明确诉求是指,在一些特定的情况下,用户很明确的就是需要某个内容对象。这样的使用情景,对设计者来说,很珍贵,很难得,需要特别关注。
设计产品信息架构时,我们往往倾向于只依据内容逻辑构建出一套层级结构。而“明确的诉求”则经常需要这样的内容逻辑做出妥协,为“诉求”而变。
这一篇我们就专门来分析“明确的诉求”与“内容逻辑”的相互作用。
通讯录在消息里
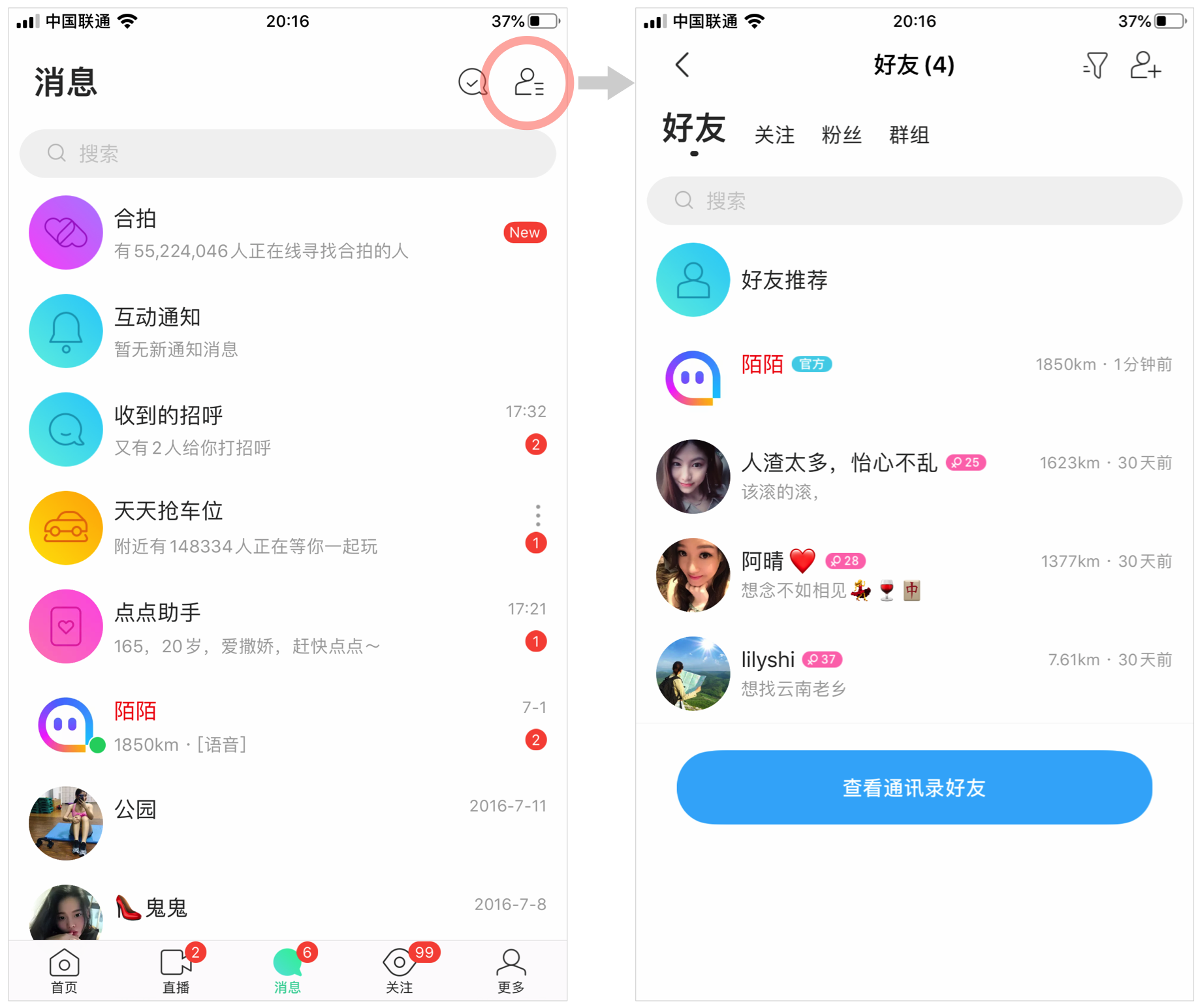
 陌陌的通讯录在哪里?在“消息”栏目里。
陌陌的通讯录在哪里?在“消息”栏目里。
微信是把通讯录作为一级栏目,直接放在主导航上。你还能想到什么位置?放在“我的”栏目里也是挺常见的。
为什么要把通讯录放在“消息”栏目里呢?很可能是因为考虑了一个情景:
用户当前在消息栏目里,查看或回复了一些消息,此时起心动念想要发起一个新对话,可能需要从通讯录里找。对于这个情景,把通讯录放在消息栏目里,是很好的。
可是,还有其它情景,比如:想通过通讯录找到某位好友,看他最近发的帖子。做这个事儿与“消息”就没什么关系了。要能想起:通讯录在消息里,就不是那么容易了。这两个内容之间的内容逻辑并不那么明显,也就是说,从内容上看,通讯录并不是显然属于消息的。
与通讯录有关的情景还有若干:主动添加某人为好友;整理通讯录…
不少情景需要用户自己找到通讯录,放在消息里,不是那么容易找。或许放在“更多(我的)”里更合适。“更多”的图标是个人像,原本是更想称这个栏目为“我的”吧。
只从一个情景看,有明确的诉求,通讯录放在消息里很合适,但要同时兼顾多个情景,通讯录的位置可能更应该追求内容逻辑的合理,让用户容易找到。这里或许是过分在意这一个明确诉求的情景了。
