效果图
教程重难点
1.如何用ps制作3D效果
2.怎样将画面变得更有立体感
3.如何将字体与立体穿插结合
4.如何排版
制作步骤
1 新建画布
打开PS新建画布7501334
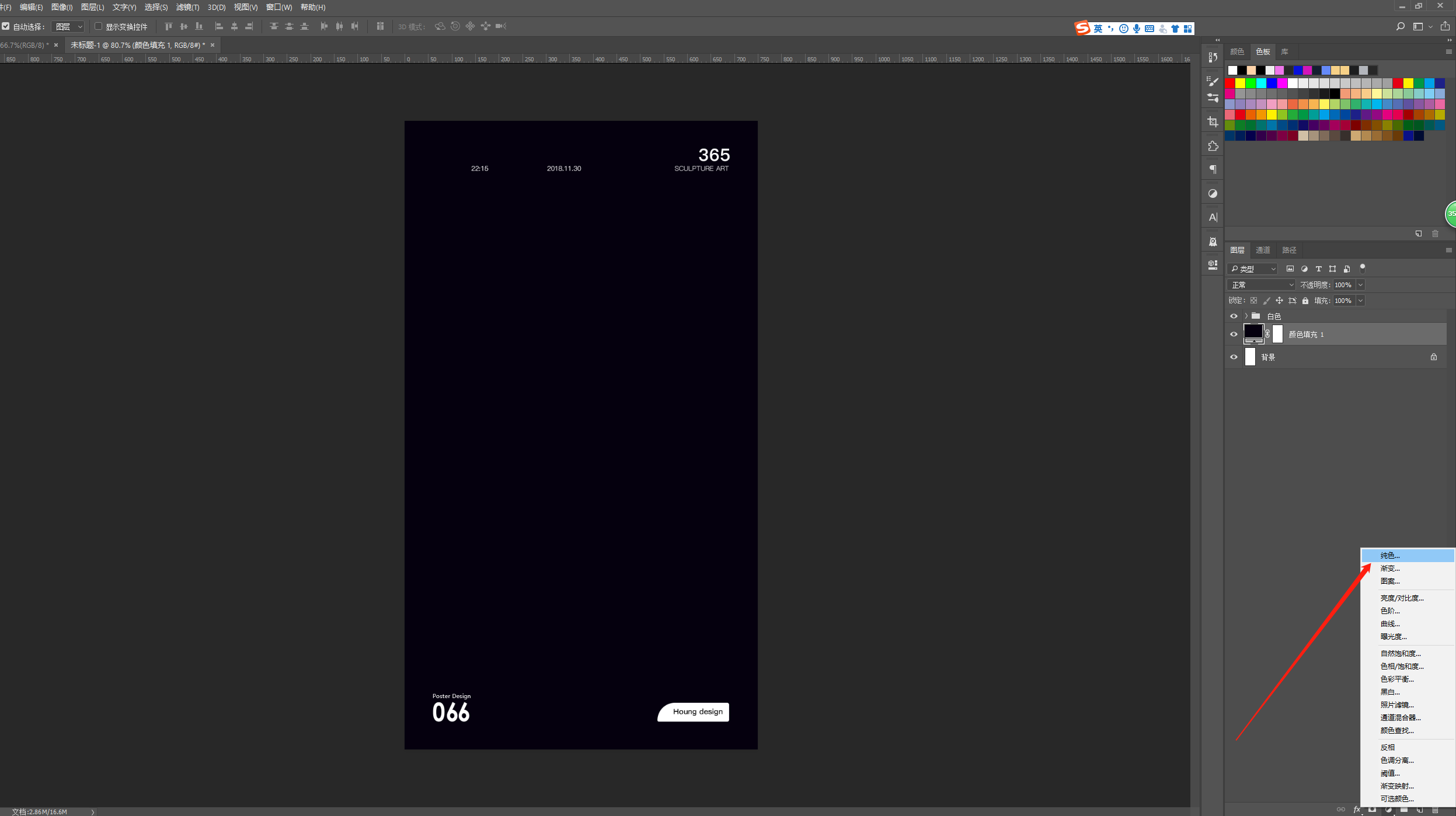
接着给画布填充一个颜色,点击纯色,我这里是* #05000e 。
画面的周边我这里就不多说了,常规是上下左右离四周间距一样,我这里设置的都是60px,这样画面基本就有一个整体感觉了,剩下就是中间添加内容了~
2 新建3D圆环
