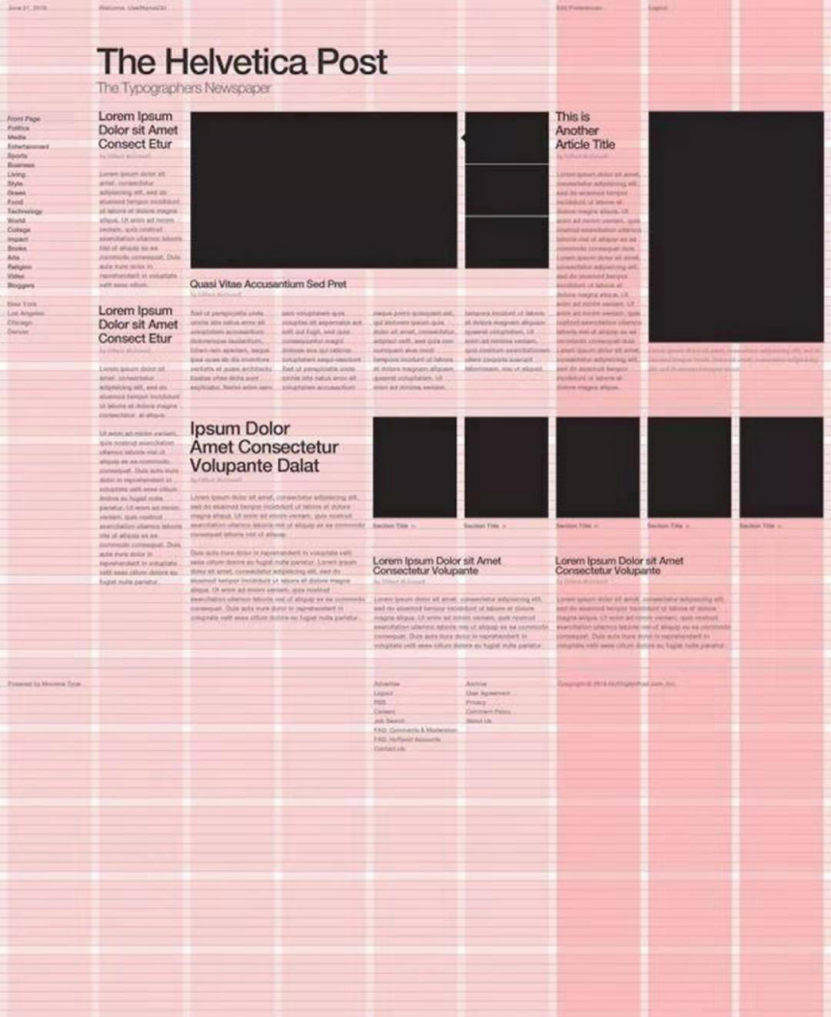
网格系统的出现,其初衷是为了解决图文混排的效率及美观问题。特别是针对大篇幅、多页面的报刊、杂志、图书、画册的排版时,运用规范的网格系统来编排内容,工作效率将大幅提升,并且可以轻松的创作出严谨而富有节奏,充满秩序之美的版面视觉效果。
网格系统的概念
从专业术语上说,网格系统是由一系列垂直或相交的线条组成的结构,将版面分成列或者模块,并利用这个结构去规范版面的空间和对齐方式,使版面在美学的基础上规范了要素间的比例关系,从而更具有秩序感。
网格系统的组成要素
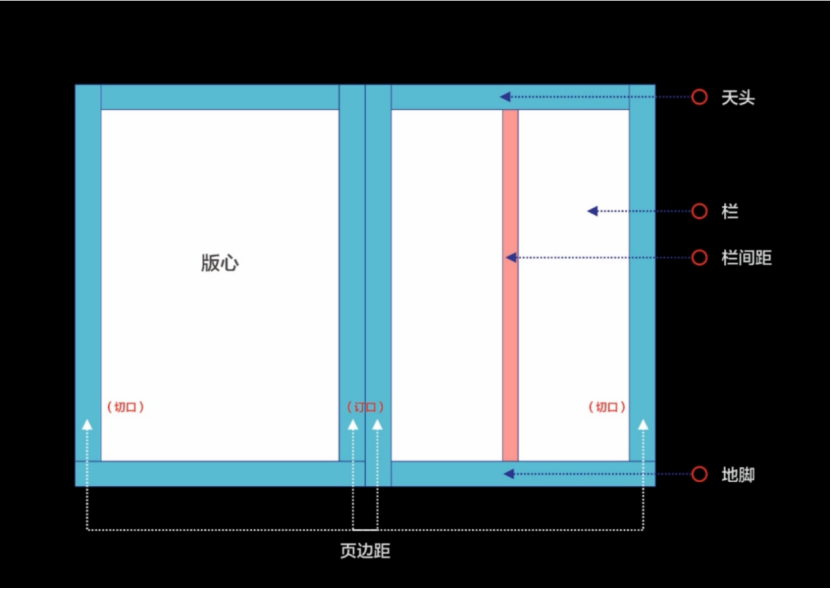
