1 亲密性
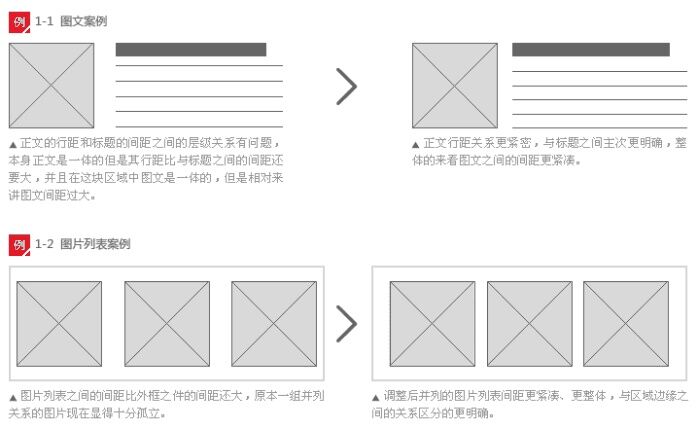
亲密性在网页中主要表现为对于内容的主次关系、逻辑关系、层级关系的梳理和表达。和其他设计作品一样,混乱的内容排版会让用户不知道从何看起。这往往是我们在设计的时候忽略了内容的主次关系或者是逻辑关系造成阅读时的混乱和不舒适造成的。

关系越紧密的项越让他们形成一个整体,同时与周围的项又存在着某种联系,不能让他们孤立的存在,让用户在浏览的时候能明确主次关系和逻辑关系。
2 对齐
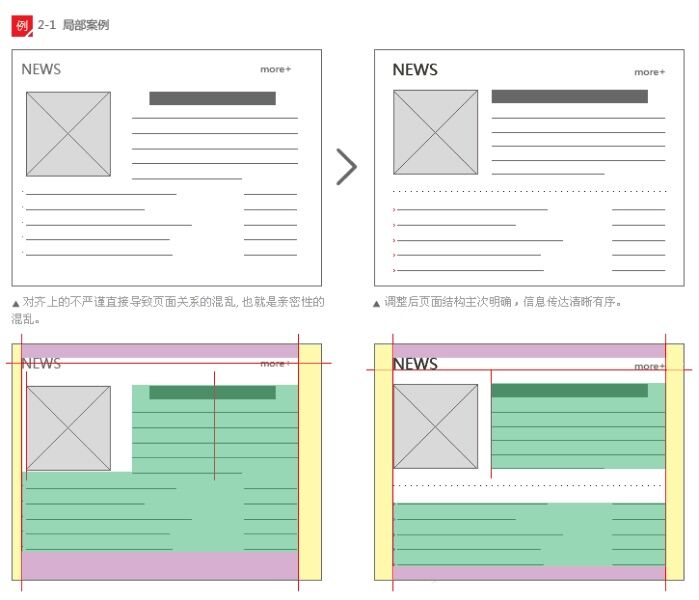
对齐在网页中主要是为了让元素与元素之间有个隐藏或者显而易见的视觉关系,和上面讲的亲密性有着类似的效果,在设计时同时存在相扶相依的关系。

在上面的案例中加上了辅助线后我们看到各种不对齐和不统一,调整后看上去更整齐更容易阅读。

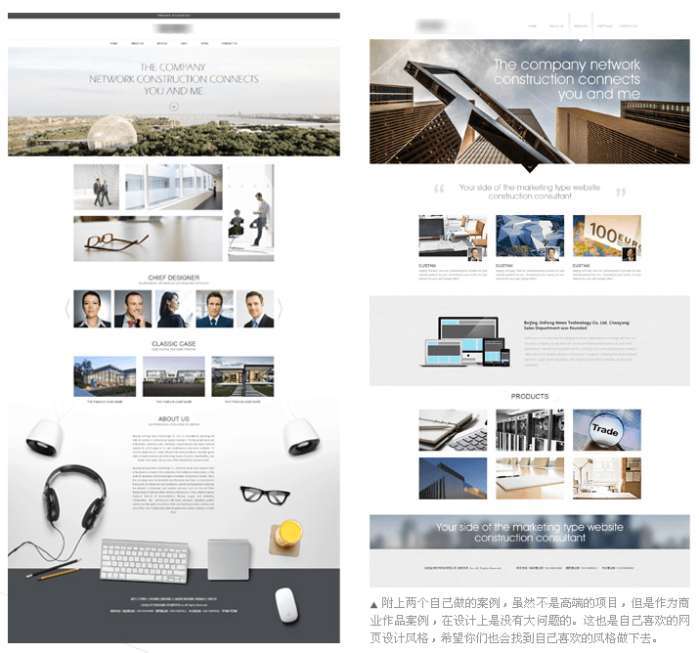
上面的案例是一个常规的长版页面,很多童鞋做稍微长版的页面的时候只看到眼前的那一屏,经常是往下做了之后就忘了上面的页面关系。所以如果没有大局观的话就要多回头整体看一看审视一下自己做的页面。
3 重复 & 对比
重复的原则在网页中是某些网页元素的重复或者是网页结构的延续,包括配色等等。
有的网站首页酷炫,但是到了内页后经常给用户一种跳转到了另一个或者多个网站的感觉,我们不仅要注意首页的页面统一,点击到内页后也要保持首内页风格的统一。
在设计层面重复本身也是平面构成的一种,重复的元素和形象可以给人一种和谐与秩序的美感,同时我们也可以进行差异性处理,在重复的结构中做一个差异的点(视觉重点),可以突出页面的重点,在网页中常用于banner图的制作。

对比在设计中是十分有效抓住眼球的手段,能高效的进行信息传达。对比的手法有很多,除了上面的元素之间的对比,还有比如色彩、留白、落差、特写等等方法。这里把重复和对比放在一起讲,是因为之前说过设计的四个原则往往都是互相影响同时存在的,独自存在的时候很少见。
最后推荐一本设计类书籍——《写给大家看的设计书》 [美]Robin Williams 著
书的第一部分通过几个例子讲了亲密性、对齐、对比、重复这四个原则
校图书馆也能借到这本书