陌陌产品的负责人是我很尊敬的一位好友,专业能力十分优秀,我更愿意相信,以上分析只是因为我对这个产品了解有限,很片面的认识。
有列表,无“添加”
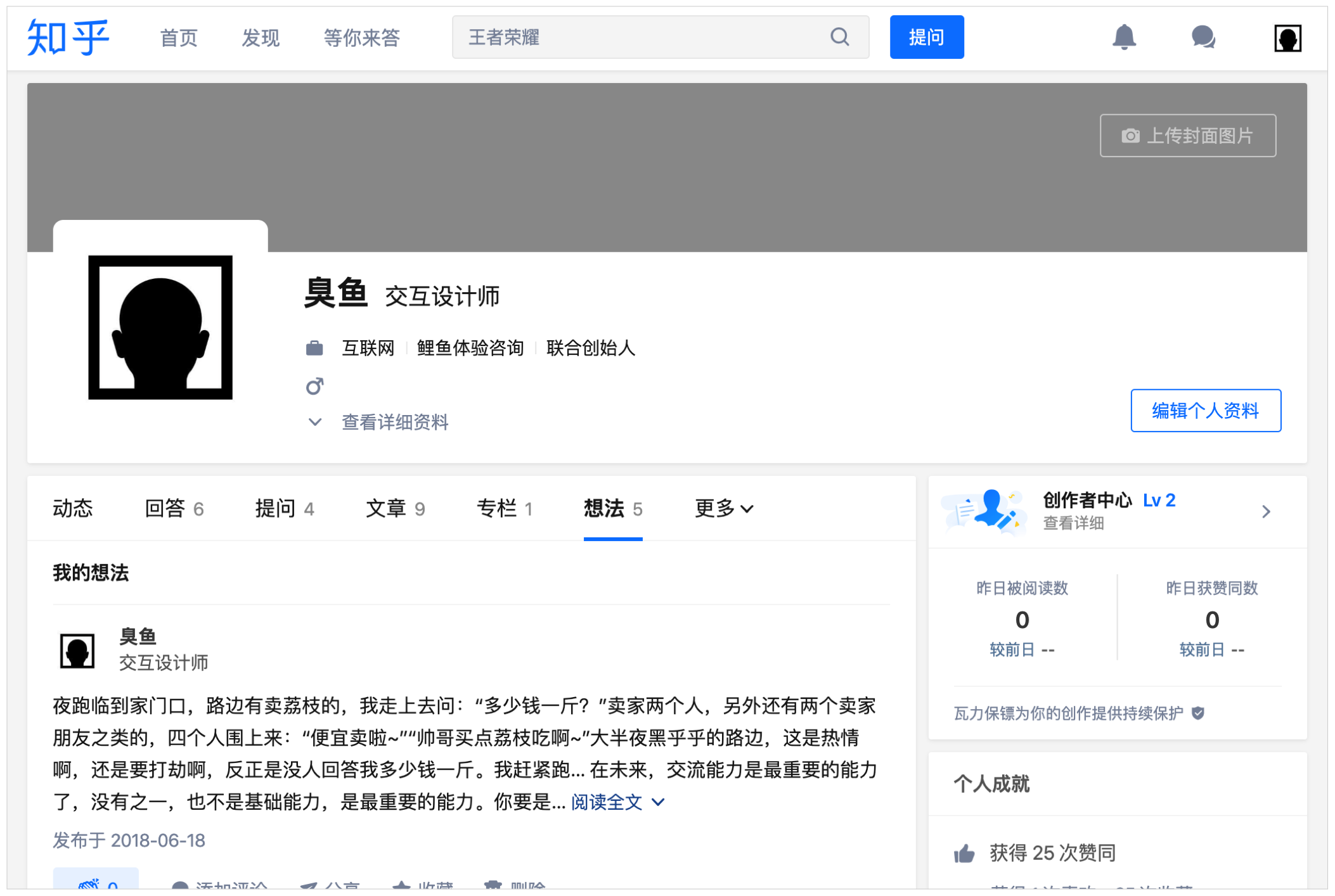
 这是知乎的首页,右上角有“写回答、写文章、写想法”。
这是知乎的首页,右上角有“写回答、写文章、写想法”。 这是从右上角头像进入的“我的主页”,在“想法”这部分,却没有“写想法”的按钮。
这是从右上角头像进入的“我的主页”,在“想法”这部分,却没有“写想法”的按钮。
“就是要来写想法的”,这当然是个明确的诉求,所以首页上有“写想法”按钮。但要“写想法”并不100%全是这样的。也许是看到自己之前写的那些“想法”,萌生写意,也许是因为看了别人的“想法”,也许是… 说不完,也说不清。我们没法全猜到,只好符合内容逻辑的提供这几个写的按钮。放在顶部的主导航上,可能是最能兼顾的方式。
要看明天的天气
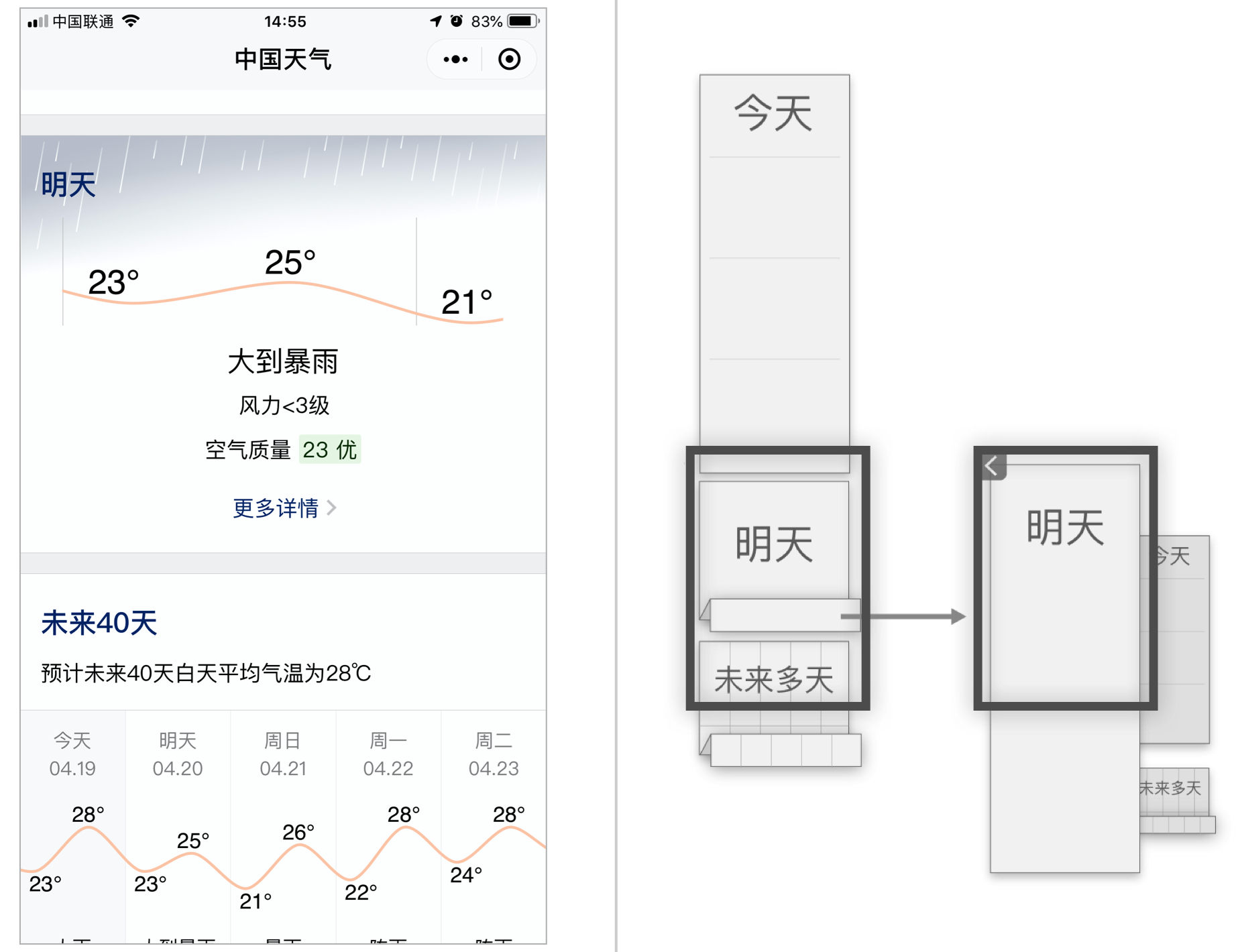
 这是一个天气预报产品,在之前的“核心模型”中提到过。要做到合逻辑的结构并不难,按照“日期”即可:今天的天气,明天的,后天的,未来更多天的,各是一个模块,依次排列。把各种天气预报数据装入到这些模块里。今天的信息更丰富:当前实况、接下来的逐小时预报、全天的预报、空气质量… 越远的日子,信息越少。