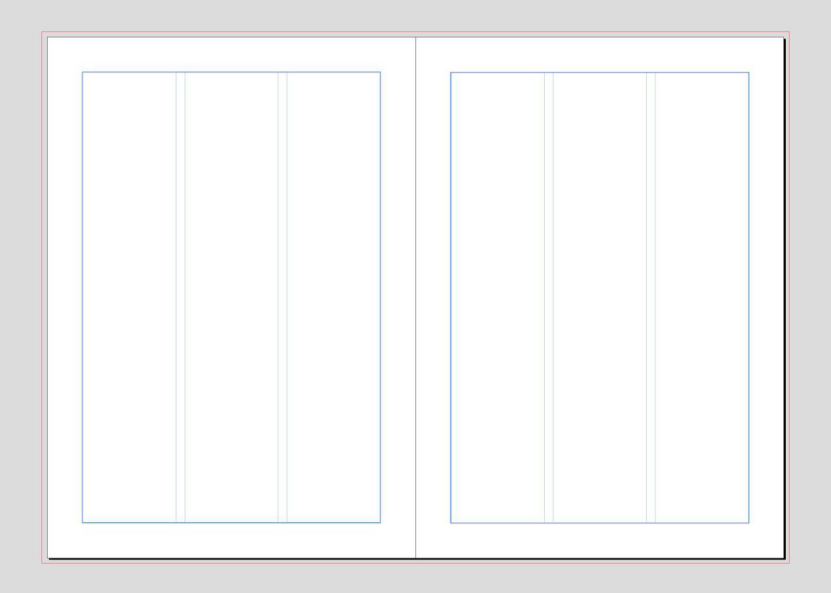
版心
我们看到中心白色部分就是版心。在进行版面设计时,不仅需要考虑版心的高和宽,还要同时考虑字号、行间距、字间距、文本数量、图片数量。因此美观的版面离不开优质的页面比例和版心尺寸。
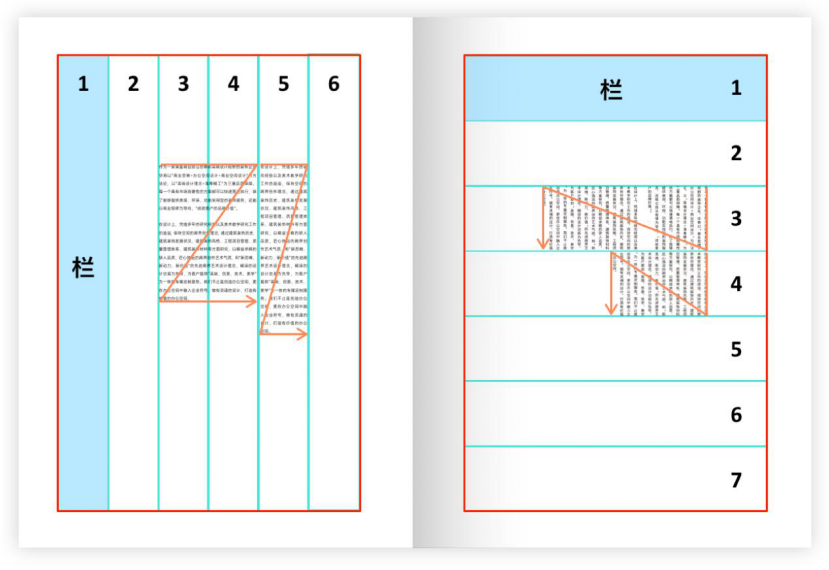
栏
栏的作用主要是用于放置文本信息。竖向的栏放置横排的文字,而横向的栏放置竖排的文字,例如我们看到台湾、香港 、还有日本的设计编排,大部分是用这种竖排。
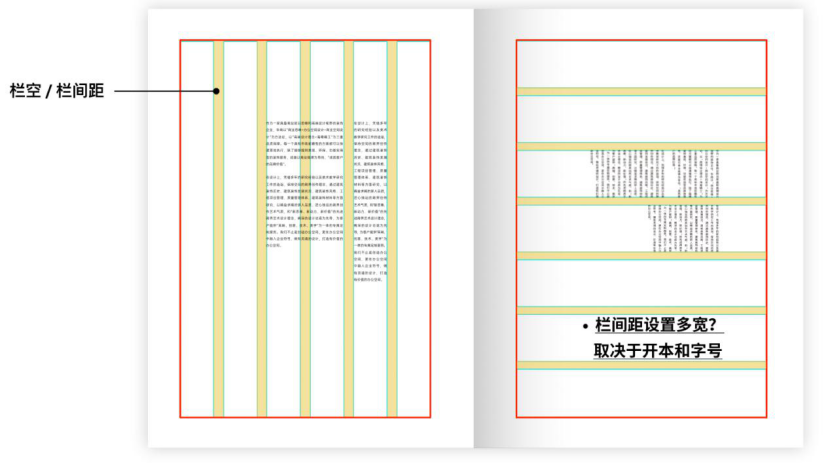
栏间距/栏空
但如果栏跟栏之间的文字靠得太紧密,难免会影响阅读。于是设定了栏间距,也叫栏空。有了栏间距,文段之间就有区分了,阅读起来也比较舒适。至于栏间距设置多宽呢?这得取决于开本和字号。