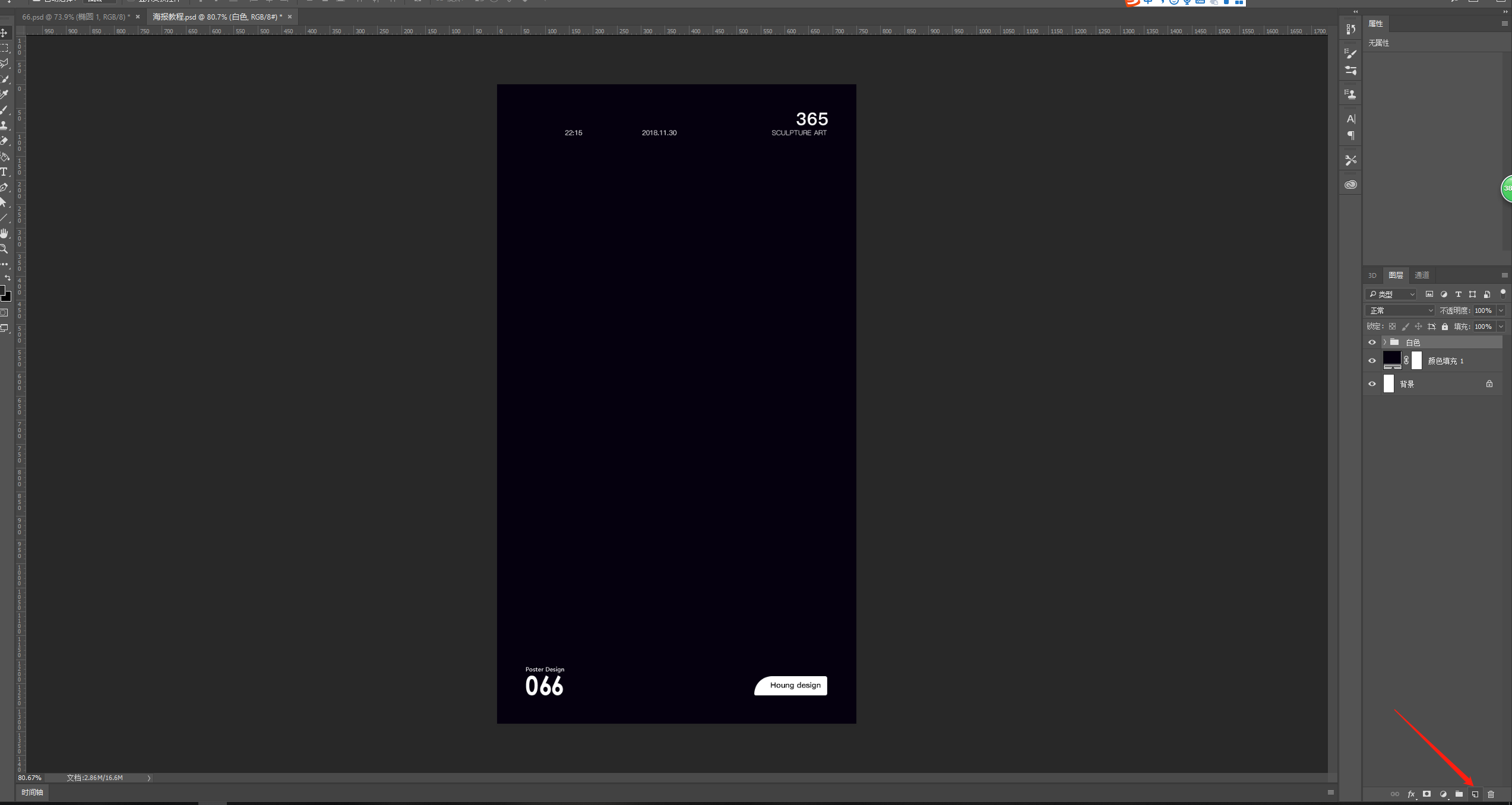
接下来我们新建一个图层,右下角标识点击即可(看图)
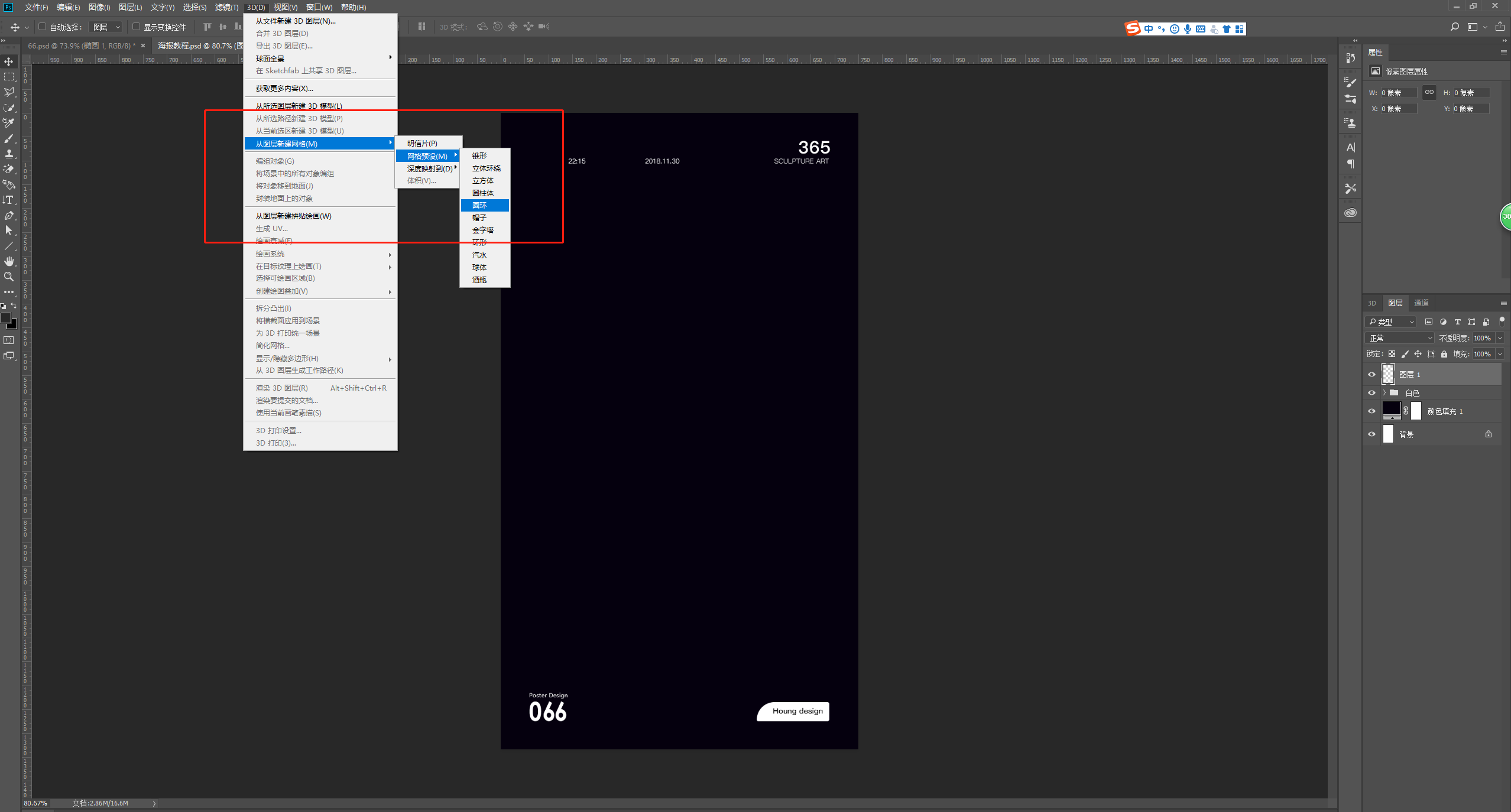
再接着看图,点击3D-从新图层新建网格-网格预设-圆环
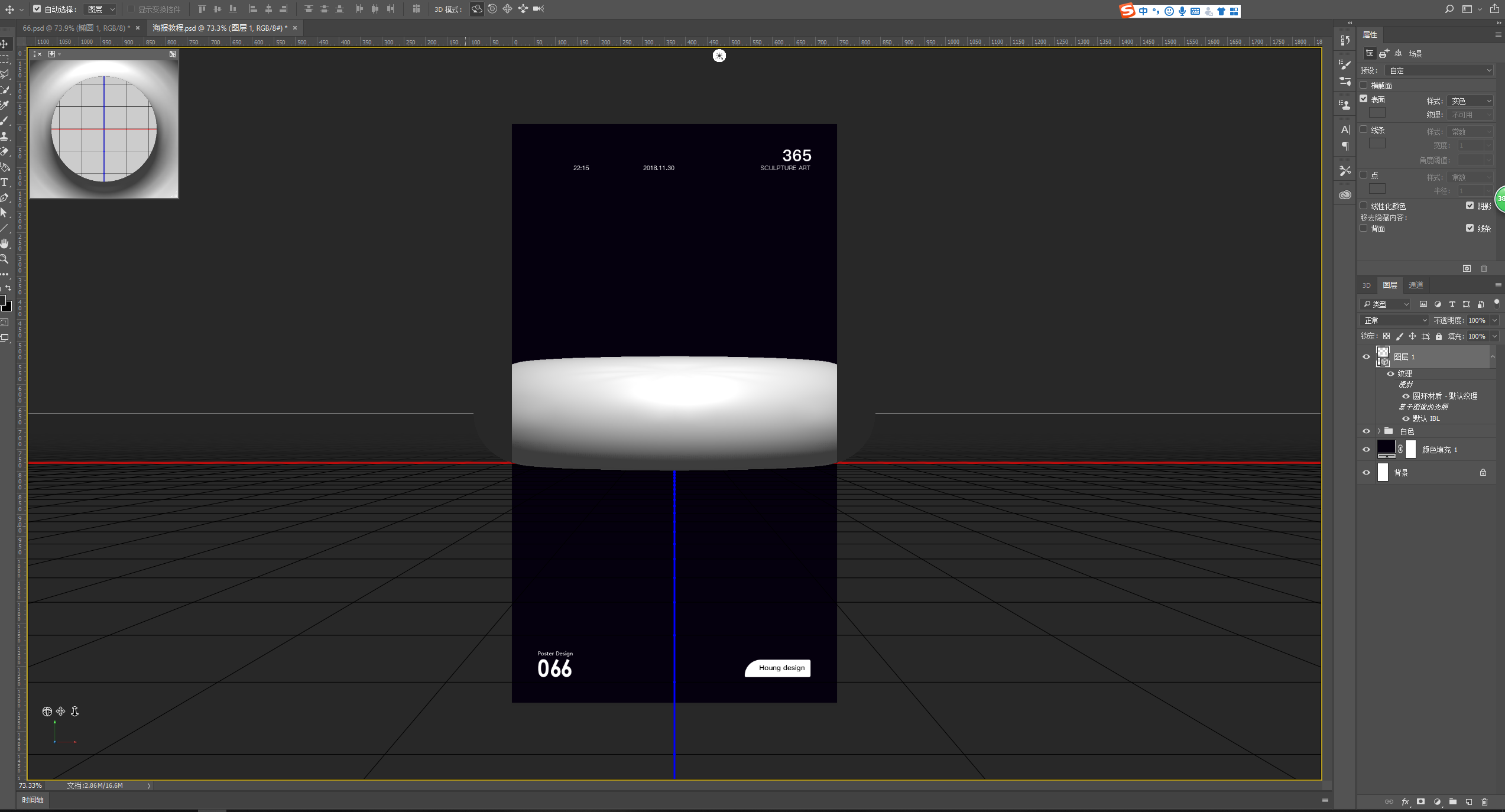
会得到以下图形,这只是一个侧面的的圆环,左上角是顶视图
3 变换角度
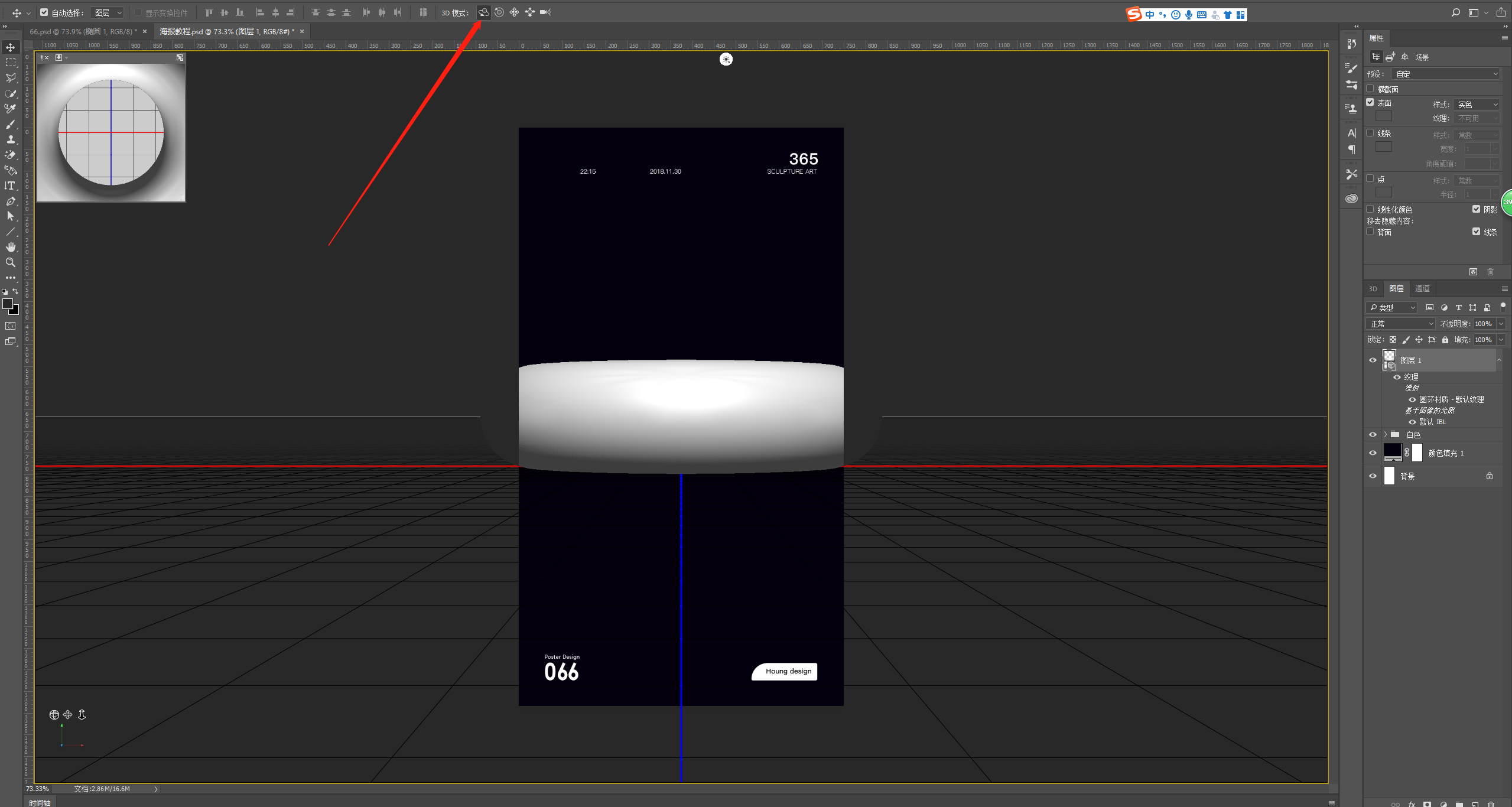