这是一个天气预报产品,在之前的“核心模型”中提到过。要做到合逻辑的结构并不难,按照“日期”即可:今天的天气,明天的,后天的,未来更多天的,各是一个模块,依次排列。把各种天气预报数据装入到这些模块里。今天的信息更丰富:当前实况、接下来的逐小时预报、全天的预报、空气质量… 越远的日子,信息越少。
对用户来说,一天一天的时间,是容易理解的概念,来看天气预报就是看今天什么天气,明天什么天气。
可是,研究使用情景时,会发现这样一个明确的诉求:
有孩子的家长,每天晚上八九点来看明天的天气,以便给孩子预备明天的衣服。这样的用户还挺多,造成了一个晚上访问的高峰。
但结构上是今天、明天…以此排列的,而且,今天的信息还挺多。要往下滚两屏才是明天的。虽然也能看到,但是不够方便。我们都已经知道用户要看明天了,不能假装不知道。同时,还要保证“按日期”,因为还有别的用户,别的情景。
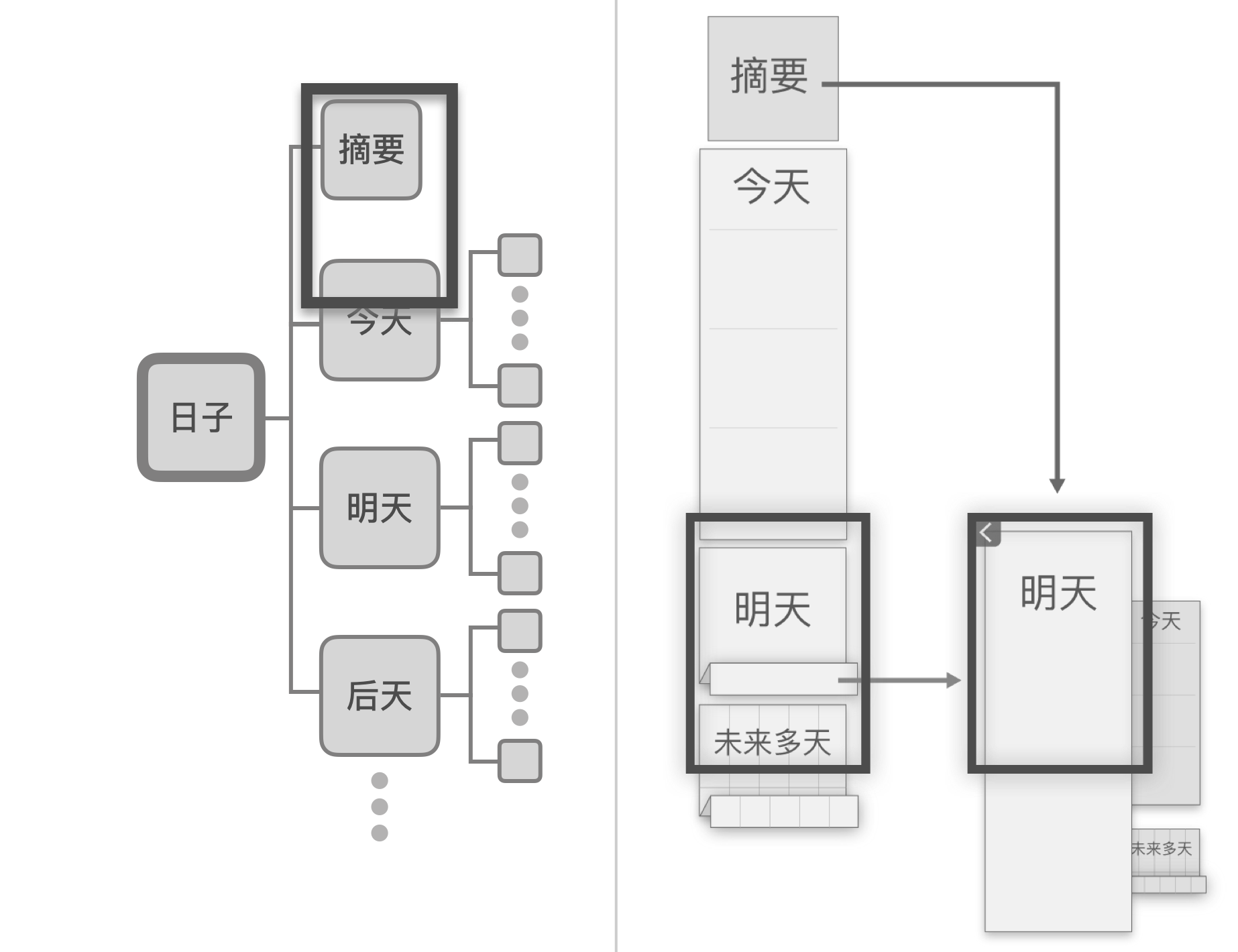
解决办法:摘要。 在今天、明天…这些模块之前,先提供一个“摘要模块”,“摘要”是把下面每一天的内容先摘其概要。这样在第一屏就可以看到明天的概况了,同时这个结构也仍旧是清晰的。
在今天、明天…这些模块之前,先提供一个“摘要模块”,“摘要”是把下面每一天的内容先摘其概要。这样在第一屏就可以看到明天的概况了,同时这个结构也仍旧是清晰的。
“摘要”是“日期”这个核心对象延伸出的新对象,摘每一天的要。
为了要满足“看明天”的明确诉求,增加了“摘要”,需要设计它与“日期”之间的层级关系,在屏幕视图中的位置。
装配铭文
 这是王者荣耀里的铭文栏目。铭文类似于勋章,佩戴一个铭文,就可以给英雄增加某些能力。玩家可以在这里装配铭文,获取铭文。
