 review0423
review0423
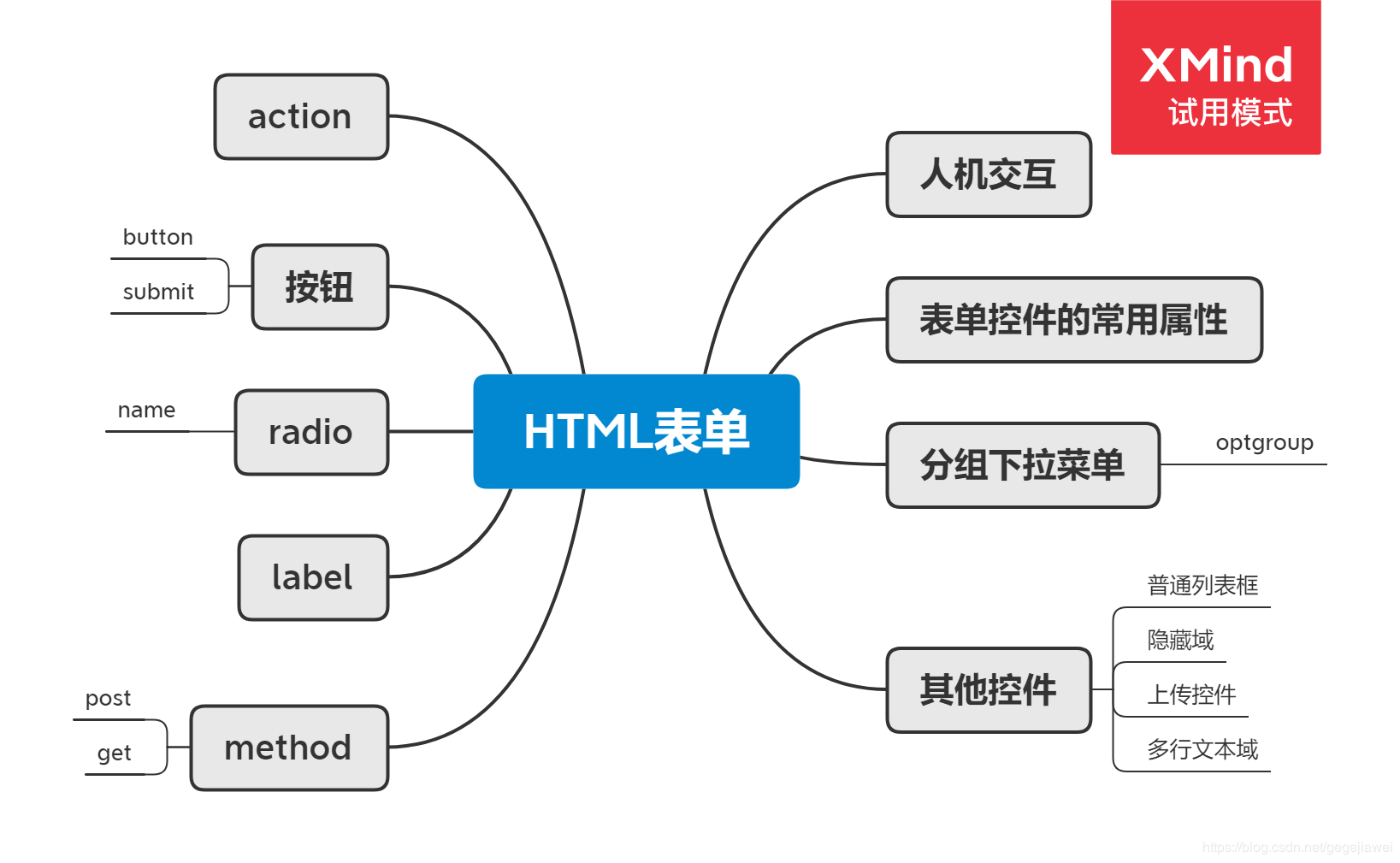
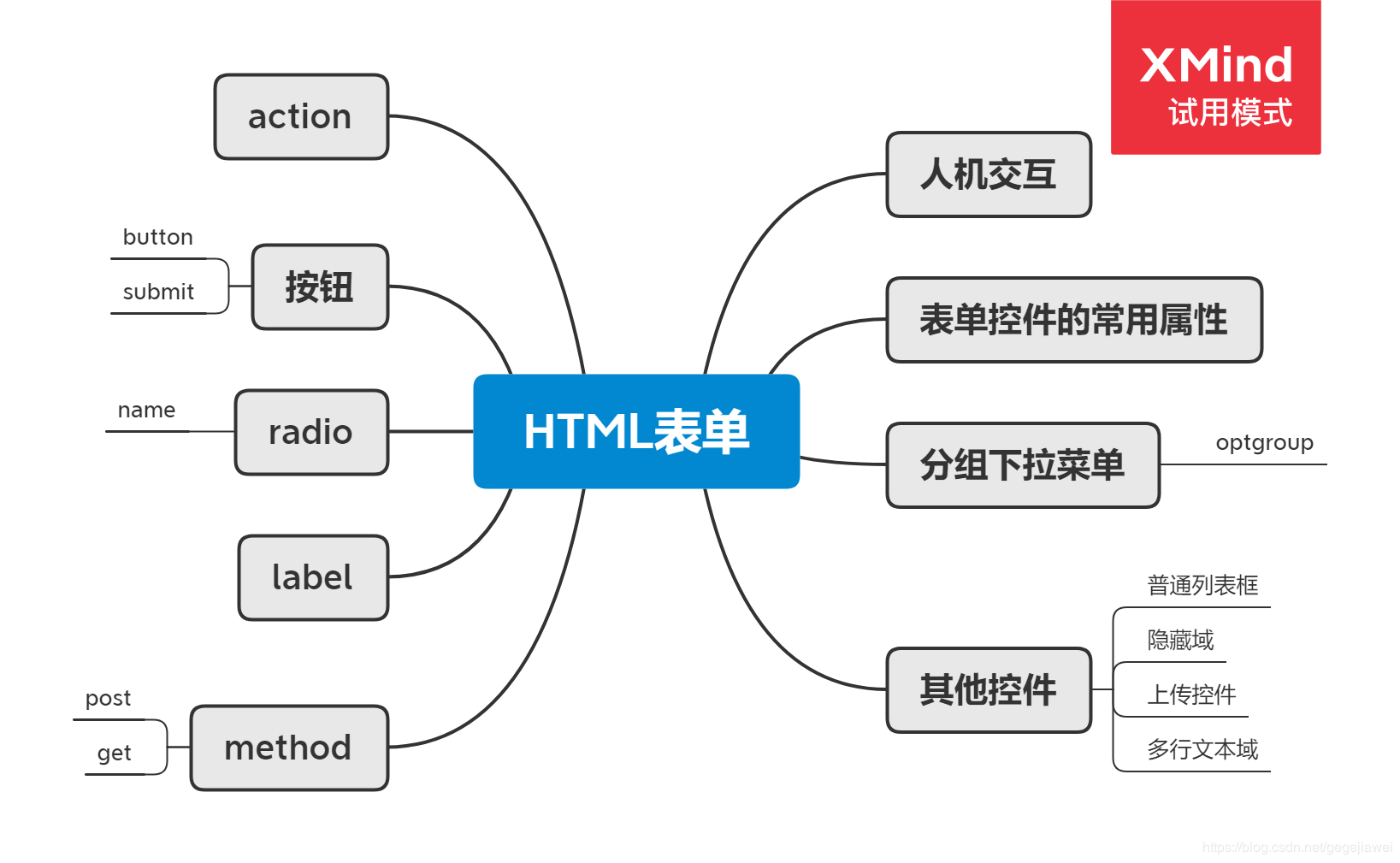
<!DOCTYPE html><html><head> <title>review0423</title> <meta charset="utf-8"></head><body> <!-- 表单 --> <form action="success.html" method="post"> <!-- action 传递到后台的,收集数据传递到后台进行响应 --> <!-- 将 请输入姓名 设置为label属性 --> <label>1.请输入姓名:</label> <input type="text" name="" id="" placeholder="请输入姓名"> <br> <!-- 将 请输入密码 设置为label属性 --> <label>2.请输入密码:</label> <input type="password" name="" id="" placeholder="请输入密码"> <br> <!-- 将 再次输入密码 设置为label属性 --> <label>3.再次输入密码:</label> <input type="password" name="" id="" placeholder="再次输入密码"> <br> <!-- 将 性别 设置为label属性 --> <label>4.性别:</label> <input type="radio" name="xb" value="male" checked="checked">男 <!-- 默认选中男 --> <input type="radio" name="xb" value="female">女 <br> <!-- 将 兴趣爱好 设置为label属性 --> <label>5.兴趣爱好:</label> <input type="checkbox" name="ah" id="" value="1">游泳 <input type="checkbox" name="ah" id="" value="2" checked="checked">看书 <!-- cheecked 默认选中 --> <input type="checkbox" name="ah" id="" value="3">爬山 <input type="checkbox" name="ah" id="" value="4">思考 <br> <!-- 暂时这样写 以后会做动态的时间列表 --> <label>6.生日:</label> <select> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997" selected="selected">1997</option> <!-- selected 表示默认选中 --> <option value="1998">1998</option> <option value="1999">1999</option> <option value="2000">2000</option> </select>年 <select> <option value="1">1</option> <option value="2">2</option> <option value="3" selected="selected">3</option> <!-- 默认选中三月 --> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select>月 <select> <option value="1">1</option> <option value="2" selected="selected">2</option> <!-- 默认选中二号 --> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select>日 <br> <label>7.头像:</label><img src="headLogo/1.gif"> <!-- 此处不能实现 不同的选项对应不同的图片功能 --> <select> <option value="1">1</option> <option value="2">2</option> <option value="3" selected="selected">3</option> <option value="4">4</option> </select> <br> <!