那么我们就得开始变换角度了,点击移动环绕相机后,鼠标拖动圆环

4 缩小圆环
接着我们再将圆环变小,缩小到我们的画布范围内~
在PS里面叫拖动3D相机,简单的说就是近大远小,现在相机离主体物太近了,需要远一点,那么就可以缩小到画布内了~ 点击变焦3D相机后,将圆环向下拖动
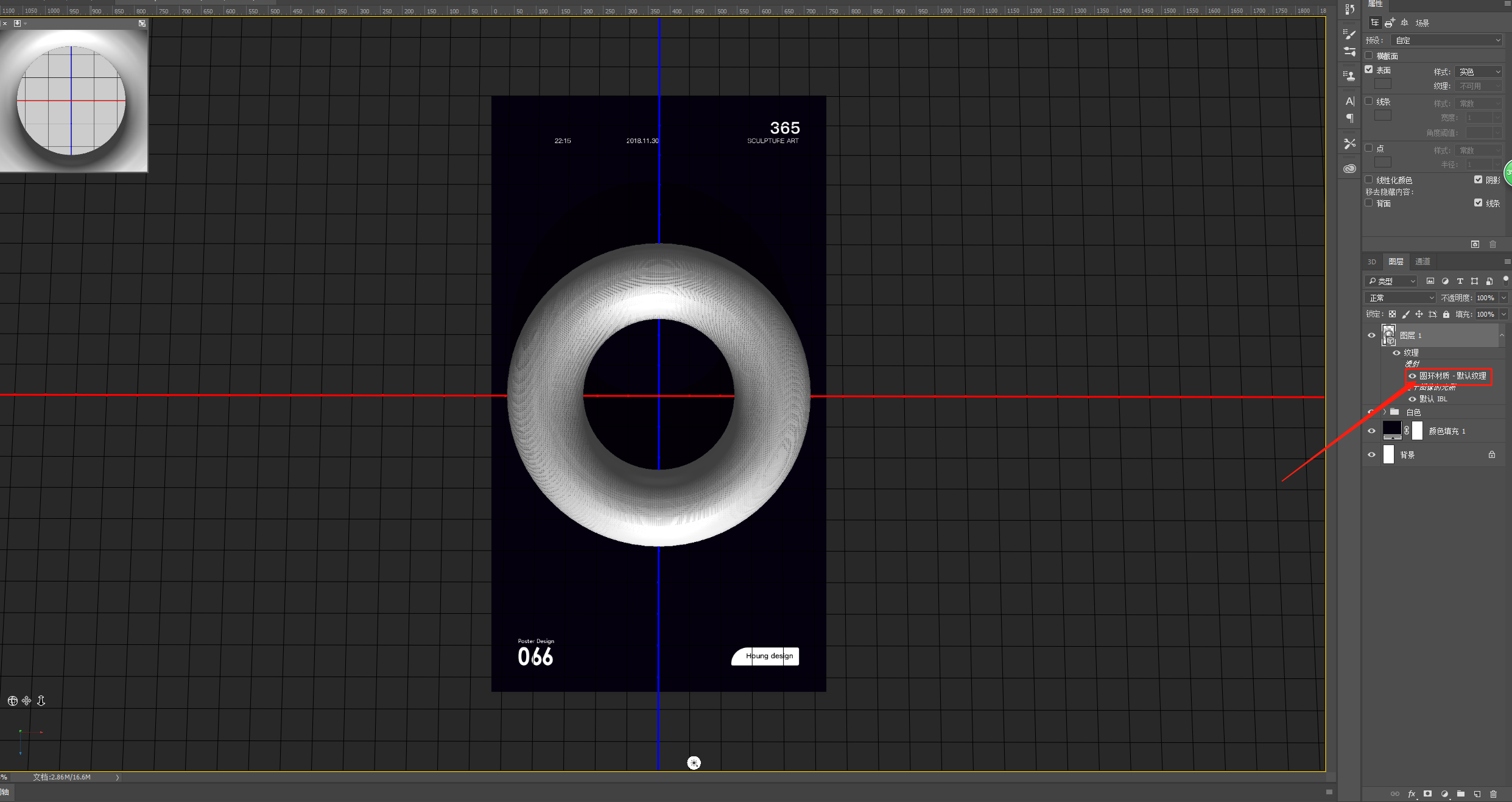
5 圆环上色
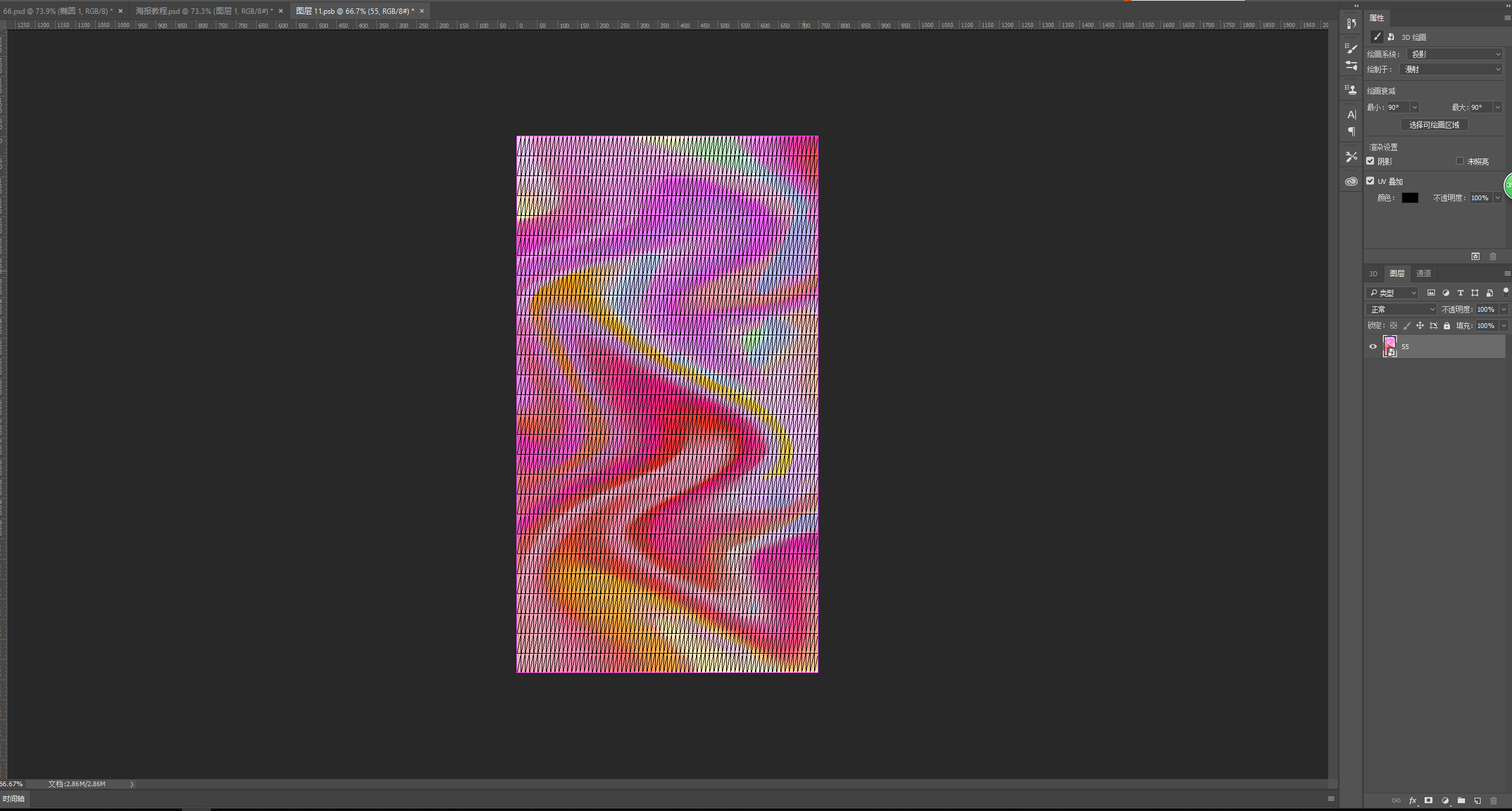