这是王者荣耀里的铭文栏目。铭文类似于勋章,佩戴一个铭文,就可以给英雄增加某些能力。玩家可以在这里装配铭文,获取铭文。
一位英雄可以佩戴三类,总共30个铭文。
玩家可以拥有上百个铭文,存在“铭文背包”里: 铭文还分1-5级,所以,有很多。
铭文还分1-5级,所以,有很多。
可以分别为每位英雄分别设定不同的搭配方案。A英雄装配这30个,B英雄装配那30个。
每种铭文有自己的特性,全记住,挺难的。所以,如何装配还是需要挺高的水平。于是,游戏方提供了推荐方案,针对不同的英雄,有不同的多套铭文方案。这让玩家装配的难度降低。
另外还有一个“碎片获取”栏目: 若干个碎片可以买到一个铭文,碎片可以理解为是买铭文用的钱。获得铭文有很多手段,这个栏目里就有若干种手段,有付费的,也有免费的。
若干个碎片可以买到一个铭文,碎片可以理解为是买铭文用的钱。获得铭文有很多手段,这个栏目里就有若干种手段,有付费的,也有免费的。
现在的设计,用起来很吃力,总要在前三个栏目之间反复切换,恨不得拿笔、纸记下来。我们来看看怎么优化。
先来看看这里有哪些对象:铭文、当前装配方案、铭文背包。
“碎片获取”不是个名词,内容对象是个东西,应该是个物,是名词,这或许可以称为:碎片商店、碎片宝藏之类的吧。这也是个内容对象。
“铭文推荐”是推荐的方案。这方案还是由铭文而来的,是若干个铭文的组合方案。也把“推荐方案”当做是一个对象吧。
再来看看使用情景:
我没有做过严谨的人物角色,情景描述研究,我这里所说的情景,只是基于我自己2-3年的使用经验,很可能是不全面的。
