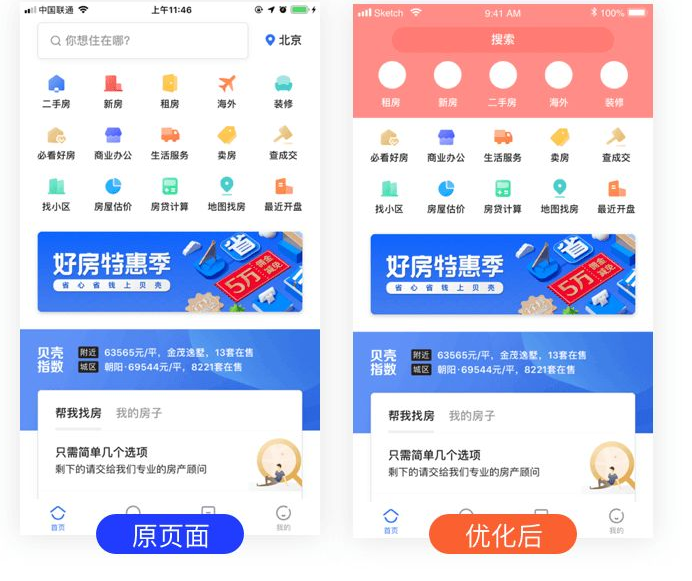
贝壳找房

希克定律:一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。
优化前:根据希克定律,我们可以看到原页面中功能区图标比较多,用户将会花费更多时间寻找入口;优化后:**突出了app的主要业务,使图标有了层次,提升了交互体验。
启示:交互设计时要直接明了,在小小的屏幕上有所侧重。
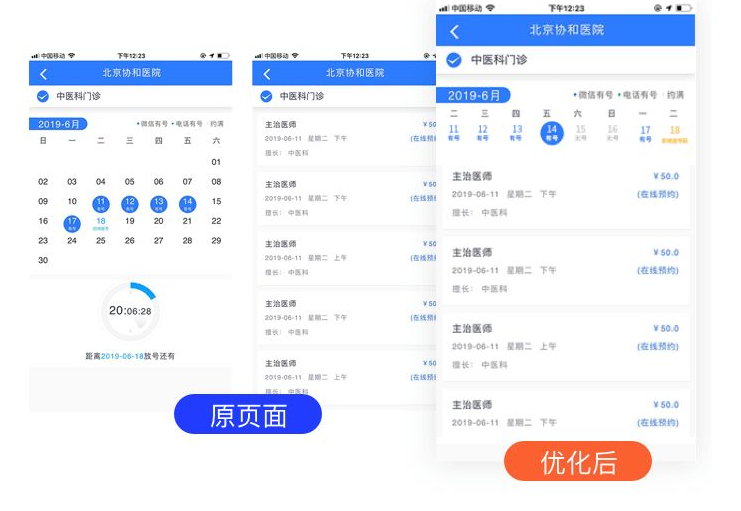
挂号页面

优化前:如果需要查看当天接诊的医生需要点击进入,路径太长,无关日期占用页面面积太大;
优化后:点击对应日期,可以直接看到医生信息,缩短用户路径。
启示:交互设计时应该简约路径,便捷至上,提高体验感。
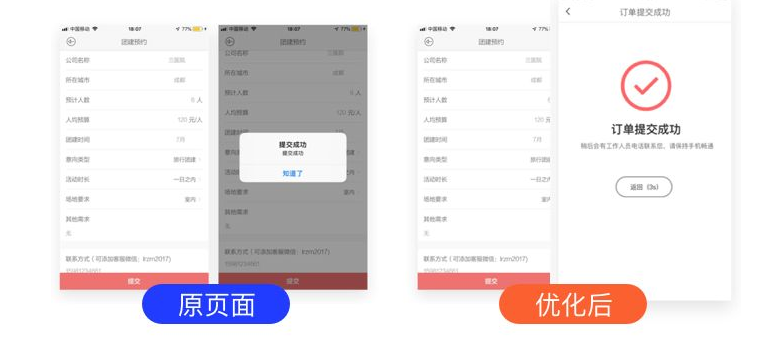
提交页面

优化前:表单填写提交后提示成功的弹窗还停留在表单填写页,只能原路返回,甚至还可以重复提交;
优化后:表单提交后,跳转提示成功的页面,让流程形成闭环。
启示:这样优化后不仅方便用户返回主页,还避免了后台重复数据的增加。
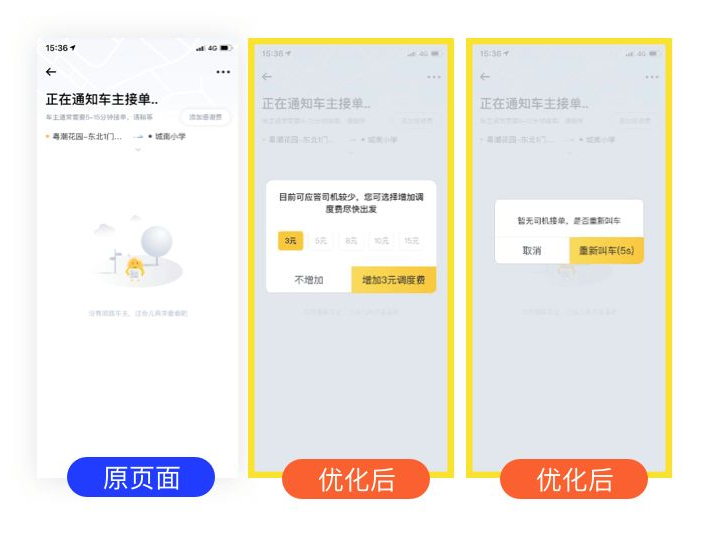
嘀嗒打车

优化前:在接单过程中,如果没有车主接单,页面将停留在这个状态,对于着急用车的用户体验不好;优化后:在适当的等待时间后给用户一定的选择机会,比如加价或者重新叫车。
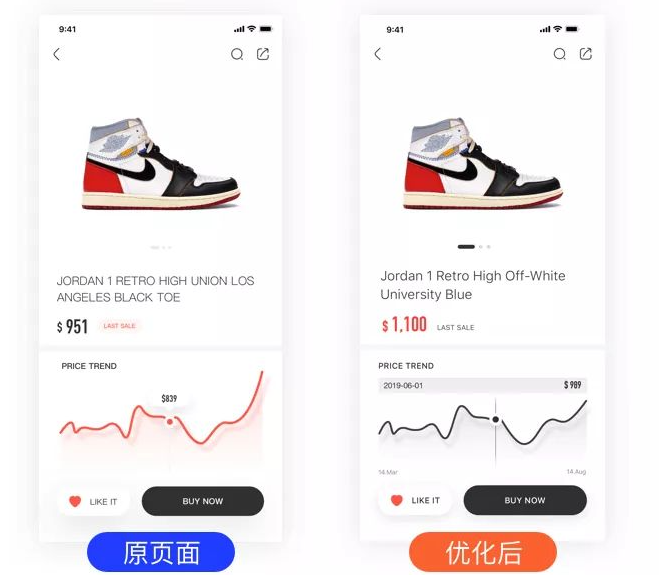
价格走势页面

优化前:视觉中心在价格走势,购买按钮以及商品价格反而不突出;
价格走势组件有问题,手动滑动时价格会被挡住;
优化后:突出当前价格价格趋势组件调整配色曲线图,顶部显示日期及价格,避免遮挡。
启示:有些问题要实际操作之后才可以体现,布局时也要考虑操作手遮挡视野等等小问题。

