在 UI 设计中,微交互是其中的重要关注点之一。这也许能够最好地证明:注意细节可以给用户(你的目标群体)很好的效果。
什么是微交互?
- 微交互是制作者与用户的交互过程,这一过程主要以动画的形式呈现;
- 微交互通常关注于单个事件或者单个任务,这些交互元素遍布于整个APP的各个角落;
- 微交互存在的目的是让用户感觉顺畅、愉悦,设计师借此创造出吸引人或者令人高兴的瞬间,或者说,让用户在这一刻感受到人性化。_

数据的上传与下载场景,是一个应用动态微交互的绝佳机会。
微交互体现在哪些动画上?
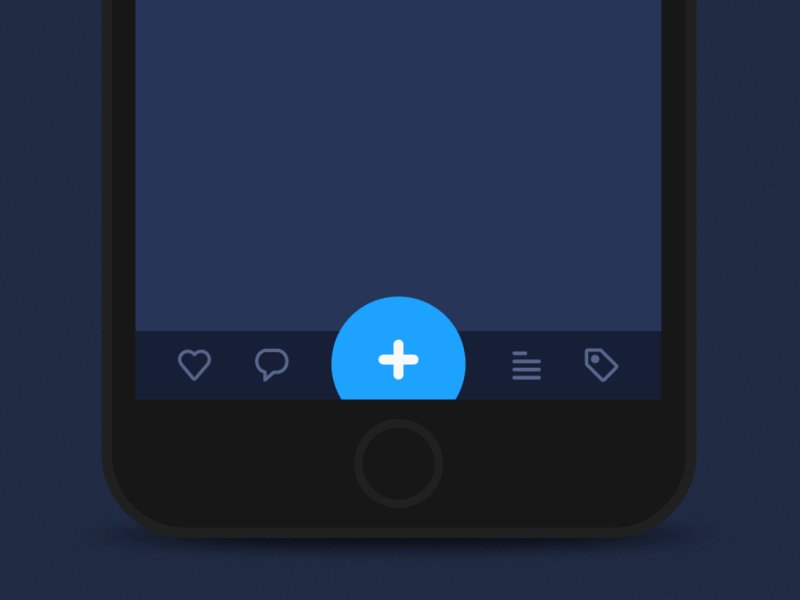
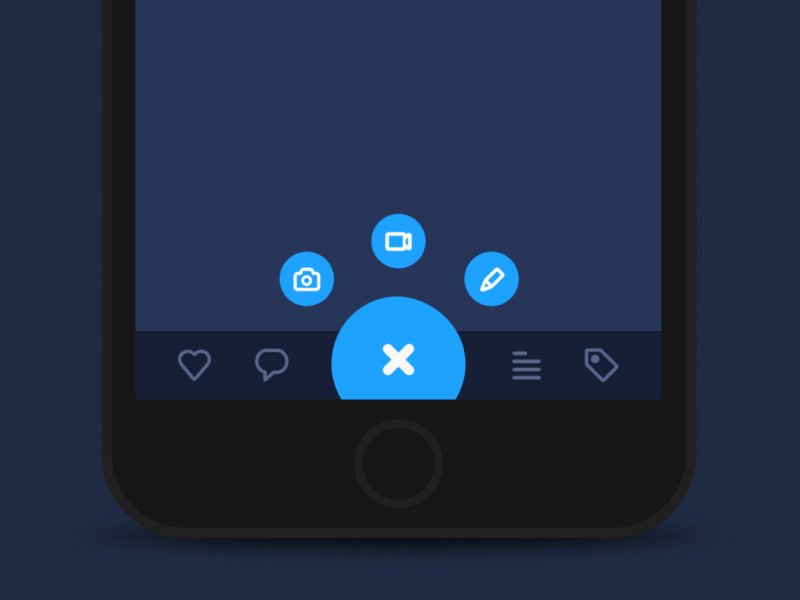
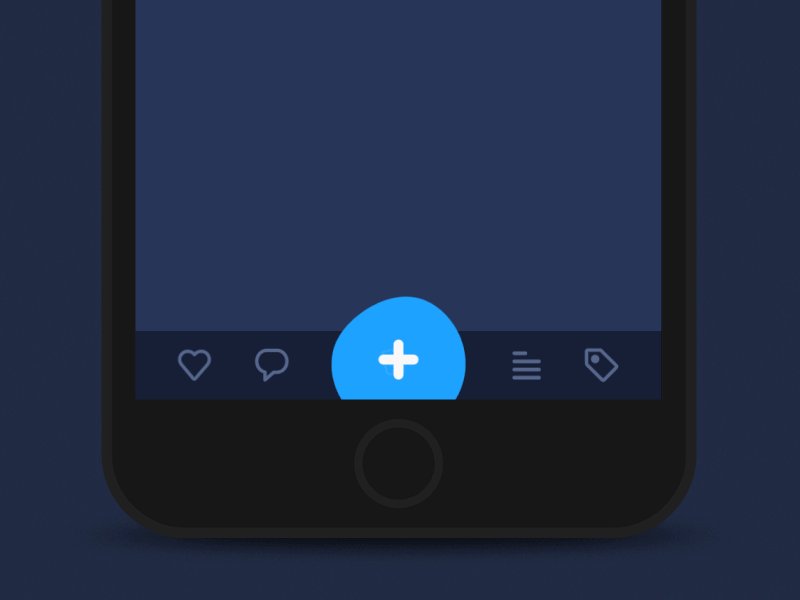
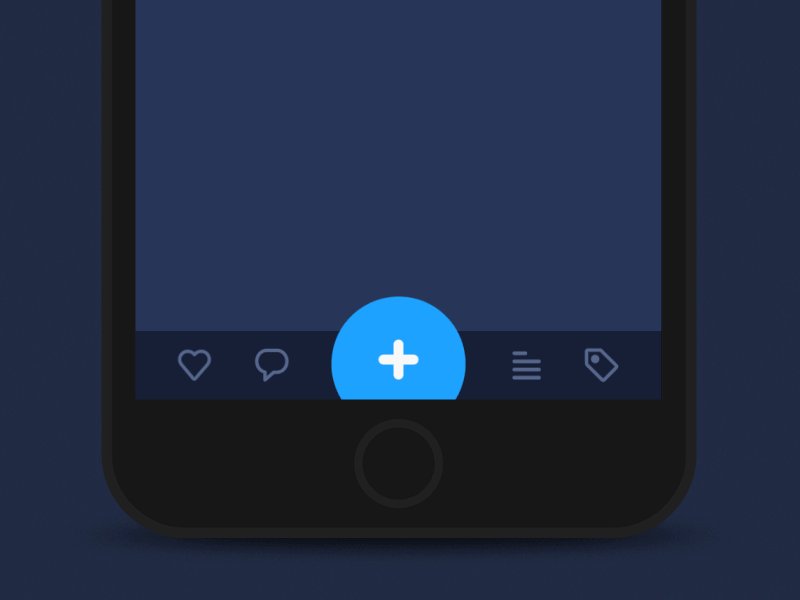
按钮的动画效果
在软件的发展中,除了其层级结构外,另一个特点是按钮数量上的增加。
显然的,各式各样的按钮是最受欢迎的交互元素,更多的按钮被用户视为唤醒屏幕或者使用网络功能的要素。这对于低水平的计算机的用户来说,按钮是影响用户体验本质的因素之一(因为虚拟按钮实际上是模仿着普通物理按钮的交互)。