情景1:调整当前的装配方案。玩家来给自己的某位英雄更改铭文方案,现在这位英雄攻击力不够,从背包里选一些带攻击力的铭文,替换掉英雄身上一些不重要的。
情景2:获取碎片。想要更多的铭文,需要碎片,要去搞到更多碎片。获得到碎片最终还是为“情景1”的,不过,获取碎片还是相对独立的。搞到更多碎片时,并不需要参考“推荐方案、背包、当前装配方案”。
这里要分析的是情景1。
调整某位英雄的装配方案时,要看到现在方案是什么样,也要看到背包里有什么。这类似于早晨上班前搭配衣服。要对着穿衣镜看到自己身上的搭配,也要看到衣柜里自己有哪些衣服。额外的,这里还有个“推荐”,这是个参考,搭配的过程中需要随时看到。
当前装配方案、背包、推荐,这三者需要同时看到。调整装配的过程需要反复比对这三者,比如:推荐中是“铭文A”,看看现在这位英雄身上的,铭文A太少哦,去背包里看看有没有这个铭文,背包里也没有了,那再看看还有什么别的推荐。
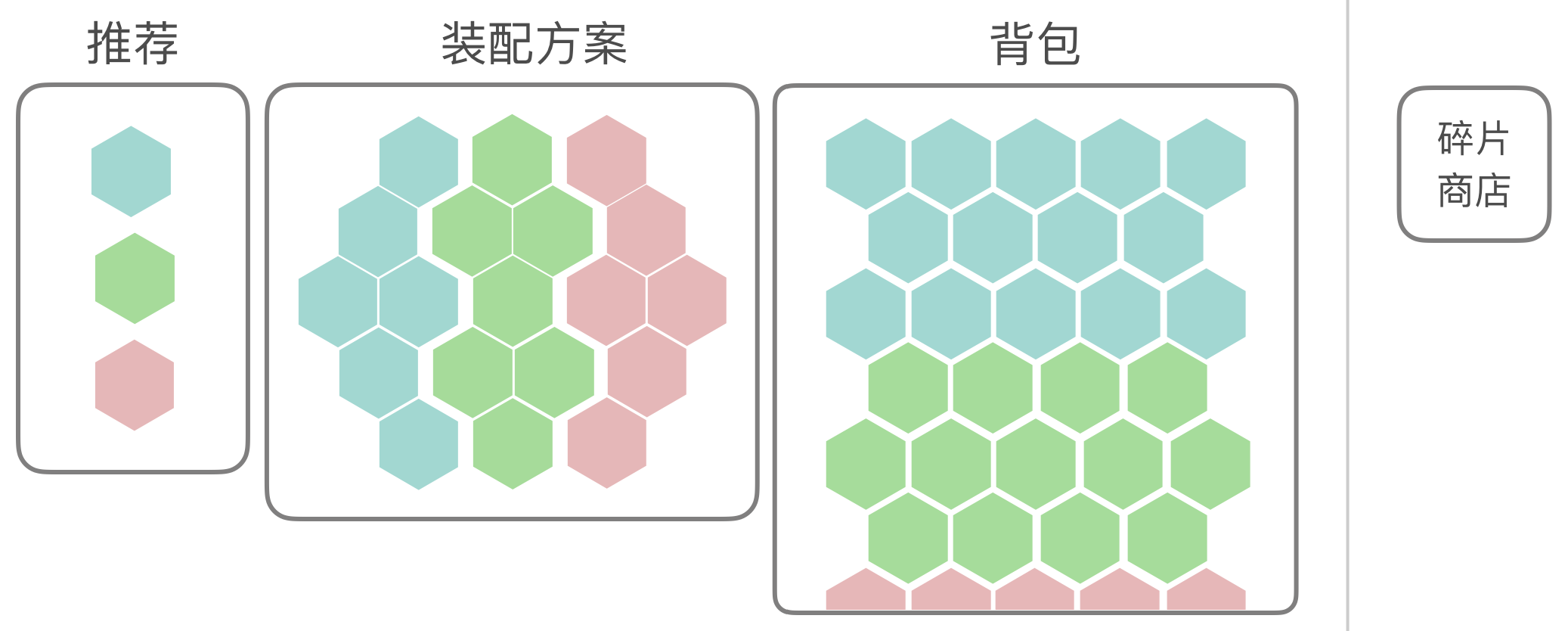
“调整装配”这个情景,有明确的诉求,需要“推荐、当前装配方案、背包”同时看到。并不需要“碎片商店”。 原本的层级结构是这四个,并列的。
原本的层级结构是这四个,并列的。
这个情景要求内容逻辑做一些改变:四个变为两组。变成两组是为了让前三个同框出现。
目前的产品设计,只将这四个内容都陈列出来了,用户每次只能看到一个。没有照顾到这明确的诉求,所以,这个情景很吃力。
现在没做到,恐怕是因为没有这个意识,不过,有了意识,要做到,也不容易。显然的问题是:空间小,要塞下这么多铭文,比较吃力。
应该怎么做呢?
