app中经常会用到筛选功能,但筛选组件究竟应该以什么形式展示就是我们需要考虑的问题了。
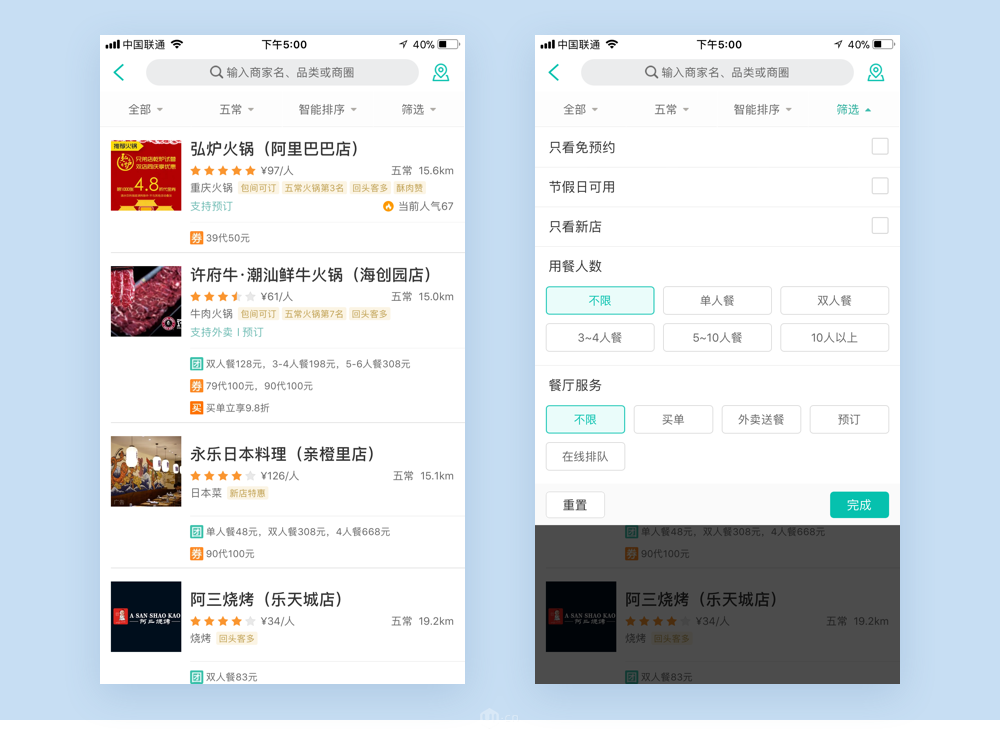
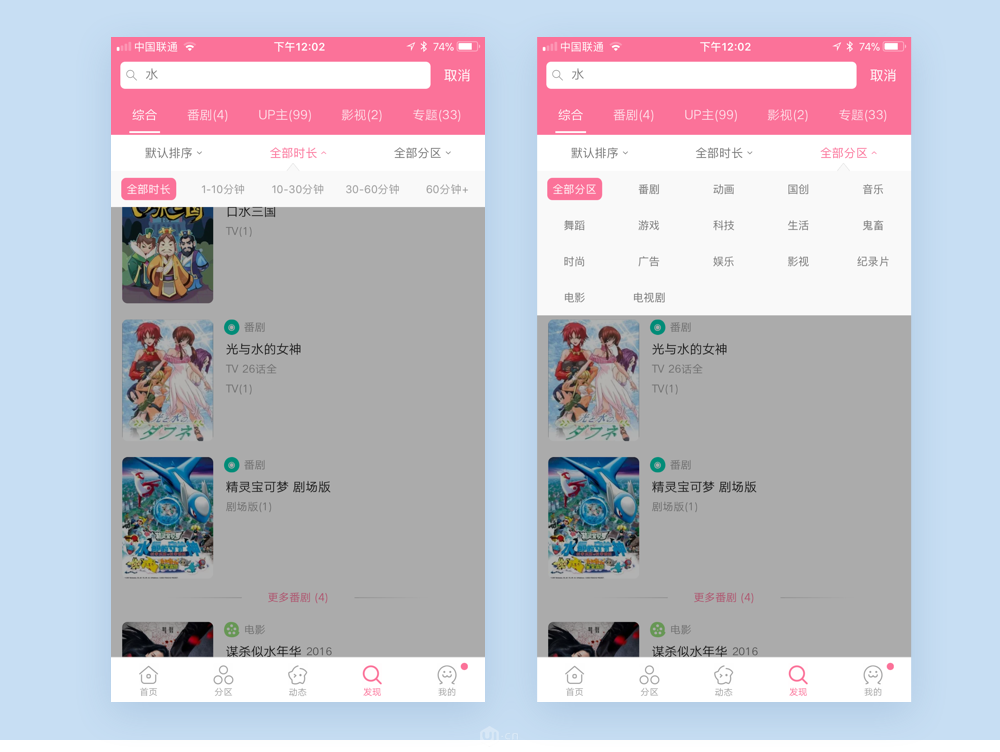
最常用的是在Tab栏先展示一些常用筛选条件,在Tab栏右侧放置“筛选”按钮包括所有筛选条件。
点击“筛选”按钮后,可以从Tab栏底部向下展开筛选条件:
或从屏幕右侧向左滑出筛选条件(也是目前小程序中GPA计算器页面中筛选栏的展示方式):
值得注意的是,如果使用Tab栏,除了筛选按钮外,前面的几个按钮也用于一些常用条件的筛选(如:按综合/价格/销量排序,品牌筛选等等),当你进入这个页面时其实系统已经帮你筛选过一次了。
以上的案例都有一个共同特点,tab栏左侧放置常用筛选条件,最右侧放置筛选按钮。但如果筛选条件不多的话,也可以去掉最后一个筛选按钮:
这样的筛选会更加直白,适用于条件不多的筛选场景。
当然筛选中也有很多细节值得我们去优化,比如在删选条件页面中增加一个“重置”按钮。

