课程介绍:
背景和渐变过渡
主要内容:
1、背景图像区域
2、背景图像定位
3、背景图像大小
4、多重背景图像
5、背景属性的整合
主要内容:
1、渐变
2、线性渐变
3、径向渐变
背景图像区域:
1、指定背景绘制一个区域
2、Backguround-clip:
1、border-box(背景被裁剪到边框盒) — 默认值
2、Padding-box(背景被裁剪到内边距框)
3、Content-box(背景被裁减到内容框)
兼容性:IE9+
背景图像定位
1、background-origin:设置元素背景图像得原始起始位置
2、Background-position:2个值: 水平盒垂直得偏移量
3、概念:指定Background-position属性得相对位置
4、三个属性值:
1、padding-box : 相对于内边距位置开始得左上角得偏移量 — 默认值
2、Border-box : 相对于边框位置开始得左上角得偏移量
3、Content-box : 相对于内容位置开始得左上角得偏移量
4、兼容性:ie9+ firfox4+ safari5+
背景图像的大小 — background-size
1、指定背景图像的大小
2、语法:length/百分比/cover/contain/auto(默认值) — 一般情况下2 个值:第一个宽度 第二个高度 如果第二个不设置,默认是auto
3、兼容性:ie9+ firefox4+ chrome safari5+ opera
4、Cover:即将背景图片等比例缩放以填满整个容器
5、Contain:背景图片等比例缩放至另一边紧贴容器边缘为止;
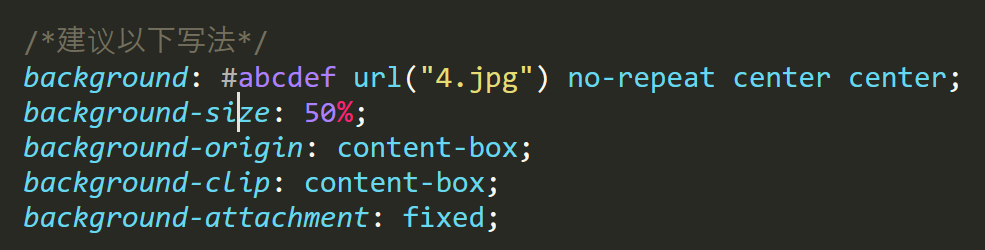
背景属性的整合:
1、可以在一个声明中设置所有的背景属性
2、语法:background:color position size reapeat origin clip attachment image
3、
Css3 渐变
1、可以在两个或多个指定的颜色之间显示平稳的过渡
2、兼容性:ie10+ chrome 10+ -webkit- firefox 3.6+ -moz- safari6.1+ 5.1-webkit- opera 11.6 -o-
线性渐变(linear Gradients)属性
1、沿着一根轴线来改变颜色,从起点到终点颜色进行顺序改变(从一边拉向另一边)
2、语法:background:linear-Gradient(direction**方向**,color-start开始颜色,color-end结束颜色。。。) —- 颜色值可以有多个
默认情况 — 从上往下效果
对于左右而言:
1、chrome begin-direction
2、Firefox end-direction
3、Opera end-direction
4、标准 to end-direction