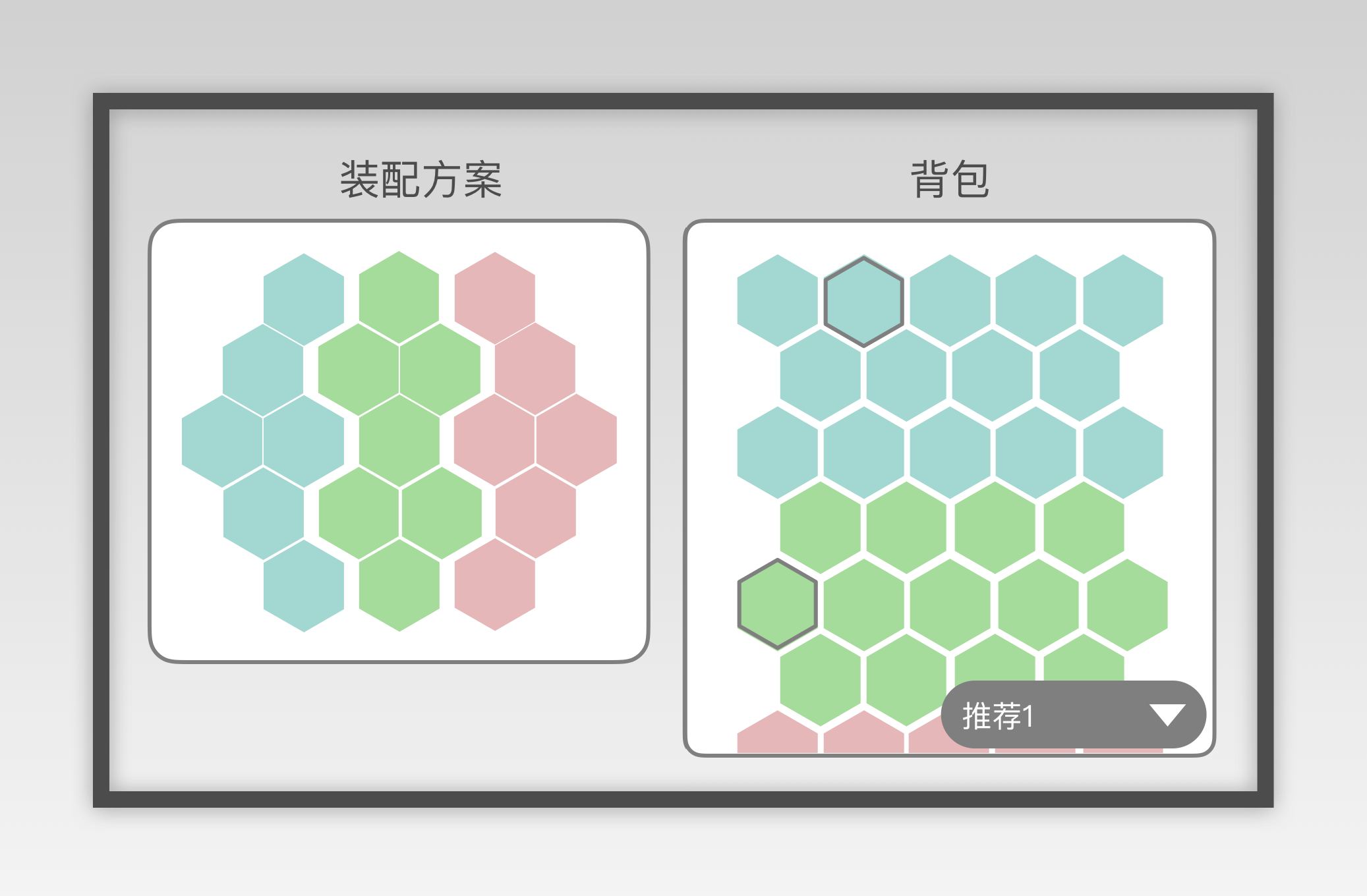
装配方案和背包,都是玩家需要操作的,“推荐”只需要看,或许可以把“推荐”当做是一种标签,在背包里标出来,而不是作为一个单独的列表。不是个单独的对象了,不需要三个对象挤在一个视图里了。 只剩下“装配方案”和“背包”两个对象,挤在一个视图里,应该还是有可能的。
只剩下“装配方案”和“背包”两个对象,挤在一个视图里,应该还是有可能的。
这里只是示意一下,具体设计时,还有不少困难,尤其是“背包”,如何分类筛选,还有很多具体的困难。
信息架构设计:
1.确定有价值的内容对象;
2.设计对象之间的关系;
3.设计屏幕视图,使特定情况下,视图中显示需要的对象。
铭文这个使用情景,是个明确的诉求,需要这三个一起用,与“碎片商店”分开。前三个要同框出现,这是第3点,设计屏幕视图。要做到这个,需要第2点,调整对象之间的关系,调整层级关系:四个变为两组。
联想
明确的诉求是:用户在此时此地就需要某某内容,如果我们能洞察到,应该尽量直接满足,而不是让用户自己去找。
内容逻辑为的是用户那些莫测的诉求,我们无法得知,只好尽可能把内容依据内容逻辑组织出层级结构,供用户自己去找。
明确和不明确的诉求,在很多实体的设计中都存在,比如:宜家的导航。 直接指明收银台,这个标识出现在货场的尽头附近,用户即将浏览完所有的商品,十有八九是要找收银台,然后买单,走人。在此时此地,比较能判断出用户就是想要找收银台,那就直接提供指示。