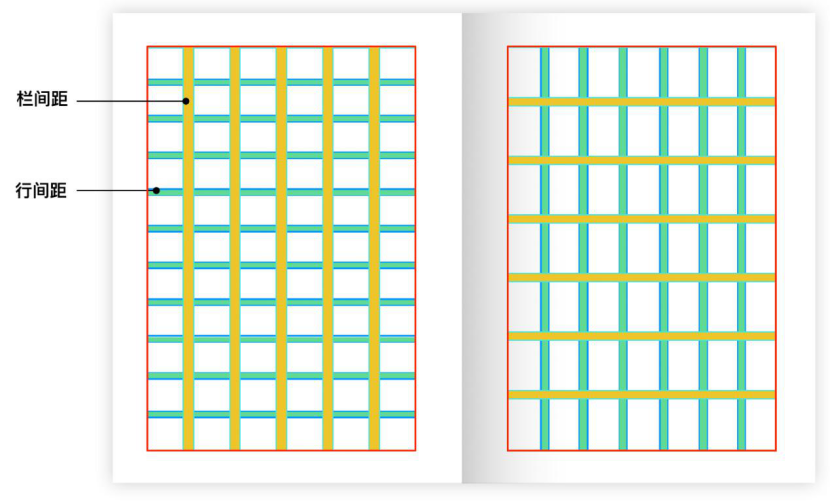
模块
可是页面除了有文字之外,还有图片元素。为了让图片和文字更加灵活根据网格去编排,于是我们划分横线或竖向的线,而这些横竖线形成的格子,就是模块,它们的尺寸都是统一大小的。这也就是我们常说的模块网格。
网格的类型
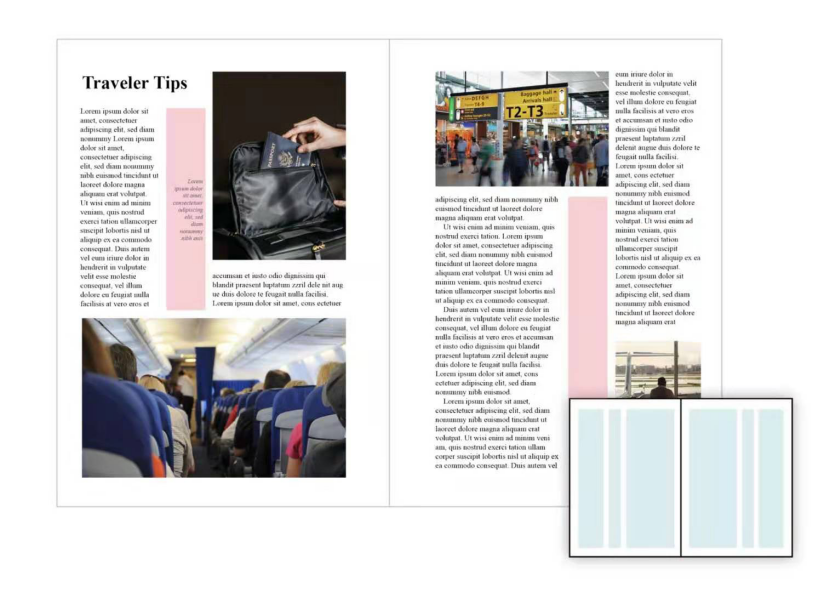
分栏网格
分栏网格适用于图文混排的版面,我们看到的杂志、网站、报纸等媒体多用分栏网格来系统性地排布大量文字与图片结合的版面。杂志排版以三栏最为普遍,分栏可以是等宽,也可以按比例设置差异化栏宽。