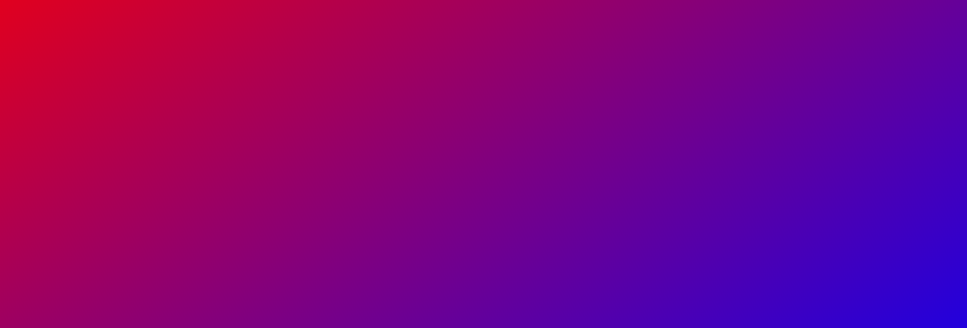
对角线
1、chrome begin-level begin-vertical
2、Firefox end-level end-vertical
3、Opera end-level end-vertical
4、标准形式 to end-level end-vertical
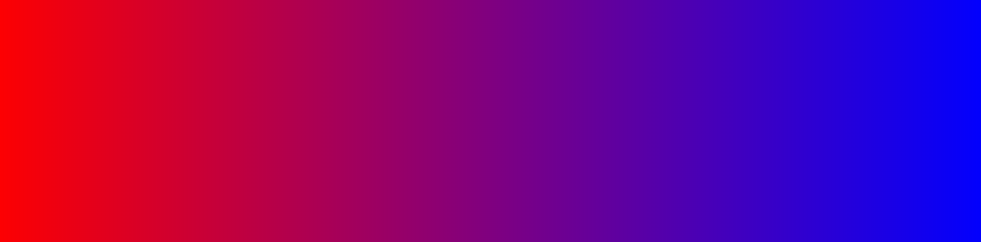
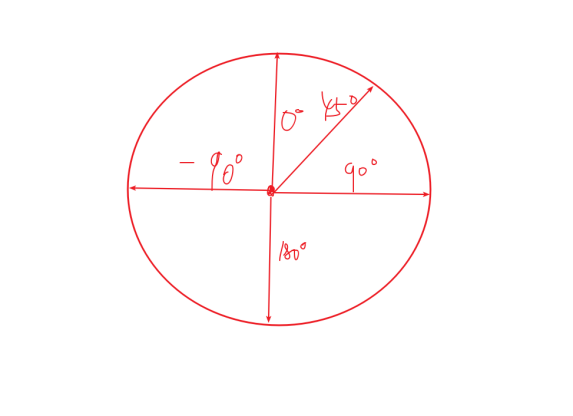
线性渐变 — 使用角度
1、语法:background:linear-Gradient(angle角度, color-start开始颜色,color-end结束颜色。。。) — 标准的渐变的形式
— 标准的渐变的形式

线性渐变 — 重复渐变
1、概念:类似于2个颜色不断的重复出现,呈现出类似斑马线的效果;
2、语法:background:reapeating-linear-Gradient(color-start开始颜色,color-end结束颜色。。。)
案例演示:
以上就是线性渐变的全部内容!
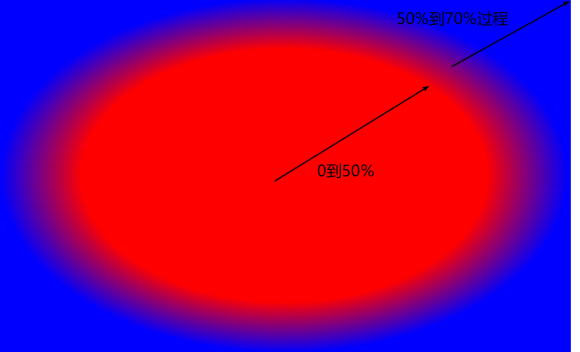
Css3径向渐变 — radial gradients属性
1、从起点到终点颜色从内到外进行圆形渐变的过程(从中间向外拉)
2、语法:background:radial-gradient(center,shape size,star-color,…..last-color);
径向渐变 — 颜色结点不均匀分布
1、语法:background:radial-gradient(star-color lenth/%,…..last-color lenth/%);
2、
径向渐变 — 设置形状
1、语法:background:radial-gradient(shape,star-color lenth/%,…..last-color lenth/%);
2、Shape:只有2个值:
(1) Circle — 圆形
(2) Ellipse — 椭圆形(默认)
(3) 注意点:如果元素我们设置宽高值一样,那么参数不论设置为ellipse还是circle,显示效果都是圆形;
3、案例:
径向渐变 — 尺寸大小关键字
1、语法:background:radial-gradient(size,star-color lenth/%,…..last-color lenth/%);
2、size值:
(1) Closest-side最近边
(2) Farthest-side最远边
(3) Closest-corner最近角
(4) Farthest-corner最远角
重复渐变 — 径向渐变
background:reapeating-radial-Gradient(color-start开始颜色 length/%,color-end结束颜色。。。)

其他渐变:
1、IE渐变:通过滤镜实现渐变效果;
2、语法:filter:progid:DXImageTransform.Microsoft.gradient(startColostr=”颜色”,endColorstr=”颜色”,GradientType=0)
3、颜色值:必须填写16进制;
4、兼容性:IE10+以上的版本才支持filter过滤器