直接指明收银台,这个标识出现在货场的尽头附近,用户即将浏览完所有的商品,十有八九是要找收银台,然后买单,走人。在此时此地,比较能判断出用户就是想要找收银台,那就直接提供指示。 宜家也有这种导航地图,均匀分布于货场多处,让用户可以通观全局。橙红色圆点是用户当前位置。此时此地,也许用户想要往外走,想要了解距离出口还有多远;也许用户想找特定某类商品… 并不知道用户就是想要什么,那就给出一个清晰的结构,让用户自己搞懂,自己去找想去的地方。
宜家也有这种导航地图,均匀分布于货场多处,让用户可以通观全局。橙红色圆点是用户当前位置。此时此地,也许用户想要往外走,想要了解距离出口还有多远;也许用户想找特定某类商品… 并不知道用户就是想要什么,那就给出一个清晰的结构,让用户自己搞懂,自己去找想去的地方。
不过这种全局的结构示意图,说是符合内容逻辑,就不太达意了,应该说是符合现实逻辑,现实如此,请君浏览。
地铁站也有类似的两种导航: 这种导航是悬挂于通道中的,乘客在通道中走着,走到这里,有分叉口,要么是去罗湖,要么是去红磡。设计者大概能猜出来乘客的这两个目的地,不然,乘客就不会走到这里,看到这个路牌了。
这种导航是悬挂于通道中的,乘客在通道中走着,走到这里,有分叉口,要么是去罗湖,要么是去红磡。设计者大概能猜出来乘客的这两个目的地,不然,乘客就不会走到这里,看到这个路牌了。 地铁里也有这种更详尽的指示、地图。不知道用户想要去哪里,那就给出完整的地图,让用户自己找想要的。
地铁里也有这种更详尽的指示、地图。不知道用户想要去哪里,那就给出完整的地图,让用户自己找想要的。
比较复杂的公共设施都会兼顾这两类导航方式。