最重点的时候到了,怎么给它上色呢?简单easy,找材质。大致与3D软件一样的操作,贴上去就好了~
点击圆环材质-默认纹理,将图片拖进去即可

然后关闭该页面,会出现是否保存~ 当然是保存了
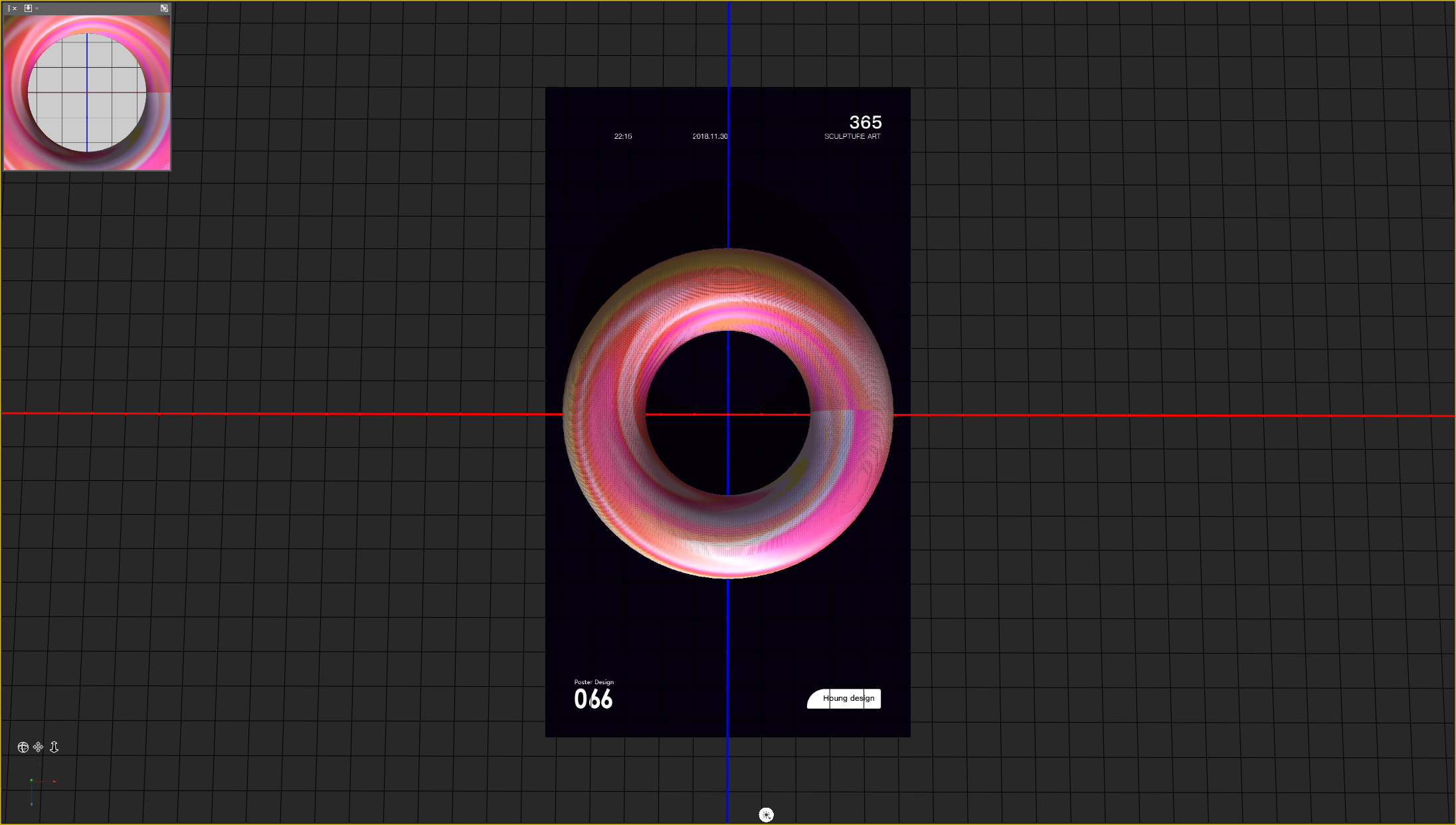
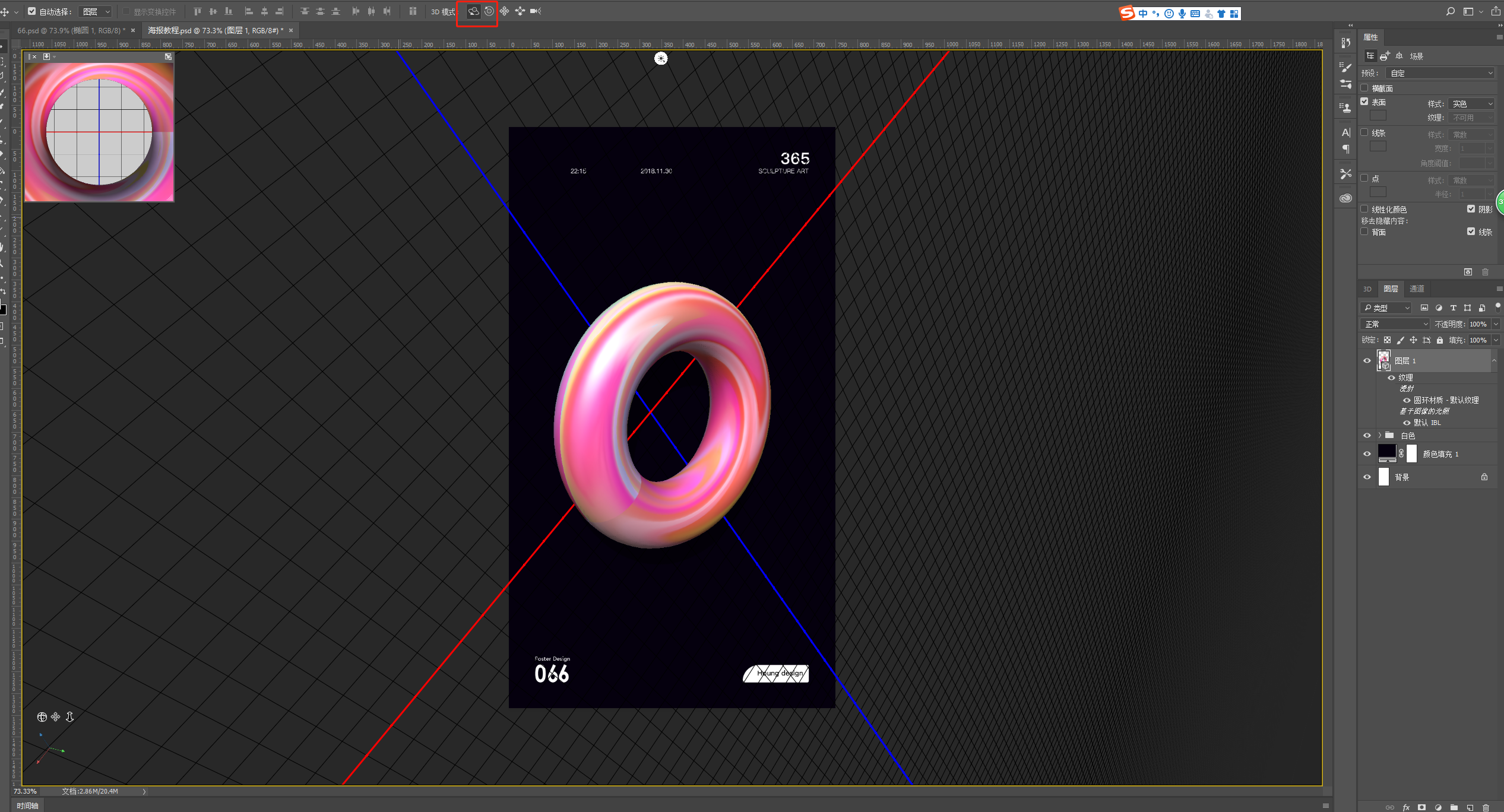
6 调整圆环
不要看有这么多步骤,其实前面的就是一分钟内就能搞定,考虑到没有基础的同学,我讲的比较细。
接下来我们开始调整圆环了,这样子是不好看的,也不能看出是立体的,那么要怎样呢?
