 review0420
review0420
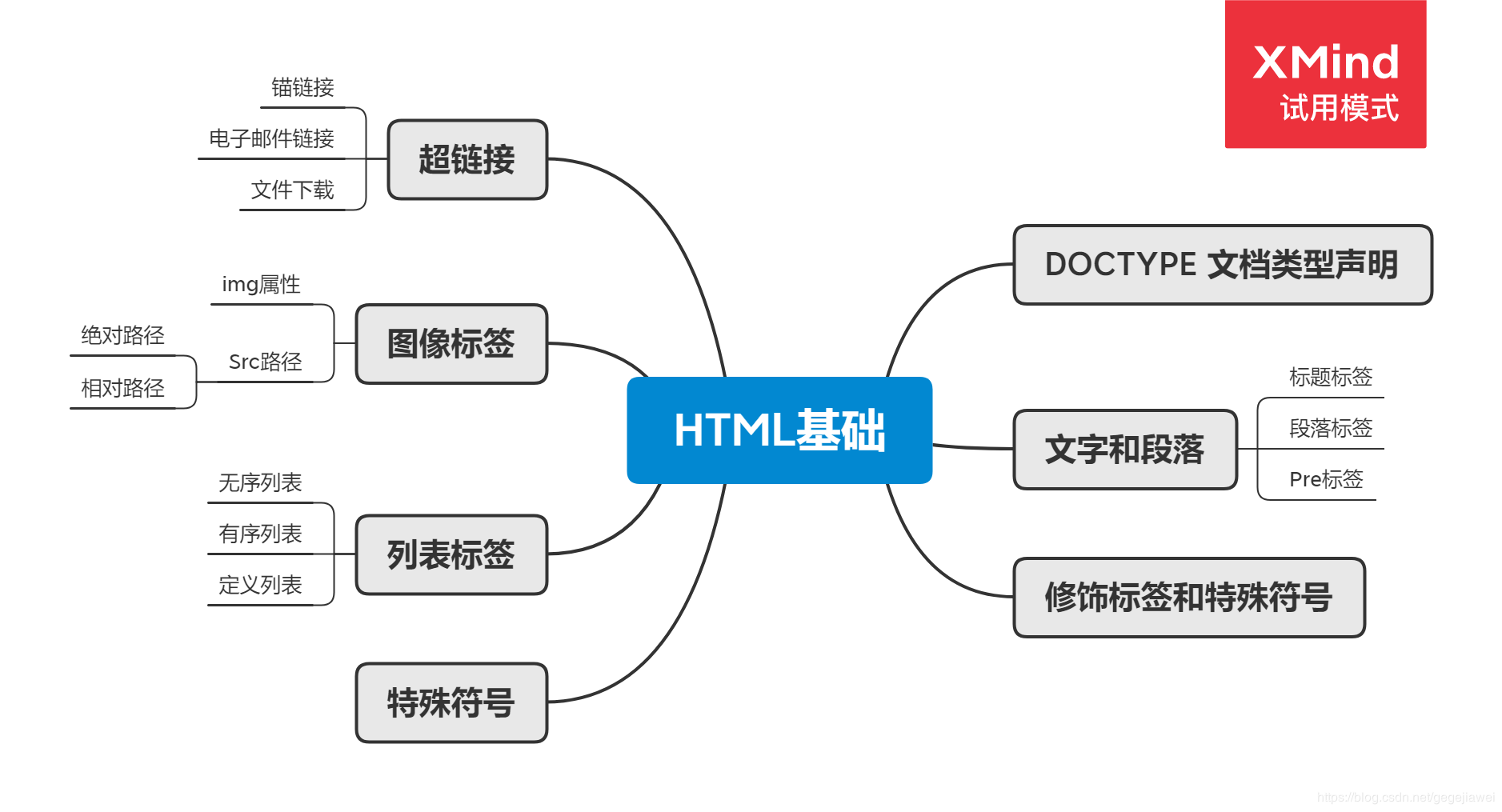
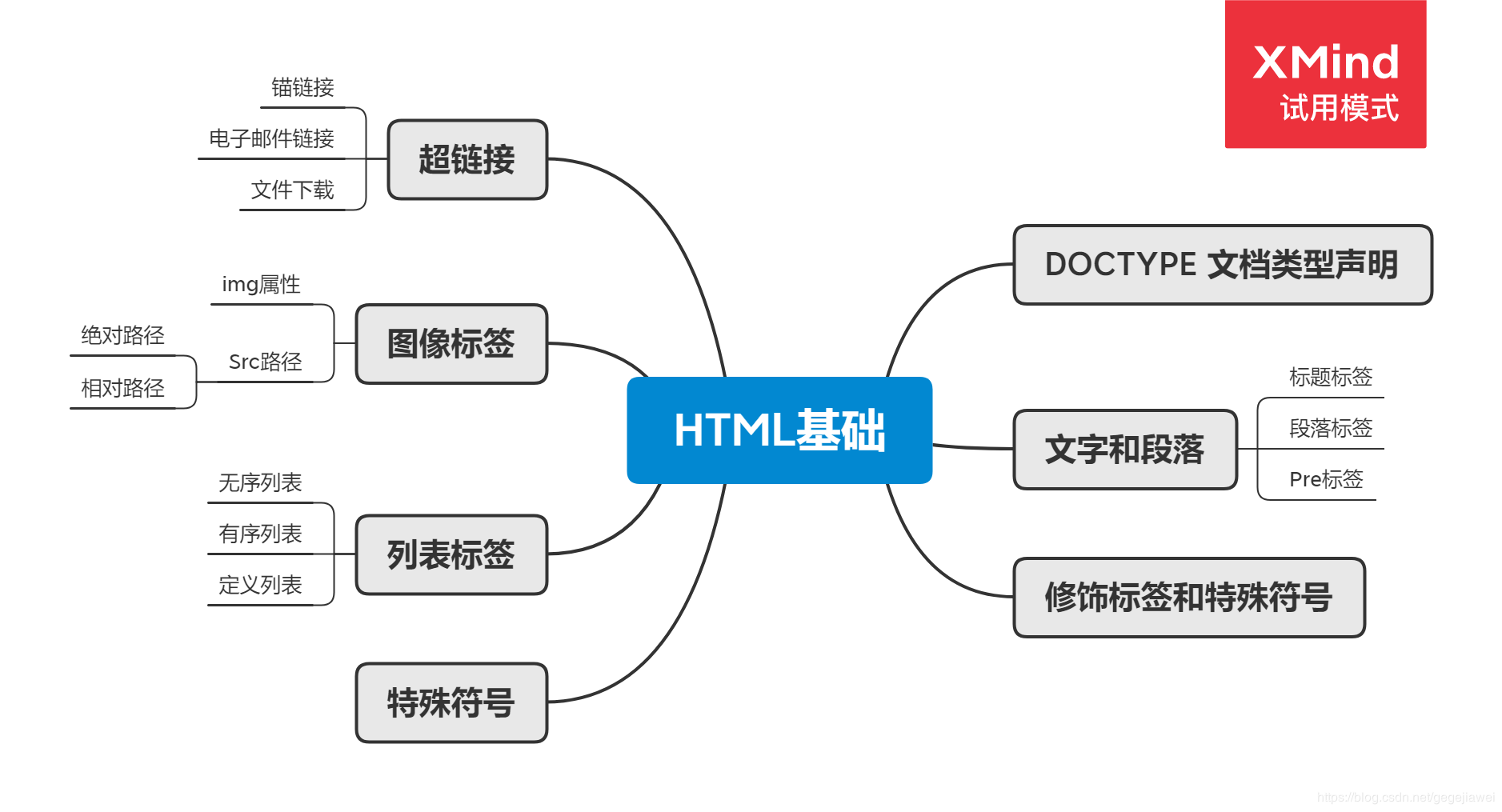
<!DOCTYPE html><html> <head> <!-- 网页头部内容 --> <title>hello </title> <meta http-equiv="Content-Type" content="text/html"> <meta charset="utf-8"> </head> <body bgcolor="yellow"> <!-- 这是段落标签 注释的快捷键CTRL+/ --> <P>hello html!</P> <hr/> <!-- 水平线 --> <h1>HTML的英文全称是 Hyper Text Marked Language</h1> <h2>HTML的英文全称是 Hyper Text Marked Language</h2> <h3>HTML的英文全称是 Hyper Text Marked Language</h3> <h4>HTML的英文全称是 Hyper Text Marked Language</h4> <h5>HTML的英文全称是 Hyper Text Marked Language</h5> <h6>HTML的英文全称是 Hyper Text Marked Language</h6> <hr/> <p align="left"> HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。 </p> <p align="right"> HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。 </p> <p align="center"> HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。 </p> <p align="justify"> HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。 </p> <hr/> <p> <i>自1990年以来,</i>HTML就一直被用作WWW的信息表示语言,<em>使用HTML语言描述的文件需要通过WWW浏览器显示出效果。</em>HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。<b>事实上,</b>每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,<strong>易学易懂,非常简单。</strong>HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的<sub>规则</sub>和<sup>标准</sup>。 </p> <hr/> <h1>特殊符号:</h1> <p> 标签是成对出现的,比如:<b>和</b> </p> <p> ®表示已注册<br/> ©表示版权<br/> ™表示TM商标<br/> 表示space空格<br/> </p> </body></html>