-- 添加按钮控件 --> <label>8.按钮:</label> <input type="button" value="普通按钮" name=""> <input type="submit" value="提交按钮" name=""> <input type="reset" value="重置按钮" name=""> <!-- button普通按钮回和后面的JavaScript联动使用 --> <!-- submit则是具有提交的功能 --> <br> <!-- 添加文本框 --> <label>9.备注:</label> <textarea rows="5" cols="30" placeholder="请输入"></textarea> <br> <!-- 添加上传 --> <!-- 选择文件和后台脚本联动上传 --> <label>10.文件上传功能:</label> <input type="file" name=""><input type="button" value="上传" name=""> <br> <!-- 添加一个隐藏按钮 只想自己知道 不想被别人看到的 --> <label>11.隐藏按钮:</label> 000<input type="hidden" name="" id="">000 <br> <label>12.多选框:</label> <select size="4" multiple="true"> <!-- size 表示一次显示几个 --> <!-- multiple 表示是否可以多选 --> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select> <br> <!-- 分组下拉菜单 optgroup --> <label>13.分组下拉菜单:</label> <select name="city"> <option>请选择</option> <optgroup label="华北"> <option value="bj">北京</option> <option value="tj">天津</option> <option value="hb">河北</option> </optgroup> <optgroup label="华东"> <option value="sh">上海</option> <option value="fj">福建</option> <option value="xm">厦门</option> </optgroup> </select> </form> <hr> <!-- 用表格实现布局 --> <table border="0" width="500px"> <tr> <td align="right">请输入用户名:</td> <td> <input type="text" name="user" id="user"> </td> </tr> <tr> <td align="right">请输入密码:</td> <td> <input type="password" name="pwd" id="pwd"> </td> </tr> <tr> <td align="right">再次输入密码:</td> <td> <input type="password" name="pwd" id="pwd"> </td> </tr> <tr> <td align="right">性别:</td> <td> <label><input type="radio" name="xb">男</label> <label><input type="radio" name="xb">女</label> <label><input type="radio" name="xb" checked="checked">保密</label> </td> </tr> <tr> <td align="right">兴趣爱好:</td> <td> <input type="checkbox" name="ah" id="">游泳 <input type="checkbox" name="ah" id="" checked="checked">爬山 <input type="checkbox" name="ah" id="">看书 <input type="checkbox" name="ah" id="">思考 </td> </tr> <tr> <td align="right">生日:</td> <td> <select> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997" selected="selected">1997</option> <!