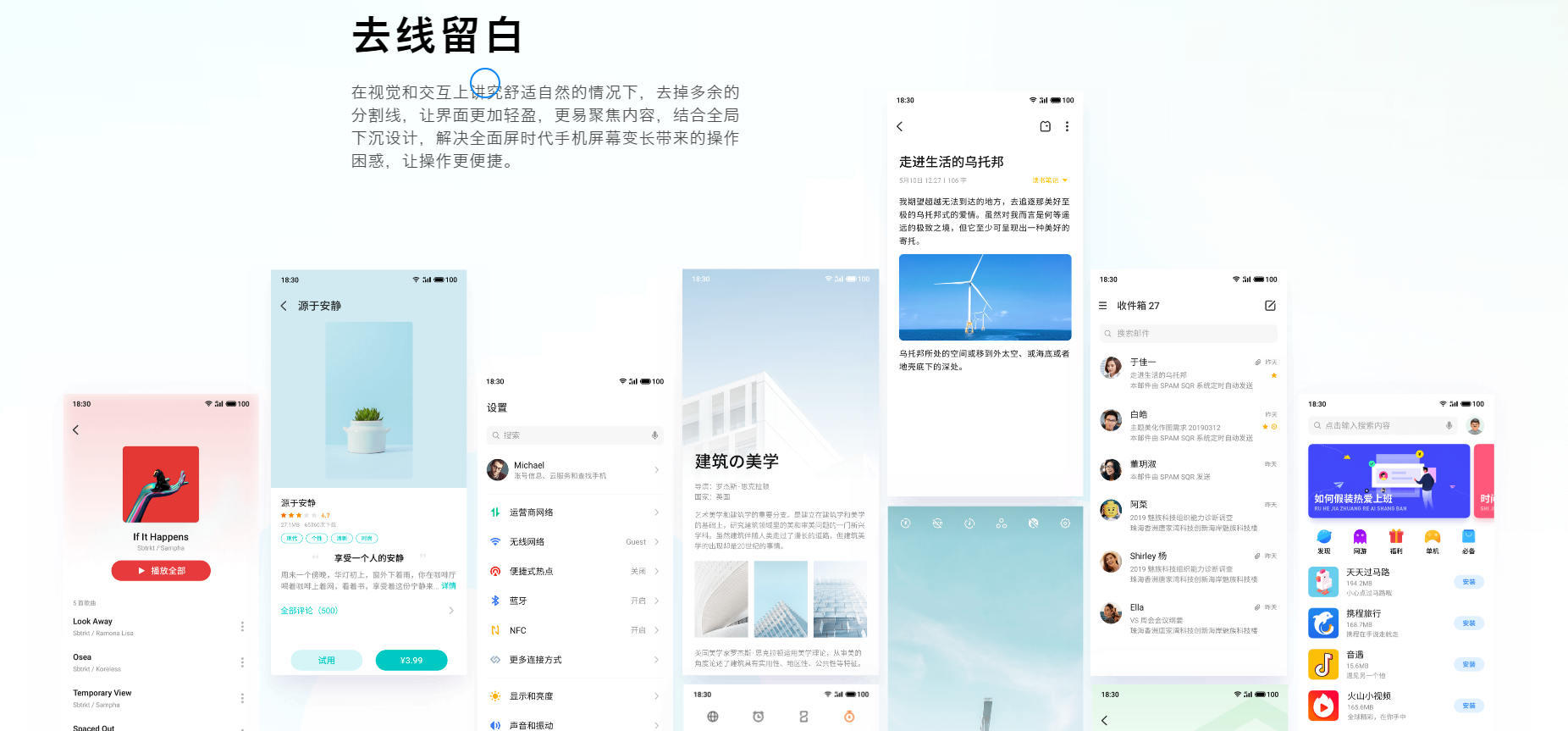
设计趋势往往会受到当今技术发展、时尚趋势等影响,随着时间的交替,它也会以同样新旧交替的形式变得落后。2019年兴起的设计趋势有很多,而我今天就侧重讲一下移动端UI设计中的一个值得注意的设计趋势——去线留白。
近两年来兴起的设计趋势有很多,比如伴随着iPhone X诞生的iOS 11上提出了大标题,目前已经成为了众多安卓厂商学习的对象(目前只有小米MIUI和魅族Flyme没有跟进)