review0421
<!DOCTYPE html><html><head> <title>review0421</title> <meta charset="utf-8"> <!-- 定义语言utf-8 --> <meta http-equiv="Content-Type" content="text/html"></head><body> <a href="#" name="1">锚链接1坐标</a> <ul type="circle"> <li>HTML 1.0</li> <li>HTML 2.0</li> <li>HTML 3.2</li> <li>HTML 4.0</li> <li>HTML 5</li> </ul> <ul type="disc"> <li>HTML 1.0</li> <li>HTML 2.0</li> <li>HTML 3.2</li> <li>HTML 4.0</li> <li>HTML 5</li> </ul> <ul type="square"> <li>HTML 1.0</li> <li>HTML 2.0</li> <li>HTML 3.2</li> <li>HTML 4.0</li> <li>HTML 5</li> </ul> <a href="#" name="2">锚链接2坐标</a> <hr/> <ol type="1"> <li>HTML 1.0</li> <li>HTML 2.0</li> <li>HTML 3.2</li> <li>HTML 4.0</li> <li>HTML 5</li> </ol> <ol type="a"> <li>HTML 1.0</li> <li>HTML 2.0</li> <li>HTML 3.2</li> <li>HTML 4.0</li> <li>HTML 5</li> </ol> <ol type="i"> <li>HTML 1.0</li> <li>HTML 2.0</li> <li>HTML 3.2</li> <li>HTML 4.0</li> <li>HTML 5</li> </ol> <hr/><!-- 定义列表:dl>dt(列表项名字)/dd(具体列表内容) 说明: 1.定义标签内可以有多个dt 2.对于每一个dt可以有多个dd --> <dl> <dt>什么是HTML</dt> <dd>HTML使用来描述网页的一种语言</dd> <dd>HTML是超文本标记语言</dd> <dt>HTML标签</dt> <dd>HTML标记标签通常被称为HTML标签</dd> </dl> <hr/> <img src="img/1.jpg"><!-- 绝对路径-指的是具体盘符下的具体路径 相对路径-指的是相对于当前文件的这个图片的路径 --> <img src="1.jpg" alt="404 NOT FOUND"> <img src="img/2.jpg" alt="404 NOT FOUND" width="100px" height="=100px"> <img src="img/3.jpg" alt="404 NOT FOUND" width="20%" height="20%"> <hr/> <!