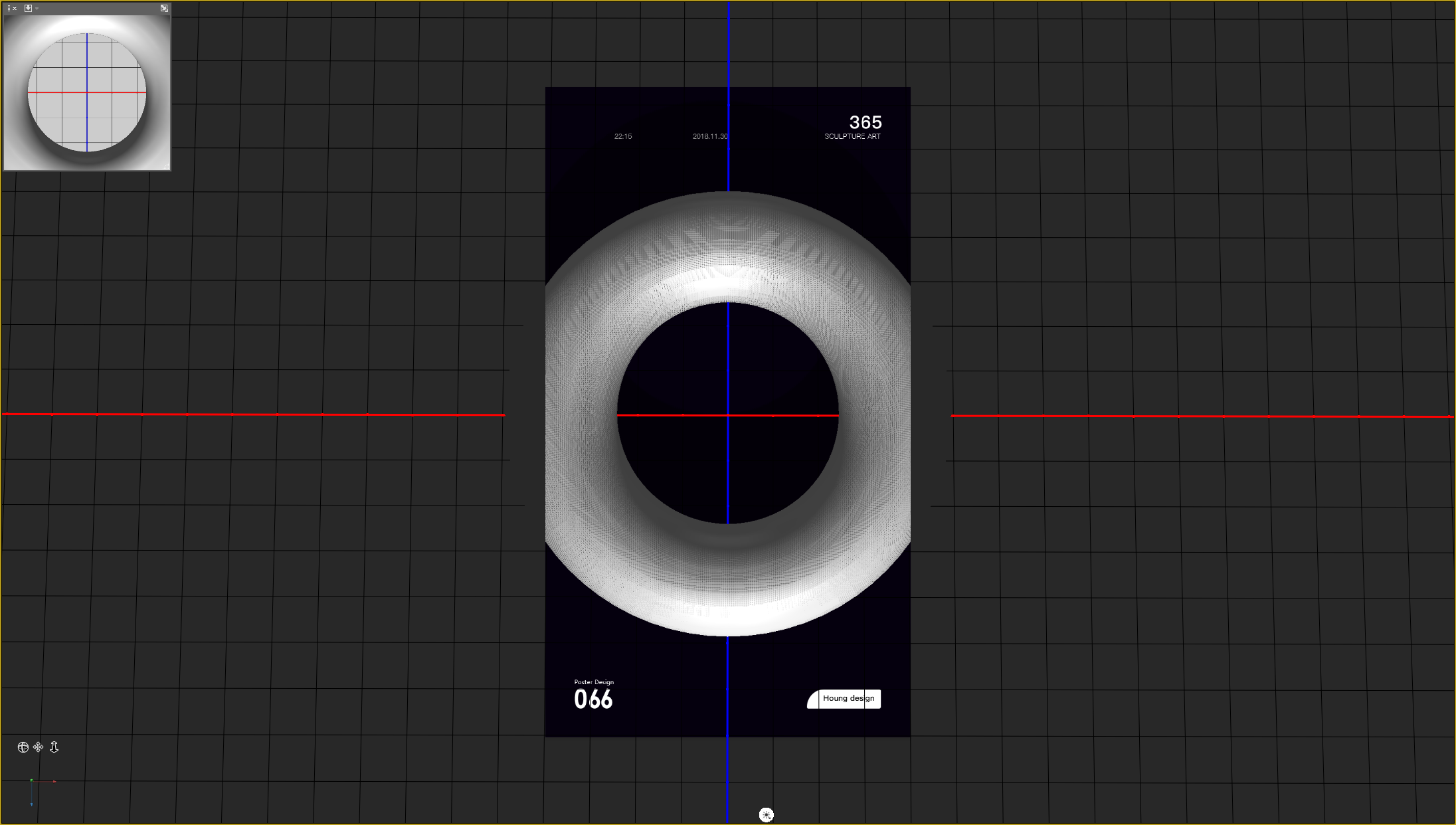
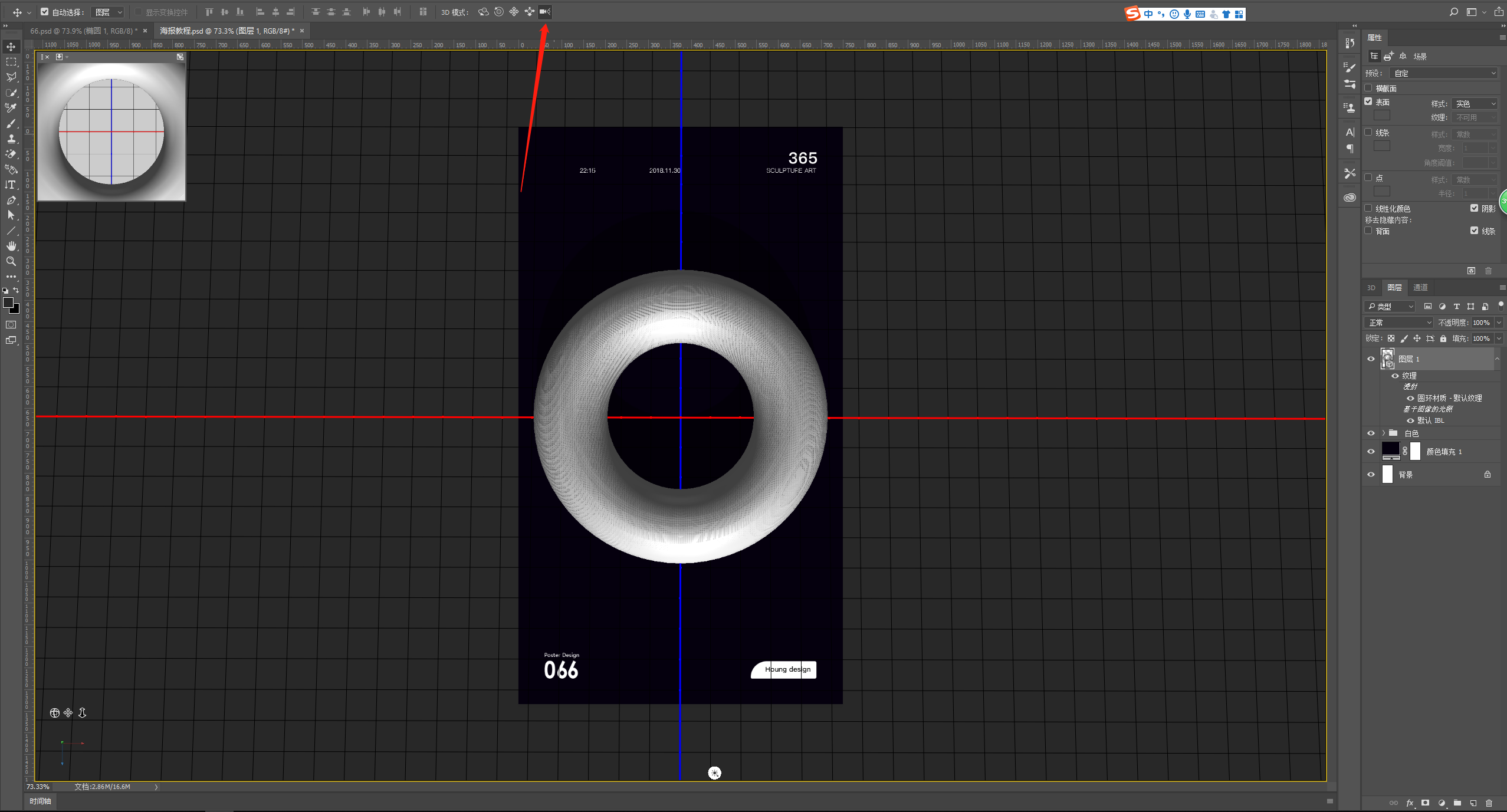
通过两个工具,将它秒变立体,更有质感~ 见证奇迹了~
滚动3D相机、环绕移动3D相机得到下方图形~(具体操作稍微摸索一下)
养成一个好的习惯,给图层命名为圆环立体,再将其Ctrl+J复制一个图层以做备用。
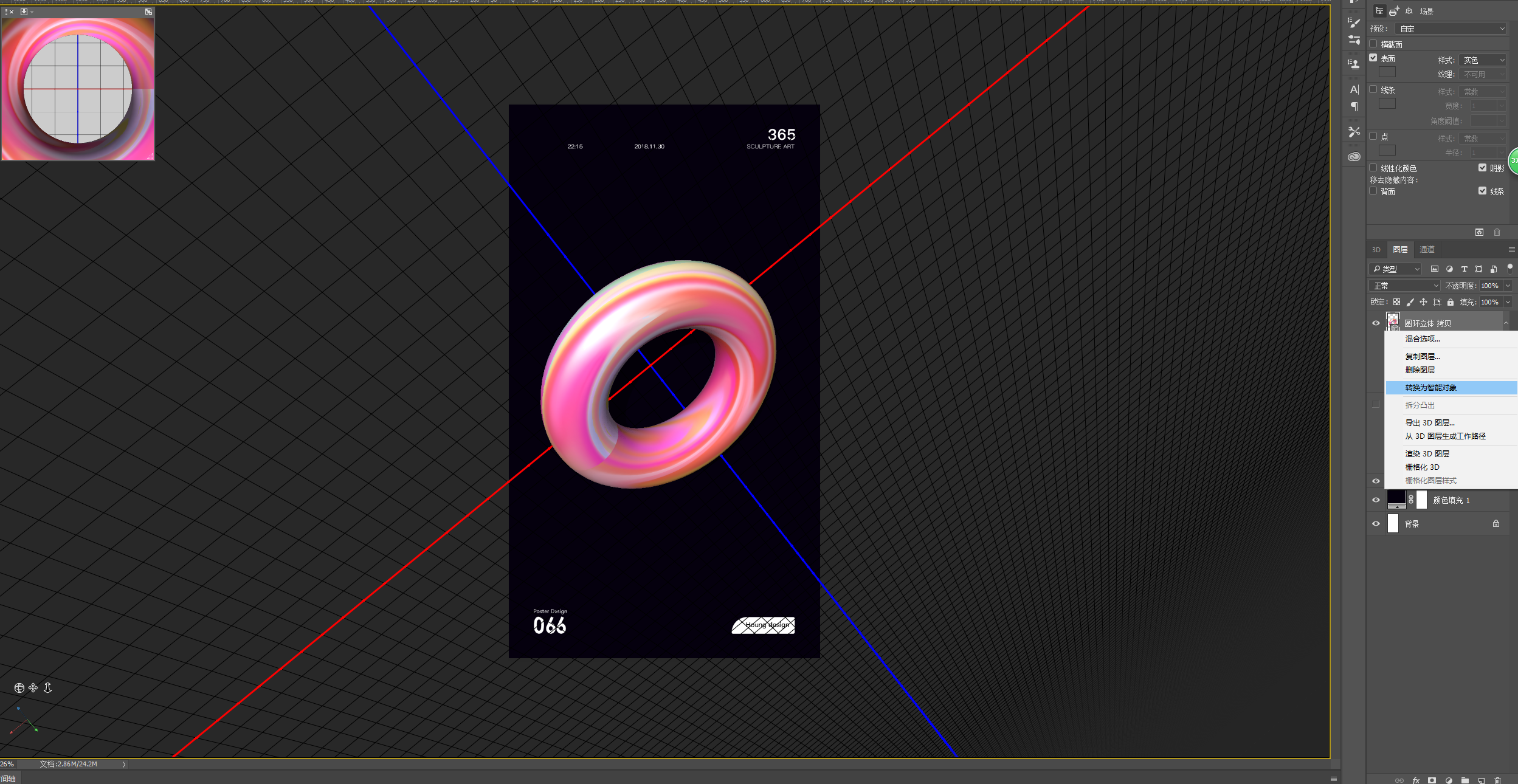
再将其拷贝出来的右键点击图层,转为智能对象。
7 复制圆环
为了更好地接下来的设计,拉一个参考线,以一开始的设定,周围是60px的间距。
