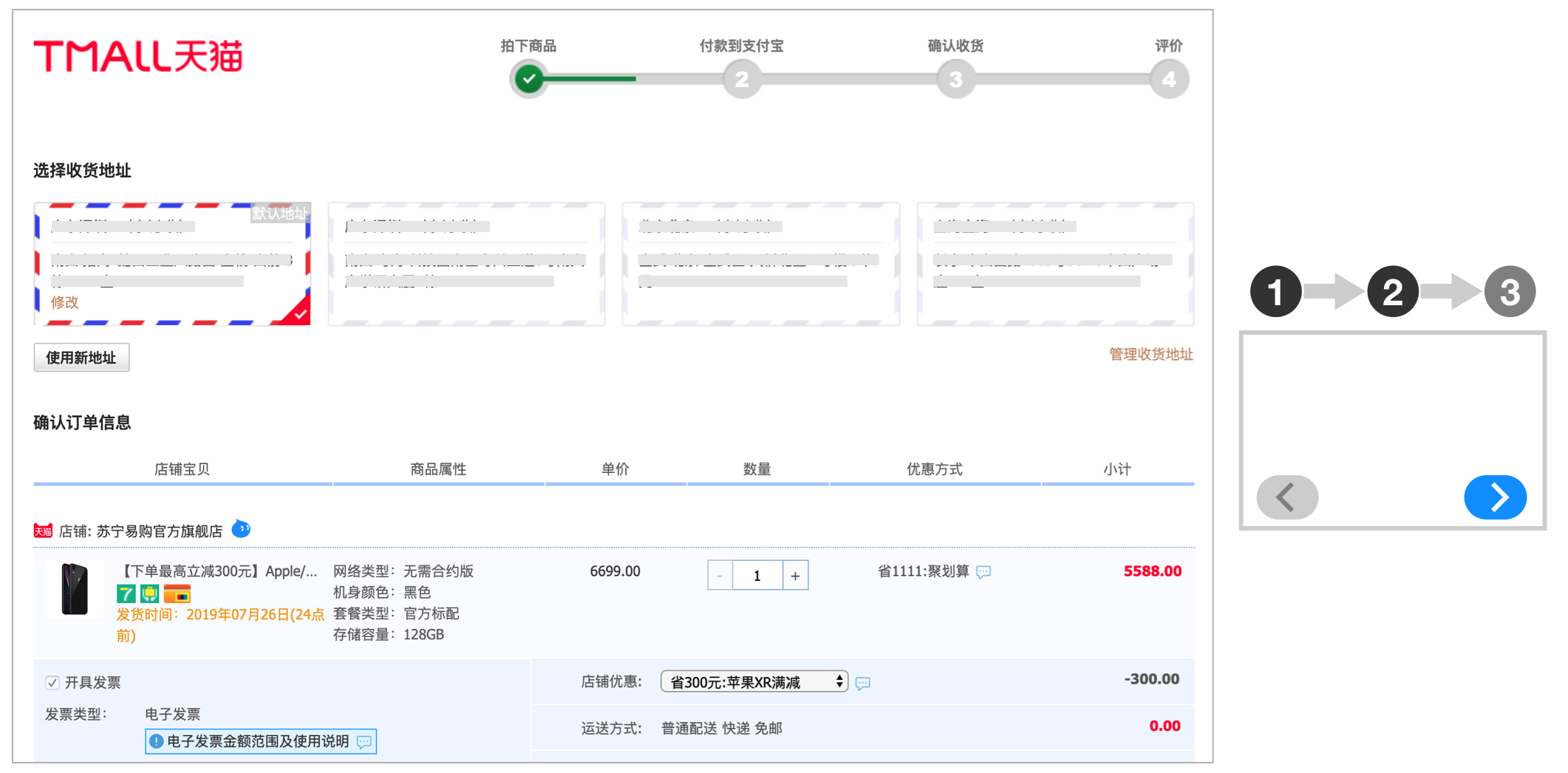
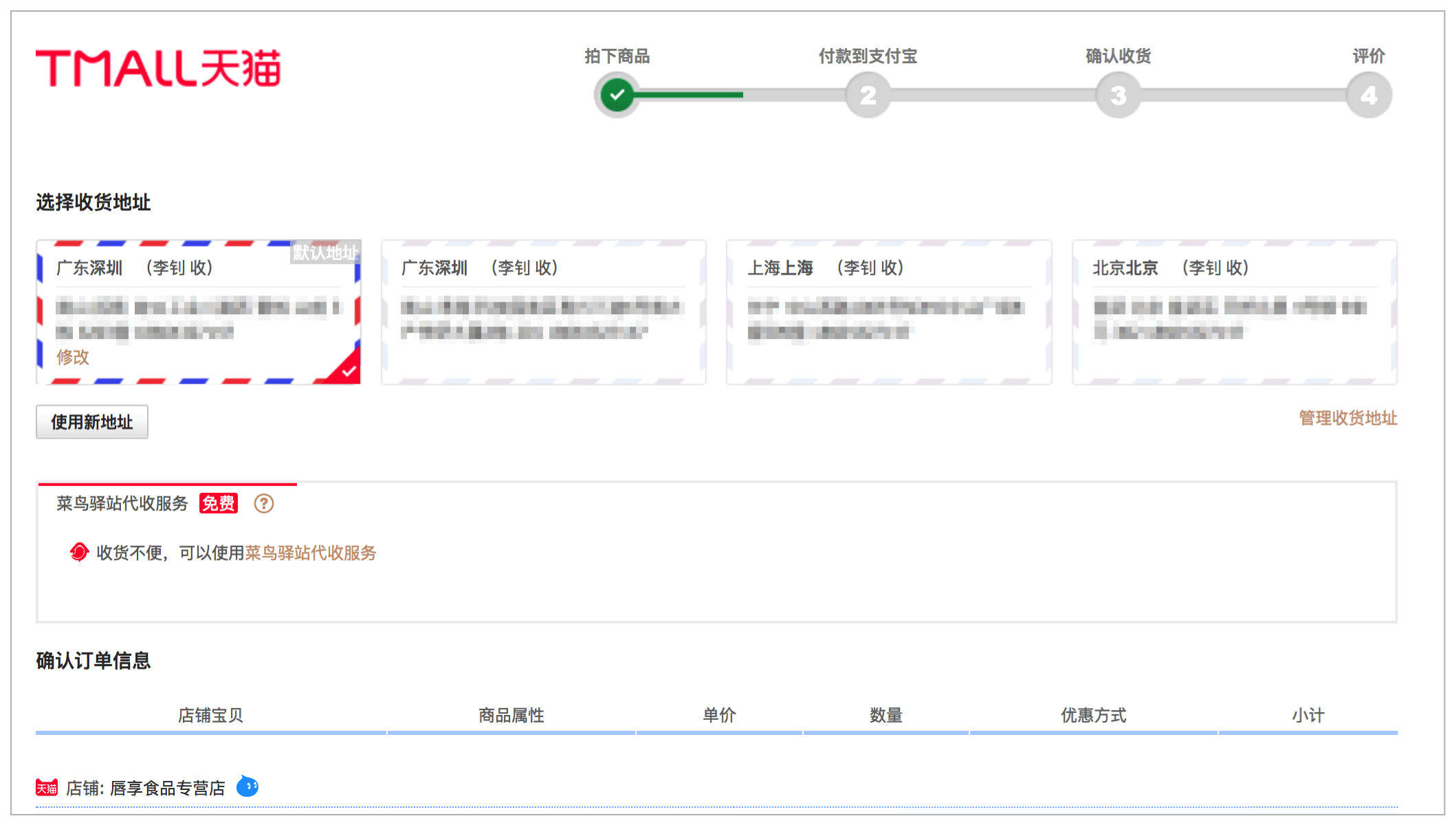
 TMALL的购买流程中,当前页面是在第1.5步?
TMALL的购买流程中,当前页面是在第1.5步?
前面我们说,步骤不要太多,这里显然是在努力的减少步骤,但停在半路上实在不是个好方法。这样做的问题是:是不是还会停在第1.6步、第1.7步?总共到底有多少步?