而与之相关的一种设计风格:去线留白则被各大厂商广泛使用,其最早的提出者应该是魅族。
在这种设计风格中,我们将页面中各个元素间的间距增大(一般同时伴随着字体的增大和加粗),同时去掉或弱化不必要的分割线,完全依靠字体的大小粗细、间距的大小、颜色的对比区分层次。这样做的好处是更适合于现在的全面屏手机,但是也会减少页面中展示的内容,因此并不是很适合于寸土寸金的电商类APP(如淘宝京东)。


去线是什么意思?它代表去除或者弱化分割线,用大间距留白效果来构筑空间,打造出清新自然的界面;同时加大文字大小和色彩的对比,带来优雅舒适的界面阅读体验。但是去掉线条不代表没有边界,交互上要注意点击状态下(Pressed)点击区域的可视性。
我们为什么要去线?主要还是因为分割线会造成一种视觉割裂感,因此要尽量减少页面中分割线的使用。而各个APP中弱化分割线的手段也不尽相同,接下来我就挑几种讲。
1 完全去除
有一种去线是完全去除,比如QQ。


这样的设计去掉了页面中的所有分割线,乍一看是干净了,但其实层次感就变弱了,不同类别间只能通过间距和背景颜色进行区分。个人不喜欢这种风格。
2 部分去除
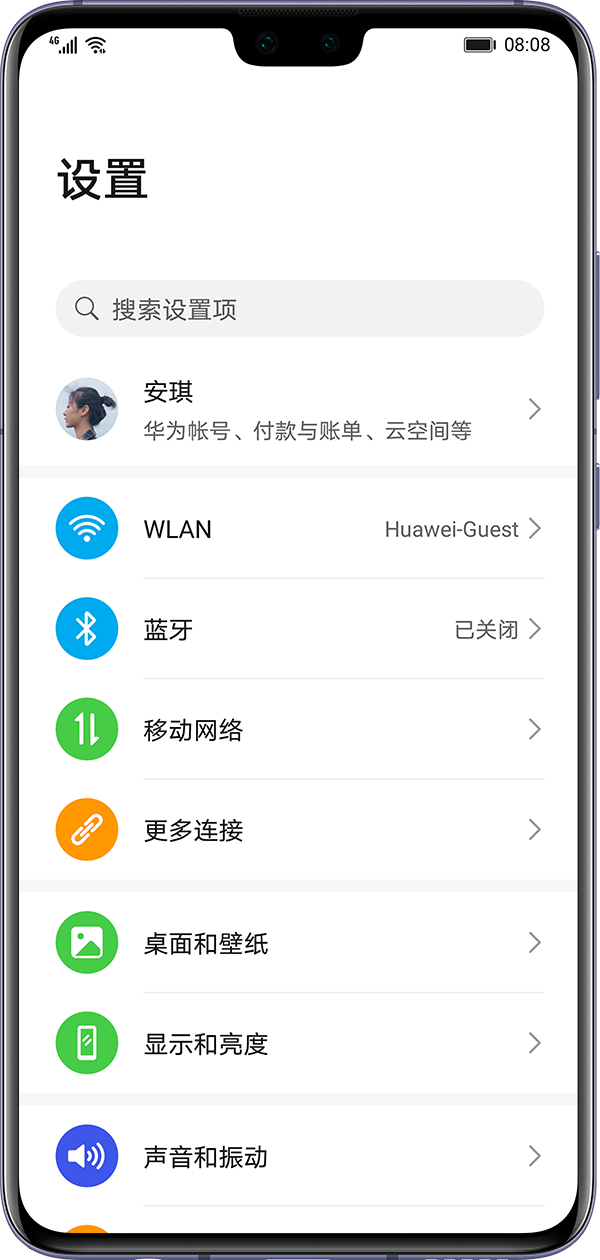
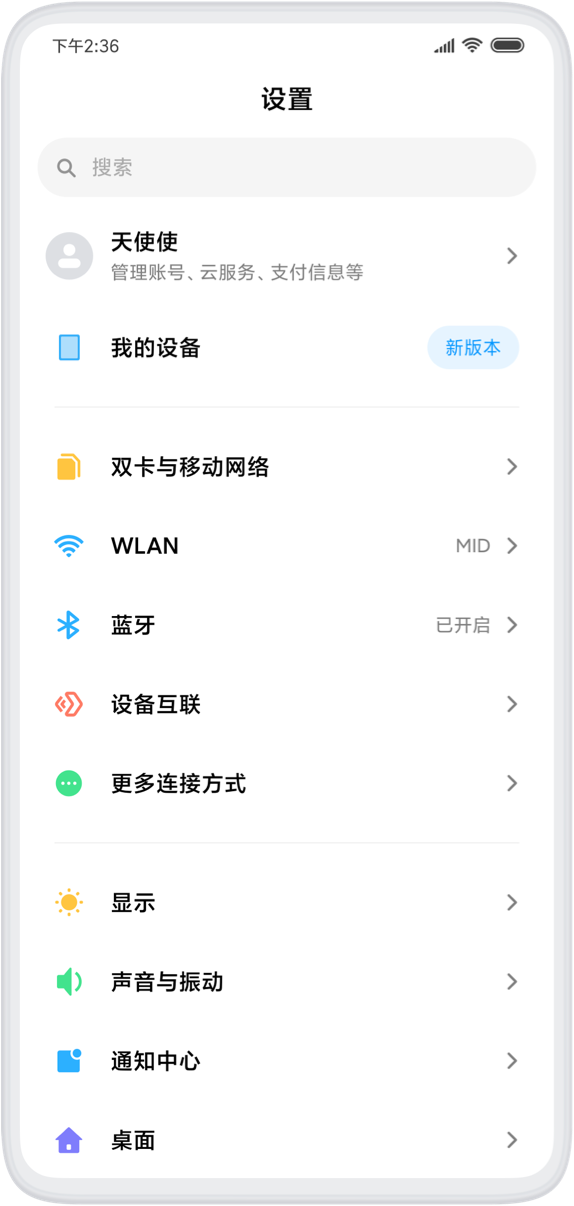
这也是目前比较新的设计风格,目前应用已经比较广泛,比如上面的MIUI、Flyme,不同类别间保留分割线,同一类别的元素去除分割线,仅通过较大间距进行区分。