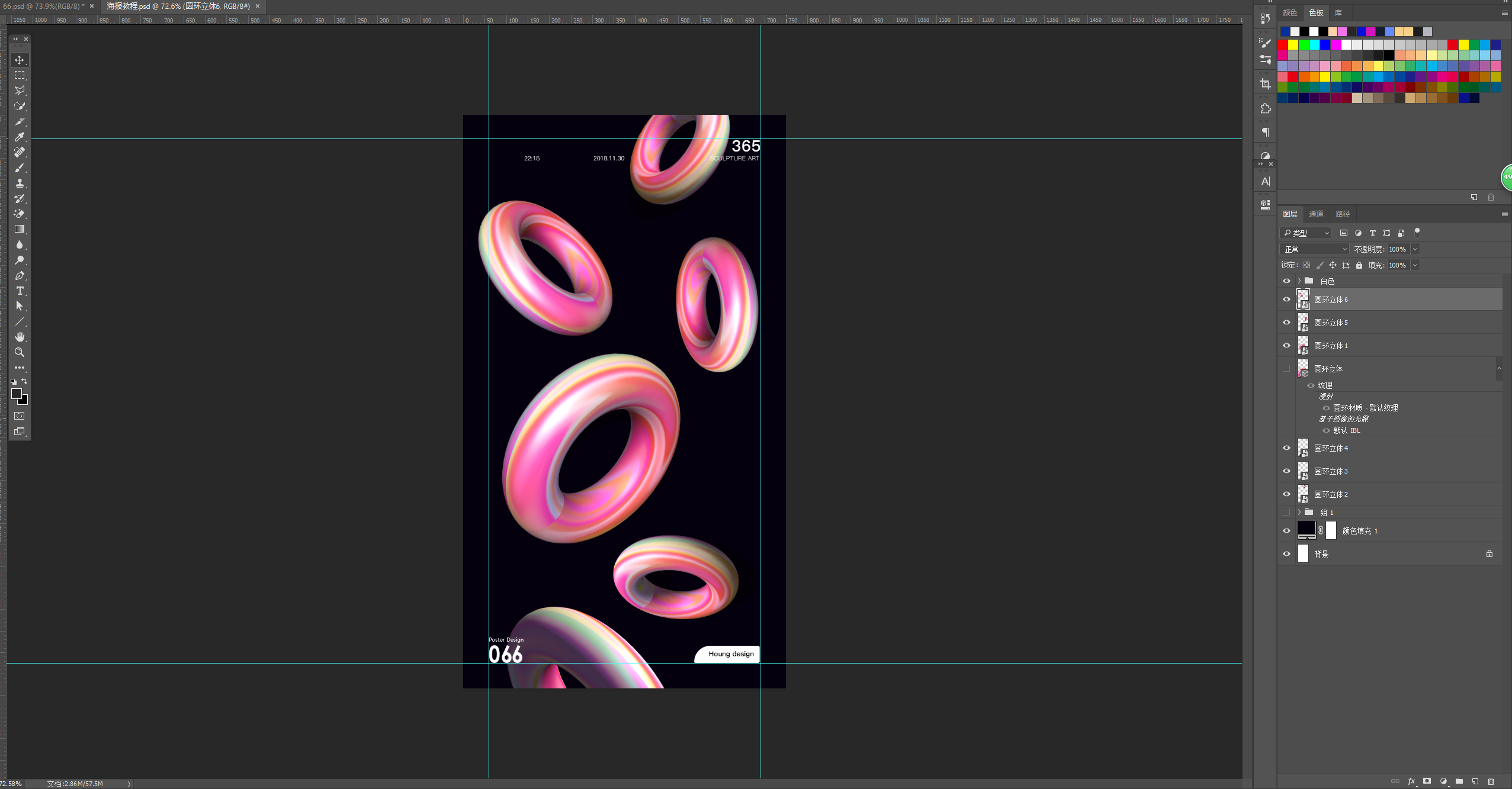
然后根据视觉层次,重复上面的步骤,Ctrl+J复制圆环立体,改变大小及调整位置,将整个画面布满,我这将画面呈现出Z排版的方式。现在的感觉就是给人一个圆环向下掉落的轨迹~
8 添加文字
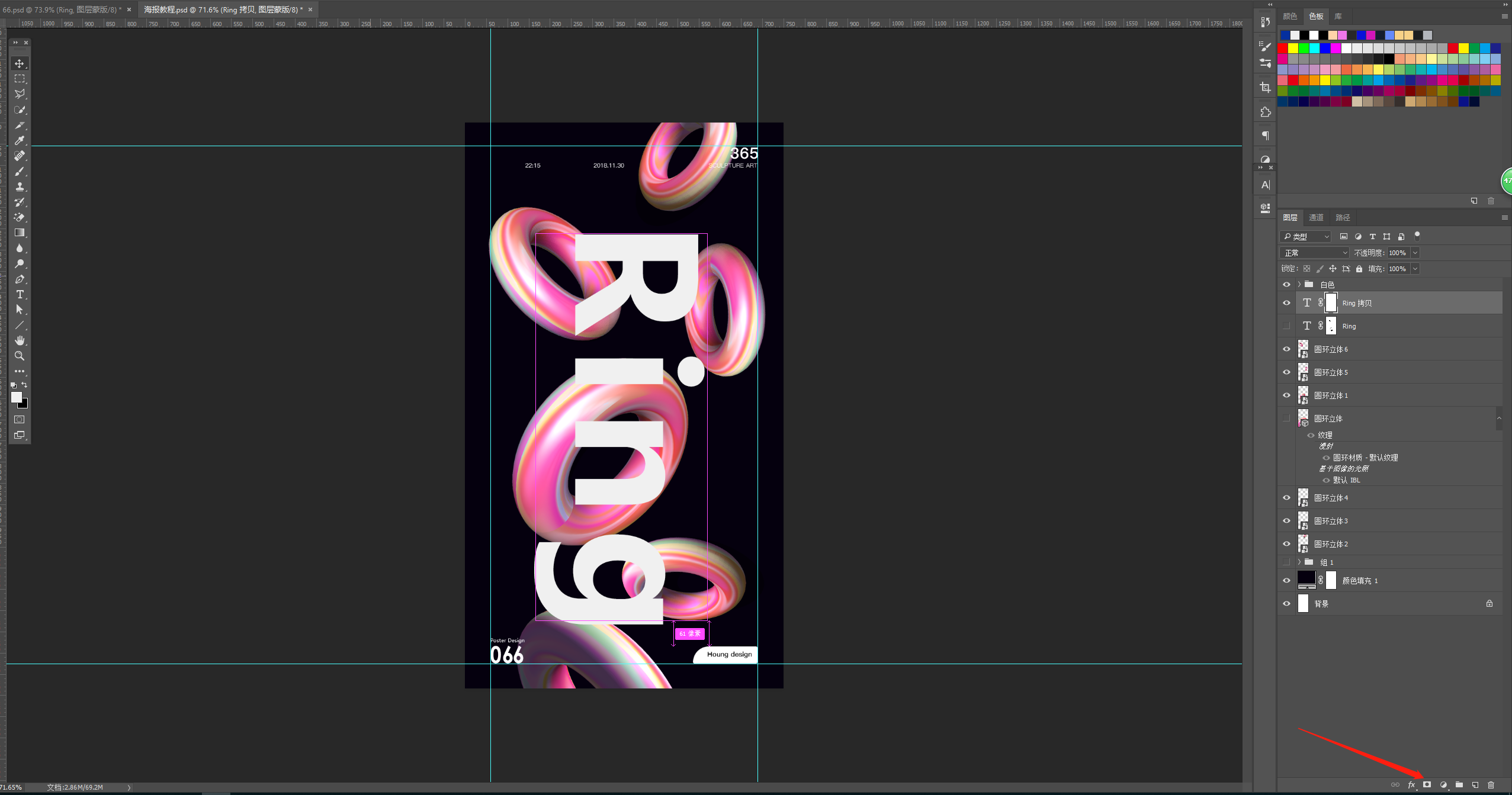
接下来,输入英文Ring,再复制图层,并添加蒙版层
然后在蒙版层上用渐变工具做出字体与主体物穿插的感觉
记住这里的黑色在上,白的在下,记住一句话“黑透白不透”
当然这里有一个小技巧,整体啦,都会变淡,那么怎样在一个小的范围内变淡呢?
