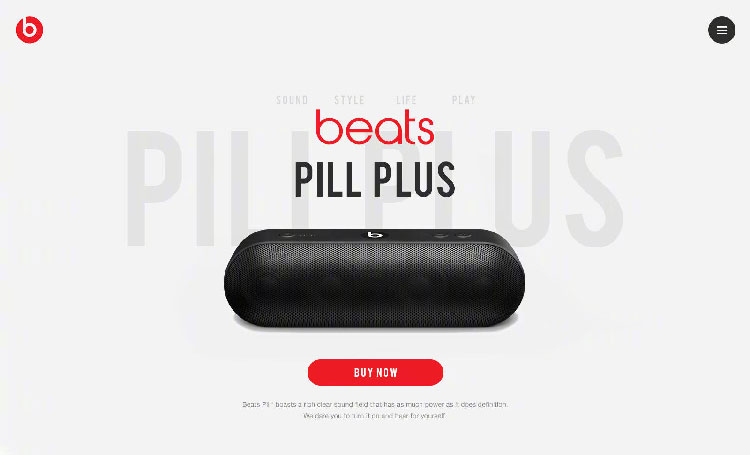
文叠文
操作起来很简单,就是在标题或内文下面,增加相关的英文单词或阿拉伯数字就可以了。
设计技巧:
- 颜色要比上面的文字淡,以免影响其识别性;
- 字体要用粗体,且字号要比上面的文字大;
- 要与上面的文字错位排版。


给标题增加小色块
这是增强标题设计感的另一种处理方式,单纯的文字标题难免显得单调,我们可以通过增加辅助元素使它变得更丰富一点,比如在文字的基础上加小色块。
设计技巧:
- 色块的高度最好大于笔画厚度,小于文字的高度;
- 加上去的方式可以是叠加于文字之上,或是置于文字底部;
- 色块的颜色最好来源于版面中的其他元素。
用斜线或点填充空白
在做设计的时候常常会遇到这两种情况,一是版面中会多出一些影响版面平衡的空白,但已经没有合适的内容可以填充了,如果硬塞一些装饰文字或者图案,很可能会弄巧成拙;二是有的区域小元素小信息比较多、比较散。怎么办呢?
这两种情况都可以通过该方法解决。把斜线或点重复排列成一个矩形,然后把它填充在空白处就可以平衡版面,且不会造成突兀的感觉。
设计技巧:
- 线条不宜太粗,点也不宜太大;
- 此方法只适合填补小空白,不适合填补大面积的空白;
- 在比较散的元素下方排一组斜线,可以把各个分散的元素联系起来,使其成为一个整体。
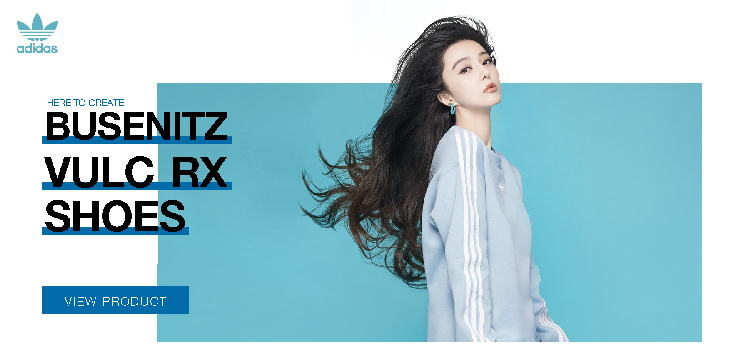
把背景分成两个斜切的色块
背景能很大程度地影响版面的设计感,这一点应该都有体会,常规的处理方式是把背景作为一整个色块,而如果把背景分割成两个几何色块时,设计感立马就会增加不少。
设计技巧:
- 分割的方式好比用一把刀在背景的黄金分割处,划一条倾斜的直线贯穿版面,使背景一分为二;
- 这两个色块的颜色对比要比较强烈;
- 在横版中用左右分割,竖版中用上下分割效果会比较好。
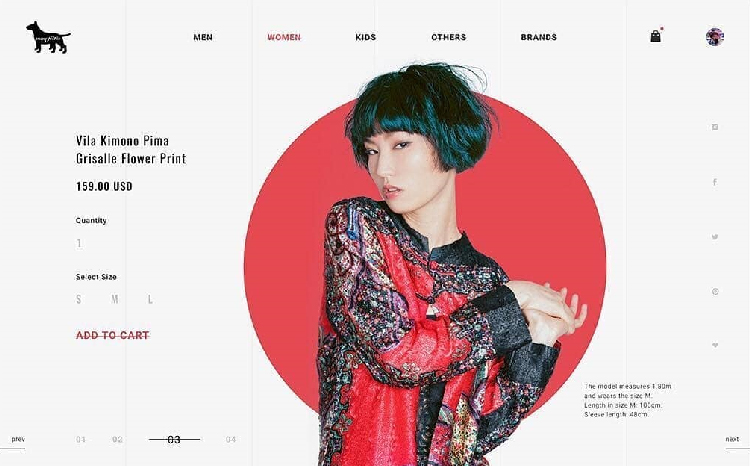
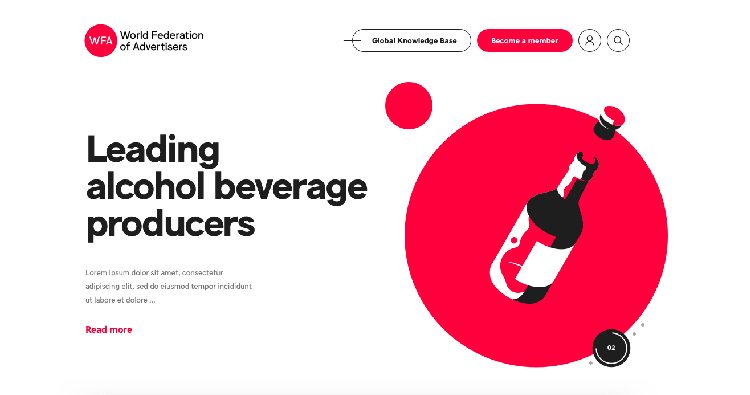
给图片加圆形色块
增加对比关系是加强设计感的最有效技巧,我们也可以用此方式来优化图片。如果版面中的配图是没有背景的产品或人物,在这些图片后加一个圆形的色块,创造出虚实对比,通常也能得到不错的效果。
设计技巧:
- 色块可以置于图片底部,也可以采用正片叠底压在图片上方;
- 圆形色块的边长至少要超出图片宽或高;
- 图片与色块要错位排列。