-- 超链接 --> <a href="http://www.baidu.com"> <h1>打开百度</h1> </a> <a href="http://www.taobao.com"> <img src="img/1.jpg" alt="404 NOT FOUND" width="50px" height="50px"> </a> <!-- #表示超链接,点击还是显示当前页面 --> <a href="#"> <h3>点击还是显示当前页面</h3> </a> <a href="#"> <h2>点击快速回到顶部</h2> </a> <!-- Target --> <a href="http://www.baidu.com" target="_blank"> <h1>点击新窗口打开百度</h1> </a> <a href="http://www.baidu.com" target="_self" title="百度在线"> <h1>百度</h1> </a> <a href="http://www.jd.com" target="_parent" title="京东在线"> <h1>京东</h1> </a> <a href="#" title="仅仅有提示但是打不开百度"> <h1>淘宝</h1> </a> <hr/> <!-- 锚链接 --> <a href="#1">锚链接1</a> <a href="#2">锚链接2</a> <a href="#3">锚链接3</a> <a href="#" name="3">锚链接3坐标</a> <hr/> <!-- 下载 --> <a href="练习0421.doxc">下载文件</a> <!-- 课程总结: --> <!-- 1.HTML基本结构 头部 网页 HTML文件 --> <!-- 2.声明标签 <!DOCTYPE HTML> 不是html标签 必须放在第一行 --> <!-- 3.出现乱码 添加meta --> <!-- 4.标题标签 h1-h6 段落 p align --> <!-- 5.换行 br/ --> <!-- 6.文字斜体 i em --> <!-- 7.加粗 b strong --> <!-- 8.下标sub 上标sup --> <!-- 9.无序列表 ul li type --> <!-- 10.有序列表 ol li type --> <!-- 11.定义列表 dl dt dd dd dt dd dd dd --> <!-- 12.图片标签 img src alt height width --> <!-- 13.超链接 a href target title name --> <!-- 14. 锚点 --> <!-- 15.电子邮件 --> <!-- 16.下载文件 --></body></html>
 review0420
review0420
