本文介绍了电商产品设计【订单详情】的原因、以及如何设计【订单详情】功能的8个模板。
【订单详情】是APP常见功能之一,包含但不限于购物、教育、旅游、交通、餐饮等APP;凡是涉及到交易,都能到它的踪影。
在本篇文章中将参照唯品会APP,分析电商产品的【订单详情】功能应当如何设计。
一、为什么电商产品会设计【订单详情】功能?
我们先来回顾下日常去超市购物的场景。我们在超市选购心仪商品,然后到收银台结账,收银员都会提供一张购物小票,如下图所示:
小票自上而下分别印有超市名称、打单机器编号、收银员工号、打单时间、商品条码、商品名称、单价、数量、小计、合计、付款方式、找零、购物保障声明、超市电话、超市地址、小票号等。
购物小票是超市商家提供给顾客的一张消费凭证。当在消费过程中或是在消费过后一段时间内,顾客对服务或商品质量存在疑问、需要开发票、领取消费积分、消费维权等时候,顾客可向商家提供小票,商家根据小票翻查消费记录,核实消费信息确认无误后方能为顾客解疑答惑。
顾客需妥善保管好小票,否则小票丢失会影响服务。
而APP上的【订单详情】功能等同于购物小票,是商家提供的一种电子服务凭证。
相对于纸质票据而言,这种电子票据具有永久保存、容易翻查等特性,不论顾客遇到什么问题,都可随时随地拿出手机、打开APP,找到对应的订单。
二、如何设计【订单详情】功能?
我们以唯品会APP为例,分析它是如何设计【订单详情】功能:
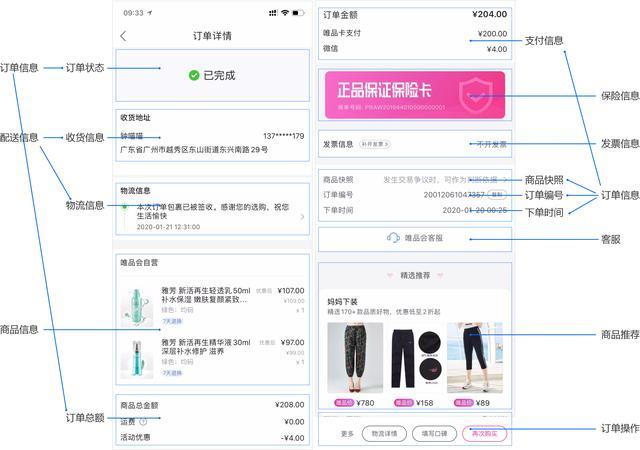
唯品会app-订单详情
由上图可见,【订单详情】页包含较多信息,这些信息可归类为八个模块:订单信息、配送信息、商品信息、保险信息、发票信息、客服、商品推荐、订单操作。
下面我们对各个模块进行拆解分析。
1. 订单信息
「订单信息」模块包含最基础的订单资料,记录下整个交易过程的重要节点信息。包括顾客下单历史、付款记录、订单状态等;当交易过程发生纠纷时,顾客、商家双方均可重新核对订单信息。
(1)订单编号:相当于购物小票的“小票号”,是 APP 区分订单的唯一标识;顾客下单时APP 自动生成唯一的编号;一般由下单日期+随机数字组成,而位数一般控制在10~15位之间;为方便复制出订单编号,一般在其之后还会添加【一键复制】功能。
唯品会app-订单详情-订单编号
(2)下单时间:顾客提交订单一刻的时间,一般记录年-月-日-时-分-秒,如:2020-05-11 09:36:05,对时间精确度要求不高的订单,可省略秒级时间。
唯品会app-订单详情-下单时间
(3)商品金额:相当于购物小票的“合计”,即商品总价;商品金额=∑(商品售价购买数量);一般保留两位小数,即到分位,如:¥100.00。
唯品会app-订单详情-商品总金额
(4)快递运费:网上购物一般通过快递配送到家,这就涉及支付快递费用;如果商家免费包邮,则无需支付快递费用;如果不包邮,则按商家的标准收费,不同商家的收费规则可能不同;一般保留两位小数,即到分位。
唯品会app-订单详情-运费
(5)优惠金额:当遇上促销季,如:11·11、618等,商家组织优惠活动,优惠金额便记录了活动的优惠幅度;由于优惠是在原价基础上扣减金额,因此一般记录为负数,如:-¥10.00;一般保留两位小数,即到分位。
唯品会app-订单详情-活动优惠
(6)实付金额:相当于购物小票的“实付”,是顾客实际需要付款的金额;与超市购物不一样的是,网上购物不找零,也即应付多少就实付多少;实付金额=商品金额+快递运费+优惠金额;一般保留两位小数,即到分位。