按钮可以让用户感觉容易或者烦恼和困惑,而在很多情况下,按钮是最常用的微交互和导航的重要因素触发。因此,他们被用户严重的关注,从设计师的决定,不仅颜色,形状,特殊效果,纹理和布局,但也要考虑必要性,适宜性和合适的动画效果。
下拉动画
这一类型的动画对于手机用户来说并不陌生,例如日常使用的QQ和微信都有这一功能。在19年之前,QQ的下拉只有刷新这一功能,在此之后,QQ进行了更新,使得当你短暂下拉时,其作用为刷新界面,长时下拉时为打开一个新的界面,为用户开放了一个广阔的空间。
过渡状态动画
有些微交互立即发生,有的需要一些时间来完成。不管怎样,为了积极的体验,用户需要了解他们每一步都会发生什么。因此,加载过程和类似等待,应该向用户展示,他们也是能够让设计师展现创造力的巨大空间。
当需要时间进行渲染加载时,采用这种方式可以让用户不感到单调无聊。
关于微交互动画的思考
- 其立场是站在用户角度的,所以务必要为用户的视觉和感觉负责;
- 不可过多的占用屏幕以免影响视觉体验,不可设置过长的过渡动画而影响正常的使用;
- 不应本末倒置,也即不要影响软件或者网页的主要功能;
- 对不同的场合,不同的用户群体(如iOS,安卓)应有不同的设计。
Remenber
当设计过程已经结束时,你应该最终得到的不仅仅是美观,而且首先得到的是好用和有用。