如果这样使用向导式导航,那么,圆点只是“大的步骤”,期间还有不知道多少个“小步骤”。
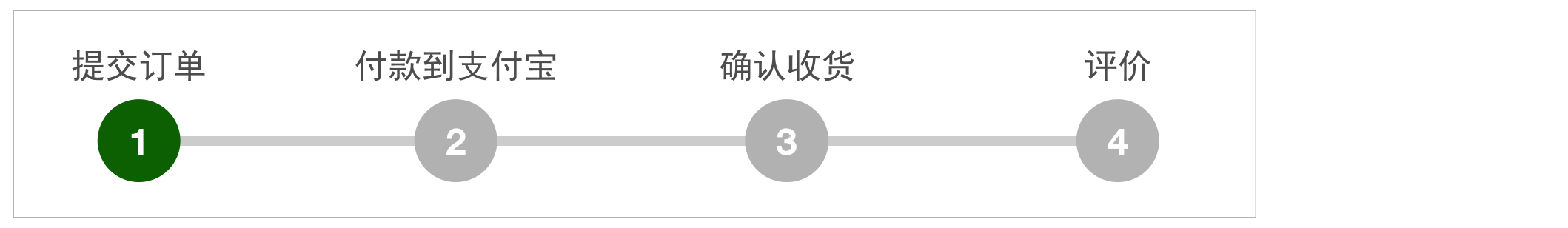
我试着修改一下TMALL这个例子: 把原先的第1.5步写出来,叫:提交订单。既然停在这里,这里就是一个步骤,遮着不说,并不是简化了步骤,只能是让人多了些疑惑。
把原先的第1.5步写出来,叫:提交订单。既然停在这里,这里就是一个步骤,遮着不说,并不是简化了步骤,只能是让人多了些疑惑。
原先的“第1步.拍下商品”可以省掉,用户刚刚做的事儿,自己知道。
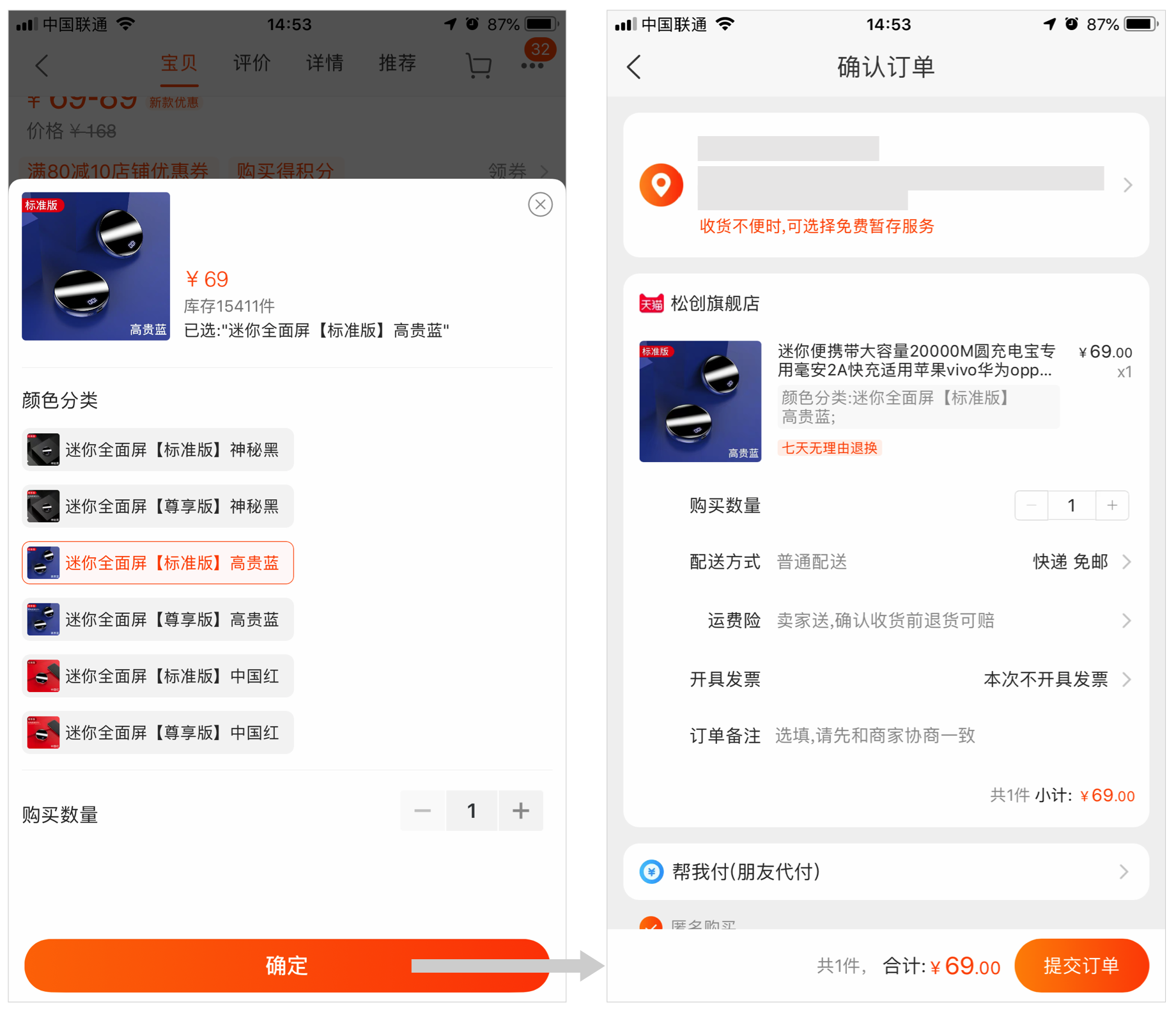
改完之后,才想起去看看手机淘宝是怎么做的: 和我上面说的思路是一样的,从商品详情进入到购买流程,第一步:确认订单,要把这一步明确的说出来。只是手机淘宝因为页面小,没用向导式导航。
和我上面说的思路是一样的,从商品详情进入到购买流程,第一步:确认订单,要把这一步明确的说出来。只是手机淘宝因为页面小,没用向导式导航。