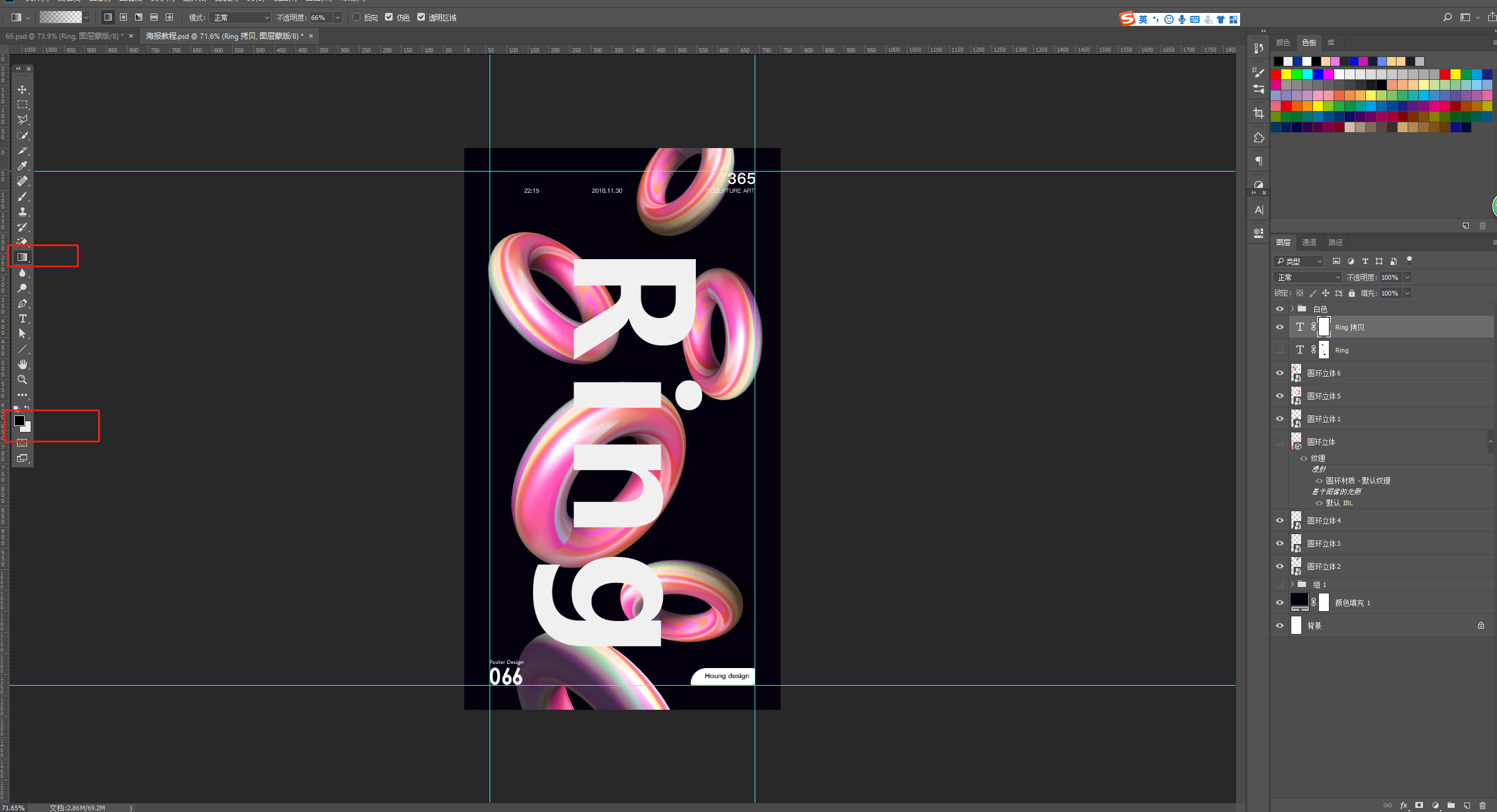
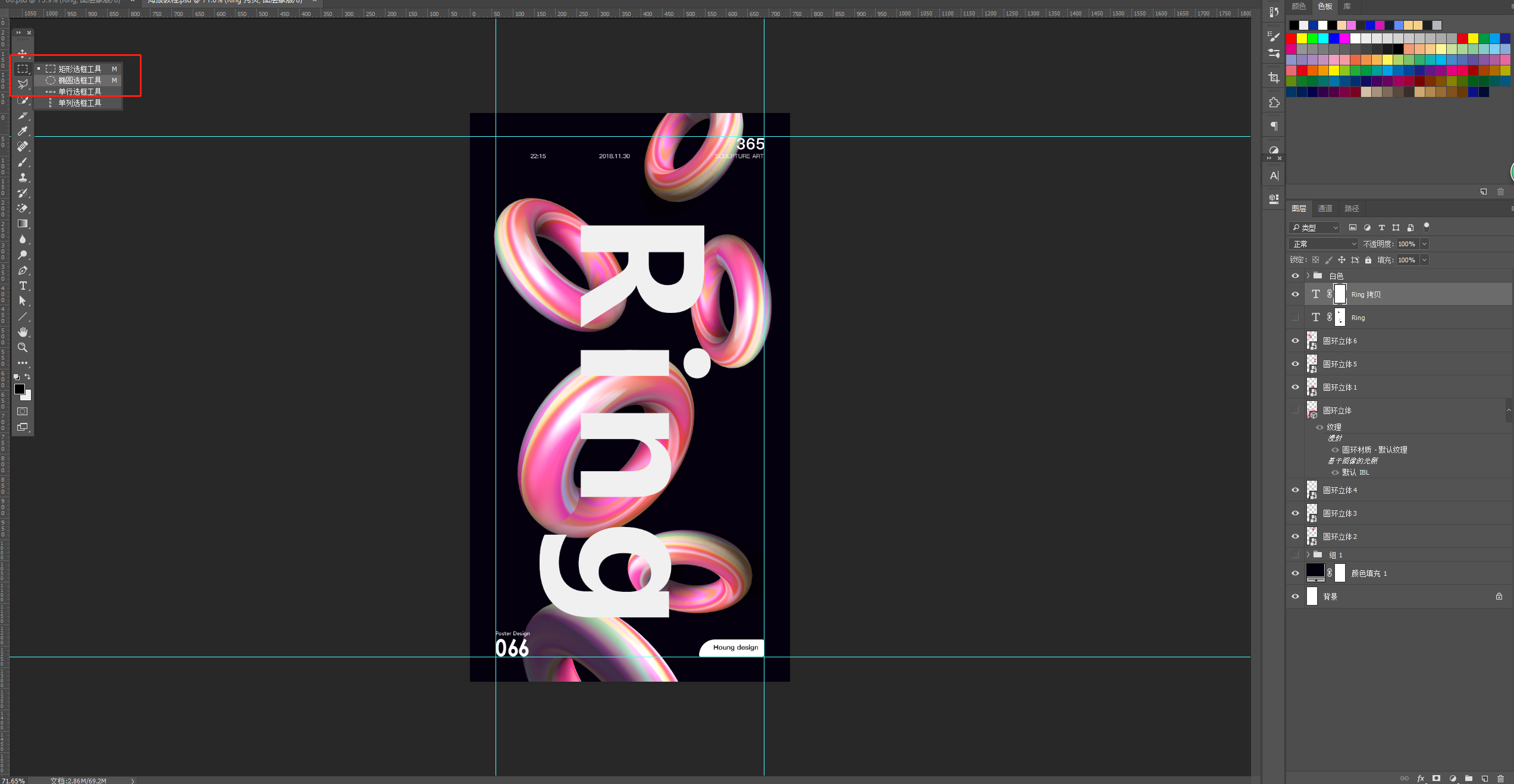
用到了选取工具,选择椭圆选框工具;将你要变淡的位置选中拉出一个形状出来,
再用渐变工具去拉,

最后慢慢的拉,慢慢的修,这个过程要小心翼翼的,最后得到的效果如下
9 添加修饰
