最近在冲浪的时候看到几个让UI 卡片设计得更高级的几个公式技巧,在这里搬运下,分享给大家。
圆角半径 Radius
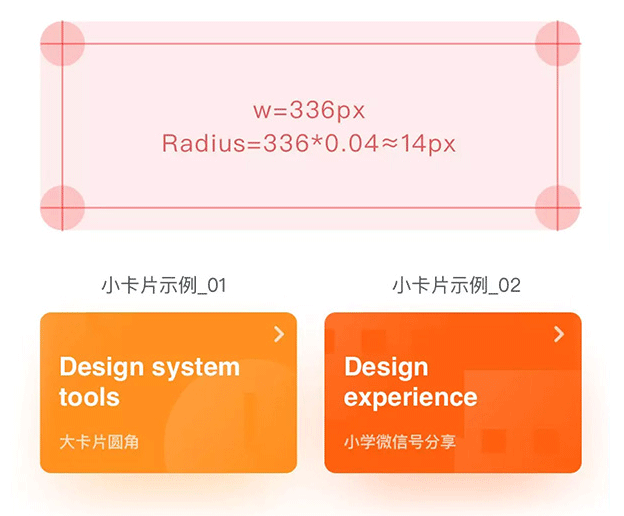
一个完美的卡片,首先圆角弧度必然要很优美才可以。圆角过大,会显得过于臃肿,圆角过小则容易显得小气。随意定,显得很不系统,所以如何掌握这个圆度最佳?今天给大家分享个公式,这样计算出来的圆角弧度看起来会更精致(移动端最适用):
阴影 Shadow
有一个阴影公式,在制作按钮和卡片时很有效:
- 阴影颜色 = 按钮/卡片颜色 Alpha 50%(如果为白色卡片,推荐#000 10%)
- x = 0,y = 按钮/卡片高度 * 20%
- 模糊值 = 按钮/卡片高度 * 50%
- 扩展 = 按钮高度 * 15%
如果是白色的卡片,则需要在卡片下添加背景填充色,色值也不宜太深,推荐#F5F5F5。
高级又简单,完美!如果觉得这个弥散阴影太大的同学,也可以自己手动简单调整下,不碍事。
字体 Font
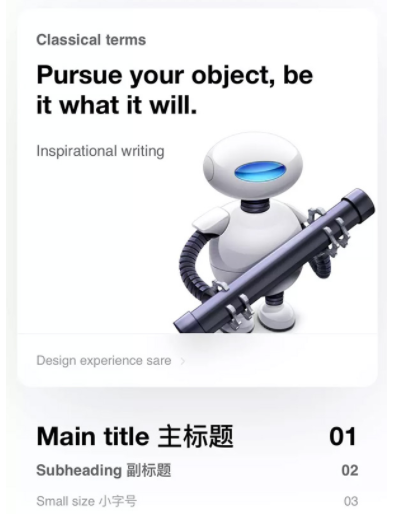
字体这个没啥太大讲究,主要注意两点:
- 卡片里面的字号,不要使用超过三种!!一旦字号多了,这样其实就很Low了。通常分大中小,三号字体即可适用大部分场景;
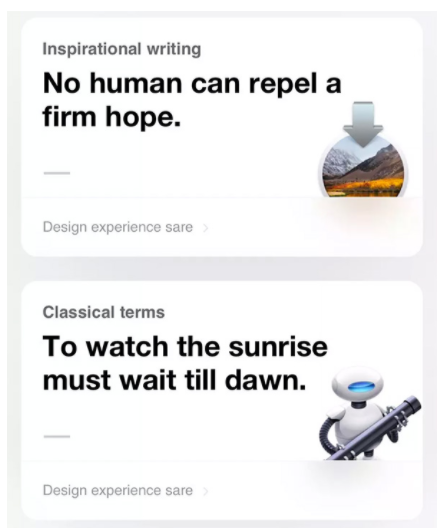
- 主标题保持加粗加大,一旦标题不够粗大,那么整个卡片的视觉,你是压不住的,会过于轻浮。不明白的同学可以参考一下下面这个案例。