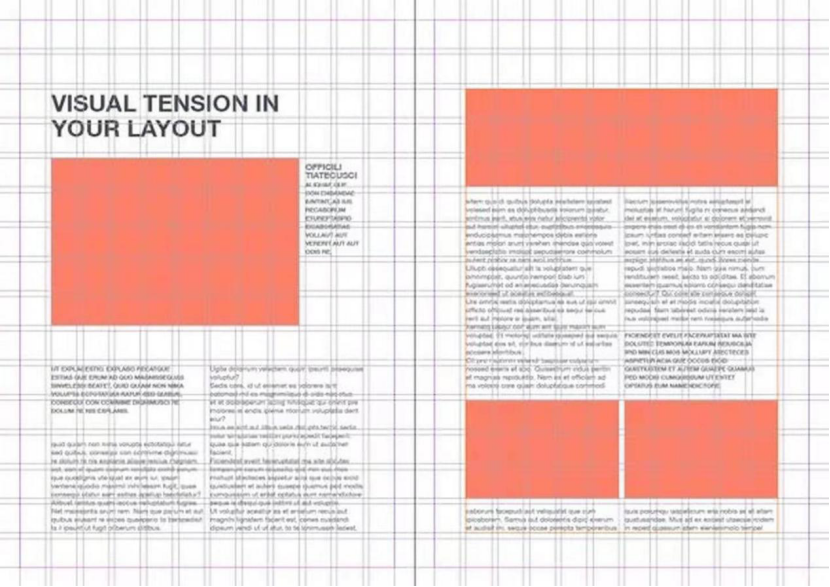
模块网格
模块网格在分栏的基础上进一步分行,在版面上形成规律排列的方格。模块网格非常适合用来布置复杂多变的内容,规律化的方形网格为内容的排列方式提供了更多的可能性、灵活性。当单纯的分栏网格无法满足需求的时候,模块网格则可以给予设计师很好的帮助。
基线网格
基线网格并不是一种独立的形式,上述两种网格设置了基线之后都可以成为基线网格。使用基线网格主要是为了方便大面积的文本排版,使得阅读的流畅感更强。但是要注意的是,基线并不是必须显示的,因为像模块网格这样的系统本身在设置的时候就是根据文字的行数关联设置了尺寸,所以即使没有设置为基线网格,文本的基线也是存在的。