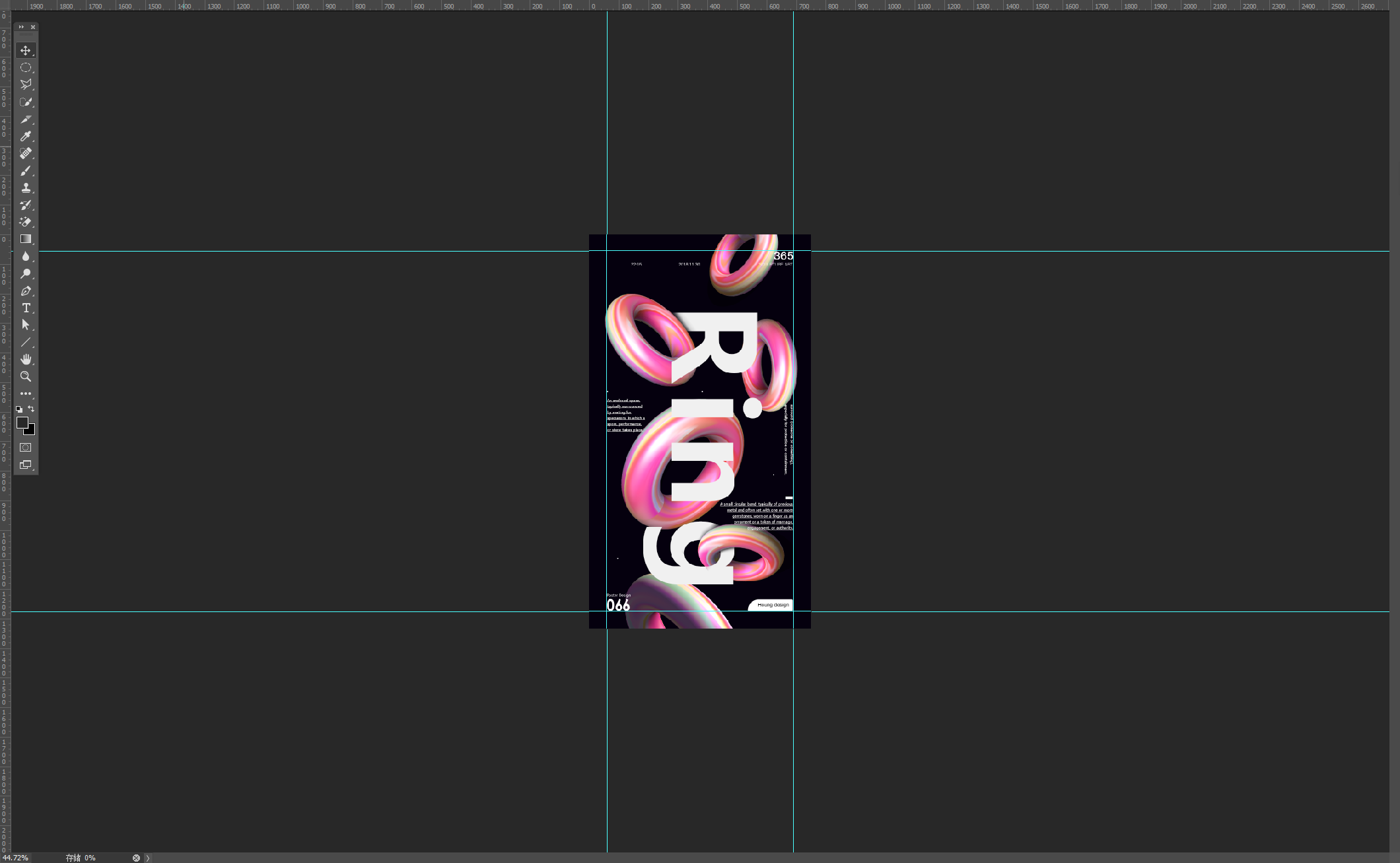
画面基本快要成型了,再补充一些内容,说明海报的意思。并对其加一点修饰,我这边用的是小圆点,是为了视觉效果。
10 微调
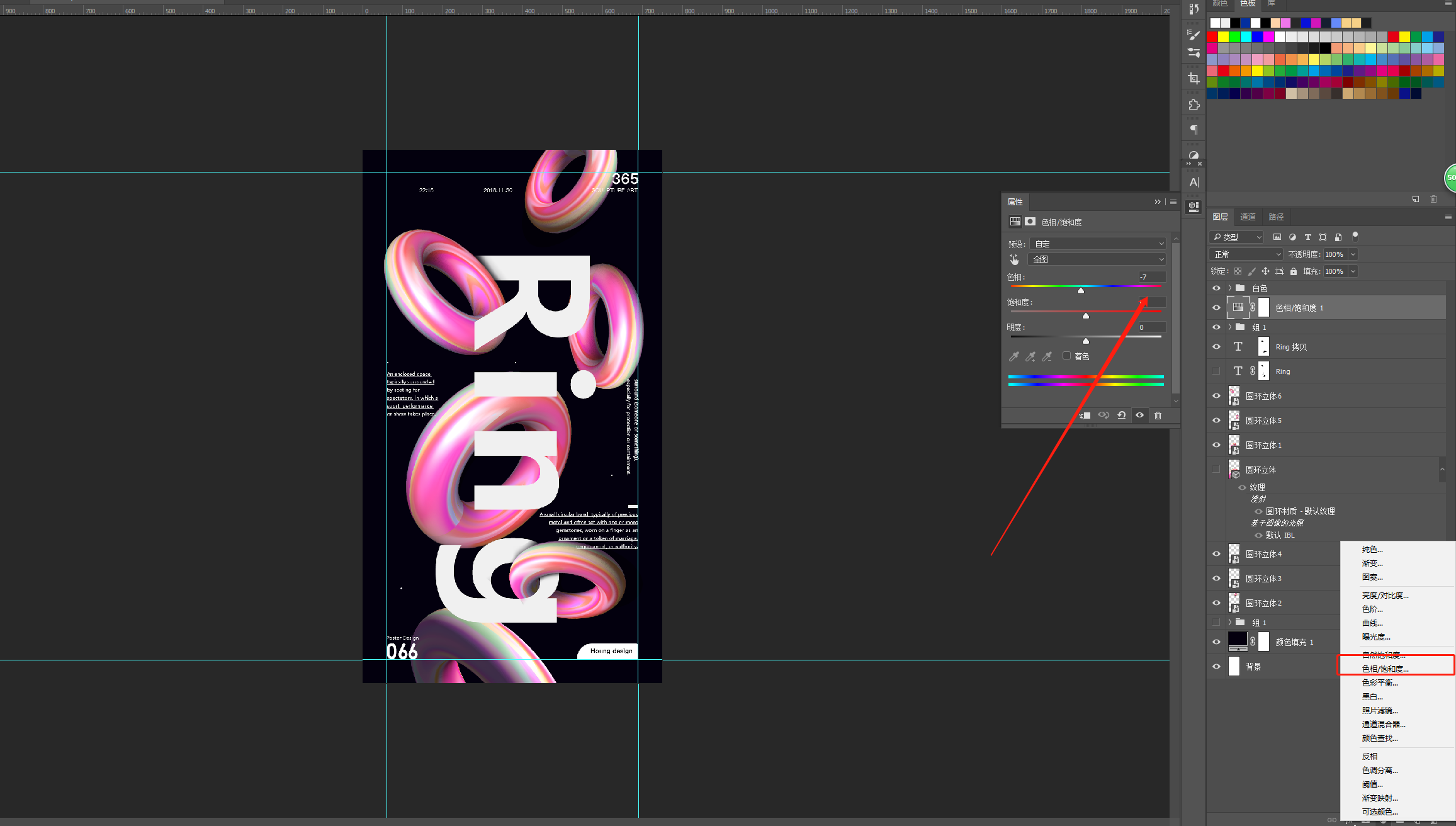
最后进行微调,觉得颜色还可以调整,或者说是颜色不够鲜明,我是调整额色相饱和度,同样,位置也在右下角看图。
收尾 感谢观看!