唯品会app-订单详情-实付金额
(7)支付方式:记录顾客付款方式;网上购物一般是采用线上支付方式,如:支付宝、微信支付等;有些商家还会提供礼品卡或储值钱包支付功能,如:唯品卡,京东钱包等;当采用多种方式组合支付时,需记录所有方式以及每种方式对应支付的金额。
唯品会app-订单详情-支付方式
(8)订单状态:记录顾客从下单后到确认收货这期间的重要动作节点,一般有如下几种:
待付款:顾客下单后、付款前,一般保留订单30分钟或更长时间,若顾客一直不付款,则会自动取消订单;待发货:顾客付款后、商家发货前,当商家迟迟未发货,顾客可催促商家发货;待收货:商家发货后、顾客收货前;交易完成:顾客确认收货后;··:顾客中途取消订单或不满意退货。
唯品会app-订单详情-订单状态
(9)商品快照:为避免商家修改了商品信息后,原信息被覆盖,APP在顾客下单时刻自动拍摄商品快门照片,当发生交易纠纷时,顾客和客服都可重新回看商品快照核对商品原有信息;可添加温馨提示“发生交易争议时,可作为判断依据”。
唯品会app-订单详情-商品快照
2. 配送信息
「配送信息」模块包含物流信息、收货信息等,是物流进度的查询入口。一般物流公司也会在其官网公布包裹的物流详情,但订单详情页中设计该模块可更方便顾客直接查询物流。
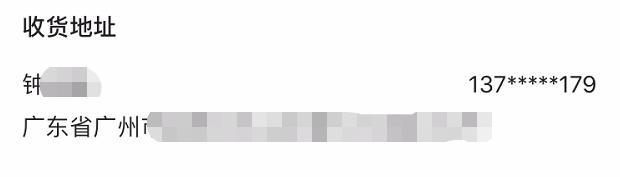
(1)收货信息:顾客下单时需填写收货信息,商家将根据收货信息寄送商品,快递员也会根据收货信息派送包裹;包括收货人、收货地址、联系电话;收货地址一般记录省-市-区-街道-详细地址(建筑名称、楼号、门牌号等),如:广东省广州市越秀区东兴街道东兴小区35号101房;联系电话一般为国内手机号码,即11位纯数字号码,且属于用户个人隐私信息,需脱敏展示,即仅显示前三位和后四位、中间四位隐藏,如:137*8179。
唯品会app-订单详情-收货信息
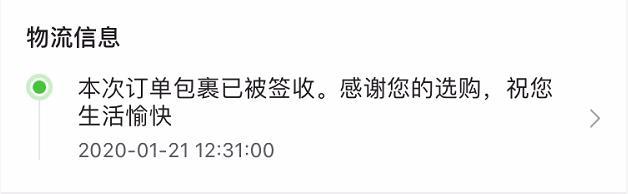
(2)物流状态:物流公司会根据包裹实际到达站点或运转过程更新物流状态,一般包含操办人、到达站点、具体操作、发生时间等信息,需调用物流公司提供的api获取物流状态;由于订单详情页篇幅有限,一般仅展示最新一条物流状态,而全量的物流信息需再单独设计一个物流详情页面,当点击「配送信息」模块时跳转至该页面。
唯品会app-订单详情-物流状态
3. 商品信息
「商品信息」模块记载了顾客购买商品的具体内容,等同于购物小票中间的商品信息部分,包括商品名称、购买数量、商品价格等。
商家名称:一般展示在模块头部位置,如下图。商品名称:可分行展示,一般不超出两行,超出部分用“…”省略展示。商品图片:仅展示一张图片,一般展示顾客下单时选择的商品规格(即SKU)对应的图片,如:商家发布售卖Iphone 8黑、银、金三种颜色,顾客购买了银色款,则「商品信息」模块的商品图片展示银色款的图片。商品规格:记录顾客下单时所选择的商品规格属性,如:颜色、大小等,各个属性之间可用空格或分号隔开,如:粉色;60ml。服务特性:记录商家承诺提供给顾客的服务,如:7天退换等,一般以标签样式展示,如下图。商品原价:即商家发布商品的原始售价;一般保留两位小数,即到分位;当商家组织优惠活动时,由于原价并非顾客最后实际支付的价格,其重要程度相对实际售价而言要低一些,所以商品原价一般置灰缩小展示,如下图。实际售价:当遇上促销季,如:11·11、618等,商家组织优惠活动,实际售价便是优惠之后的价格金额;一般保留两位小数,即到分位。购买数量:展示格式一般为 x N,N即为数量,如:x 5代表购买5件。