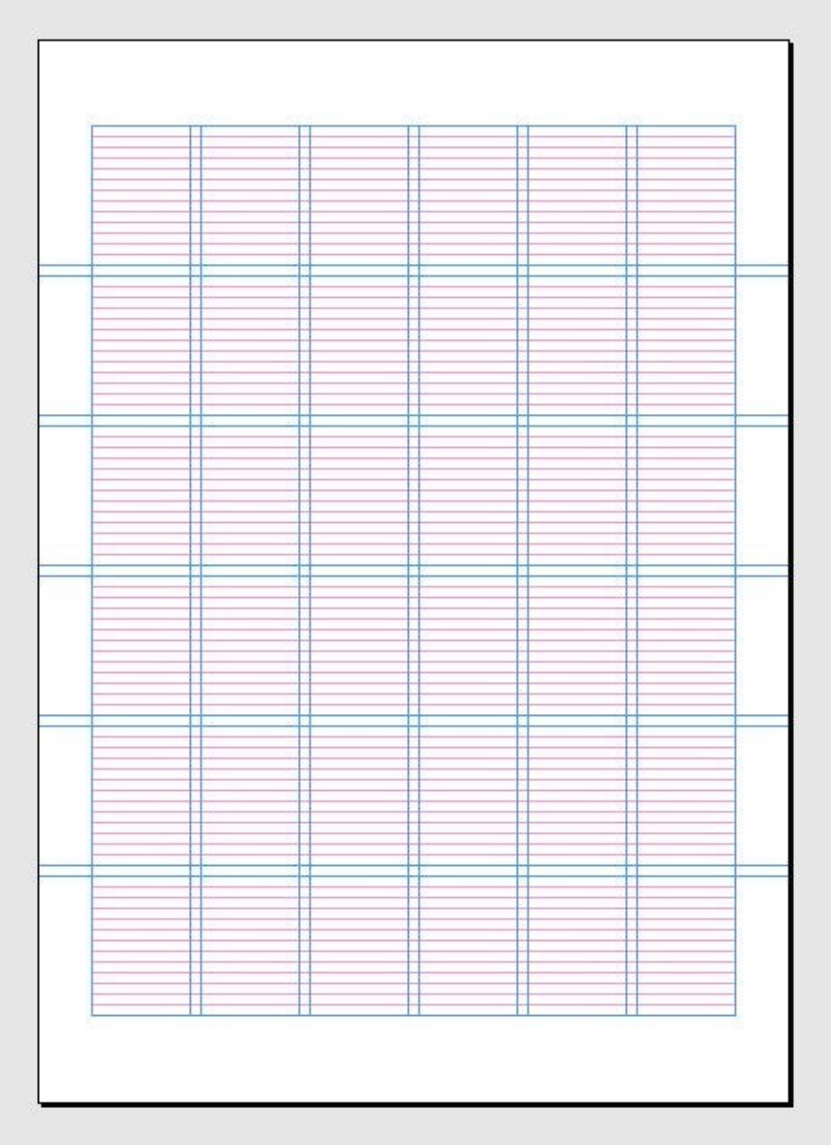
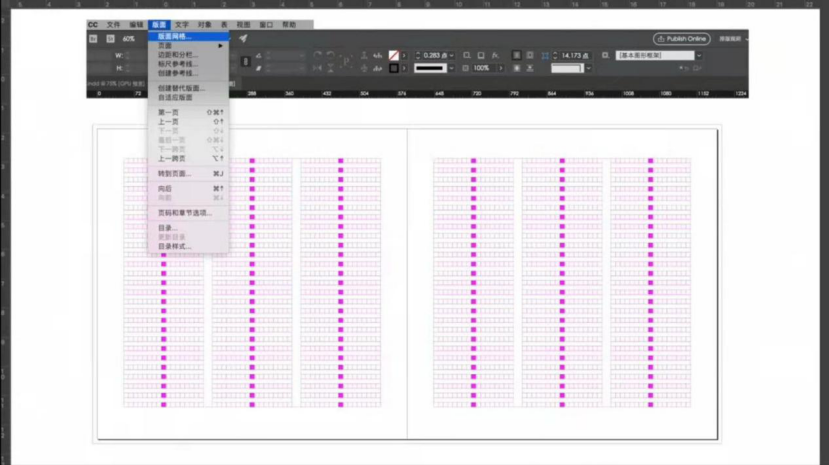
版面网格
以内文字号作为基准字号建立的版面网格可以帮助我们准确地知道每一行、每一栏能排多少个字,在In design 中,点击【版面】-【版面网格】,然后根据实际情况设置参数就可以调出版面网格了。
网格系统的核心
网格系统作为一种设计方法,旨在加强版式的秩序,但也需要根据实际情况灵活变通。正如《平面设计中的网格系统》的作者约瑟夫·米勒-布罗克曼所说:“网格系统是一种辅助,而不是保证。它允许许多可能的用途,并且每个设计者可以寻找适合于他的个人风格的解决方案。但是必须学会如何使用网格,它是一种需要练习的艺术。”