这两种导航分别对应明确与不明确的诉求。实体设施用两种导航牌,放在不同的位置。数字产品中,则要共同作用于产品的信息架构中,似乎是更难,或者,只是因为我们都还不太会,所以才显得难。
小结
“明确的诉求”并不是一种“关系”,它是某个对象在特定情况下,要求被展示。它对层级关系有影响,对“屏幕视图里展示哪些对象”也有影响。
大总结
 信息架构设计:
信息架构设计:
1.确定有价值的内容对象;
2.设计对象之间的关系;
3.设计屏幕视图,使特定情况下,视图中显示需要的对象。
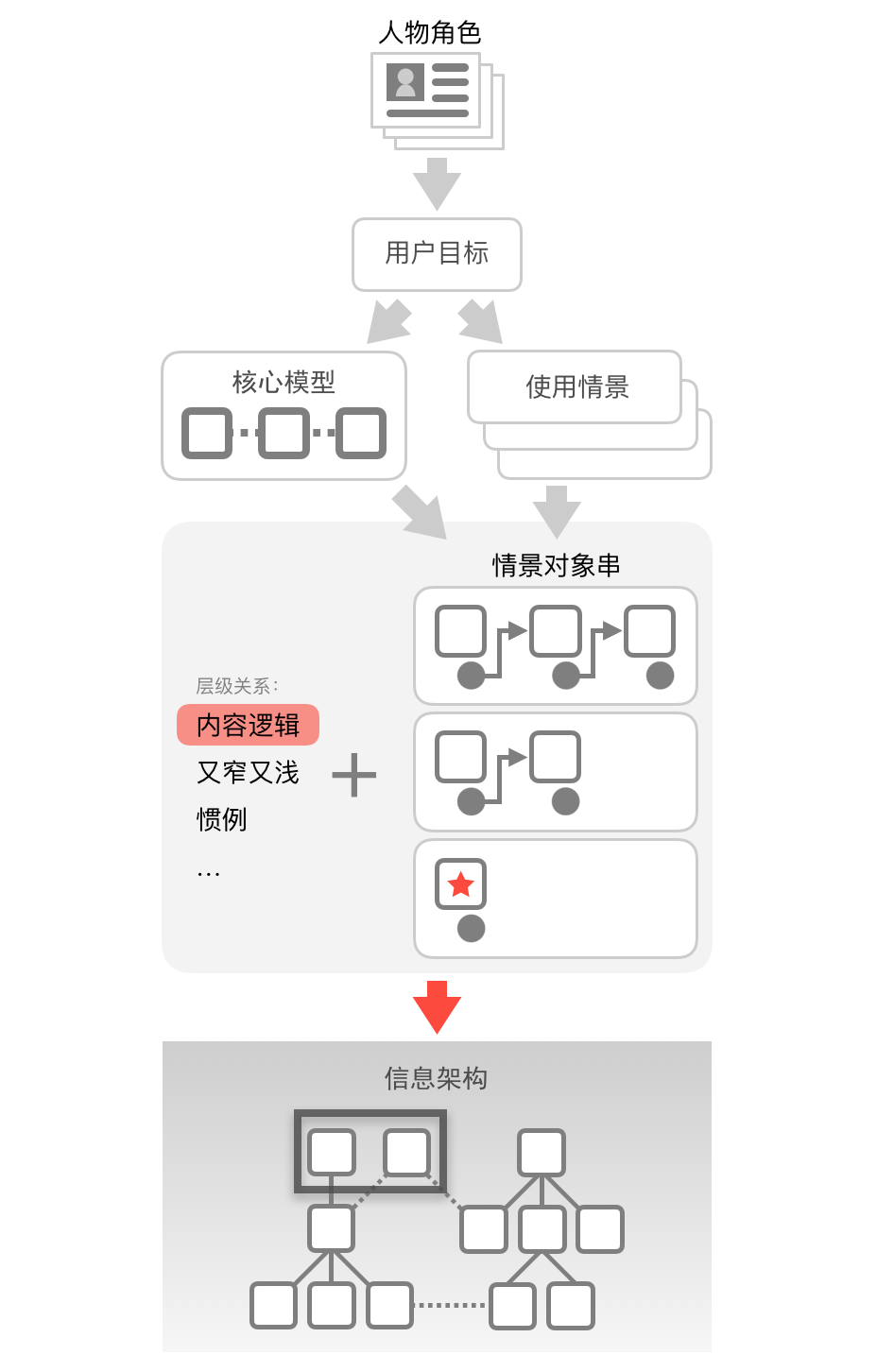
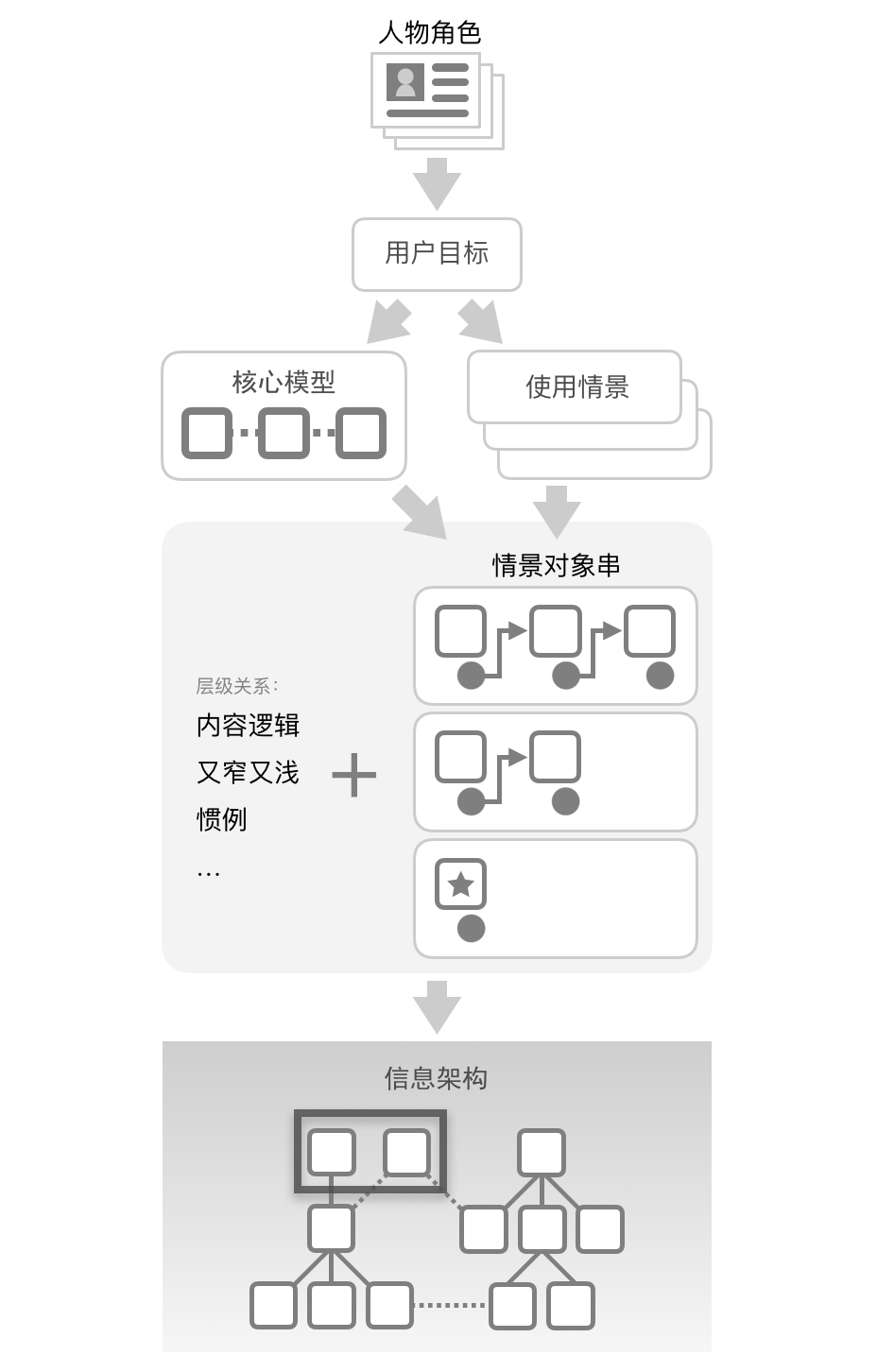
从“人物角色”开始,达到信息架构,以这从上到下的整个方法,最终实现信息架构的这三项要求。
/以核心对象为基础描绘情景,使得内容对象是对用户有价值的。
/对象之间的关系,有层级关系,也有流程需要的前后关系。以情景对象串确保前后关系,组装过程中考虑层级关系。层级关系还兼顾明确诉求。
/明确的诉求不仅需要层级关系的支持,也需要屏幕视图的支持。
由对象模型延伸出的这一整套信息架构的设计方法,至此,算是都介绍完了。
整个方法比较长,所以没有以一个完整案例贯穿,一个案例很难在每个局部都典型。但这可能会让你觉得不够通透。那… 后面还有一篇,以这个方法相对完整的设计一个产品,,通透一下。不过,这显然不是个好方式,完整的设计需要交代的项目背景太多,涉及的干扰因素也多,很多庞杂的分支。不知你有没有兴趣看。