3 仅变细变淡
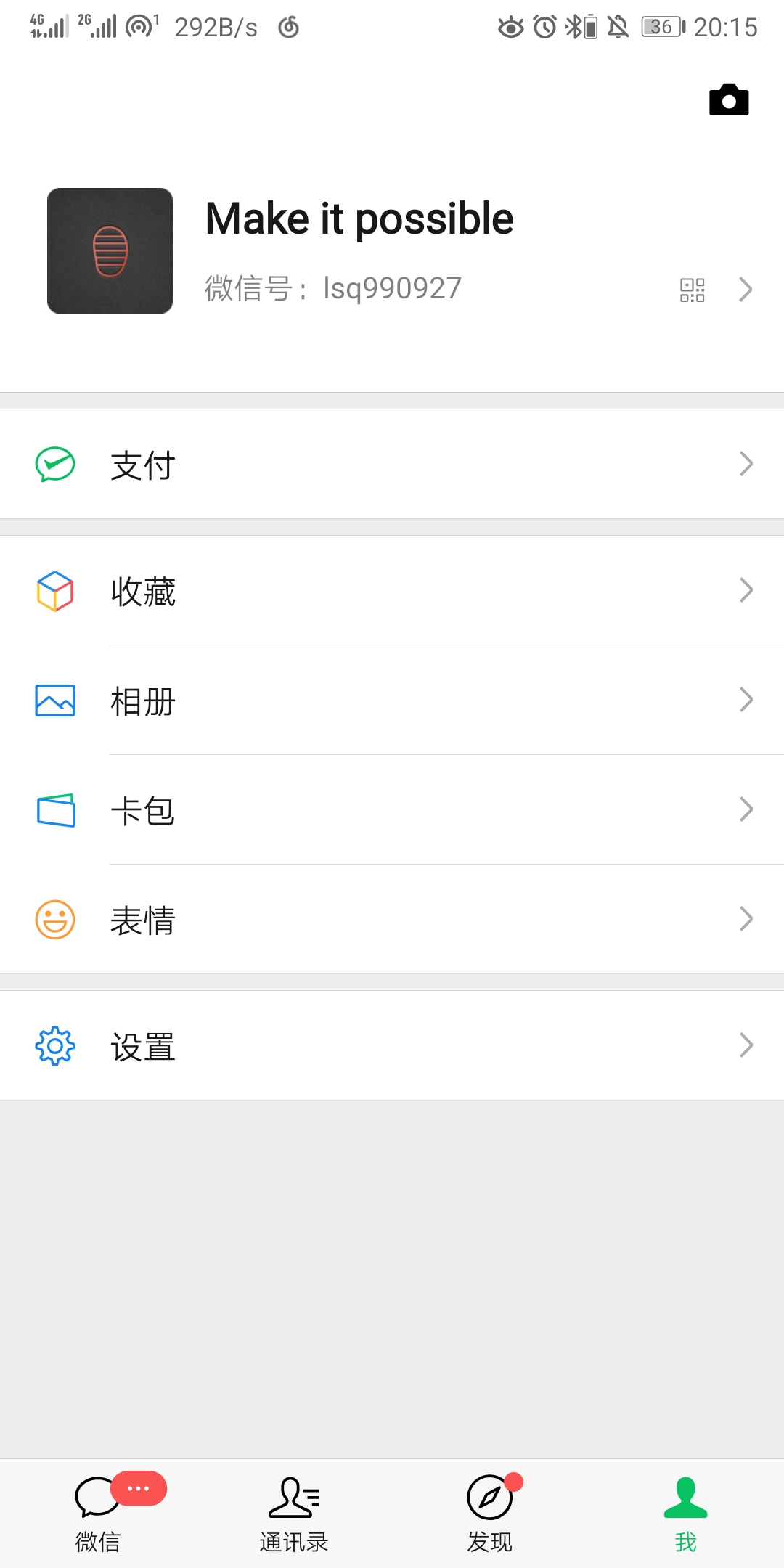
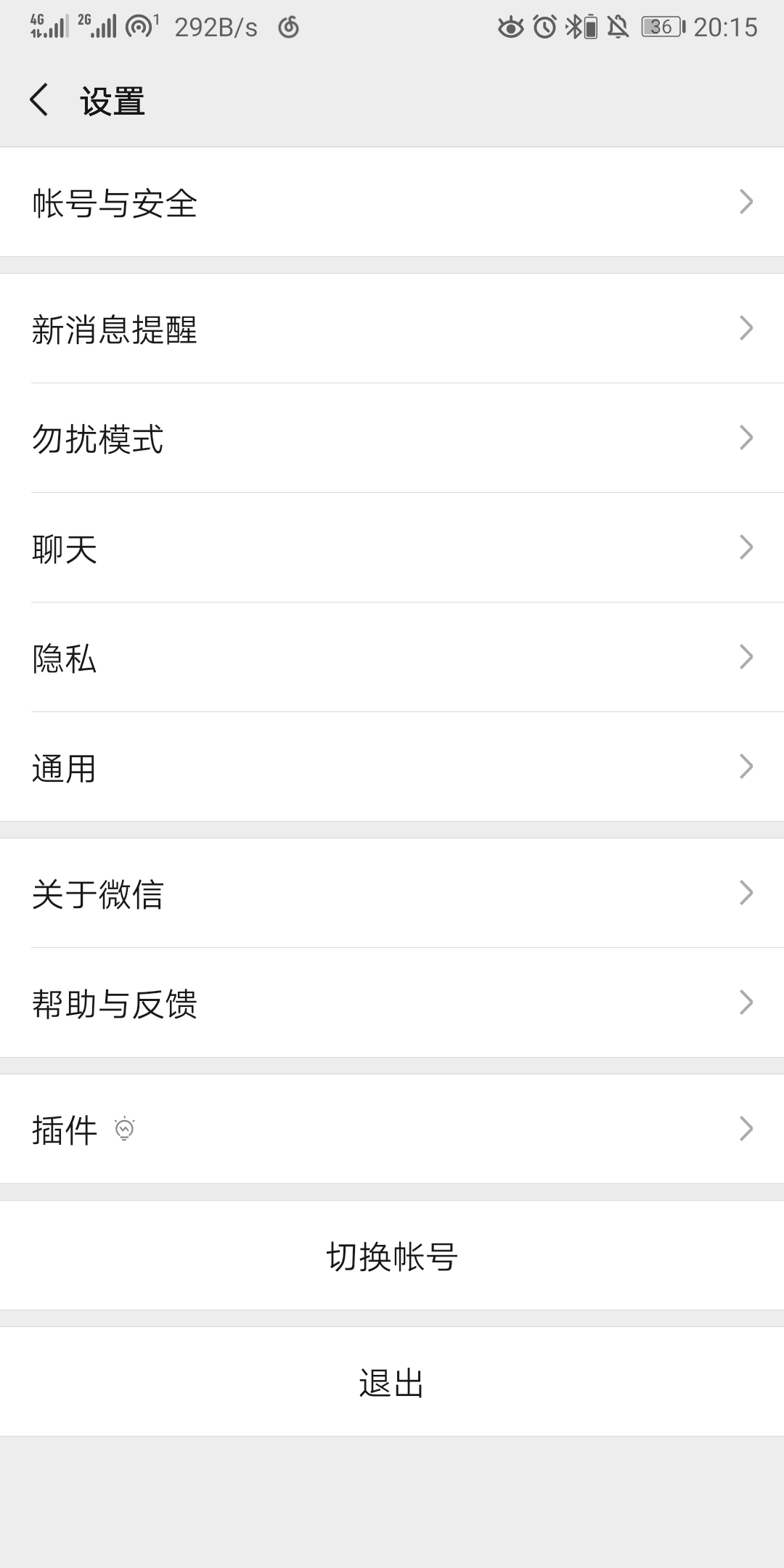
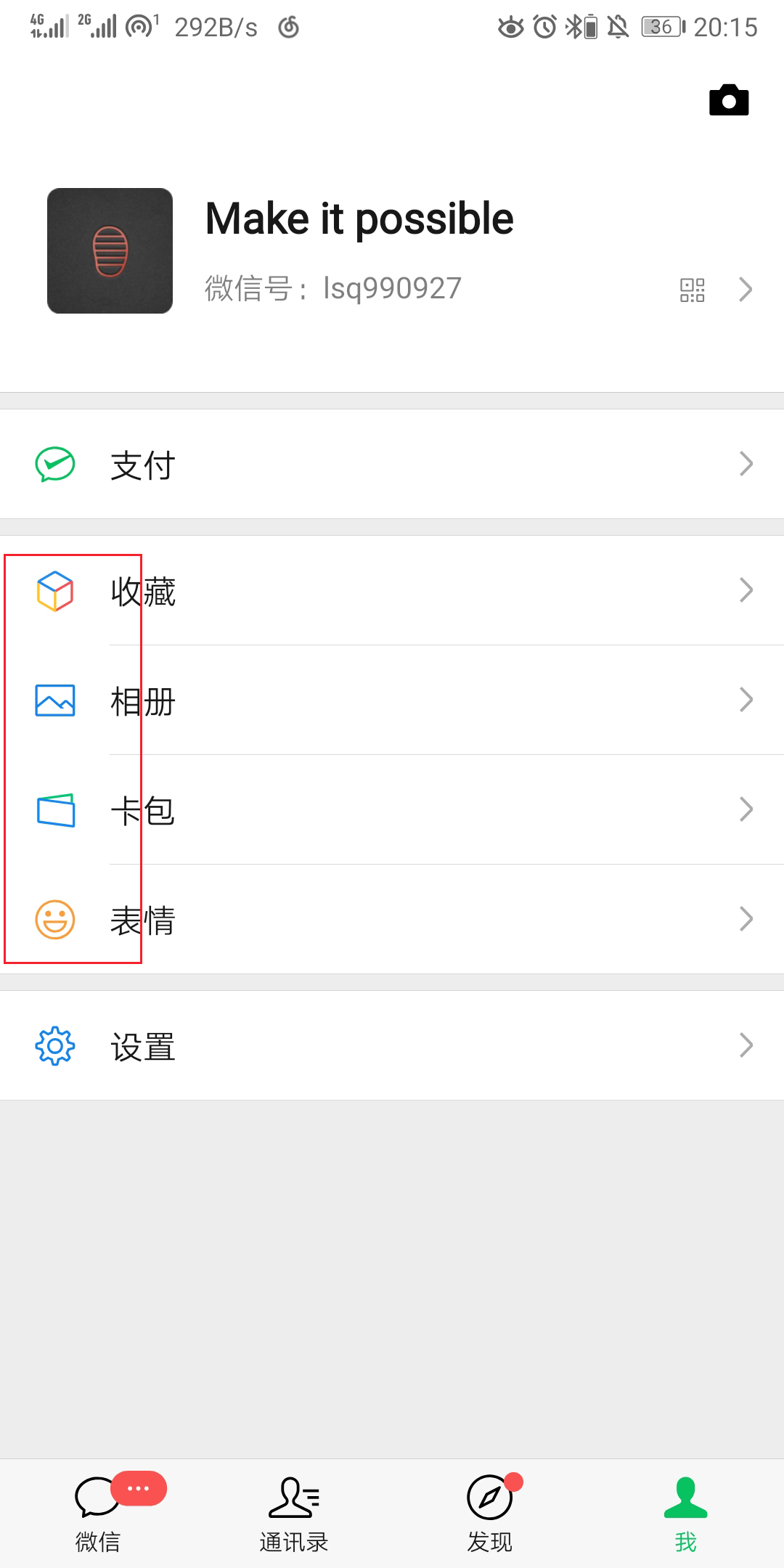
将分割线变细变淡但并不去掉是一种弱化的方法,如微信,这也是目前大部分APP使用的方法。


这种方案中列表中的不同元素间依旧有分割线,不同类别直接用不同卡片进行区分,算是比较中规中矩的设计。
值得注意的是,目前贯穿式的分割线已经很少见到了,只有在内容与按钮之间我们才会使用,一般分割线左侧会有一定留白,有时候两侧都会有留白。

左图中的微信就是在左侧图标下去掉了一部分分割线,右图MIUI则是内容中的分割线两侧留白,分割内容和底部按钮的分割线贯穿屏幕。
之所以要讲这个,还是因为你们设计稿中的分割线实在是太多了,希望看了这篇分享以后尽量选择合适方式弱化分割线的使用,尽量多使用留白进行设计。