唯品会app-商品信息
4. 保险信息
商家与保险公司合作推出顾客购物保险服务,「保险信息」模块记录保险服务内容,当商家未能履行服务承诺时,顾客可依据保险信息向保险公司发起投诉理赔,或通过法律途径起诉索赔。
(1)保险单号:顾客下单后,保险公司自动生成一张保险保单,每份保单都有唯一的保险单号;由于订单详情页篇幅有限,一般仅展示保险单号,而具体的保单内容和理赔规则需再单独设计一个保险详情页面,当点击「保险信息」模块时跳转至该页面;保险单号以及其他详情信息需调用保险公司api获取。
唯品会app-保险信息
5. 发票信息
发票是商家提供顾客留存的销售凭据,申请开票是消费者的权利,而订单详情中的「发票信息」模块记录顾客的开票历史,同时也是顾客向商家申请开票的入口。
(1)发票状态:顾客向商家申请开发票的状态,一般有两种:
未开票:顾客未申请开票;此时点击「发票信息」模块跳转至补开发票页面;已开票:顾客申请开票后。唯品会app-发票信息-未开票
(2)开票信息:顾客开票时填写,仅在“已开票”状态才会展示开票信息,包括发票类型、发票抬头、发票内容、纳税人识别号、开户银行等。
唯品会app-发票信息-已开票
6. 客服
「客户」模块是APP向顾客提供客服咨询的功能,顾客可通过该模块进入客服咨询页面、联系商家客服。
唯品会app-客服
7. 商品推荐
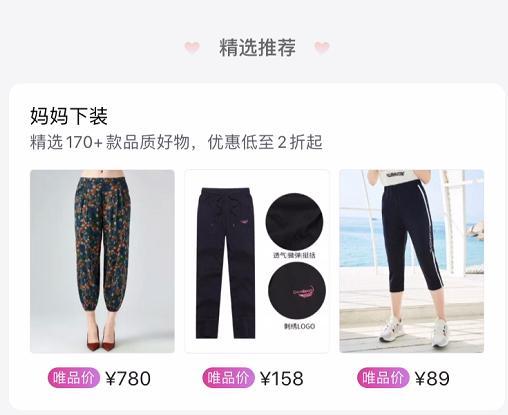
「商品推荐」模块相当于超市购物的导购推销服务,商家根据顾客过往的消费历史或兴趣爱好等行为习惯挖掘并推荐一些TA可能还感兴趣的商品,但不同于现实导购的认为判断,线上会结合科学的推荐算法,如:余弦定理、协同过滤算法等,使得推荐结果更加精准、更加匹配顾客需要;每行可展示2-3个推荐商品。
唯品会app-商品推荐
8. 订单操作
「订单操作」模块是顾客对其订单的操作区域,顾客可在此区域取消订单、删除订单等,而不同的订单状态有不同的操作,具体如下:
待付款:继续付款、取消订单待发货:提醒发货、取消订单待收货:延长收货、查看物流、确认收货交易完成:物流详情、删除订单、填写口碑、再次购买交易关闭:删除订单、再次购买一般以按钮样式排列各个操作,由于订单详情页面篇幅有限,一般展示三个操作按钮,更多的操作则收进【更多】下拉项,点击【更多】展示剩余的操作按钮,如下图。
唯品会app-订单操作
三、总结
【订单详情】作为供应链销售环节其中的一个功能,一方面方便消费者实时关注订单动态,体现了商家对顾客提供的周全销售服务,是影响顾客对商家服务质量评价和感观的重要功能,另一方面也是节约商家运营成本的重要方式。
设想一下如果没有【订单详情】功能,顾客只能拨打商家电话查询订单,商家运营团队将承担庞大的顾客咨询量任务。此时就不得不聘请更多的运营人员、增设客服坐席,商家成本将大大增加。由此可见【订单详情】是电商产品不可或缺的功能。
而本文第二节也详细赘述了应当如何设计【订单详情】功能,分别罗列了八个模块,并分析了各个模块内字段的设计格式、数据要求等,希望通过本文可让您对电商产品的【订单详情】功能有更深入的了解。
本文由 @天际苦旅 原创发布于人人都是产品经理,未经许可,禁止转载。
原文链接:https://baijiahao.baidu.com/s?id=1666569150278016897&wfr=spider&for=pc