-- selected 表示默认选中 --> <option value="1998">1998</option> <option value="1999">1999</option> <option value="2000">2000</option> </select>年 <select> <option value="1">1</option> <option value="2">2</option> <option value="3" selected="selected">3</option> <!-- 默认选中三月 --> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select>月 <select> <option value="1">1</option> <option value="2" selected="selected">2</option> <!-- 默认选中二号 --> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select>日 </td> </tr> <tr> <td align="right">头像:</td> <td> <img src="headLogo/13.gif" alt="not find"> <select name="" id=""> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> </select> </td> </tr> <tr> <td align="center" colspan="2"> <input type="submit" value="注册"> </td> <!-- <td></td> --> </tr> </table> <!-- 总结:表格是一种布局方式,但不是唯一的方式,美化效果还需要css样式来补充! --> <hr> <!-- div标签 --> <div><img src="img/1.jpg" alt="not find">图片1</div> <div><img src="img/2.jpg" alt="not find">图片2</div> <div><img src="img/3.jpg" alt="not find">图片3</div> <!-- 块级标签 占据一行 换行 --> <!-- div,ul,ol,lo,dl,dd,h1-h6,p,form, hr, ... --> <!-- span标签 --> <span><img src="img/1.jpg" alt="not find">图片1</span> <span><img src="img/2.jpg" alt="not find">图片2</span> <span><img src="img/3.jpg" alt="not find">图片3</span> <!-- 行级标签 在一行 不换行 --> <!-- b, em, img, input, a, sup, sub, textarea, span.... --> <!-- 总结几点标签嵌套规则 --> <!-- 1、块级标签可以包含行级标签(行内元素)和某些块级元素 --> <!-- 2、行内元素不能包含块级元素,只能包含其他行内元素 --> <!-- 3、块级元素不能放在p -- 段落标签内 --> <!-- 4、特殊的块级元素只能包含行内元素,不能在包含块级元素 如:h1~h6 p dt... --> <!-- 5、块级元素和块级元素并列,行级元素和行级元素并列 --> <!-- 注意:规则需要遵守,但是html语法检查不严格,浏览器不能做到查错! --> <hr> <h1>css样式</h1> <ul> <li><b>css层叠样式</b></li> <li><strong>使用方法</strong> <ol> <li><i>行内样式</i></li> <li><em>内部样式</em></li> <li><em>外部样式</em></li> </ol> </li> <li><b>css优先级</b></li> </ul></body></html>
 review0423
review0423
